文章目录
- 1.项目目录介绍
- 2.开发插件安装
- 3.vue组件中的语法规范(SFC 语法规范)
- 4.npm run dev命令执行过程
1.项目目录介绍
- public 下面的不会被编译 可以存放静态资源
- assets 下面可以存放可编译的静态资源
- components 下面用来存放我们的组件
- App.vue 是全局组件
- main ts 全局的ts文件
- vite-env.d.ts存放vite声明文件,由于typescript不认识.vue文件,此文件帮助做了一个声明
- index.html 非常重要的入口文件 (webpack,rollup 他们的入口文件都是enrty input 是一个js文件 而Vite 的入口文件是一个html文件,他刚开始不会编译这些js文件 只有当你用到的时候 如script src=“xxxxx.js” 会发起一个请求被vite拦截这时候才会解析js文件)
- tsconfig.json为ts配置文件
- vite.config.ts为vite配置文件,vite基于esbuild编译,打包是基于rollup.js进行打包的

2.开发插件安装
在进行vue3开发时,在插件搜索框中输入volar,安装Vue Language Features (Volar)和TypeScript Vue Plugin (Volar)两个插件,如果之间vscode中进行过vue2项目的开发,可能会装过vetur这个插件,在进行vue3开发时建议将此插件进行禁用。

