概述
JavaScript有多种创建对象的方式。
方式一:new+function构造函数
function DogFactory(type, color) {
this.type = type
this.color = color
}
// 方式一:new
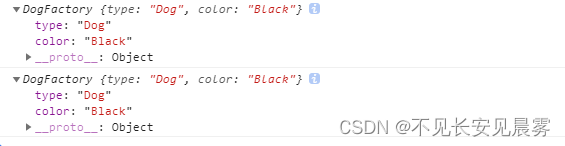
var dog = new DogFactory('Dog', 'Black');
console.log(dog)
// new DogFactory('Dog', 'Black')等同于下面三步
// 方式二
var dog2 = {}
dog2.__proto__ = DogFactory.prototype;
DogFactory.call(dog2, 'Dog', 'Black');
console.log(dog2)

关于__proto__和prototype的关系
每个函数对象中都有一个公开的 prototype 属性,当你将这个函数作为构造函数来创建一个新的对象时,新创建对象的原型对象就指向了该函数的 prototype 属性。如果只是正常调用该函数,那么 prototype 属性将不起作用。
当通过一个构造函数创建多个对象的时候,这几个对象的原型都指向了该函数的 prototype属性。
个人理解:
由于所有对象访问的是同一个prototype,所以prototype属性等同于与Java中的静态属性。
每个对象的成员属性通过this添加,而静态属性则通过prototype添加。
function DogFactory(type, color) {
this.type = type
this.color = color
}
// 给function的prototype添加属性
DogFactory.prototype.fun1 = function (info) {
console.log(info)
}
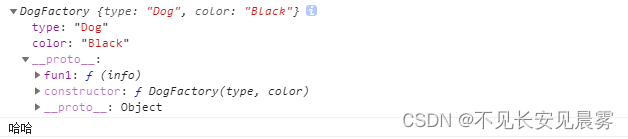
// 对象原型(__proto__)默认指向的是function的prototype
var dog = new DogFactory('Dog', 'Black');
console.log(dog)
dog.fun1("哈哈")

问题:DogFactory 是一个函数,那么“DogFactory.prototype”和“DogFactory.proto”这两个属性之间有关联吗?
DogFactory 是 Function 构造函数的一个实例,所以 DogFactory.proto === Function.prototype
DogFactory.prototype 是调用 Object 构造函数的一个实例,所以 DogFactory.prototype._ proto _ === Object.prototype
因此 DogFactory.proto 和 DogFactory.prototype 没有直接关系。