文章目录
- 0 前言
- 1 确定需求
- 2 开始配置
- 2.1 软件储备
- 2.2 插件安装
- 2.3 gitee配置
- 3 其他配置
- 3.1 获取SMMS token
- 参考链接
0 前言
对于喜欢写Markdown文档的人来说,Typora无疑是一个写作利器,它有别于其他的Markdown软件,不是一边编辑一边渲染,而是即写即渲染,这样对于浏览md文件也非常友好。此外Typora还支持更换主题,在其官网可以下载到很多大佬做的主题。总而言之,Typora对于Markdown写作非常便捷。
但是Typora本身不支持图片上传,如果不想每次写一篇文章就附带一个图片的文件夹(这对于文章的保存和分享造成了一些不便),需要自己设置一下图片上传。
1 确定需求
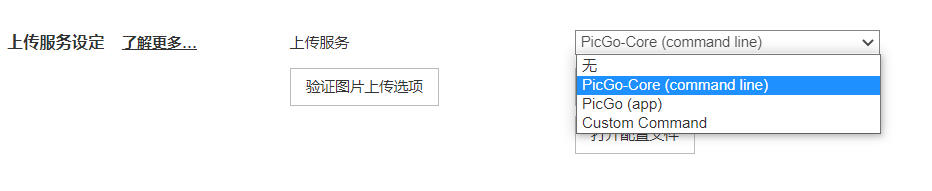
Typora在设置中给出了图片上传的选项,如下图所示。

需要注意的是,这里提到的PicGo本身并不是图床,更像是一个将Typora文章中的图片上传到图床的软件,因此,除选择这个软件外,还需要选择一个图床,但是很多图床都是要付费的,而且安全性有待考虑,因此需要根据自己的需求合理选择。
于我而言,我需要的是能实现间歇性上传一些公开图片,对于空间大小并没有很大的要求,软件存储占用要小,而且最好是免费的。
综合上述需求,我最终选择了PicGo-core + gitee图床。
2 开始配置
确定了自己需求后,接下来就开始配置图片上传了。
2.1 软件储备
-
Typora:这个毋庸置疑 -
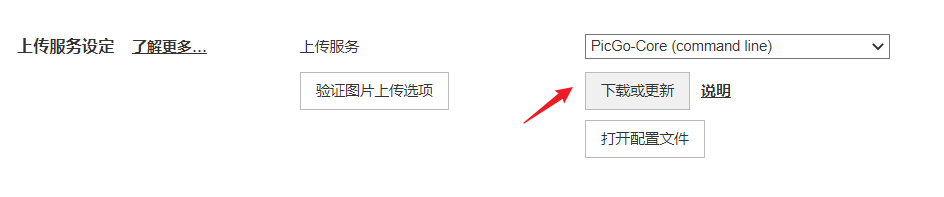
PicGo-core:直接在Typora下载,如果速度较慢,可以尝试科学上网。如下所示。

-
Node.js:这个主要用于安装插件,如果不想留着且后续不再需要安装插件完全可以安装完插件后就卸载,并不影响后续的使用。
2.2 插件安装
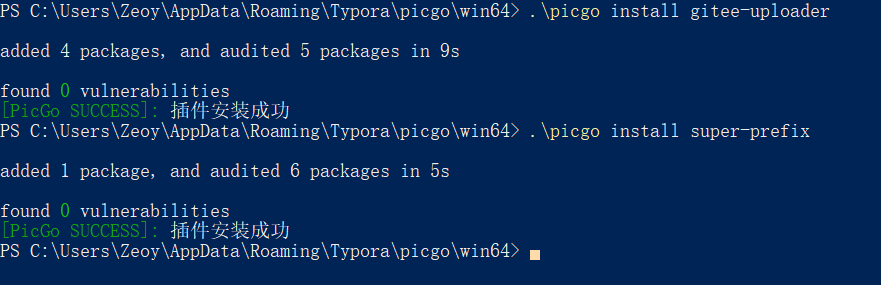
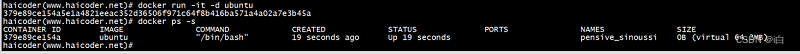
安装好软件后,接下来就是安装PicGo-core的插件。首先是要定位到picgo.exe所在的路径,然后调用软件本身,运行如下指令。

如果显示安装失败,极有可能是因为Node.js没有安装
这里安装了两个插件,一个是gitee-uploader,是必须安装的,才能实现图片上传;另一个是super-prefix,可不需要,它的作用是将图片重命名为日期。
2.3 gitee配置
-
创建一个开源仓库
首先是创建一个仓库(repository),一定要记得设置为开源的(因此也不要上传什么敏感图片)。