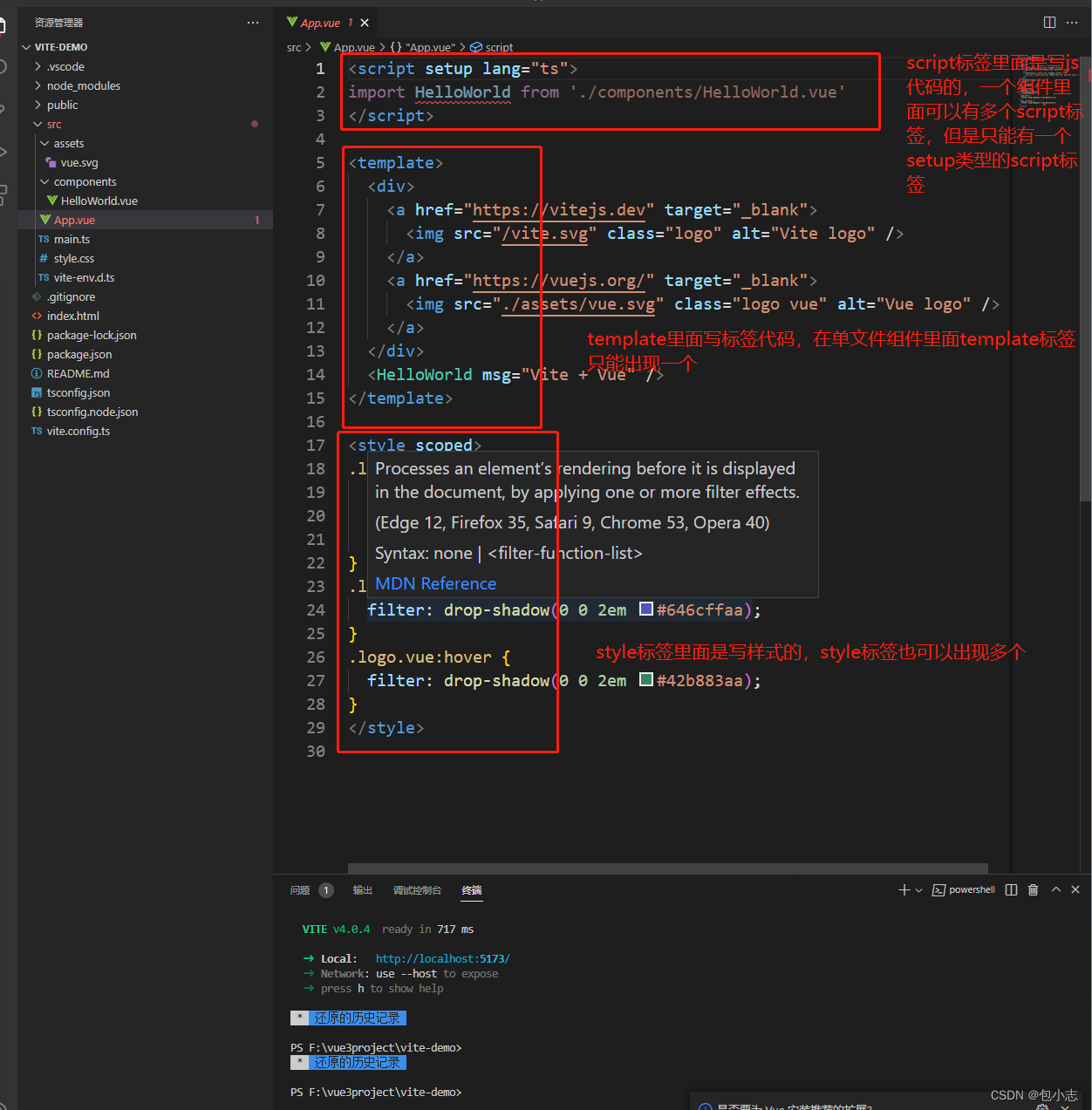
3.vue组件中的语法规范(SFC 语法规范)
*.vue 件都由三种类型的顶层语法块所组成:<template>、<script>、<style>
<template>
每个 *.vue 文件最多可同时包含一个顶层 <template>块。
其中的内容会被提取出来并传递给 @vue/compiler-dom,预编译为 JavaScript 的渲染函数,并附属到导出的组件上作为其 render 选项。
<script>
每一个 *.vue 文件可以有多个 <script> 块 (不包括<script setup>)。
该脚本将作为 ES Module 来执行。
