前言:
作为 iOS 开发的主要应用工具之一,Xcode 已经越来越被业内认可,本章节将针对此官方开发工具,为同学解读 Xcode 的基本情况,认识 Xcode 的工程体系,带领大家进入 iOS 开发第一步。

🎶文章目录:
Xcode 工具简介
Xcode 具体使用
Xcode 工程体系
Xcode 工具简介
首先我会介绍主要的开发工具 Xcode 以及它的工程体系。接着是介绍 objective c 语言,还有它的基本语法。第三章我会介绍 objective c 语言和它一些比较特别的语言特性。最后我们会有一个 Xcode +objective c 的实战来编写一个解析 Jason 的命令行程序,我们就直接进入第一章。Xcode 是苹果公司推出的一款开发工具,它在第一个版本就已经在 03 年的时候, 2003 年的时候就已经推出了。结束目前最新的版本是 14. 0。它集合了编译、测试、Git,甚至它能直接将你的 app 提交到 app store 去做审核。你也可以将你的 app 运行在iPad、 iPhone 等等一系列的模拟器,你也能透过自己的真机设备去调试你的app。

当然,除了开发 iOS app 之外,你还能用它来开发像是 Mac OS、 watch OS 的app。你可以从苹果的网站或是 Mac 自带的 app store 下载到Xcode。不过两个方式都需要先有一组 Appid apple ID 才能去下载。还没有 apple 账号的同学可以先在 apple 的官网去注册一个,或是在其他网站上也有一些直接下载链接。可以使用越高的 Xcode 版本,它支持开发越新的 iOS 版本,所以每当苹果有新的 iOS 发布时,Xcode 也会跟着一起去更新。
Xcode 具体使用
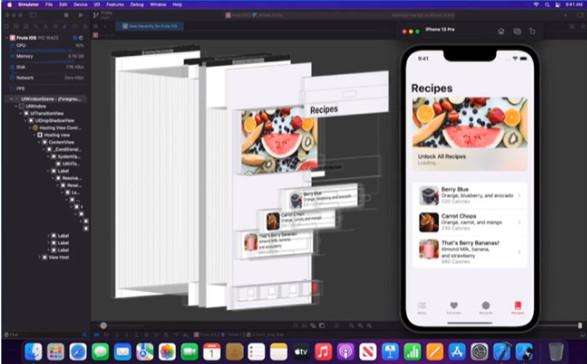
将 Xcode 下载下来后,你第一次打开,它会提示你需要去安装一个命令行工具,你点击确定就可以。在你使用 Xcode 开始编写任何的程序时,你会需要先创建一个 Xcode 工程,之后就往里面添加你的 APP 代码文件。这样子还有资源文件,例如图片和视频等等的文件。你可以通过 Xcode 调整你的工程的一些基础编译配置,打包设置等等。

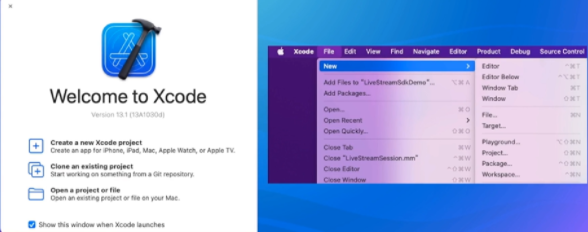
如果你还没有任何项目,你可以在 Xcode 欢迎页上就左边这张图,在它的欢迎页上创建一个project。你也可以在 Xcode 顶部导航栏向右边这张图,通过 file new 选择创建 what project, what space 或是target。
Xcode 工程体系

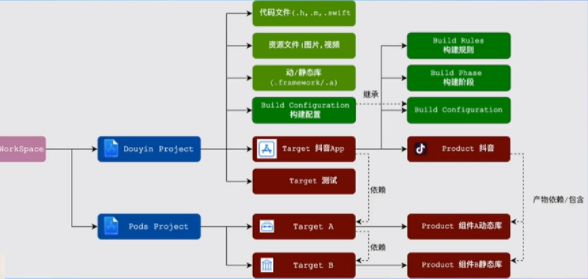
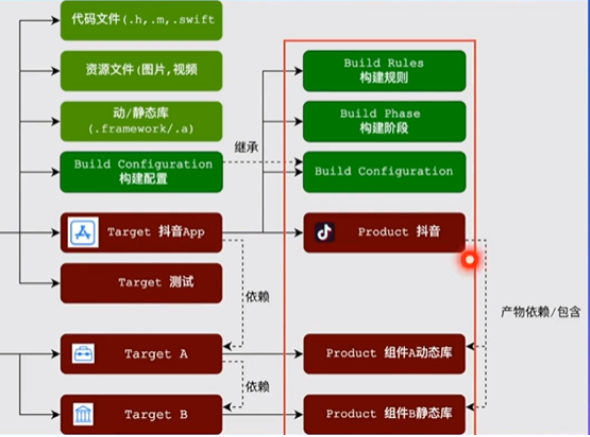
这里我简单介绍一下 Xcode工程的整体架构以及它的层级关系。首先是workspace。 workspace 是 Xcode 提供的一个工作空间,它一个 workspace 可以包含多个project,可以通过多个 project 分工组合成一个庞大且复杂的工程。但我们一般在使用上,我们不会去添加过多的project,而是将代码拆散在不同的工程做一个单独的开发之后才去做集成。我们看看project。 project 是一个工程的核心,你可以通过它来管理源代码、资源文件,添加其他三方库等等。一个project,它可以包含多个target,而 target 可以看作是一个特定的构建目标。你可以是构建一个 app 主体为目标,也可以构建命令行工具,你也可以构建代码二进式库等等。它其实是一个构建目标,等一下也会讲到 target 是什么东西。接下来是product。每个 target 都可以从它隶属的 project 中圈出一批源代码文件或是资源文件。基于该 target 配置的一些 build configuration、 build face 等等执行构建,你就能得到 target 对应的一个产物product,也就是运行的最终结果。

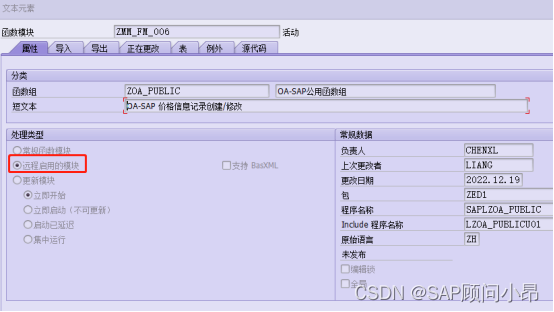
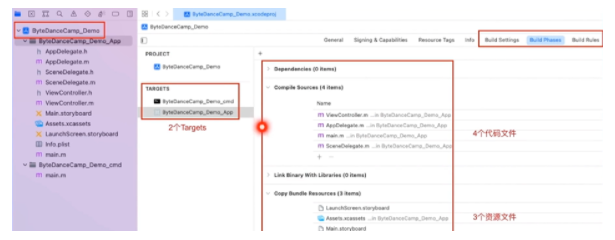
我们可以看一下图片上,图片上在在这个位置有一个抖音 APP 的target,它其实对应的就是一个抖音 app product,可以理解它是最终的一个安装包。对target,它其实就会圈出一些文件,假如我要编译哪些文件在我 target 里,我透过编译这些文件,加上这些资源文件,我就能得到抖音产物。

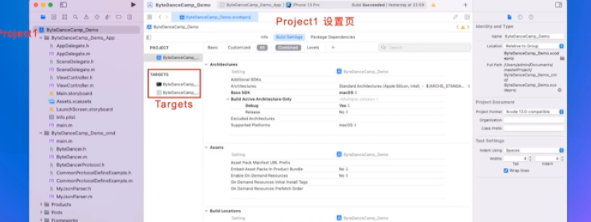
当我们创建好 project 之后,我们就会来到实际的 project 的里面。在 Xcode 界面上,左边的蓝色符号就是project,点击它,我们就能看到 project 的一些默认的构建配置,以及 project 包含的target。位于 project 下方,是 project 所引用的所有文件。在这边包含代码文件和资源文件以及引用的库。你个别点开,就能个别去编辑。

可以看到我 project 有两个target,在创建时 Xcode默认的,也帮我分成了两个文件夹。在面板的最右边可以看到 project 文件所在的一个路径workspace。它并不是开发一个项目必须要创建的。 workspace 目的主要是为了避免过于臃肿的 project 出现。开发者可以将代码分到不同的 project 不同的 target 里面。在同个 workspace 下的 target 之间可以去做一个显示的依赖。这样一来,某个 target 你就能调用到其他 target 编写的函数或是对象,做到代码的一个分工和解耦。创立 workspace 之后,我们仍然能单独地打开其中的任意一个project。

我们来讲这个 project 它到底是一个什么project?
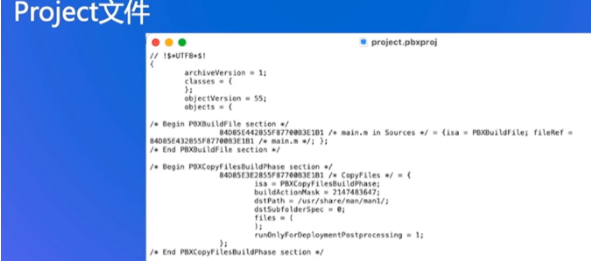
它是一个大型目录,它既包含了各种文件资源以及构建信息,也包含了一个或多个的target。 project 本质其实就是单一 一个后缀名为 p b x p r o j 的一个文件。文件的内容使用的是一个 all style 的 ask list 的格式,它去记录了各种信息。这里面记录了信息包含以下内容:例如有对于文件的引用,例如我对源代码 .m .h .cc .Swift 等等的文件的引用。或者是资源文件的引用,例如图片以及视频。还有一些像是 framework library 这种二进制库的一些引用,也会记录在文件里面。

Target是什么?
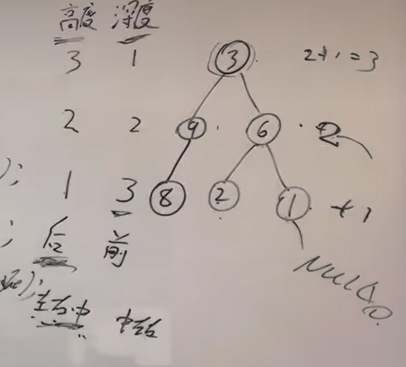
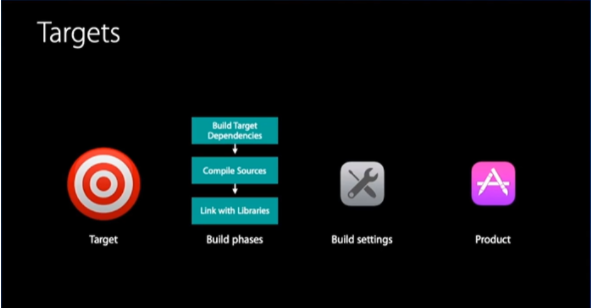
一个target,它详细定义了 project 中的一批文件到构建出一个 product 的整个过程。它定义了构建系统的所有输入和文件的处理配置。而构建系统的输出 product 处理配置指的则是 target 中的 build settings 和 build face。其中 target 可以设置依赖关系,如果 主APP 的 target 可以去依赖其他组件,像是 UI 组件的一个target。这样子编译器会帮我在编译时去确保被依赖方,它会优先执行于依赖方。相信大家还是不太明白,那学长用一张图来概括一下:

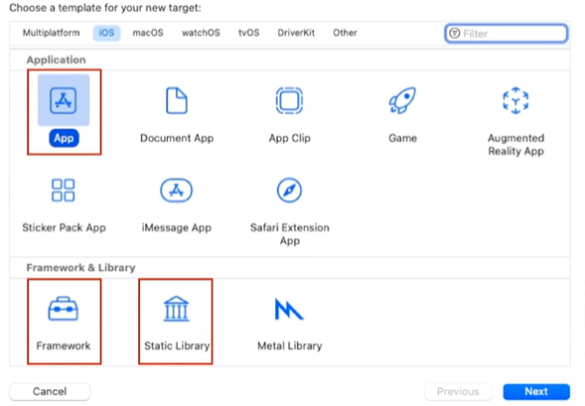
有了这样的一个概念之后,我们就可以来创建 targets 了。当你第一次创建 project 的时候,Xcode 就会要求你选择你 project 里面第一个target,因为你 project 如果里面没有target,其实没有任何意义。所以作为 project 的第一个target,你在创建之后,你还是可以持续去添加对 project 添加不同的target,其中我们最常用的肯定就是 app target 了,而它对应的编译产物就是 iOS IPA 安装包里面的 .app 文件。其它常用的还有像是 framework 以及 static library,这两个 target 对应的 product 分别是 .framework 动态库以及.a 静态库等等。开发者可以使用这两个target将代码编译成一个 SDK 去提供给其他的开发者去依赖或去使用。

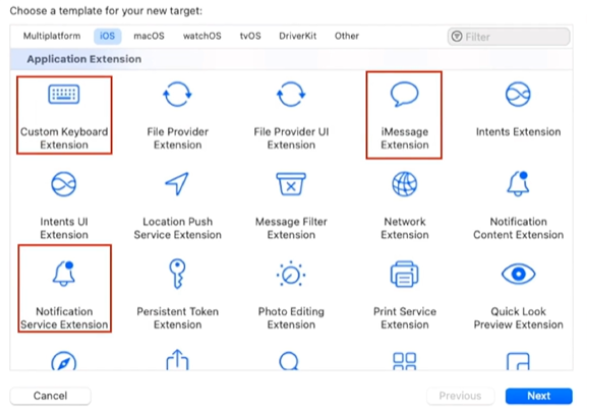
另外还有像是其他target,像是类似某某输入法,可能大家用到我就不提了。 某某输入法它其实用的就是 custom keeper extension 去实现的。因为它本身不是一个APP实例如果你想让你的 APP 的消息可以展示在通知中心的,其实是 notification extension 去做到的,以及你可以去实现 imessage 里面你有内嵌的一些应用,类似表情包,类似一些小游戏。你可以使用 imessage extension。

建好之后,你可以在 project 信息中找到对应的一个target,你看像我左边有块,你这样我现在创建有两个target。我点击单个 target 之后,我就能查看到我们刚刚所说的 build settings 跟 buildfaces。在这边对,点击 build faces,你就能看到我这个 app target 里面包含了 4 个代码文件对,以及三个自用文件。其实这些文件最后会被编译进去我 app 里面的文件。其实这就是一个 app target 以及它包含的代码文件有哪些。

至此,我们对Xcode 的一个项目工程,也是你可以有一个初步的了解,对于 workspace project target 以及 product 名这些名词定义也比较清楚了。接下来我们就可以进入到代码语言的环节了。透过编写代码文件,我们去完善整个工程的一个input,使我们能构建出一个功能更完备的程序。