[前端笔记——HTML介绍] 5.文档与网站架构
- 1.文档的基本组成部分
- (1)页眉
- (2)导航栏
- (3)主内容
- (4)侧边栏
- (5)页脚
- 2.用于构建内容的HTML
- 3.HTML布局元素细节
- 3.1无语义元素
- 3.2换行与水平分割线
1.文档的基本组成部分
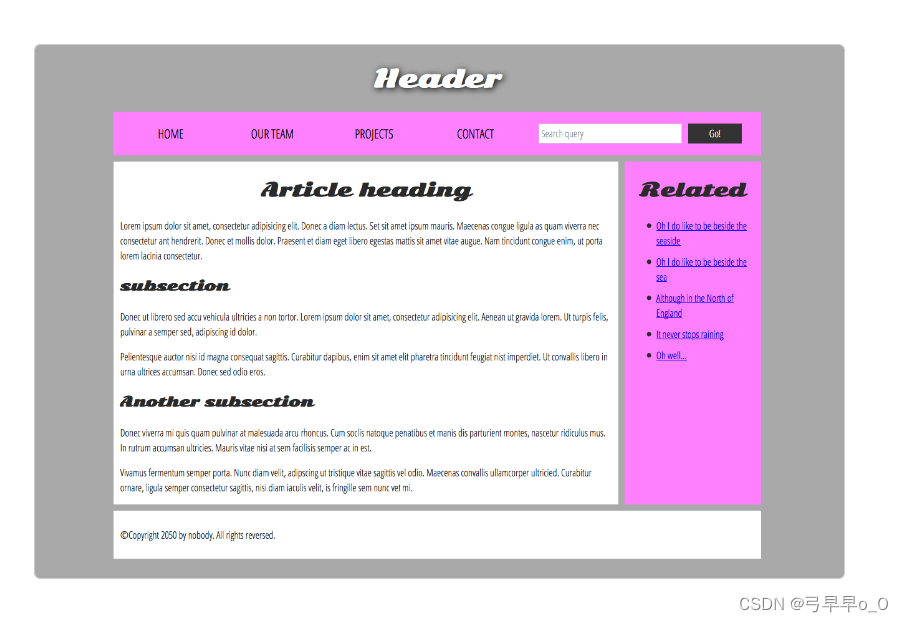
网页的外观多种多样,但是除了全屏视频或游戏,或艺术作品页面,或只是结构不当的页面以外,都倾向于使用类似的标准组件:
(1)页眉
通常横跨于整个页面顶部有一个大标题 和/或 一个标志。这是网站的主要一般信息,通常存在于所有网页。
(2)导航栏
指向网站各个主要区段的超链接。通常用菜单按钮、链接或标签页表示。类似于标题栏,导航栏通常应在所有网页之间保持一致,否则会让用户感到疑惑,甚至无所适从。许多 web 设计人员认为导航栏是标题栏的一部分,而不是独立的组件,但这并非绝对;还有人认为,两者独立可以提供更好的 无障碍访问特性,因为屏幕阅读器可以更清晰地分辨二者。
(3)主内容
中心的大部分区域是当前网页大多数的独有内容,例如视频、文章、地图、新闻等。这些内容是网站的一部分,且会因页面而异。
(4)侧边栏
一些外围信息、链接、引用、广告等。通常与主内容相关(例如一个新闻页面上,侧边栏可能包含作者信息或相关文章链接),还可能存在其他的重复元素,如辅助导航系统。
(5)页脚
横跨页面底部的狭长区域。和标题一样,页脚是放置公共信息(比如版权声明或联系方式)的,一般使用较小字体,且通常为次要内容。还可以通过提供快速访问链接来进行 SEO。
一个“典型的网站”可能会这样布局:

2.用于构建内容的HTML
可以使用相当多种的任意页面元素来环绕在不同的页面区域来做成我们想要的样子,但要敬畏语义,做到正确选用元素。
HTML 代码中可根据功能来为区段添加标记。可使用元素来无歧义地表示上文所讲的内容区段,屏幕阅读器等辅助技术可以识别这些元素,并帮助执行“找到主导航“或”找到主内容“等任务。
为了实现语义化标记,HTML 提供了明确这些区段的专用标签,例如:
<header>:页面。
<nav>:导航栏。主内容。主内容中还可以有各种子内容区段,
可用<article>、<section> 和 <div> 等元素表示。
<main>:主内容。
<aside>:侧边栏,经常嵌套在 <main> 中。
<footer>:页脚。
3.HTML布局元素细节
理解所有 HTML 区段元素具体含义是很有益处的,这一点将随着个人 web 开发经验的逐渐丰富日趋显现。更多细节请查阅HTML元素参考 。现在,着重理解以下主要元素的意义:
<main>存放每个页面独有的内容。每个页面上只能用一次<main>,且直接位于<body>中。最好不要把它嵌套进其它元素。<article>包围的内容即一篇文章,与页面其它部分无关(比如一篇博文)。<section>与<article>类似,但<section>更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。一般的最佳用法是:以标题作为开头;也可以把一篇<article>分成若干部分并分别置于不同的<section>中,也可以把一个区段<section>分成若干部分并分别置于不同的<article>中,取决于上下文。<aside>包含一些间接信息(术语条目、作者简介、相关链接,等等)。<header>是简介形式的内容。如果它是<body>的子元素,那么就是网站的全局页眉。如果它是<article>或<section>的子元素,那么它是这些部分特有的页眉(此<header>非彼标题)。<nav>包含页面主导航功能。其中不应包含二级链接等内容。<footer>包含了页面的页脚部分。
3.1无语义元素
为了应对这种情况,HTML 提供了 <div> 和 <span> 元素。应配合使用 class 属性提供一些标签,使这些元素能易于查询。
<span> 是一个内联的(inline)无语义元素,最好只用于无法找到更好的语义元素来包含内容时,或者不想增加特定的含义时。
<div> 是一个块级无语义元素,应仅用于找不到更好的块级元素时,或者不想增加特定的意义时。
<div> 非常便利但容易被滥用。由于它们没有语义值,会使 HTML 代码变得混乱。要小心使用,只有在没有更好的语义方案时才选择它,而且要尽可能少用,否则文档的升级和维护工作会非常困难。
3.2换行与水平分割线
有时会用到 <br> 和 <hr> 两个元素,需要介绍一下。
<br> 可在段落中进行换行;<br> 是唯一能够生成多个短行结构(例如邮寄地址或诗歌)的元素。
<hr> 元素在文档中生成一条水平分割线,表示文本中主题的变化(例如话题或场景的改变)。一般就是一条水平的直线。










![[HCTF 2018]admin (三种解法详细详解)](https://img-blog.csdnimg.cn/cb16ec5e52b34c6d95fe5c7cbdc675c8.png)