然后再创建一个文件夹,方便后面使用。 -
获取私人令牌
点击头像,找到设置。


复制好令牌内容,后面有用。 -
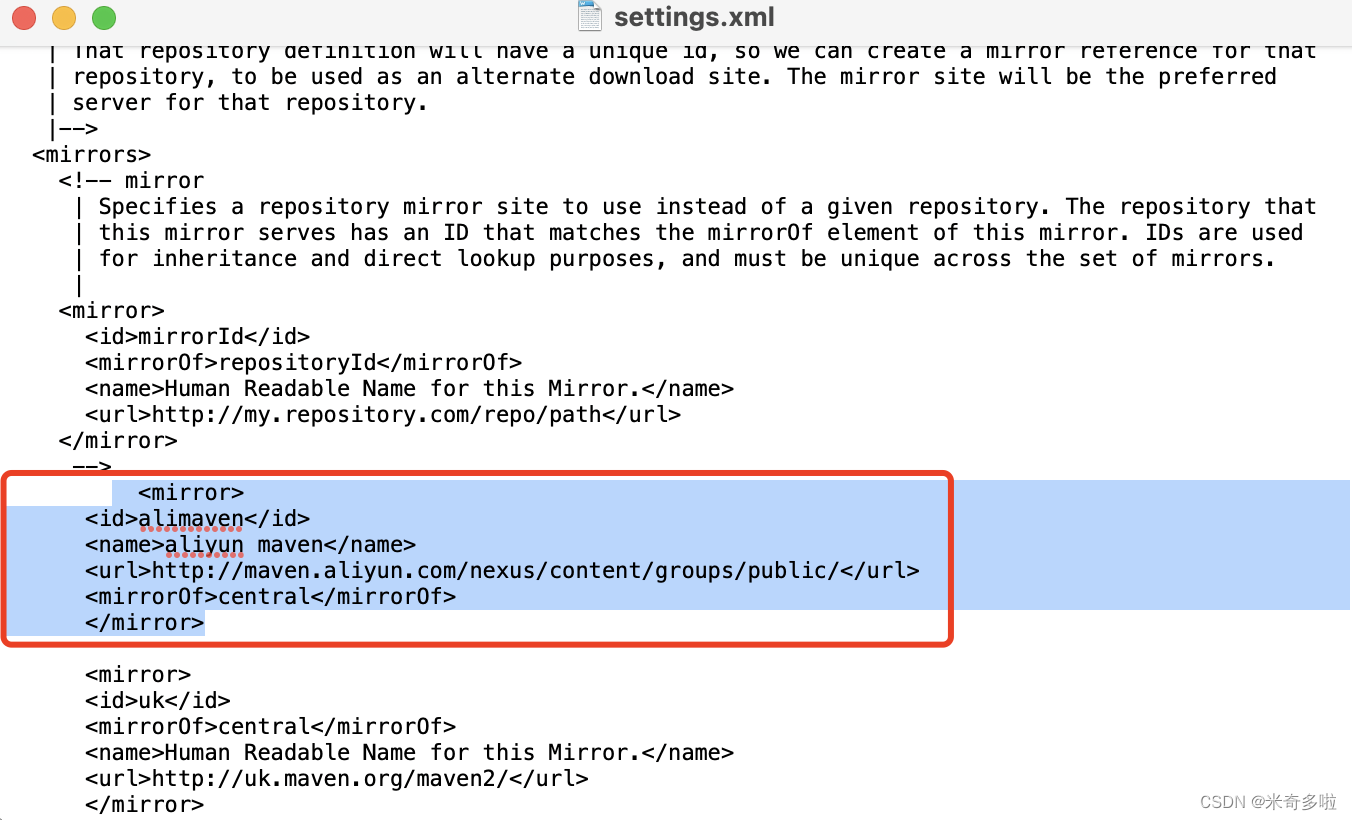
编辑picgo-core的配置文件
这个是整个配置过程的核心内容,在Typora后台,可以打开picgo-core的配置文件,也可以找到picgo.exe所在文件夹,通过交互式命令行的方式进行设置,具体操作可以参考官网教程。
总之核心都是完成配置文件。因此建议要理解这个配置文件的结构。如下所示。
{
"picBed": { //设置图片上传
"uploader": "gitee", //图片上传的图床选择
"current": "gitee", //同上,根据官网手册,可不需要
"smms": { //smms的相关配置,需要配置的内容可以参考官网
"token": "", //可自己去smms官网申请
"backupDomain": "smms.app" //这个不确定
},
"gitee": { //设置gitee
"branch": "master", //分支,默认就是master
"customUrl": "", //可以不填
"path": "xxxx", //仓库中建立的文件夹
"repo": "xxxxxx", //这个一定要注意,它是大小写敏感的,要和网站链接保持一致
"token": "" //私人令牌
}
},
"picgoPlugins": { //设置插件,安装完插件后默认添加的
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": { //设置super-prefix插件
"fileFormat": "YYYYMMDDHHmmss"
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2023-01-17 05:33:40"
}
}
3 其他配置
3.1 获取SMMS token
smms是一个免费的图床,也是Typora默认的图床,但是经过实践发现smms似乎是不能用,这里只记录一下如何获取其token,具体配置方式可以参考PicGo-core的官网。


参考链接
- Typora自动上传图片配置,集成PicGo-Core,文件以时间戳命名
- Typora+PicGo-Core的配置教程(以腾讯云COS为例)

![[FUNC]在AHK中实现Pyhton的range函数](https://img-blog.csdnimg.cn/img_convert/fcde9a487b1c204d9b7324e3a1f55a9c.png)



![[前端笔记——HTML介绍] 5.文档与网站架构](https://img-blog.csdnimg.cn/5846598d054c48898293853b8f610513.png)










![[HCTF 2018]admin (三种解法详细详解)](https://img-blog.csdnimg.cn/cb16ec5e52b34c6d95fe5c7cbdc675c8.png)