文章目录
- 一:HTML概述
- (1)概述
- (2)标签
- (3)HTML基本结构
- 二:常用标签介绍
- (1)注释
- (2)标题
- (3)段落
- (4)换行
- (5)格式化
- (6)图片
- (7)超链接
- (8)表格
- (9)列表
- (10)表单
- ①:form标签
- ②:input标签
- ③:label标签
- ④:select标签
- ⑤:textarea标签
- (11)div和span
- 三:简单案例
- (1)个人简历展示
- (2)信息收集
一:HTML概述
(1)概述
HTML( Hyper Text Markup Language):中文名为超文本标记语言,它是一种在Web上使用的通用标记语言,HTML允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示
例如,下面的HTML代码用浏览器解析后显示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
<h1 id="test">这是一个测试页面</h1>
</body>
</html>

(2)标签
如上代码所示,在HTML中代码是由标签构成的,例如
- 标签一般成对出现,
<title>为开始标签,</body>为结束标签 - 少数标签只有开始标签,这种标签称之为单标签
- 开始标签和结束标签之间是标签内容
- 开始标签中可以带有属性,例如下面
id属性用于唯一标识该标签
<title>测试页面</title> <!--显示浏览器页面名称-->
<title id="test">测试页面</title> <!--这一个一级标题-->
HTML中的标签可以分为如下三类
- 行内标签:可以和其他元素保持在同一行,不能自动换行,不能设置宽高。例如
a、span、strong、i、sub等等 - 块级标签:不可以和其他元素保持在同一行(独占一行),可以自动换行,能设置宽高。例如
div、p、li、dd等等 - 行内块级标签:可以和其他元素保持在一行,还能设置行高。例如
textarea、input、img、butto等等
(3)HTML基本结构
HTML基本结构:新建一个HTML文件,然后在IDEA中输入!,再按tab键,即可生成HTML基本框架,其中
<!doctype html>:声明此为**HTML5**文档<html lang="en">···</html>:这是HTML页面的根标签,其中lang属性表示当前页面为英语页面<head>···</head>:包含了文档的元(meta)数据,例如<meta charset="UTF-8">:描述了页面的字符编码方式<title>···</title>:描述了文档的标题
<body>···</body>:包含了可见的页面内容,也是编写HTML代码的主要地方
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
接着在<title></title>标签中输入标题“这是标题”,在<body></body>标签内加入以下两个标签,保存后在浏览器中打开
<h1></h1>:定义一个一级标题<p></p>:定义一个段落
效果如下

二:常用标签介绍
(1)注释
注释:HTML中注释标签如下,注意
- 在IDEA中使用
ctrl+/或ctrl+shift+/可快速添加注释
<!-- 这里面写注释 -->
如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>这是标题</title>
</head>
<body>
<!--一级标题-->
<h1>这是一级标题</h1>
<!--第一个段落-->
<p>这是第一个段落</p>
<!--第二个段落-->
<p>这是第二个段落</p>
</body>
</html>

(2)标题
标题:在HTML中共有6个级别的标题(这和markdown很像),从h1到h6,数字越小标题级别越大
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

(3)段落
段落:被段落标签<p>···</p>包围的文字称之为一个段落一样,和Word一样,每个段落之间会有一定的间隙,注意
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Ber ners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(4)换行
换行:可以看到在上面的例子中,虽然p标签内对文字已经进行了手动换行,但是浏览器中显示换行并没有生效,所以HTML中要实现换行功能必须使用<br>标签,它是一个单标签
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言<br>。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,<br>它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。<br>使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,<br>并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,<br>使用HTML描述的文件需要通过web浏览器显示出效 果。HTML是一种建立网页文件的语言,<br>通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(5)格式化
格式化:格式化标签有很多,主要是对文本进行格式化控制,例如加粗、斜体等等,HTML中格式化标签大致有如下几种
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<del>删除线</del>
<ins>下划线</ins>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)

(6)图片
格式化:这是一个单标签,图片标签img需要会显示由属性src所指定路径的图片(可以是本地路径也可以是网络路径)
如下,在该HTML文件的同级目录下加入一个图片dog.png,然后利用img标签显示该图片
<img src="./dog.png">

img标签还有其他属性也比较常用
alt:当图像无法正常显示时所显示的文字title:鼠标悬停在图片上时会显示的文字width/height:控制宽度高度(一般改一个就可以,另一个也会随之改变)border:边框
<img src="./dog.png", title="这是很多狗", width="200">
<br>
<!-- cat.png图片并不存在 -->
<img src="./cat.png" alt="图片未正常显示">

