1、jsbridge重复调用
问题现象:与移动端进行通信,通过<script>标签里的jsbridge.js来调用端上的接口,在调用接口之后,调用html2canvas来生成图片,发现刚才调用的接口又被调用了一次
解决方案:在html2canvas调用之前,重置jsbridge
2、bgm重复播放
问题现象:audio标签设置autoplay=true来播放背景音乐,在调用html2canvas后,又出现一个播放背景音乐的audio标签,使得2个bgm在同时播放
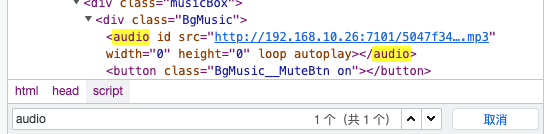
调用html2canvas前1个audio标签:

调用html2canvas后2个audio标签:

解决方案:在调用html2canvas之前,获取之前的audio标签,给他的autoplay设置为false。设置false之后就只有一个自己写的audio 了
3、文字省略号消失
问题现象:css设置text-overflow: ellipsis的文字出现省略号,在调用html2canvas生成的图片没有省略号
我的dom:

base64图片:

解决方法:js控制文字长度,超出后截断原先文本并加上...
4、图片模糊/出现边框
使用css设置background的方式添加的图片生成图片会模糊严重,可以改成img标签来加载图片。可以提高图片清晰度
5、box-shadow无效
css写的阴影生成无效,可以用切图
6、生成的base64数据大
html2canvas生成参数scale调小,值越小数据越小,当然,也越不清晰
html2canvas生成base64数据的大小,和设备的屏幕尺寸和设备像素比有一定的关系
iPhone X(375*812) DPR:3.0

iPhone SE(375*667) DPR:2.0

galaxy S8(360*740)DPR:3.0

更多问题可以参考:https://www.shuzhiduo.com/A/6pdDyl4Lzw/
发现他分析了源码,也提出很多别的解决方案,很赞!