其默认导出的内容应该是 Vue 组件选项对象,它要么是一个普通的对象,要么是 defineComponent 的返回值。
<script setup>
每个 *.vue 文件最多只能有一个 <script setup> 块 (不包括常规的 <script>)
该脚本会被预处理并作为组件的 setup() 函数使用,也就是说它会在每个组件实例中执行。<script setup>的顶层绑定会自动暴露给模板。更多详情请查看 <script setup>文档。
<style>
一个 *.vue 文件可以包含多个 <style>标签。
<style>标签可以通过 scoped 或 module attribute (更多详情请查看 SFC 样式特性) 将样式封装在当前组件内。多个不同封装模式的 <style> 标签可以在同一个组件中混

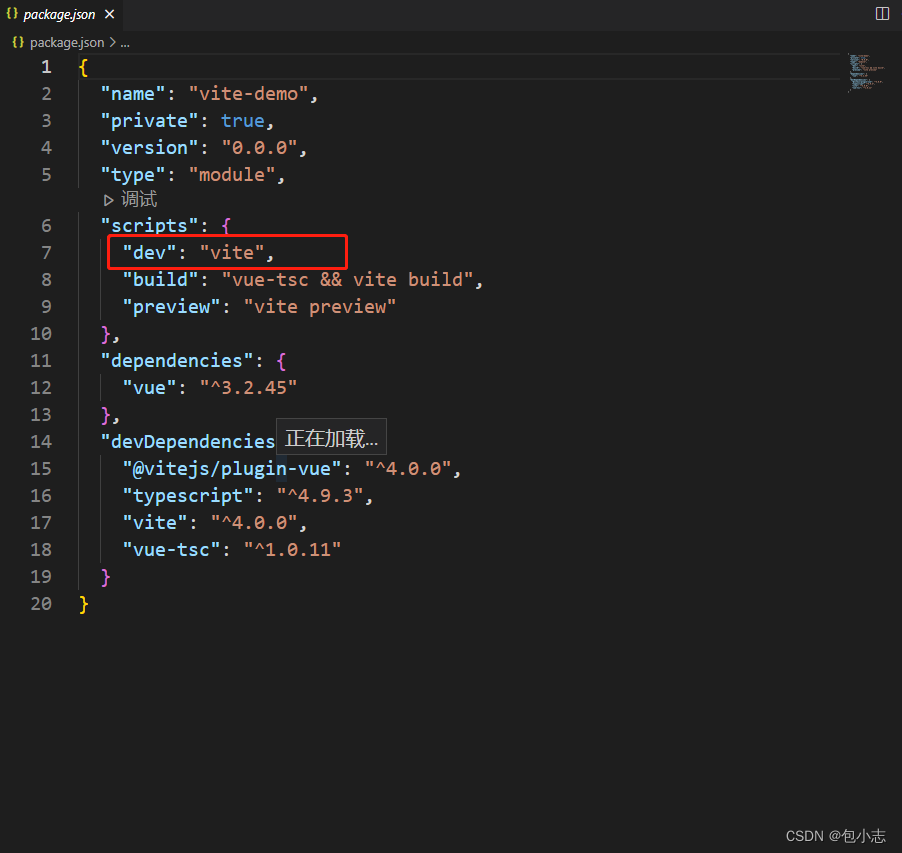
4.npm run dev命令执行过程
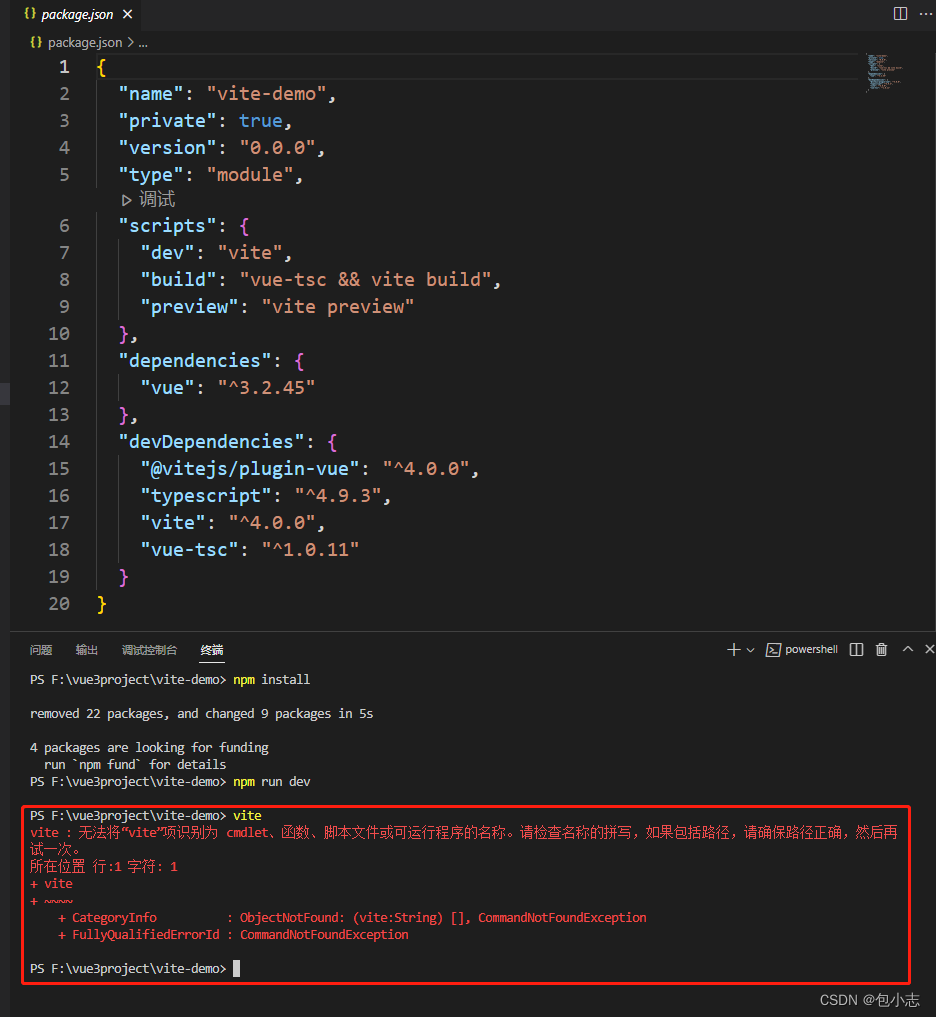
在我们执行这个命令的时候会去找 package json 的scripts 然后执行对应的dev命令

但是我们直接执行vite命令会报错:

因为在我们的电脑上面并没有配置过相关命令 所以无法直接执行
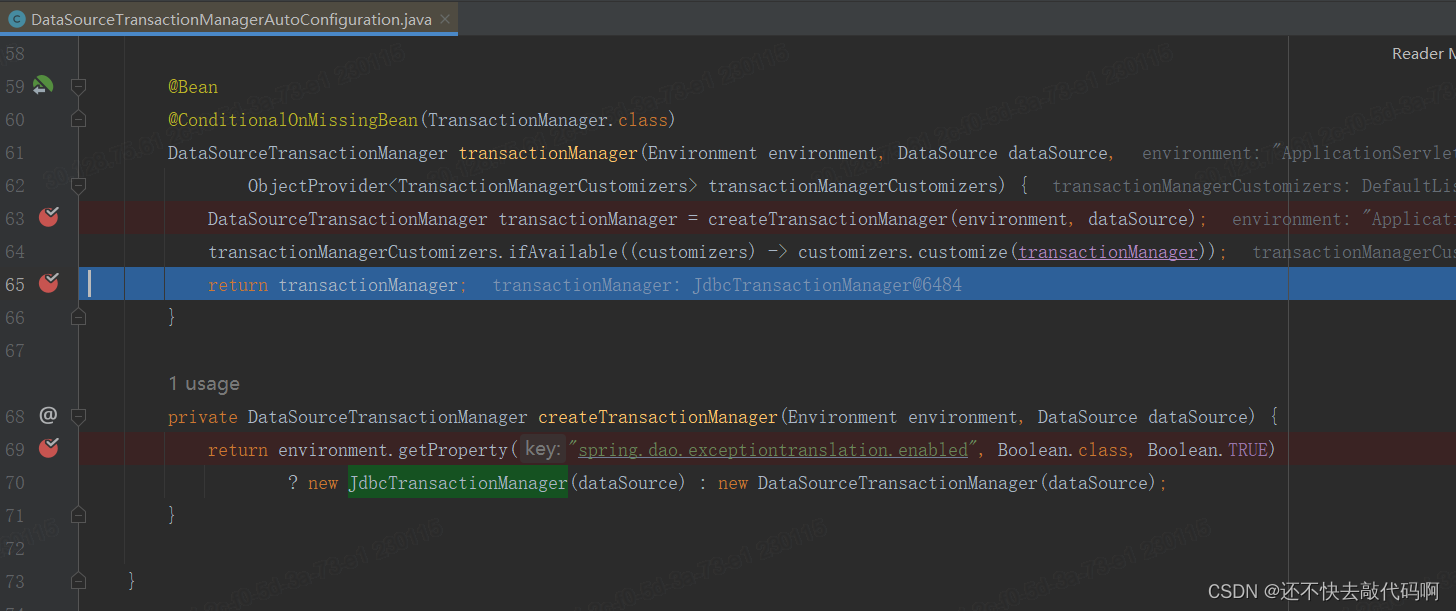
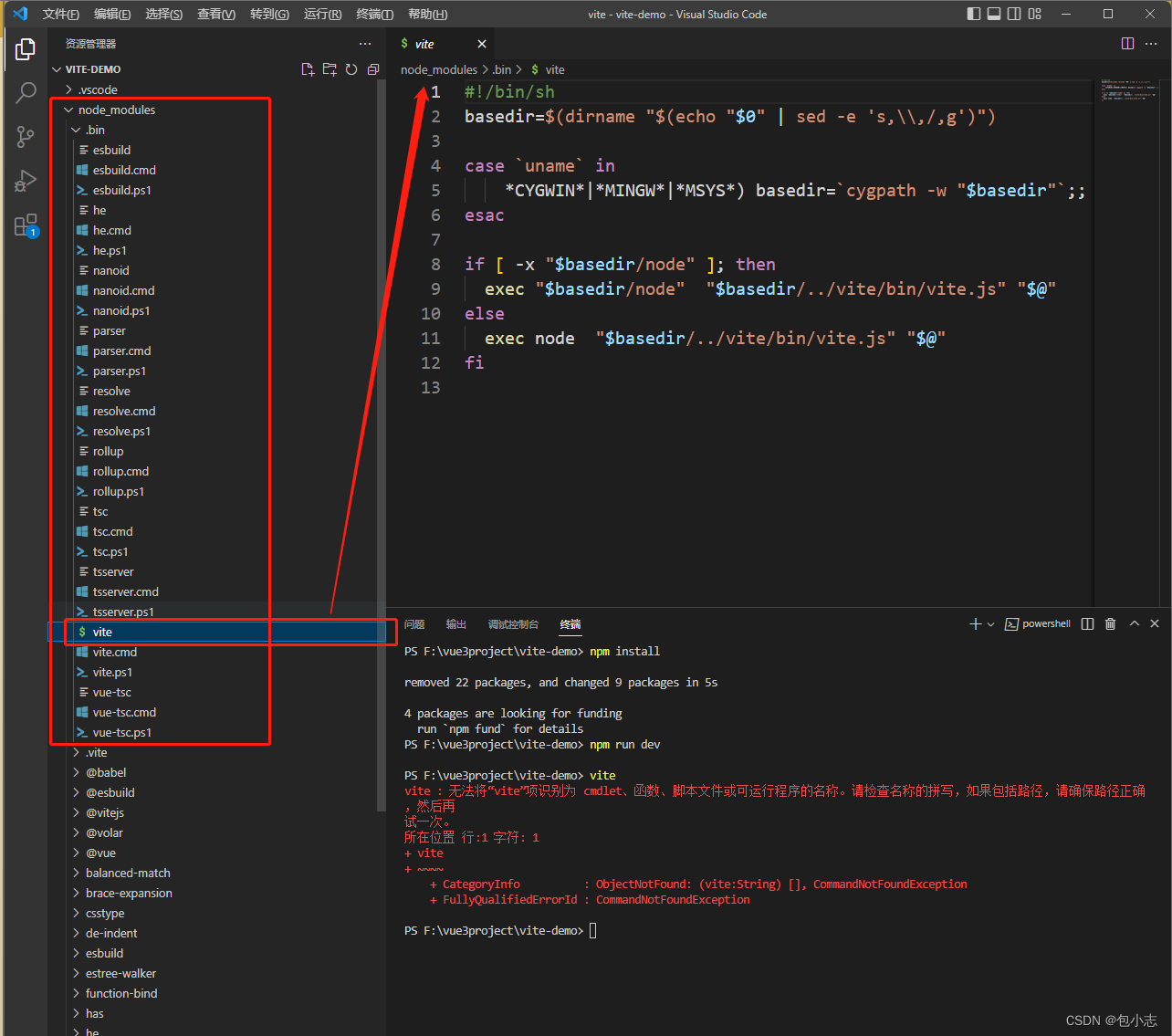
其实在我们执行npm install 的时候(包含vite) 会在node_modules/.bin/ 创建好可执行文件

.bin 目录,这个目录不是任何一个 npm 包。目录下的文件,表示这是一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本在我们执行npm run xxx npm 会通过软连接查找这个软连接存在于源码目录node_modules/vite

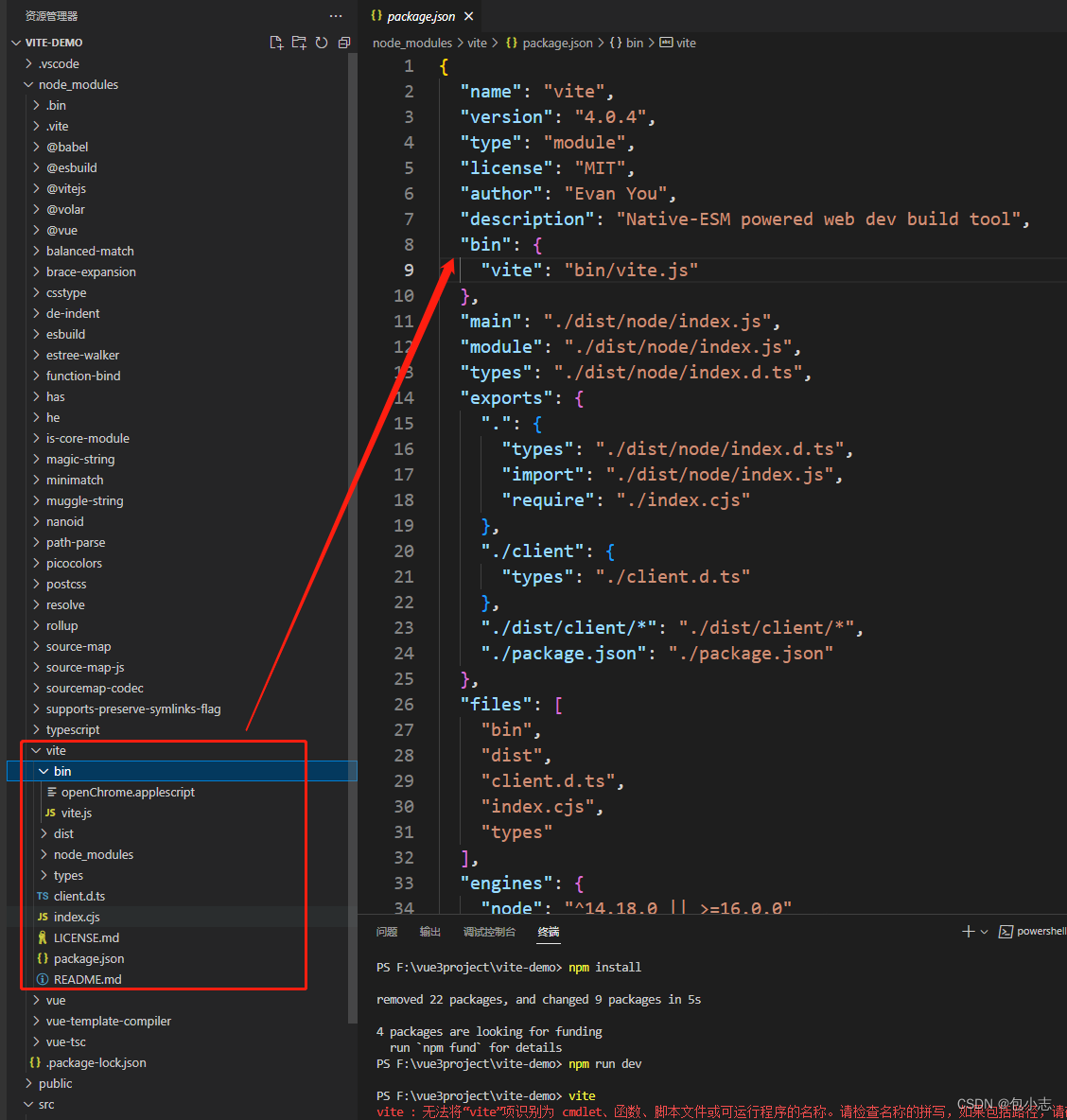
所以npm run xxx 的时候,就会到 node_modules/bin中找对应的映射文件,然后再找到相应的js文件来执行
1.查找规则是先从当前项目的node_modlue /bin去找,
2.找不到去全局的node_module/bin 去找
3.再找不到 去环境变量去找