(7)超链接
超链接:HTML中的超链接标签a可链接到外部资源(例如网页),其路径由属性href给出
<p>链接到本人博客首页</p>
<a href="https://zhangxing-tech.blog.csdn.net/">快乐江湖博客首页</a>
<p>点击图片跳转至百度首页</p>
<a href="http://www.baidu.com"><img src="./dog.png" alt="狗"></a>

<a href="#one">跳转至one</a>
<a href="#two">跳转至two</a>
<a href="#three">跳转至three</a>
<p id="one">
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
</p>
<p id="two"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
<p id="three"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
另外a标签也可以跳转至本页面内的锚点,效果类似于点击目录然后跳转至目录所在位置

(8)表格
表格:表格并不是一个标签而是一组标签,如下
table:整个表格tr:行th:表头(默认居中加粗)thead:表格头部区域(范围要大于th)tbody:表格主体区域
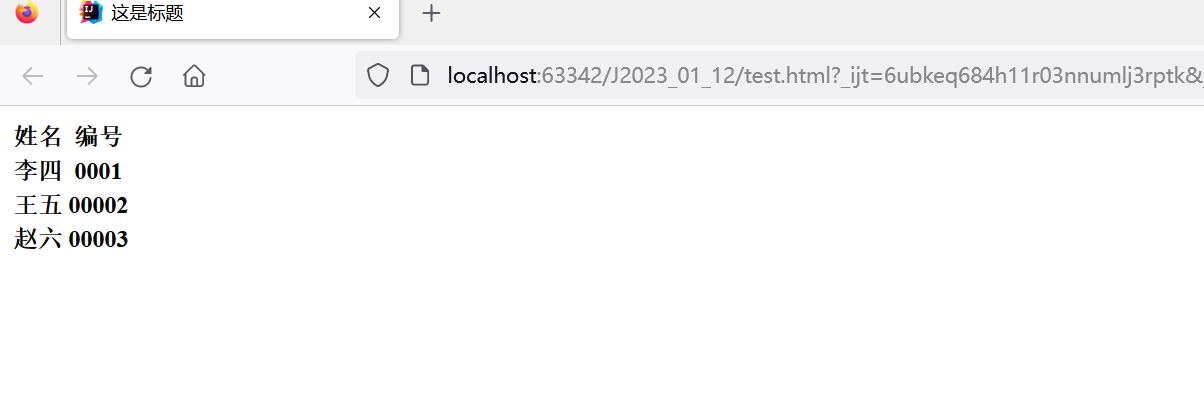
如下,快速搭建一个简单的表格
<table>
<tr>
<th>姓名</th>
<th>编号</th>
</tr>
<tr>
<th>李四</th>
<th>0001</th>
</tr>
<tr>
<th>王五</th>
<th>00002</th>
</tr>
<tr>
<th>赵六</th>
<th>00003</th>
</tr>
</table>

