因为vue2项目升级到vue3经历分享1,vue2项目升级到vue3经历分享2,前端系统升级,界面操作也发生改变,为了将影响降到最低,是不能轻易让所有用户使用新系统的。原系统使用好好的,如果新界面用户不喜欢,或者说新界面测试不充分,导致出现一些bug,到时候一堆用户骂就得不偿失了。于是想着,是否能够AB测试的方式来做。因为之前也没做过,所以也在摸索中将经验经历总结下来,希望对大家也有帮助。
1、菜单权限分表
因为新界面的菜单与旧系统菜单路径不一样,采用的是动态加载,因此sys_permission需要做分表。
原系统的路径为/voucher

新系统加载方式
function loadComponent(component){
let res;
if (component){
for (const path in modules) {
const dir = path.split('views')[1].split('.vue')[0];
if (dir.indexOf(component)>-1) {
res = () => modules[path]();
break;
}
}
} else{
res =() => import(`@/layout/other/empty.vue`)
}
return res;
}
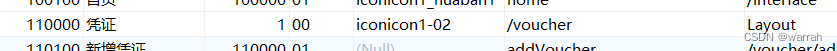
上面的动态加载,也就规定了界面访问路径,是根据views的路径是根据/voucher/addVoucher/index来的。如此一张sys_permission就是无法满足现状的。

因为有了shardingshpere的经验,这件事情就比较容易了。因为这个实质上就是一种策略模式。数据库中需要增加一个字段,用来分表。代码就不用怎么调整了,这种办法比通过java代码来做策略模式要好
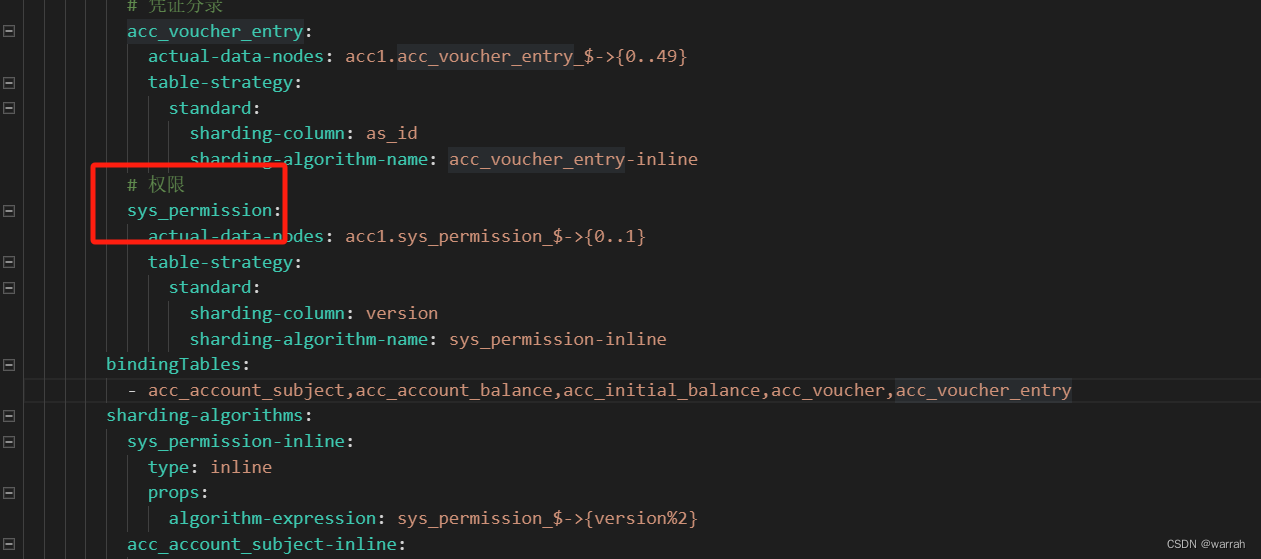
搞两张表,定义分表字段,有了分表经验和shardingshpere,这个就显得很容易了。

权限规则与分录规则不一样,因此不再bindingTables之列,因为bindingTables是为了解决跨分片表之间的关联查询问题

2 后台接口增加字段
增加字段不可避免,因为分表必须指定字段以区分业务走那张表,因此接口也需要增加字段,看似这么做会产生很多更改,但是这种方式组需要改一次,因为只要分了表,那么分两张,跟分100张就没有多大区别,产品设计得扩展性大大提高。
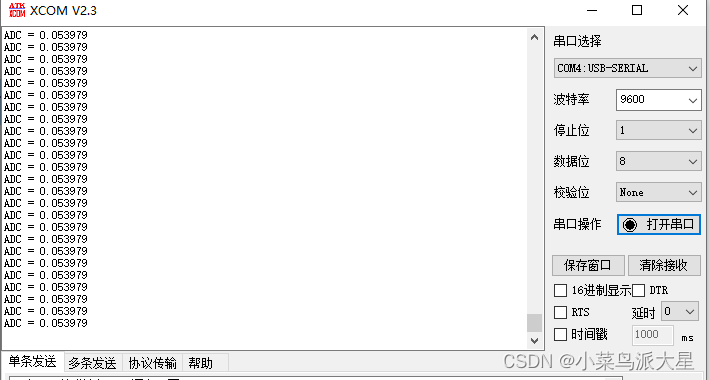
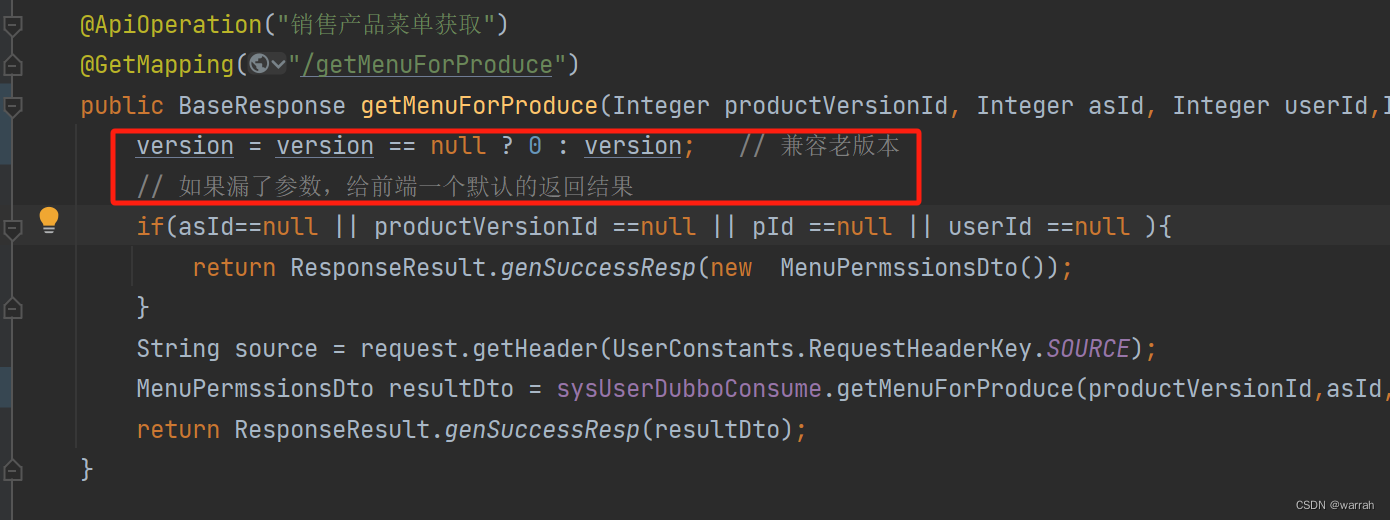
如下图接口获取菜单中只需要增加一个版本字段即可,如果要分步上线,那给version一个默认值就可以了。
因为权限会根据version进行分表,故很简单,没什么需要赘述得了。

3 前端如何进行跳转
既然是新旧老系统,各系统得访问得界面有很大不同,不支持菜单不同,那么可以推论两者之间需要有两个访问路径。如果一个系统中,AB测试显示不同得菜单,那么相同的访问路径是可以做到的。但是如果是很大的改动,则这种方式从逻辑上推理就无法解决这个问题。
这样也就是说,新旧系统采用不同的访问路径,即需要想办法重定向。
待补充…