首先下载nexus3安装包
这里使用linux版, 需要win或mac版请自行百度
链接:https://pan.baidu.com/s/11Z_884pt11l04460ldUyVA?pwd=ycuo
提取码:ycuo
上传linux服务器进行解压缩
解压缩后的文件目录

进入到 nexus的执行目录
/nexus-3.31.1-01/bin
运行启动命令
./nexus start
其他拓展命令
stop 停止服务;
restart 重启服务;
status 查看服务状态
访问nexus的管理界面
nexus默认端口是8081 , 注意安全组和防火墙开放端口
也可修改 /nexus-3.31.1-01/etc 目录下的 nexus-default.properties 文件
进行端口和存储路径自定义配置
登录系统,填写账号密码
账号 admin , 密码 根据提示去对应文件中获取
然后修改密码
仓库配置
新增仓库
仓库类型分为三种
proxy 远程代理仓库 如:阿里云镜像
hosted 本地仓库, 项目中自己的jar包存储仓库
group 整合远程代理仓库和本地仓库
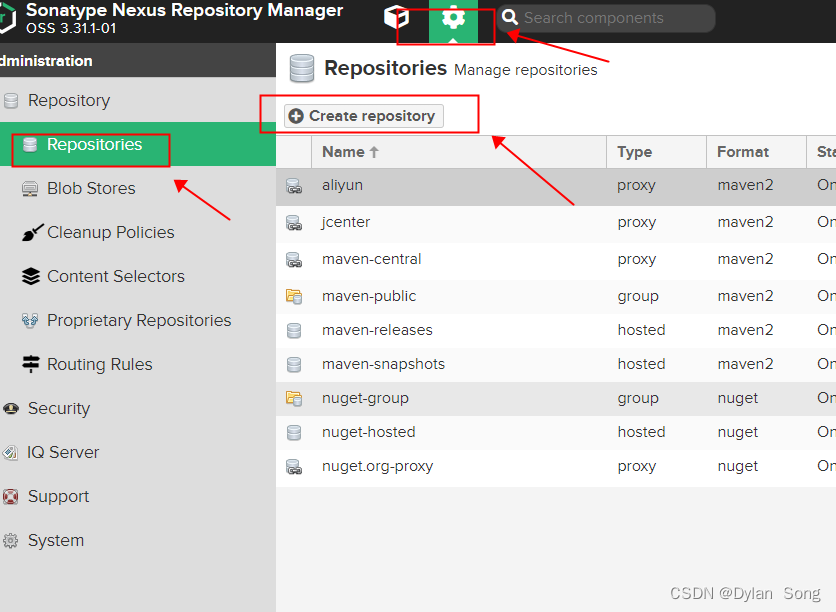
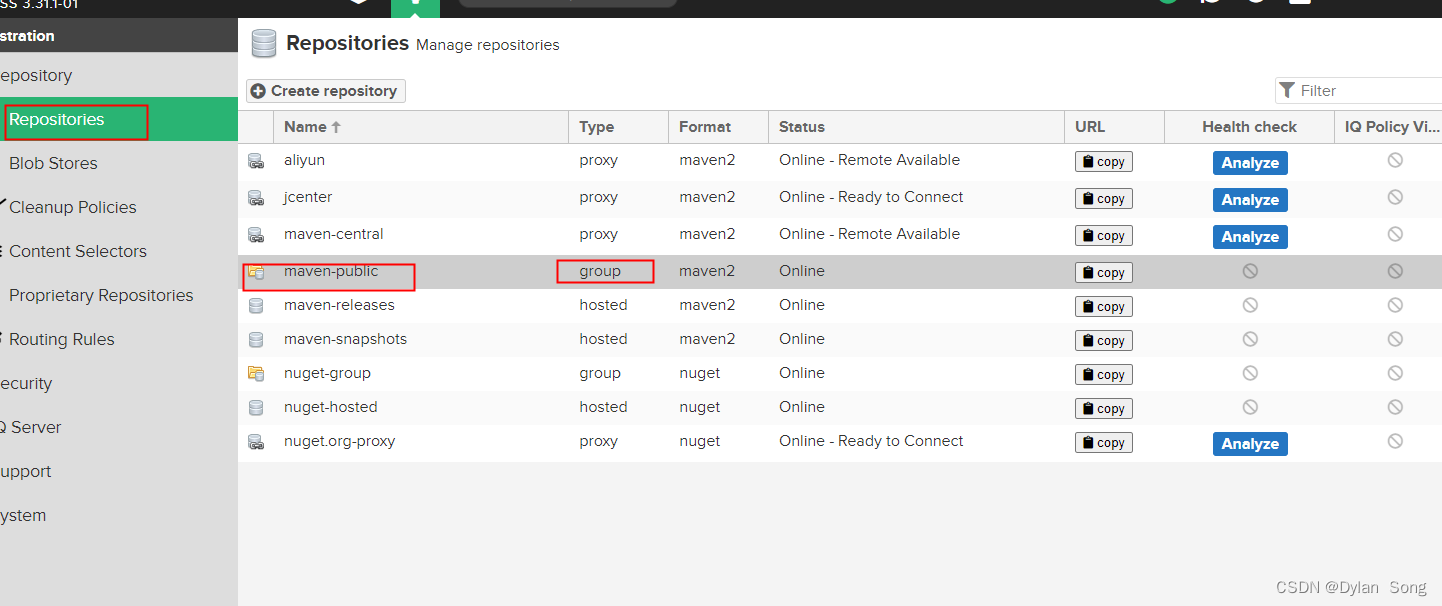
登录之后系统会自动生成一些仓库
没有特殊要求使用系统生成的仓库即可
但是需要再单独建立一个 proxy 仓库配置阿里云镜像
点击设置 -> repositories -> create repository

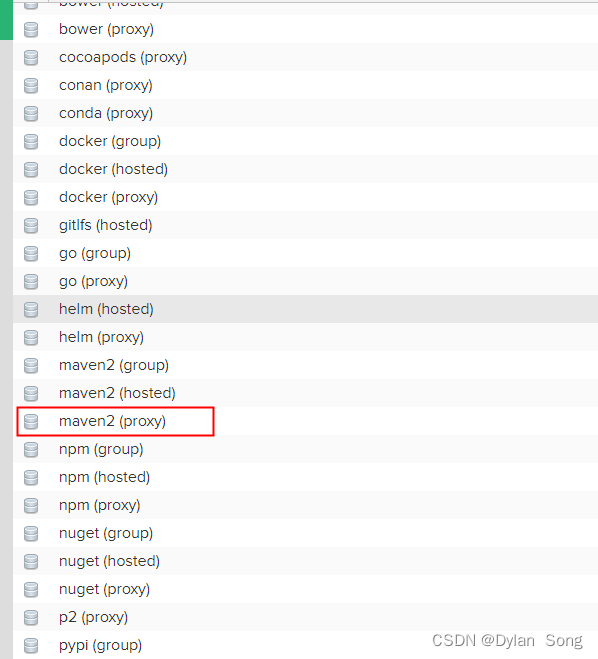
选择 maven2(proxy)

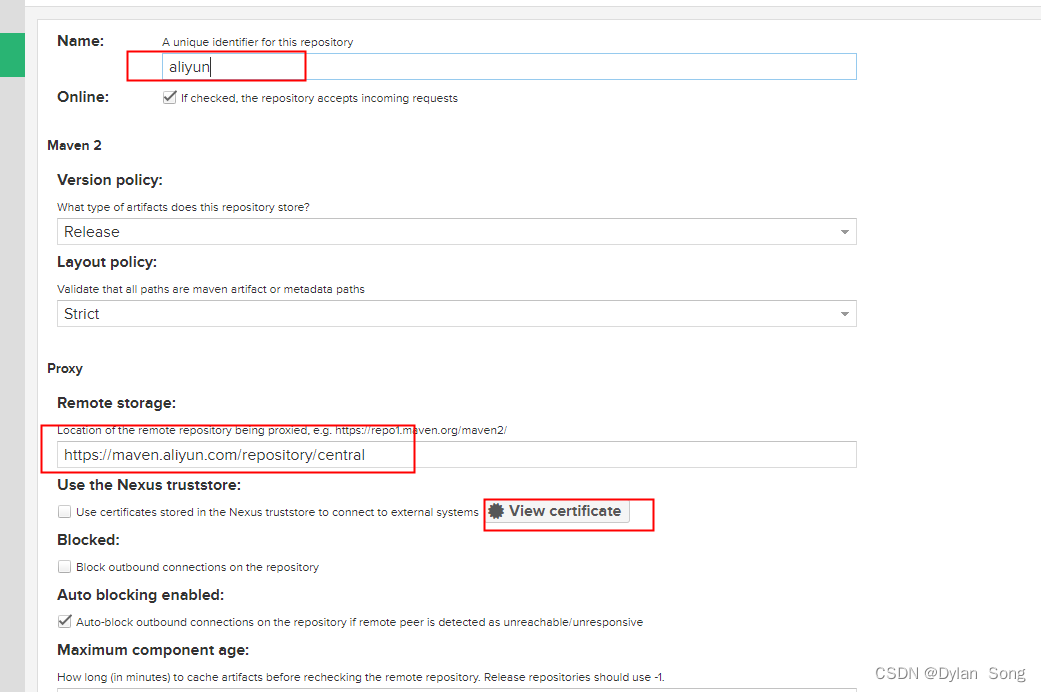
填写信息
name 自定义
代理路由填上 阿里云 https://maven.aliyun.com/repository/central
然后点击 view certificate
其他默认 点击创建

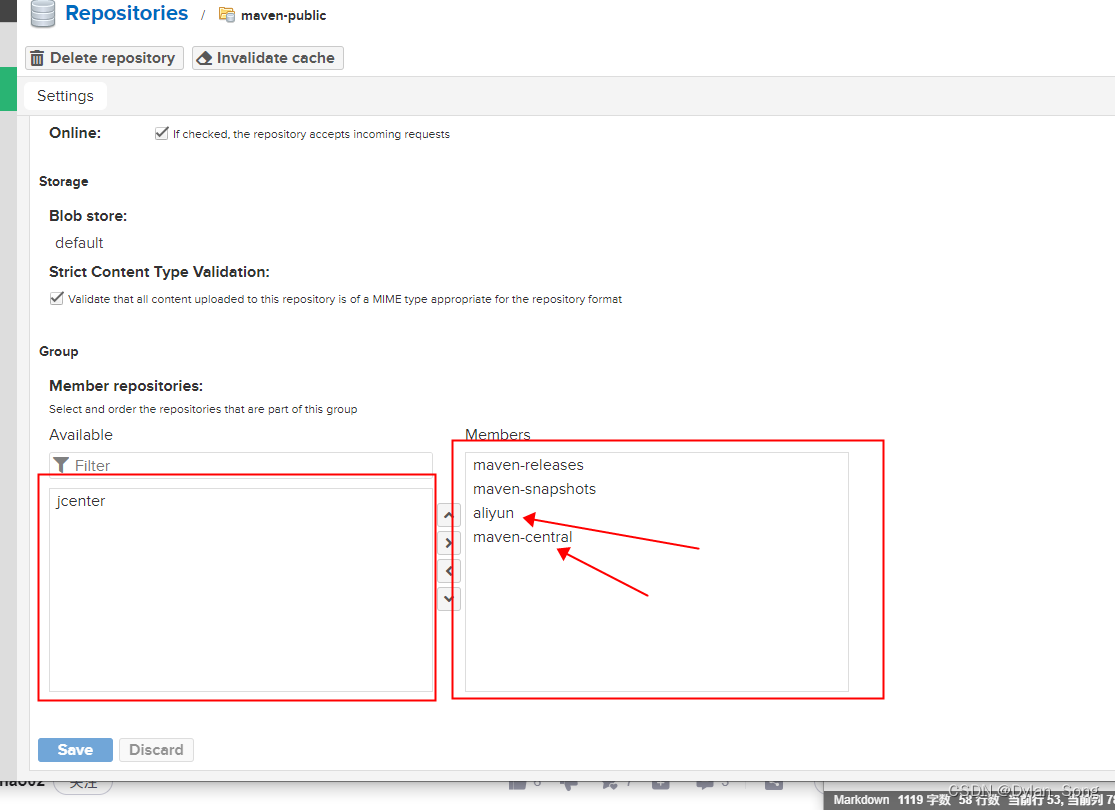
分配proxy仓库
回到首页 点击 mave-public 仓库 进行配置 并调整镜像顺序
将左侧的 aliyun镜像移到右侧, 并将顺序调前, 然后保存


Maven 配置
依赖拉取配置