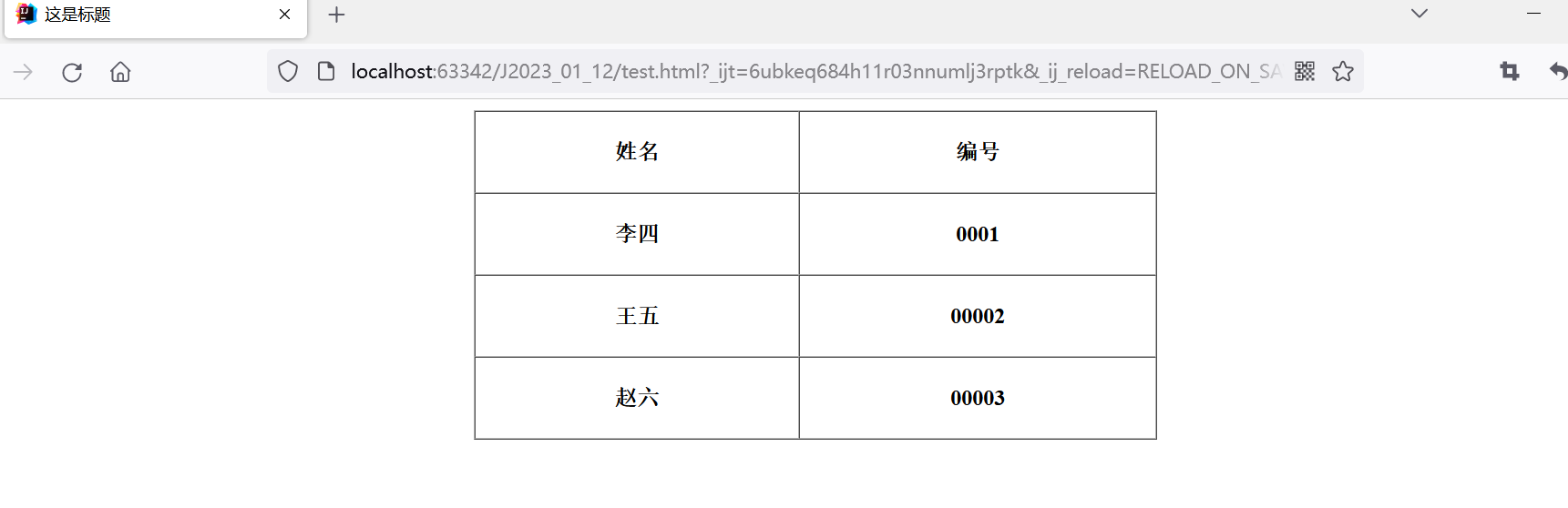
关于表格的属性设置都要放在table标签中,其中
align:表格相对于其周围元素的对齐方式(注意不是单元格的对齐方式),例如align=centerborder:表示边框大小,其中" "表示没有边框cellpadding:内容距离边框的距离,默认为1pxcellspacing:单元格之间的距离,默认为2pxwidth/height:设置尺寸

(9)列表
列表:列表标签有如下三种
ul和li:无序列表ol和li:有序列表dl/dt/dt:自定义列表
注意
- 元素之间是并列的关系
ul和ol中只能放入li标签dl中只能放入dt和ddli中可以放入其他标签
<h4>无序列表</h4>
<ul>
<li>苹果</li>
<li>荔枝</li>
<li>香蕉</li>
</ul>
<h4>有序列表</h4>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关闭</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>这是自定义列表</dt>
<dd>中国</dd>
<dd>美国</dd>
<dd>俄罗斯</dd>
</dl>

(10)表单
表单:表单标签form用来接受用户的输入信息,分为以下两个部分
- 表单域:包括表单元素的区域,重点是
form标签 - 表单控件:包括输入框,提交按钮等等,重点是
input标签
①:form标签
form标签 :如下代码表示了要把数据按照怎样的方式提交到哪个页面中,具体细节需要在学习完HTTP等知识后才能展示,这里先做了解
<form action="test.html">
...[form的内容]
</form>
②:input标签
input标签 :该标签表示各种各种各样的输入控件,可以通过type属性指定,有以下几种
button:普通按钮checkbox:复选框text:文本框file:选择文件image:图片password:密码框radio:单选框submit:提交按钮
另外input标签还有其他属性
name:给input标签起了个名字;对于单选按钮,必须具有相同的name才能使各选项之间互斥value:input中的默认值checked:默认被选中maxlength:设定最大长度

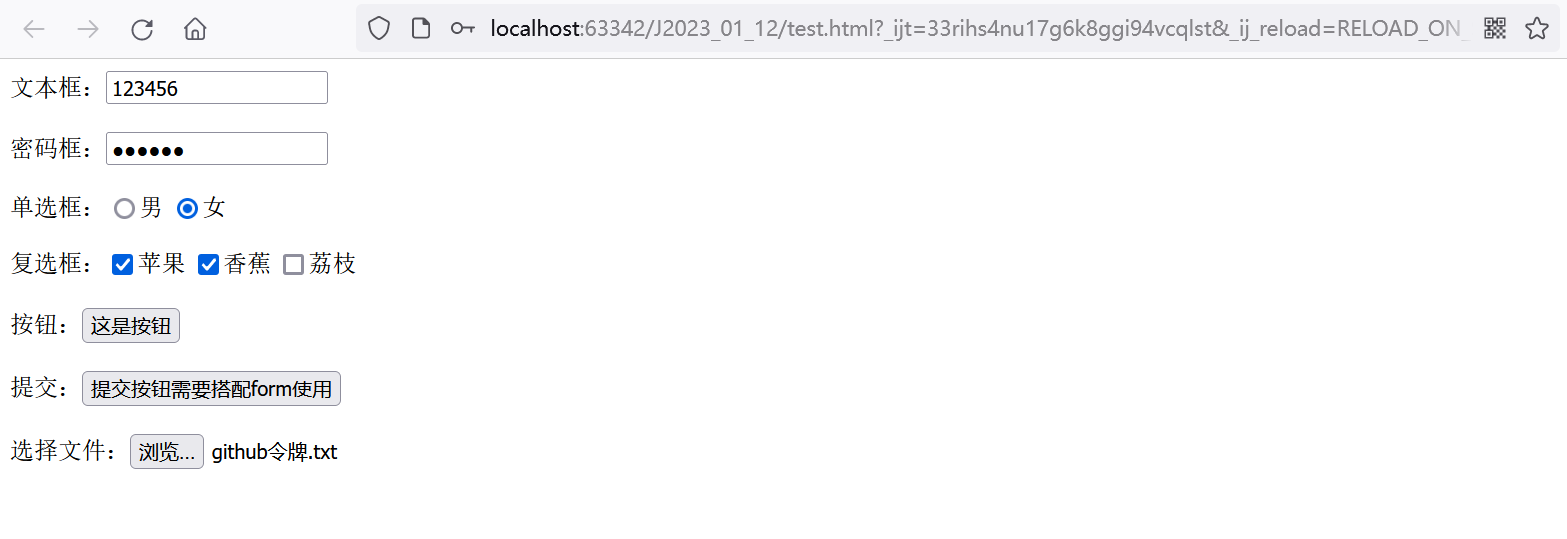
示例如下
<!--文本框-->
文本框:<input type="text">
<!--密码框-->
<br>
<br>
密码框:<input type="password">
<!--单选框-->
<br>
<br>
单选框:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<!--复选框-->
<br>
<br>
复选框:<input type="checkbox">苹果 <input type="checkbox">香蕉 <input type="checkbox">荔枝
<!--按钮-->
<br>
<br>
按钮:<input type="button" value="这是按钮" onclick="alert('通过js显示消息')">
<!--提交-->
<br>
<br>
提交:<input type="submit" value="提交按钮需要搭配form使用">
<!--文件选择-->
<br>
<br>
选择文件:<input type="file">

③:label标签
label标签 :在多选或单选时,那个选框可能很小导致用户不能准确点中,所以label标签可以搭配input标签使用户在点击选项文字时也能将选项选中
<input id="male" type="radio" name="sex" checked="checked"> <label for="male">男</label>
<br>
<input id="female" type="radio" name="sex"> <label for="female">女</label>

④:select标签
select标签 :表示下拉菜单,每一个选项都是一个optional标签
<select>
<option>北京</option>
<option>深圳</option>
<option selected="selected">上海</option> <!--selected表示默认选中-->
<option>南京</option>
<option>广州</option>
</select>

⑤:textarea标签
textarea标签 :是多行文本编辑区域,早起网站留言板就是这样实现的,其中的rows和cols属性表示该文本框有多少行多少列
<textarea cols="30" rows="10"></textarea>

(11)div和span
div和span:div 和 span 是没有语义的,是我们网页布局主要的量两个盒子
div:一个通用型的流内容容器,在不使用 CSS 的情况下,其对内容或布局没有任何影响span:是短语内容的通用行内容器,并没有任何特殊语义
使用场景如下
div元素在语义上不表示任何特定类型的内容。div可以将内容分组,从而可以使用class或是id属性方便的定义内容的格式,也可以在一段文档中划分标记出使用另一种语言书写的内容(使用lang属性)等等;div元素应当仅在没有任何其它语义元素span可以用来编组元素以达到某种样式意图(通过使用类或者id属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它
总之
div标签,是用来布局的,但是现在一行只能放一个div;div的开始标签和结束标签都不能省略span标签,也是用来布局的,一行上可以放好多个span;span的开始标签和结束标签都不能省略
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>

