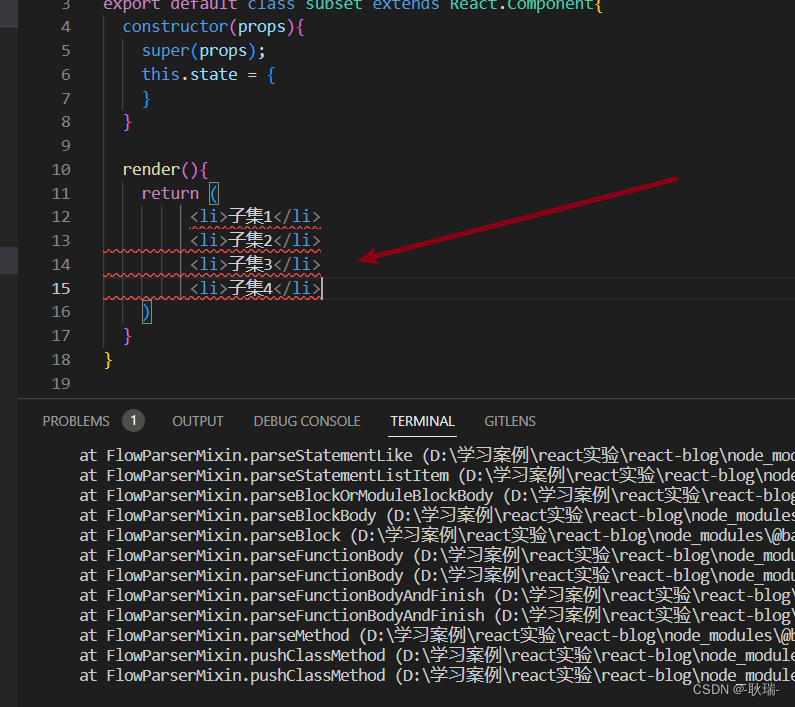
首先 我们编写这样一个例子
我们在创建一个react项目
在src的目录下创建components目录
components下创建一个子组件 我这里的名字叫 subset.jsx
import React from "react";
export default class subset extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
<li>子集1</li>
<li>子集2</li>
<li>子集3</li>
<li>子集4</li>
</div>
)
}
}
然后再在components下创建一个父组件 我这里叫 record.jsx
参考代码如下
import React from "react";
import Subset from "./subset";
export default class record extends React.Component{
constructor(props){
super(props);
this.state = {
cont: 0,
}
}
render(){
return (
<div className="App">
<ul>
<Subset/>
</ul>
</div>
)
}
}
然后我们运行代码

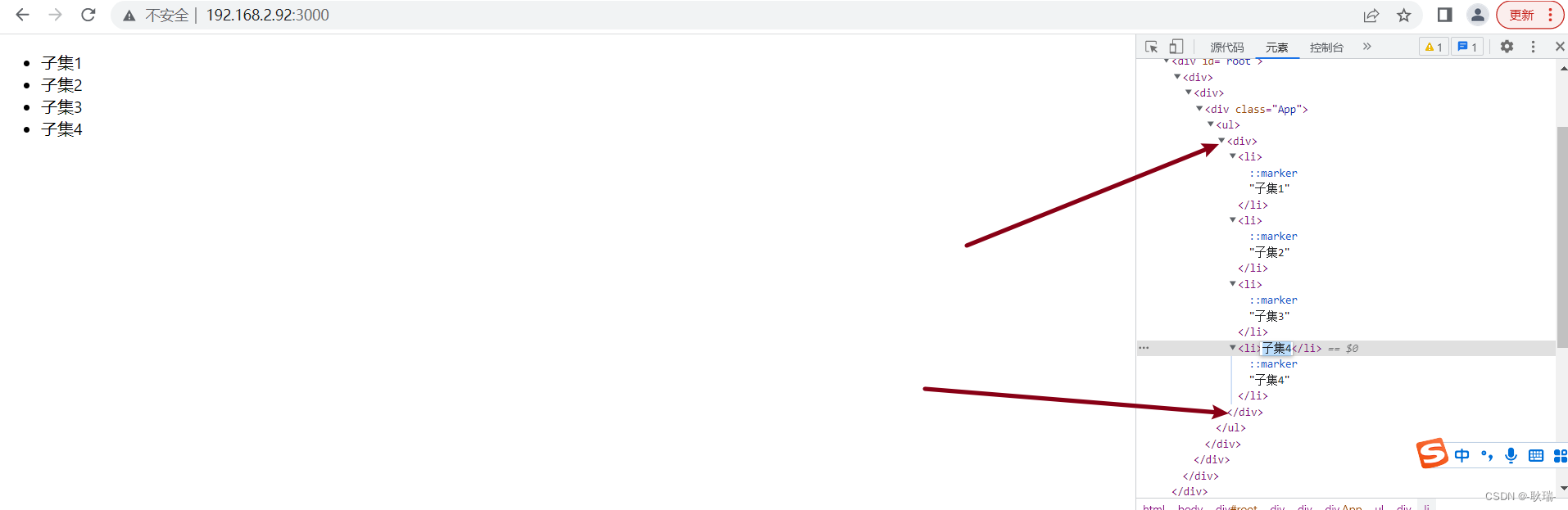
效果确实是对的 但我们打开F12看元素层级

我们会发现 ul和li之间多了一个div 很多人就会吐槽啦 说:你子组件不是自己写的外面一块div嘛?现在又来说问题
是 子组件外面的div是我自己写的没错 但是 如果我们没有一个跟节点 组件是要报错的啊

组件是必须要有一个根节点包起来的
此时 我们可以用Fragment 修改subset.jsx子组件代码如下
import React,{Fragment} from "react";
export default class subset extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<Fragment>
<li>子集1</li>
<li>子集2</li>
<li>子集3</li>
<li>子集4</li>
</Fragment>
)
}
}
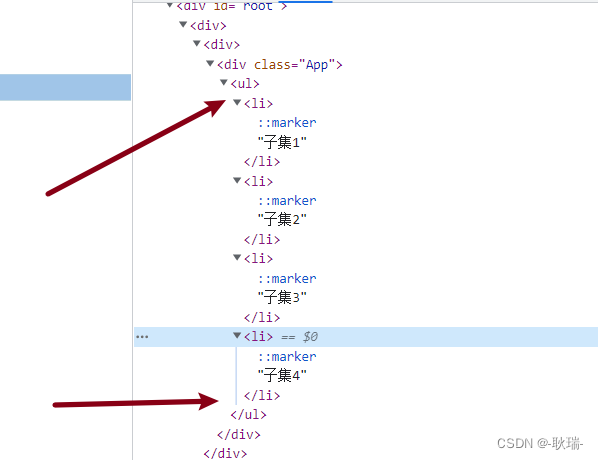
然后我们再去看F12

此时 我们的结构就很清晰了 如果你外面不想要任何元素 但又无奈组件必须用一个元素包起来 你就可以用Fragment 因为项目实际运行起来 他是不占dom位置
或者你也可以直接省事 这样写

这样的空标签 一样不会占用dom
但个人感觉看着没有Fragment 规范 这种空的 甚至有点基础不好的人 以为你这忘写标签了 直接给你改成div了