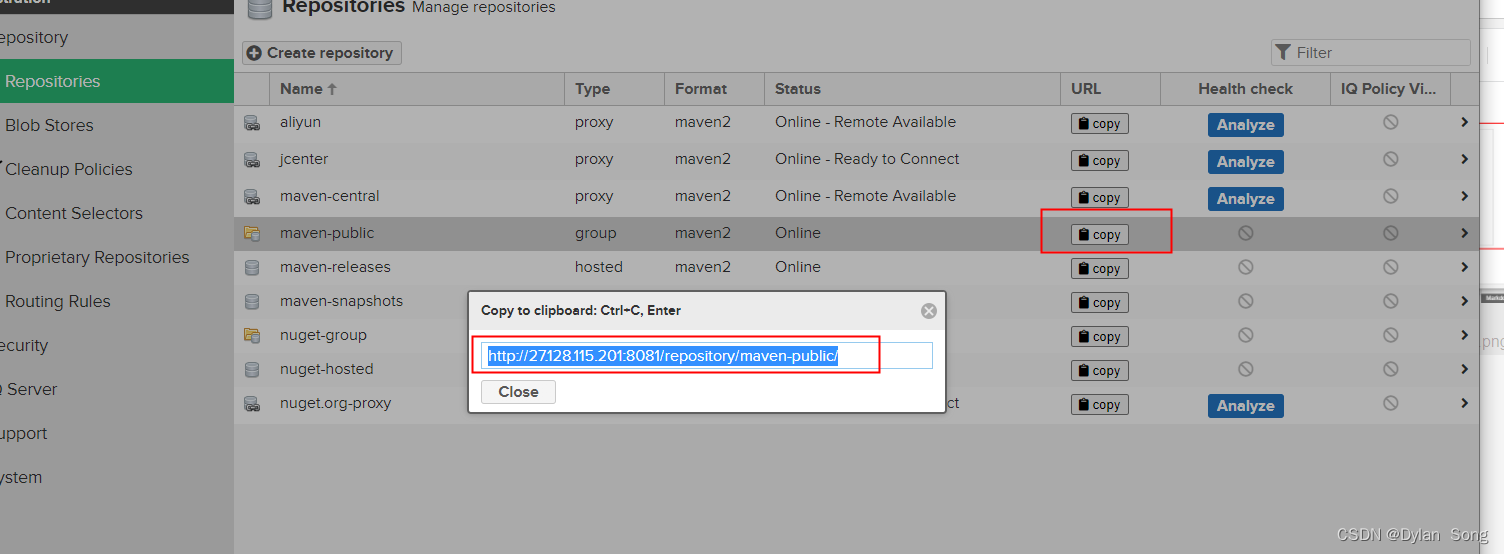
回到首页点击 maven-public 的copy按键获取私服的路径

然后 配置本地 maven 配置文件
其中 id 和 name 自定义即可, 但是不要与其他内容冲突
<mirror>
<id>nexus</id>
<name>nexus maven</name>
<url> http://27.128.115.207:8001/repository/maven-public/</url>
<mirrorOf>*</mirrorOf>
依赖上传配置
maven 配置文件
在服务模块添加配置信息
id 自定义即可
name 和 password 是 nexus的 登录账号
但是要注意 账号是否具有相应的权限
<server>
<id>maven-releases</id>
<username>admin</username>
<password>admin111</password>
</server>
<server>
<id>maven-snapshots</id>
<username>admin</username>
<password>admin111</password>
</server>
项目中 pom 文件配置
id 和 maven 中的 id 对应
name 自定义 不冲突即可
url 去nexus中进行对应的版本仓库获取
<distributionManagement>
<repository>
<id>maven-releases</id>
<name>Nexus Release Repository</name>
<url>http://27.128.115.207:8001/repository/maven-releases/</url>
</repository>
<snapshotRepository>
<id>maven-snapshots</id>
<name>Nexus Snapshot Repository</name>
<url>http://27.128.115.207:8001/repository/maven-snapshots/</url>
</snapshotRepository>
</distributionManagement>
然后 idea正常maven运行打包上传即可