三:简单案例
(1)个人简历展示
``````html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历展示</title>
</head>
<body>
<h1>姓名:王多鱼</h1>
<img src="./dog.png" width="280">
<!--基本信息-->
<div>
<h2>基本信息</h2>
<p><span>求职意向:</span>Java开发工程师</p>
<p><span>联系电话:</span>×××-××××-××××</p>
<p><span>邮箱地址:</span>wangduoyu@163.com</p>
<p><a href="https://www.github.com">我的github</a></p>
<p><a href="https://www.csdn.com">我的CSDN博客</a></p>
</div>
<!--教育背景-->
<div>
<h2>教育背景</h2>
<ul>
<li>1990-1996:清华大学附属幼儿园</li>
<li>1996-2002:清华大学附属小学</li>
<li>2002-2008:清华大学附属中学</li>
<li>2008-2012:清华大学计算机科学与技术(本科)</li>
<li>2012-2015:清华大学计算机科学与技术(硕士)</li>
</ul>
</div>
<!--专业技能-->
<div>
<h2>专业技能</h2>
<ul>
<li>熟练掌握Java基础, Java WEB基础,具备面向对象思想;</li>
<li>熟练掌握HTML/XHTML、 CSS、JavaScript、 AJAX、JSON
等Web页面技术</li>
<li>熟练使用MYSQL数据库,熟练使用SQL</li>
<li>熟悉Tomcat服务器,熟悉Linux操作系统</li>
<li>做事认真细心,责任心和服务意识强,积极诚恳</li>
<li>具有团队精神 ,可以很好的与团队沟通 ,有学习热情 。</li>
</ul>
</div>
<!--本人项目-->
<div>
<h2>本人项目</h2>
<ol>
<li>
<h3>大型购物商城系统</h3>
<p><b>开发时间:</b>2016年9月-2017年5月</p>
<p><b>特色功能:</b>
<ul>
<li>非常牛逼</li>
<li>非常牛逼</li>
<li>非常牛逼</li>
</ul>
</p>
<p><b>关键技术:</b>
<ul>
<li>保密保密</li>
<li>保密保密</li>
<li>保密保密</li>
</ul>
</li>
<li>
<h3>在线学习助手</h3>
<p><b>开发时间:</b>2017年9月-2018年3月</p>
<p><b>特色功能:</b>
<ul>
<li>非常牛逼</li>
<li>非常牛逼</li>
<li>非常牛逼</li>
</ul>
</p>
<p><b>关键技术:</b>
<ul>
<li>保密保密</li>
<li>保密保密</li>
<li>保密保密</li>
</ul>
</li>
</ol>
</div>
<!--个人评价-->
<div>
<h2>个人评价</h2>
<p>本人性格开朗、稳重、有活力,待人热情、真诚。工作认真负责,积极主动,能吃苦耐劳。自信心强。思想活跃。<br>
有较强的组织能力、实践动手能力和团队协作精神,能迅速的适应各种环境,并融于其中。</p>
</div>
</body>
</html>

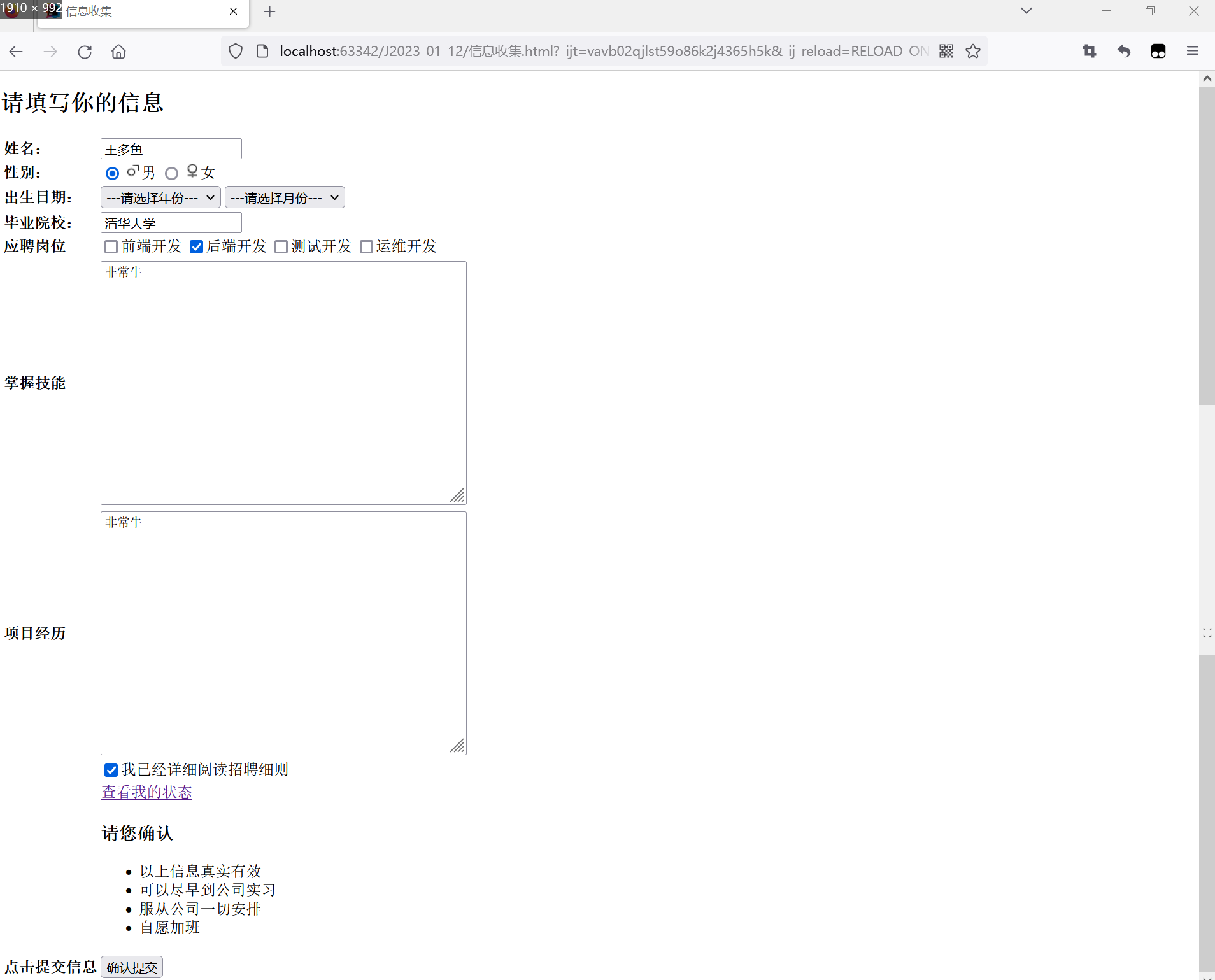
(2)信息收集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>信息收集</title>
</head>
<body>
<h2>请填写你的信息</h2>
<table>
<tr>
<td><b>姓名:</b></td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td><b>性别:</b></td>
<td>
<input type="radio" id="male" name="sex"> <label for="male"><img src="男.png">男</label>
<input type="radio" id="female" name="sex"> <label for="female"><img src="女.png">女</label>
</td>
</tr>
<tr>
<td><b>出生日期:</b></td>
<td>
<select>
<option>---请选择年份---</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
</select>
<select>
<option>---请选择月份---</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
</td>
</tr>
<tr>
<td><b>毕业院校:</b></td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td><b>应聘岗位</b></td>
<td>
<input type="checkbox" id="frontend"><label for="frontend">前端开发</label>
<input type="checkbox" id="backend"><label for="backend">后端开发</label>
<input type="checkbox" id="test"><label for="test">测试开发</label>
<input type="checkbox" id="develeop"><label for="develeop">运维开发</label>
</td>
</tr>
<tr>
<td><b>掌握技能</b></td>
<td>
<textarea cols="50" rows="15"></textarea>
</td>
</tr>
<tr>
<td><b>项目经历</b></td>
<td>
<textarea cols="50" rows="15"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="notice"><label for="notice">我已经详细阅读招聘细则</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请您确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>可以尽早到公司实习</li>
<li>服从公司一切安排</li>
<li>自愿加班</li>
</ul>
</td>
</tr>
<tr>
<td><b>点击提交信息</b></td>
<td>
<input type="submit" value="确认提交" width="200" height="200">
</td>
</tr>
</table>
</body>
</html>