文章目录
- 一、语法
- 二、参数
- 三、返回值
- 四、实例
- 4.1 简单的OHLC图
- 4.2 隐藏滑块的OHLC图
- 4.3 添加自定义文本和注释
- 4.4 自定义OHLC颜色
- 4.5 带日期时间对象的简单的OHLC图
- 4.6 自定义悬浮文本
- 4.7 Dash中的应用
一、语法
ohlc(Open-High-Low-Close 的缩写)是一种金融图表样式,用于描述给定x坐标(最有可能的时间)的开盘价、最高价、最低价和收盘价。线的尖端表示low和high值,水平线段表示open和close值。收盘价高于(低于)开盘价的样本点称为增加(减少)。默认情况下,增加的项目以绿色绘制,而减少的项目以红色绘制。
plotly.graph_objects.Ohlc(arg=None,
close=None,
closesrc=None,
customdata=None,
customdatasrc=None,
decreasing=None,
high=None,
highsrc=None,
hoverinfo=None,
hoverinfosrc=None,
hoverlabel=None,
hovertext=None,
hovertextsrc=None,
ids=None,
idssrc=None,
increasing=None,
legendgroup=None,
legendgrouptitle=None,
legendrank=None,
line=None,
low=None,
lowsrc=None,
meta=None,
metasrc=None,
name=None,
opacity=None,
open=None,
opensrc=None,
selectedpoints=None,
showlegend=None,
stream=None,
text=None,
textsrc=None,
tickwidth=None,
uid=None,
uirevision=None,
visible=None,
x=None,
xaxis=None,
xcalendar=None,
xhoverformat=None,
xperiod=None,
xperiod0=None,
xperiodalignment=None,
xsrc=None,
yaxis=None,
yhoverformat=None,
**kwargs)
二、参数
-
arg - 与此构造函数或实例兼容的属性字典plotly.graph_objects.Ohlc
-
close – 设置收盘价。
-
closesrc – 在 Chart Studio Cloud 上为 close.
-
customdata – 为每个数据分配额外的数据。这在侦听悬停、单击和选择事件时可能很有用。请注意,“分散”跟踪还会在标记 DOM 元素中附加自定义数据项
-
customdatasrc – 在 Chart Studio Cloud 上为 customdata.
-
decreasing——plotly.graph_objects.ohlc.Decreasing具有兼容属性的实例或字典
-
high – 设置高值。
-
highsrc – 在 Chart Studio Cloud 上为 high.
-
hoverinfo – 确定在悬停时显示哪些跟踪信息。如果 设置none或skip,则悬停时不显示任何信息。但是,如果none设置,单击和悬停事件仍会触发。
-
hoverinfosrc – 在 Chart Studio Cloud 上为 hoverinfo.
-
hoverlabel –plotly.graph_objects.ohlc.Hoverlabel具有兼容属性的实例或字典
-
hovertext – 与text.
-
hovertextsrc – 在 Chart Studio Cloud 上为 hovertext.
-
ids – 为每个数据分配 id 标签。这些 id 用于动画期间数据点的对象恒定性。应该是字符串数组,而不是数字或任何其他类型。
-
idssrc – 在 Chart Studio Cloud 上为 ids.
-
increasing-plotly.graph_objects.ohlc.Increasing具有兼容属性的实例或字典
-
legendgroup – 设置此跟踪的图例组。在切换图例项时,同时跟踪同一图例组隐藏/显示的一部分。
-
legendgrouptitle –plotly.graph_objects.ohlc.Legendgrouptitle 具有兼容属性的实例或字典
-
legendrank – 设置此跟踪的图例等级。排名较小的项目和组显示在顶部/左侧,而它们位于底部/右侧。默认的 legendrank 为 1000,因此您可以使用 rank 小于 1000 将某些项目放置在所有未排序的项目之前,而将 rank 大于 1000 放置在所有未排序的项目之后。reversed `legend.traceorder
-
line –plotly.graph_objects.ohlc.Line具有兼容属性的实例或字典
-
low- 设置低值。
-
lowsrc – 在 Chart Studio Cloud 上为 low.
-
meta - 分配与此跟踪相关的额外元信息,可用于各种文本属性。trace name、graph、axis和colorbar title.text、annotation text rangeselector、 text等属性都updatemenues支持。要访问 同一跟踪中属性中的跟踪值,只需使用 where是相关 项目的索引或键。要访问布局属性中的跟踪,请使用where 是索引或 的键,并且是跟踪索引。sliders labelmetameta%{meta[i]}imetameta%{data[n[.meta[i]}imetan
-
metasrc – 在 Chart Studio Cloud 上为 meta.
-
name – 设置跟踪名称。跟踪名称显示为图例项并悬停。
-
opacity – 设置跟踪的不透明度。
-
open – 设置打开值。
-
opensrc – 在 Chart Studio Cloud 上为 open.
-
selectedpoints - 包含所选点的整数索引的数组。仅对支持选择的迹线有效。请注意,空数组表示unselected所有点都打开的空选择,而任何其他非数组值都表示在selected和unselected样式无效的情况下没有选择。
-
showlegend – 确定与此跟踪对应的项目是否显示在图例中。
-
stream -plotly.graph_objects.ohlc.Stream具有兼容属性的实例或字典
-
text – 设置与每个采样点关联的悬停文本元素。如果是单个字符串,则相同的字符串出现在所有数据点上。如果是字符串数组,则将项目映射到此跟踪的样本点。
-
textsrc – 在 Chart Studio Cloud 上为 text.
-
tickwidth – 设置相对于“x”最小间隔的打开/关闭刻度线的宽度。
-
uid – 为该跟踪分配一个 id,使用它在动画和过渡期间提供跟踪之间的对象恒定性。
-
uirevision - 控制对跟踪的一些用户驱动更改的持久性:constraintrange在parcoords跟踪中,以及一些修改,例如 和。默认为. 请注意,其他用户驱动的跟踪属性更改由属性控制:由 控制, 由控制 ,并且 (可通过 访问)由 控制。跟踪更改由 跟踪,如果没有提供,则仅回退到跟踪索引。因此,如果您的应用程序可以在数组末尾添加/删除跟踪,这样相同的跟踪具有不同的索引,如果您给每个跟踪一个 editable: truenamecolorbar.titlelayout.uirevisionlayouttrace.visiblelayout.legend.uirevisionselectedpointslayout.selectionrevisioncolorbar.(x|y)config: {editable: true}layout.editrevisionuiduiddatauid当它移动时,它会一直伴随着它。
-
visible – 确定此跟踪是否可见。如果“legendonly”,则不绘制迹线,但可以显示为图例项(前提是图例本身可见)。
-
x – 设置 x 坐标。如果不存在,将生成线性坐标。
-
xaxis – 设置此轨迹的 x 坐标和 2D 笛卡尔 x 轴之间的参考。如果是“x”(默认值),x 坐标指的是layout.xaxis。如果是“x2”,x 坐标指的是layout.xaxis2,以此类推。
-
xcalendar – 设置日历系统以使用x日期数据。
-
xhoverformat – 设置悬停文本格式规则x 以使用与 Python 中的非常相似的 d3 格式迷你语言。有关数字,请参阅: https 😕/github.com/d3/d3-format/tree/v1.4.5#d3-format 。有关日期,请参阅:https 😕/github.com/d3/d3-time - format/tree/v2.2.3#locale_format。我们在 d3 的日期格式化程序中添加了两项:“%h”表示半年作为十进制数,“%{n}f”表示带有 n 位的小数秒。例如,带有刻度格式“%H%M%S.%2f”的2016-10-13 09:15:23.456将显示* 091523.46*默认情况下,这些值使用xaxis.hoverformat.
-
xperiod – 仅当轴type为“日期”时才相关。以毫秒或 x 轴上的“M”为单位设置周期定位。“M”形式的特殊值可用于声明月数。在这种情况下n 必须是一个正整数。
-
xperiod0 – 仅当轴type为“日期”时才相关。以毫秒或 x0 轴上的日期字符串为单位设置周期定位的基准。当x0period是周数时,x0period0默认情况下将在星期日,即 2000-01-02,否则将在 2000-01-01。
-
xperiodalignment – 仅当轴type为“日期”时才相关。设置 x 轴上数据点的对齐方式。
-
xsrc – 在 Chart Studio Cloud 上为 x.
-
yaxis – 设置此轨迹的 y 坐标和 2D 笛卡尔 y 轴之间的参考。如果为“y”(默认值),则 y 坐标指的是layout.yaxis。如果为“y2”,则 y 坐标指的是layout.yaxis2,依此类推。
-
yhoverformat - 设置悬停文本格式规则y 以使用与 Python 中的非常相似的 d3 格式迷你语言。有关数字,请参阅: https 😕/github.com/d3/d3-format/tree/v1.4.5#d3-format 。有关日期,请参阅:https 😕/github.com/d3/d3-time - format/tree/v2.2.3#locale_format。我们在 d3 的日期格式化程序中添加了两项:“%h”表示半年作为十进制数,“%{n}f”表示带有 n 位的小数秒。例如,带有刻度格式“%H%M%S.%2f”的2016-10-13 09:15:23.456将显示* 091523.46*默认情况下,这些值使用yaxis.hoverformat.
三、返回值
Ohlc
四、实例
4.1 简单的OHLC图
import plotly.graph_objects as go
import pandas as pd
# 'https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv'
df = pd.read_csv('f:/finance-charts-apple.csv')
fig = go.Figure(data=go.Ohlc(x=df['Date'],
open=df['AAPL.Open'],
high=df['AAPL.High'],
low=df['AAPL.Low'],
close=df['AAPL.Close']))
fig.show()

4.2 隐藏滑块的OHLC图
import plotly.graph_objects as go
import pandas as pd
# 'https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv'
df = pd.read_csv('f:/finance-charts-apple.csv')
fig = go.Figure(data=go.Ohlc(x=df['Date'],
open=df['AAPL.Open'],
high=df['AAPL.High'],
low=df['AAPL.Low'],
close=df['AAPL.Close']))
fig.update(layout_xaxis_rangeslider_visible=False)
fig.show()

4.3 添加自定义文本和注释
import plotly.graph_objects as go
import pandas as pd
# 'https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv'
df = pd.read_csv('f:/finance-charts-apple.csv')
fig = go.Figure(data=go.Ohlc(x=df['Date'],
open=df['AAPL.Open'],
high=df['AAPL.High'],
low=df['AAPL.Low'],
close=df['AAPL.Close']))
fig.update_layout(
title='大衰退',
yaxis_title='AAPL股票',
shapes = [dict(
x0='2016-12-09', x1='2016-12-09', y0=0, y1=1, xref='x', yref='paper',
line_width=2)],
annotations=[dict(
x='2016-12-09', y=0.05, xref='x', yref='paper',
showarrow=False, xanchor='left', text='增长期开始')]
)
fig.show()

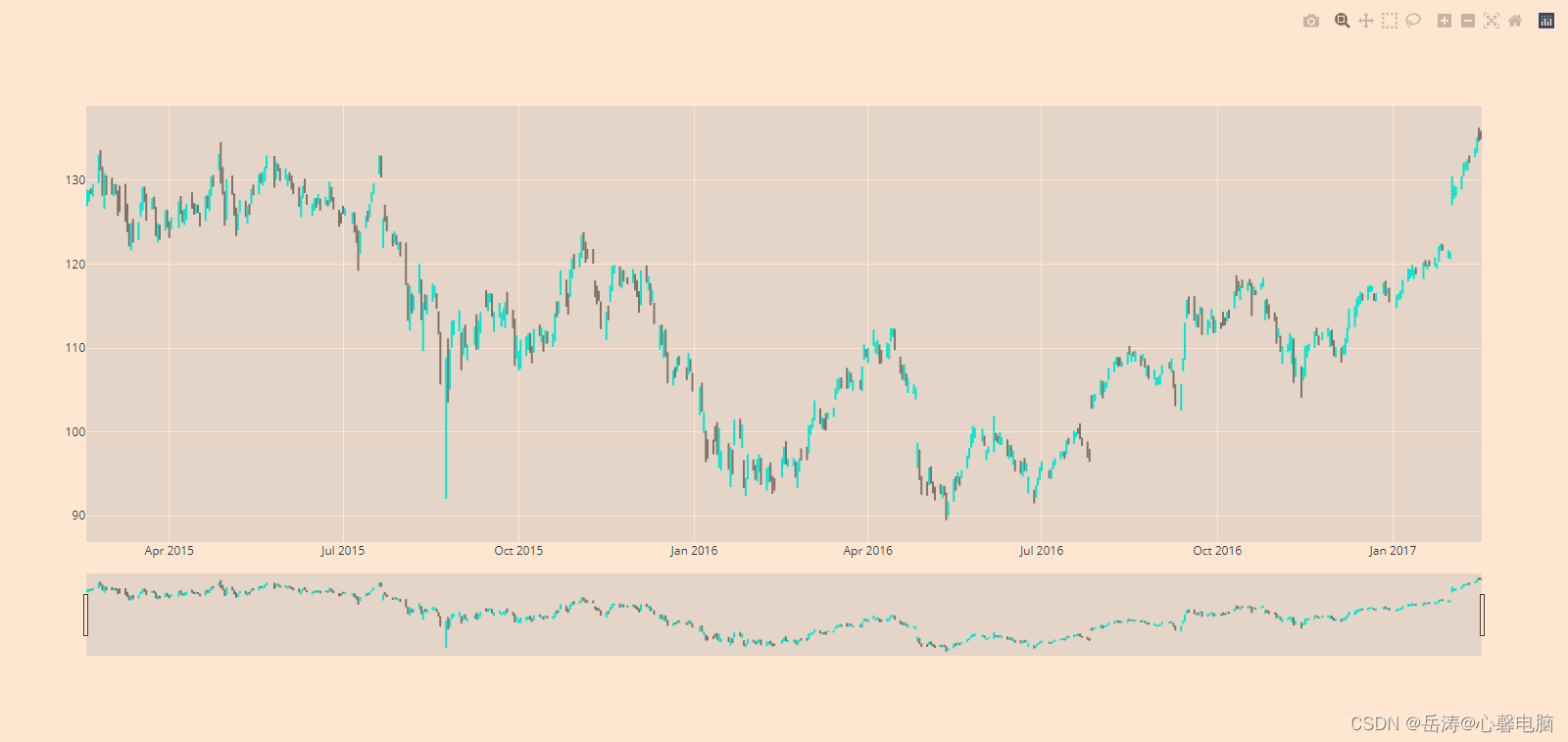
4.4 自定义OHLC颜色
import plotly.graph_objects as go
import pandas as pd
# 'https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv'
df = pd.read_csv('f:/finance-charts-apple.csv')
fig = go.Figure(data=[go.Ohlc(
x=df['Date'],
open=df['AAPL.Open'], high=df['AAPL.High'],
low=df['AAPL.Low'], close=df['AAPL.Close'],
increasing_line_color= 'cyan', decreasing_line_color= 'gray'
)])
fig.show()

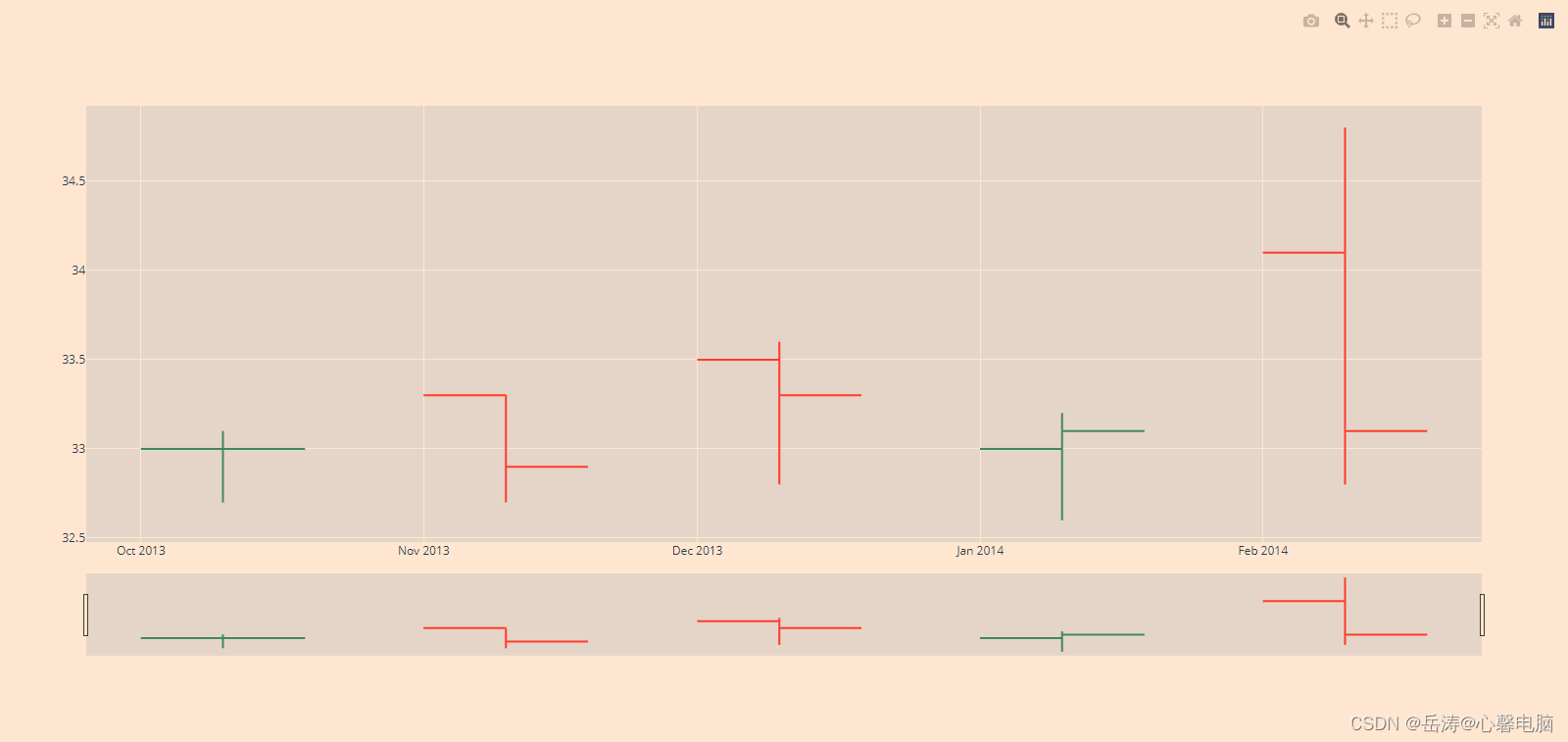
4.5 带日期时间对象的简单的OHLC图
import plotly.graph_objects as go
from datetime import datetime
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
dates = [datetime(year=2013, month=10, day=10),
datetime(year=2013, month=11, day=10),
datetime(year=2013, month=12, day=10),
datetime(year=2014, month=1, day=10),
datetime(year=2014, month=2, day=10)]
fig = go.Figure(data=[go.Ohlc(x=dates,
open=open_data, high=high_data,
low=low_data, close=close_data)])
fig.show()

4.6 自定义悬浮文本
import plotly.graph_objects as go
import pandas as pd
from datetime import datetime
# 'https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv'
df = pd.read_csv('f:/finance-charts-apple.csv')
hovertext=[]
for i in range(len(df['AAPL.Open'])):
hovertext.append('Open: '+str(df['AAPL.Open'][i])+'<br>Close: '+str(df['AAPL.Close'][i]))
fig = go.Figure(data=go.Ohlc(x=df['Date'],
open=df['AAPL.Open'],
high=df['AAPL.High'],
low=df['AAPL.Low'],
close=df['AAPL.Close'],
text=hovertext,
hoverinfo='text'))
fig.show()

4.7 Dash中的应用
import plotly.graph_objects as go # or plotly.express as px
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter