图片已成为我们生活与工作中不可或缺的一部分。然而,一张张手动美化图片却是一项既耗时又耗力的任务。为了帮助您轻松应对这一挑战,我们推出了一款高效批量美化图片的工具,并支持将图片旋转180度及生成浴室玻璃效果,让您的图片瞬间焕然一新!
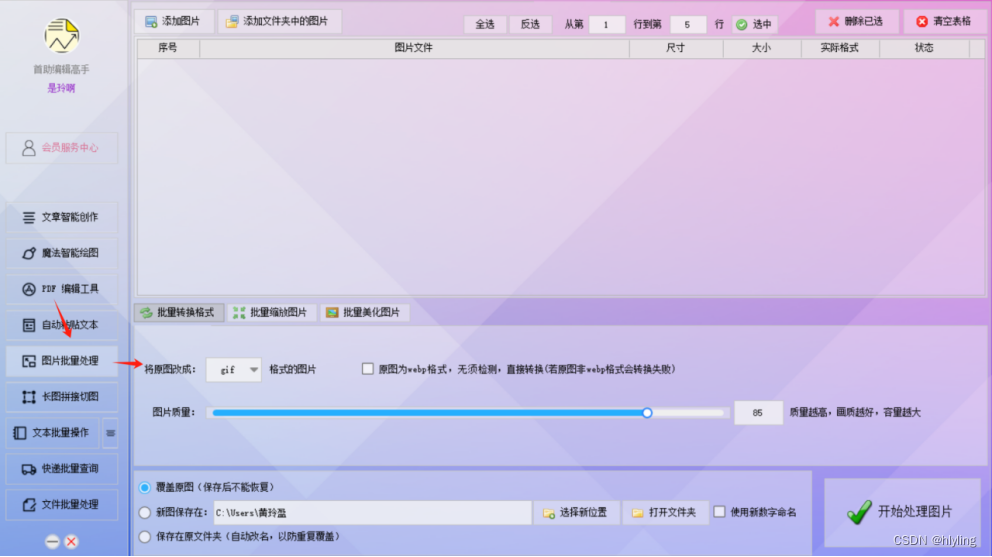
第一步,首先进入首助编辑高手的主页面,并在板块栏里选择图片批量操作板块,进入操作页面

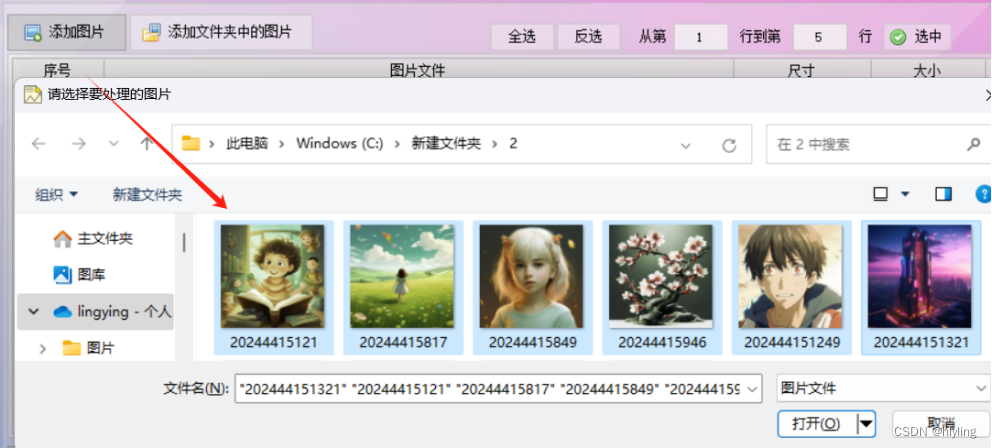
第二步,点击添加图片,弹出文件夹,将要进行美化的图片进行一一导入,支持批量导入多张图片

第三步,然后在下方的多种功能栏里选择批量美化图片,来对图片进行美化

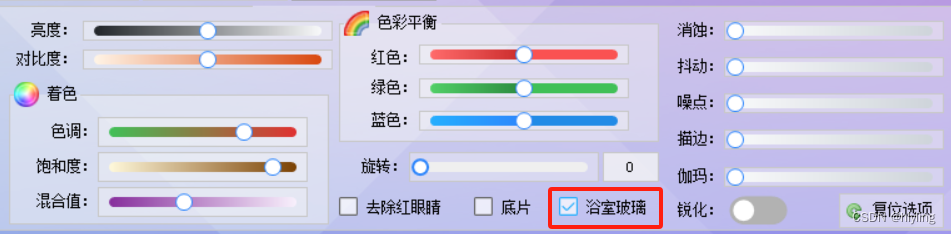
第四步,进入功能栏,找到浴室玻璃这个选项,并将浴室玻璃选项进行勾选起来即可。

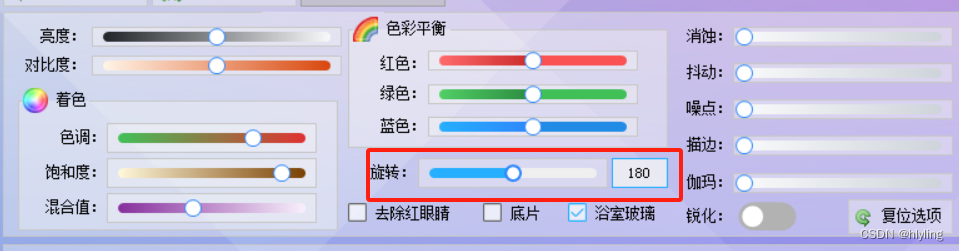
第五步,在找到旋转这个选项,我们可以通过拖拽到180度或者直接在后方的小方框里输入180.即可

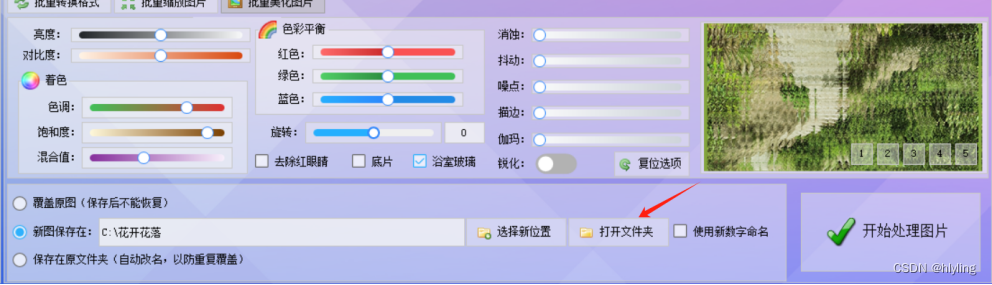
第六步,此时我们可以通过右边的预览图来查看到图片的效果,并设置好图片的保存位置,有三种方式可以任选

第七步,都设置完毕之后,我们就可以点击开始处理图片,等状态栏显示批量美化成功即可

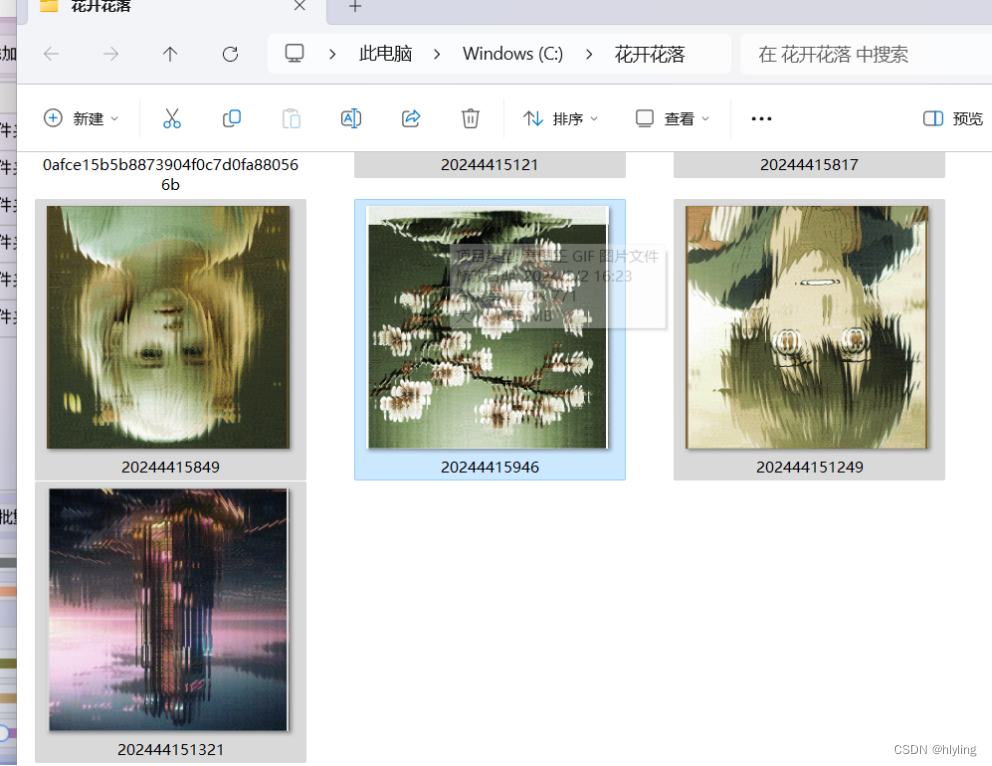
第八步,我们就可以打开文件夹进行查看,会发现图片变成了浴室玻璃图片并旋转180度