记录使用vscode构建Vue3商店后台管理系统,这是第二篇,主要记录Vue3中生命周期钩子,模板语法,以及相关的代码
文章目录
- 一、Vue3生命周期
- 二、Vue3模板语法
- 三、代码展示
正文内容:
一、Vue3生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。


二、Vue3模板语法
引用自官方文档:
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
三、代码展示
<template>
<div class="home">
<p>{{ name }}</p>
<p v-text="name"></p>
<p v-html="info"></p>
<p v-bind:data="number"></p>
<p :data="number"></p>
<p :class="{ 'red': isRed }" v-html="info"></p>
<p v-if="isTrue">我是v-if存在</p>
<p v-if="isFalse">我是v-if不存在</p>
<p v-show="isTrue">我是v-show存在</p>
<p v-show="isFalse">我是v-show不存在</p>
<p>展示v-for用法</p>
<ul>
<li v-for="(item, index) in userList" :key="index">
{{ item.username + ":" + item.userage }}
</li>
</ul>
</div>
</template>
<script>
import { reactive, toRefs, onBeforeMount, onMounted, onBeforeUpdate, onUpdated } from "vue"
export default {
name: 'HomeView',
setup() {
const data = reactive({
name: "小红",
age: 20,
info: "<i>This is text!</i>",
number: 1,
isRed: true,
isTrue: true,
isFalse: false,
userList: [
{
username: "小红",
userage: 18
}, {
username: "小蓝",
userage: 19
}, {
username: "小黑",
userage: 20
}, {
username: "小白",
userage: 21
}, {
username: "小黄",
userage: 22
},
]
})
// 页面渲染前运行代码
onBeforeMount(() => {
console.log("onBeforeMount");
})
// 页面渲染后运行代码
onMounted(() => {
console.log("onMounted");
})
// 页面更新渲染前运行代码
onBeforeUpdate(() => {
console.log("onBeforeUpdate");
})
// 页面更新渲染后运行代码
onUpdated(() => {
console.log("onUpdated");
})
return {
...toRefs(data)
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
.red {
color: red;
}
ul li {
list-style-type: none;
}
</style>
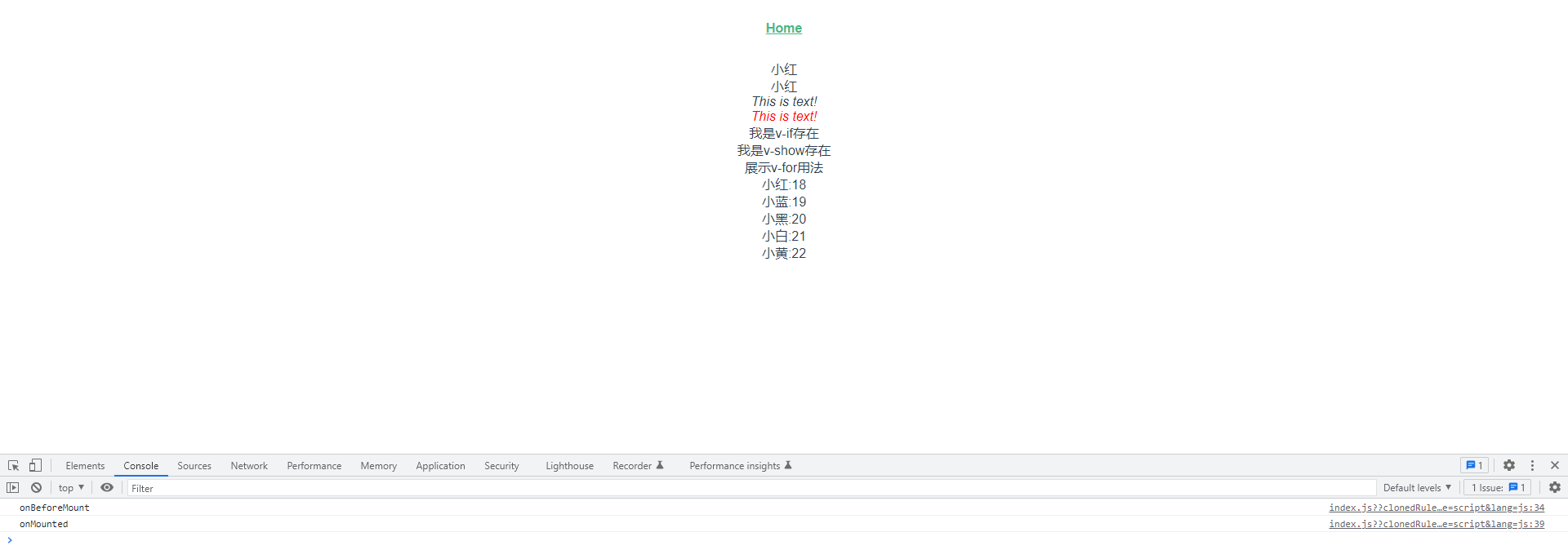
运行结果如下图所示: