Web进阶:Day7
Date: January 10, 2023
Summary: 响应式、BootStrap、实战演练
响应式
媒体查询
目标:能够根据设备宽度的变化,设置差异化样式
媒体特性常用写法
媒体特性常用写法:
max-width(从小到大)
min-width(从大到小)
@media (媒体特性) {
选择器{
样式
}
}
需求
默认网页背景色是灰色
屏幕宽度在768-992之间, 网页背景色是粉色
屏幕宽度在992-1200之间, 网页背景色是skyblue
屏幕宽度大于1200, 网页背景色是绿色
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 视口宽度 >= 768px,网页背景色是 粉色 视口宽度 >= 992px,网页背景色是 绿色 视口宽度 >= 1200px,网页背景色是 skyblue */ /* css属性都有层叠性 */ /* @media (min-width: 1200px) { body { background-color: skyblue; } } */ @media (min-width: 768px) { body { background-color: pink; } } @media (min-width: 992px) { body { background-color: green; } } @media (min-width: 1200px) { body { background-color: skyblue; } } </style> </head> <body> </body> </html>
媒体特性完整写法
完整写法:
@media 关键词 媒体类型 and (媒体特性) { CSS代码 }
and、only、not
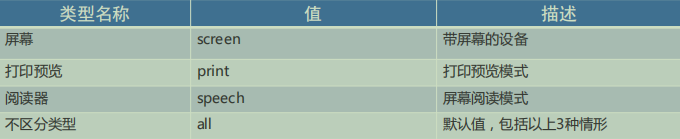
媒体是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备

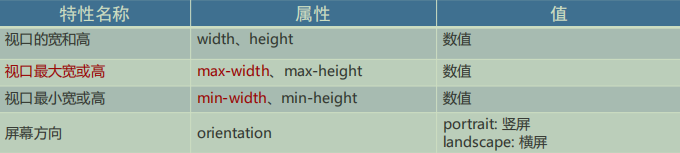
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等

外链式CSS引入
外链式CSS引入
<link rel="stylesheet" media="逻辑符 媒体类型 and (媒体特性)" href="xx.css">
通过媒体查询设定条件来引入不同的css样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 视口宽度 >= 992px,网页背景色为粉色 -->
<!-- 视口宽度 >= 1200px,网页背景色为绿色 -->
<link rel="stylesheet" href="./one.css" media="(min-width: 992px)">
<link rel="stylesheet" href="./two.css" media="(min-width: 1200px)">
</head>
<body>
</body>
</html>
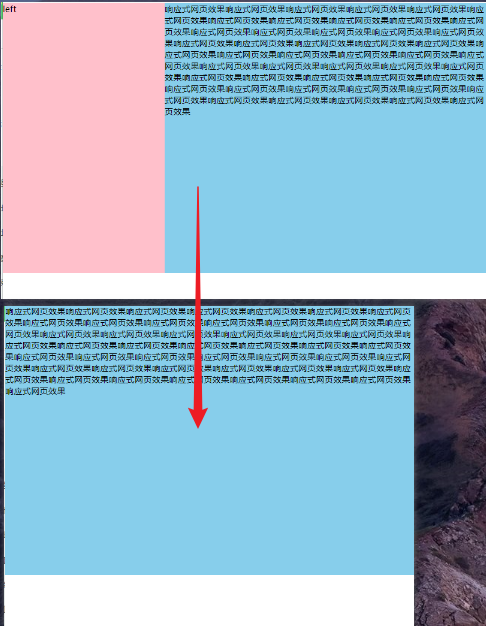
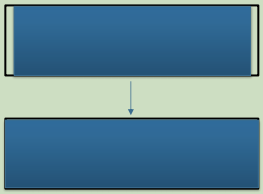
案例:隐藏
效果:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { display: flex; width: 100%; } .left { width: 300px; min-height: 500px; background-color: pink; } .main { /* 功能:填充右边剩余空间 flex:1即为flex-grow:1,经常用作自适应布局,将父容器的display:flex, 侧边栏大小固定后,将内容区flex:1,内容区则会自动放大占满剩余空间。 */ flex: 1; min-height: 500px; background-color: skyblue; } /* 如果检测到视口宽度小于768px, 认为是手机端, left隐藏 */ @media (max-width: 768px) { .left { display: none; } } </style> </head> <body> <div class="box"> <div class="left">left</div> <div class="main">响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果</div> </div> </body> </html>
BootStrap
了解BootStrap
目标:知道 UI框架的作用
UI框架概念
将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。
作用
基于框架开发,效率高,稳定性高。
目标:使用 BootStrap框架快速开发响应式网页

目标:使用 BootStrap框架快速开发响应式网页
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者
结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
中文官网:
https://www.bootcss.com/
- 下载:
https://www.bootcss.com/
首页 → BootStrap3中文文档 → 下载BootStrap

- 使用
生产环境是供写项目时的时候使用,而源码则是学习的时候用
使用步骤
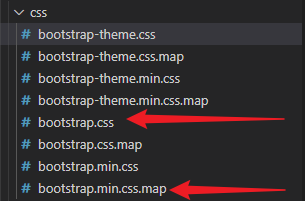
- 引入: BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
- 调用类:使用BootStrap提供的样式
container:响应式布局版心类
注意:bootstrap.min.css和bootstrap.css一样,但是前者为压缩过的,体积小,以后引用速度快,还省流量

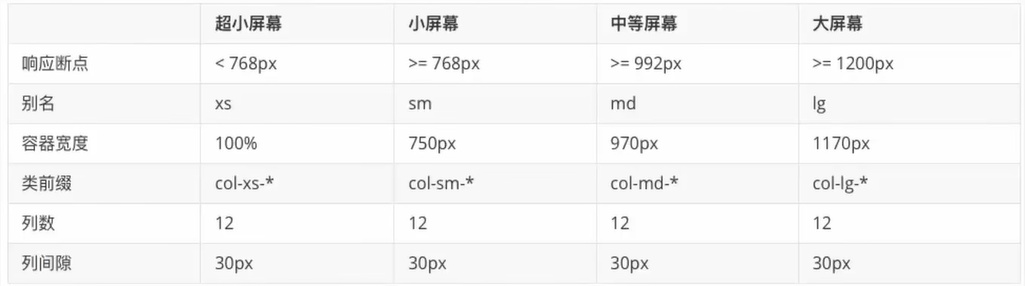
栅格系统
目标:使用BootStrap栅格系统布局响应式网页

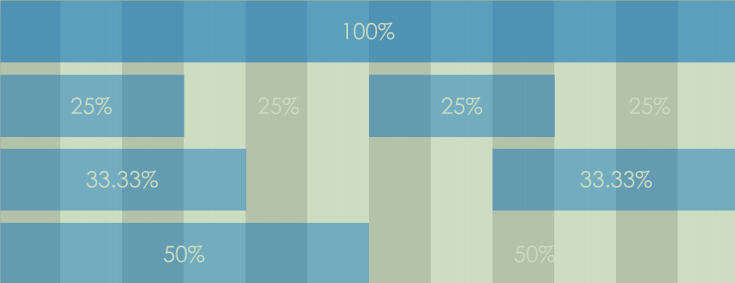
栅格化是指将整个网页的宽度分成若干等份
BootStrap3默认将网页分成12等份

col-xc-中的指你想占12份中的几份,就写数字几即可
.container是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
.container-fluid也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%。
分别使用.row类名和 .col类名定义栅格布局的行和列。
注意:
- container类自带间距15px;
- row类自带间距-15px

案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>栅格系统-类</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> <style> div { height: 50px; background-color: pink; margin-bottom: 50px; } </style> </head> <body> <!-- 版心样式:自带左右各15px的padding --> <div class="container">1</div> <!-- row类作用就是抵消container类的15px的内边距, row有-15px的外边距 --> <div class="container"> <div class="row">2</div> </div> <!-- 宽度100%:自带左右各15px的padding --> <div class="container-fluid">3</div> </body> </html>
全局样式
目标:掌握BootStrap手册用法,使用全局CSS样式美化标签
分类:
布局样式
内容美化样式
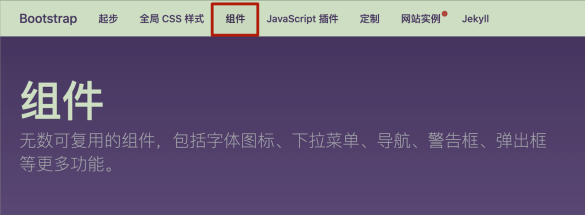
手册用法:
BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。
网站首页 → BootStrap3中文文档 → 全局CSS样式 → 按分类导航查找目标类
<button class = "基本样式类 具体样式类">成功</button>
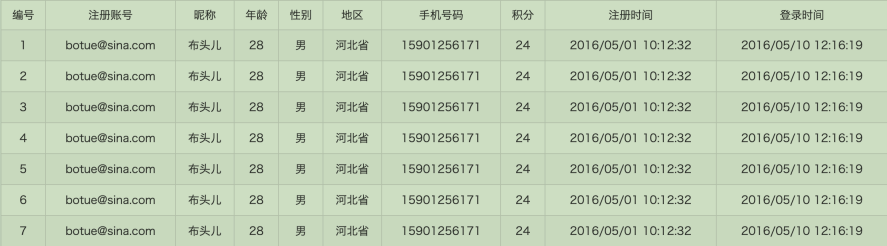
布局类:表格
table : 基本类名, 初始化表格默认样式
table-bordered : 边框线
table-striped : 隔行变色
table-hover : 鼠标悬停效果
table-responsive : 表格宽溢出滚动

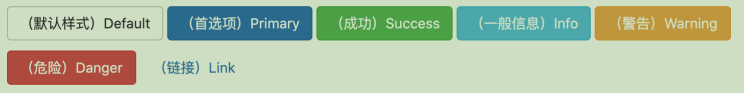
美化内容类:按钮
btn : 基准样式
btn-info; btn-success : 设置按钮背景色
btn-block : 设置按钮为块元素
btn-lg; btn-sm; btn-xs : 设置按钮大小
案例:


-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>全局CSS样式-按钮</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <button class="btn btn-success btn-lg">成功</button> <button class="btn btn-warning btn-xs">警告</button> </body> </html>
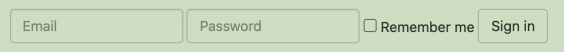
布局类:表单
form-control : 设置表单元素input, select, textarea的样式
checkbox 和 radio : 设置复选框和单选框的样式
form-inline : 设置表单元素水平排列
disabled : 设置表单禁用状态样式
input-lg; input-sm, input-sm : 设置表单元素的大小

美化内容类:图片
img-responsive: 图片自适应
img-rounded : 图片设置圆角
img-circle : 图片设置正圆
img-thumbnail : 图片添加边框线

布局类:辅助类
pull-right : 强制元素右浮动
pull-left : 强制元素左浮动
clearfix : 清除浮动元素的影响
text-left文 : 本左对齐
text-right : 文本右对齐
text-center : 文本居中对齐
center-block : 块元素居中
布局类:响应式工具(不同屏幕尺寸隐藏或显示页面内容)

组件
目标:使用BootStrap组件快速布局网页
组件
BootStrap提供的常见功能,包含了HTML结构和CSS样式。
使用方法
引入BootStrap样式
复制结构,修改内容

目标:使用Glyphicons字体图标实现网页中的图标效果
Glyphicons字体图标的使用步骤
HTML页面引入BootStrap样式文件
准备字体文件 (注意路径)
空标签调用对应类名
glyphicon
图标类
案例:

-
code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组件</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">用户中心</a></li> <li><a href="#">用户</a></li> <li class="active">数据</li> </ol> </body> </html>
插件
目标:使用BootStrap插件实现常见的交互效果
思考
只有HTML和CSS的下拉菜单,单击后能弹出子菜单吗?

插件
BootStrap提供的常见效果, 包含了HTML结构,CSS样式与JavaScript

插件的使用步骤
引入BootStrap样式
引入js文件:jQuery.js + BootStrap.min.js
复制HTML结构, 并适当调整结构或内容
<script src="./js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>插件</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <!-- <div class="dropdown"> <button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown trigger <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dLabel"> <li>111</li> <li>111</li> <li>111</li> </ul> </div> --> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="../03-项目-AlloyTeam/AlloyTeam/uploads/banner_1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="../03-项目-AlloyTeam/AlloyTeam/uploads/banner_2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="../03-项目-AlloyTeam/AlloyTeam/uploads/banner_3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="../03-项目-AlloyTeam/AlloyTeam/uploads/banner_4.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <script src="./js/jquery.js"></script> <script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> </body> </html>
定制
目标:能够根据项目需求定制bootstrap框架
定制步骤
导航菜单 → 定制
输入目标变量值
编译并下载,使用定制后的框架

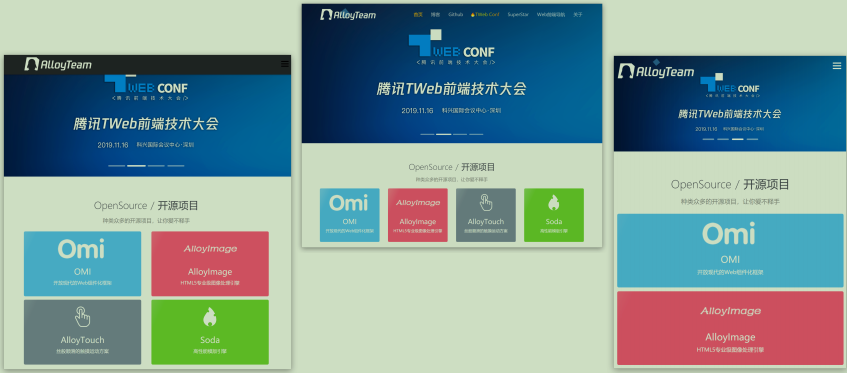
实战演练
目标:使用BootStrap快速布局网页
技术点
组件
插件
栅格系统
定制

-
Code:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>腾讯全端</title> <!-- <link rel="stylesheet" href="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css"> --> <link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!-- 头部 --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"><img src="./images/logo.png" alt=""></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">首页</a></li> <li><a href="#">博客</a></li> <li><a href="#">GitHub</a></li> <li><a href="#">Tweb Conf</a></li> <li><a href="#">SuperStar</a></li> <li><a href="#">Web前端</a></li> <li><a href="#">关于</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- 头部 --> <!-- banner --> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./uploads/banner_1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./uploads/banner_2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./uploads/banner_3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./uploads/banner_4.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- banner --> <!-- 开源项目 --> <div class="project"> <h3 class="h2">OpenSource/开源项目</h3> <p>种类众多的开源项目,让你爱不释手</p> <div class="container"> <!-- .row --> <div class="col-xs-12 col-sm-6 col-md-3"><a href="#">1</a></div> <div class="col-xs-12 col-sm-6 col-md-3"><a href="#">1</a></div> <div class="col-xs-12 col-sm-6 col-md-3"><a href="#">1</a></div> <div class="col-xs-12 col-sm-6 col-md-3"><a href="#">1</a></div> </div> </div> <!-- 开源项目 --> <script src="./lib/js/jquery.js"></script> <script src="./lib/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> </body> </html>less
// banner .carousel { // 如果视口<768, 图250 max-width // 如果视口<992, 图400 max-width // 如果视口>992, 图500 min-width img { height: 100%!important; } @media (max-width: 992px) { .item { height: 400px; } } @media (max-width: 768px) { .item { height: 250px; } } @media (min-width: 992px) { .item { height: 500px; } } } // 头部 .navbar-default { background-color: transparent; border: 0; } // 开源项目 .project { padding-top: 30px; text-align: center; .container { div { // background-color: pink; a { display: block; height: 200px; background-color: skyblue; } } } }