目录
插槽
1、组件的三大核心:属性(data、props)、事件、插槽
2、插槽(slot):将子组件和父组件进行组合,可以弥补视图的不足。使组件具有更好的扩展性
组件的封装方式:抽取共性、保留不同
3、插槽的使用方式:
(1)vue2.6以前的版本:
(2)Vue2.6以后的版本:插槽使用统一的新的语法(指令),用来取代 和slot-scope
插槽
1、组件的三大核心:属性(data、props)、事件、插槽
2、插槽(slot):将子组件和父组件进行组合,可以弥补视图的不足。使组件具有更好的扩展性
组件的封装方式:抽取共性、保留不同
3、插槽的使用方式:
(1)vue2.6以前的版本:
A、匿名插槽(默认插槽):一个组件中有且只能有一个
<div>
<h2>子组件</h2>
<slot></slot> <!-- 匿名插槽:预留的位置,具体放什么元素由该组件的使用者决定-->
<p>Hello World!</p>
</div> B、具名插槽:给插槽命名,将子组件挂载至父组件

C、作用域插槽:父组件显示不同的页面结构,页面中的数据来自于子组件

(2)Vue2.6以后的版本:插槽使用统一的新的语法(指令),用来取代 和slot-scope
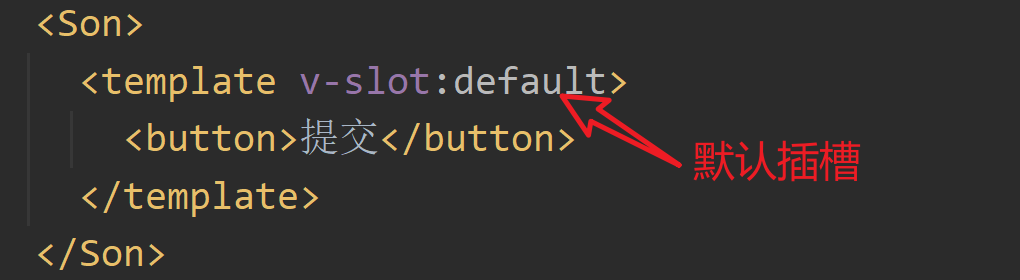
A、匿名插槽(默认插槽):在父组件中使用v-slot指令

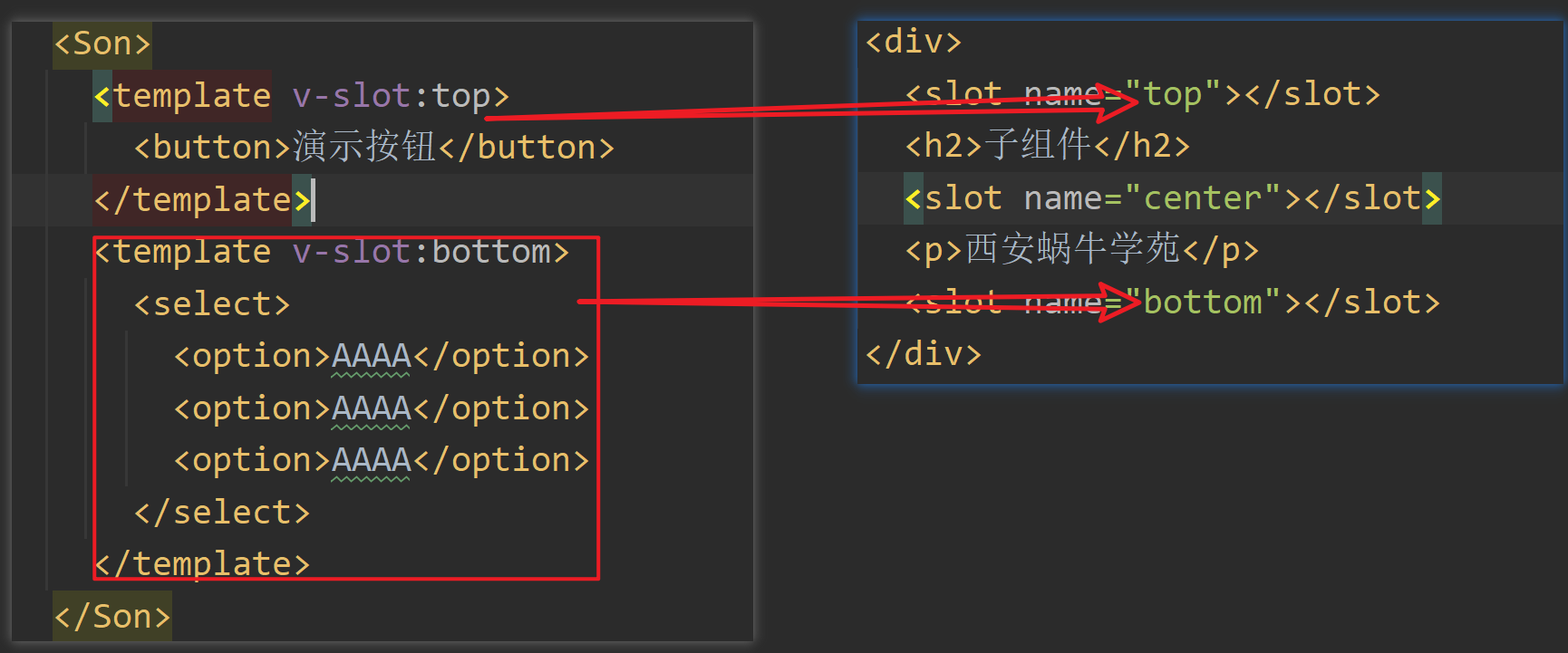
B、具名插槽:和原版本相同
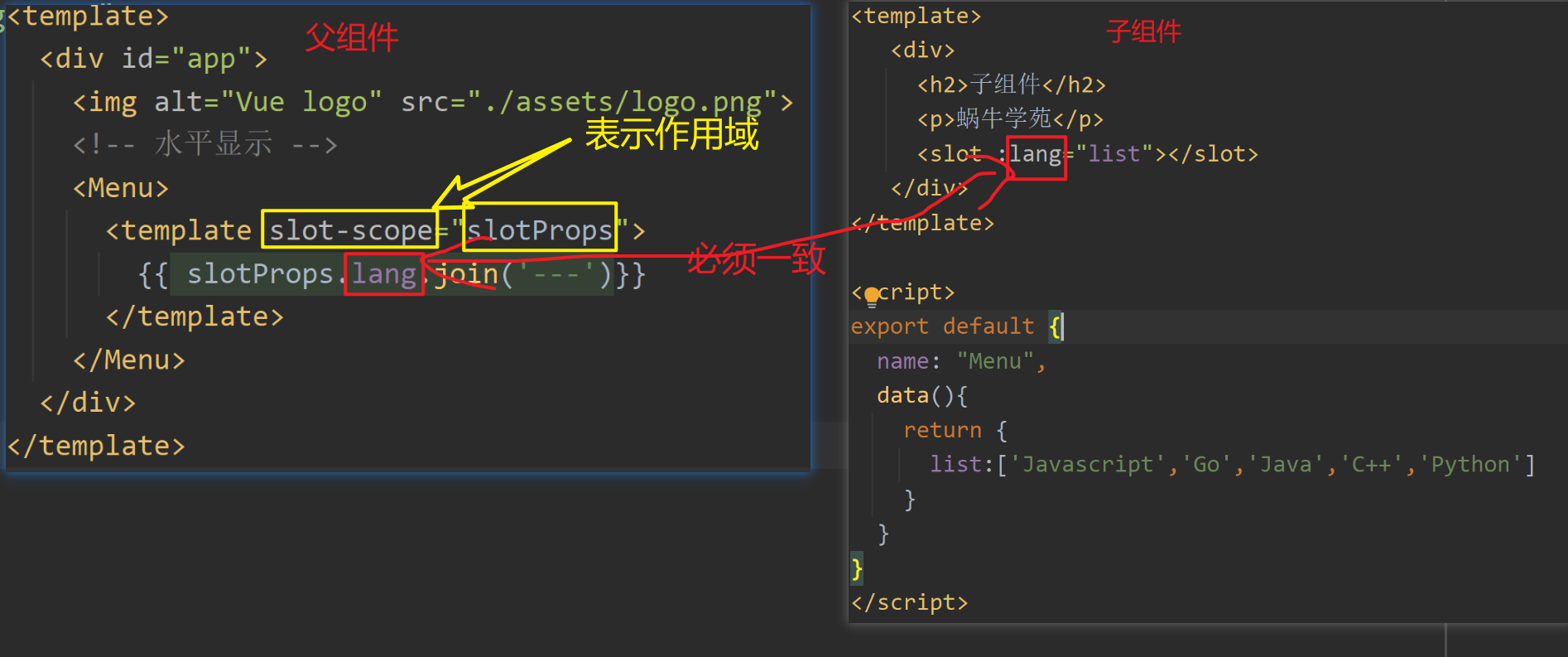
C、作用域插槽: