Q1:Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示;
可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决
Q2:浏览器跨域问题(通过配置浏览器解决)
将chrome浏览器复制一个进行修改,修改完后,重新打开复制的浏览器
1、版本号49之前的跨域设置
-
-
- 右键点击谷歌浏览器,选择属性
- 在目标输入框尾部加上
--disable-web-security
-
2、版本号49之后的跨域设置
-
-
- 在电脑上新建一个目录(任意位置) 例如
C:\dev - 右键点击谷歌浏览器,选择属性
- 在目标输入框尾部加上
--disable-web-security --user-data-dir=C:\dev
- 在电脑上新建一个目录(任意位置) 例如
-
Q3:echarts 图表,tooltip被容器遮挡,显示不全
confine:true // 限制tootip在容器内
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
backgroundColor: '#fff',
borderColor: 'none',
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);', // 附加阴影样式
textStyle: {
color: '#53565C'
},
confine: true //限制tootip在容器内
},Q4:Vue2动态路由导致第一次进入出现白屏问题
vue-router4版本第一次打开界面不匹配路由问题_router匹配不到路由_天外飞鲜橙子哥的博客-CSDN博客
1、删除通配符
{
path: "*",
redirect: "/",
}
2、在全局路由守卫添加拦截


next({ ...to, replace: true })
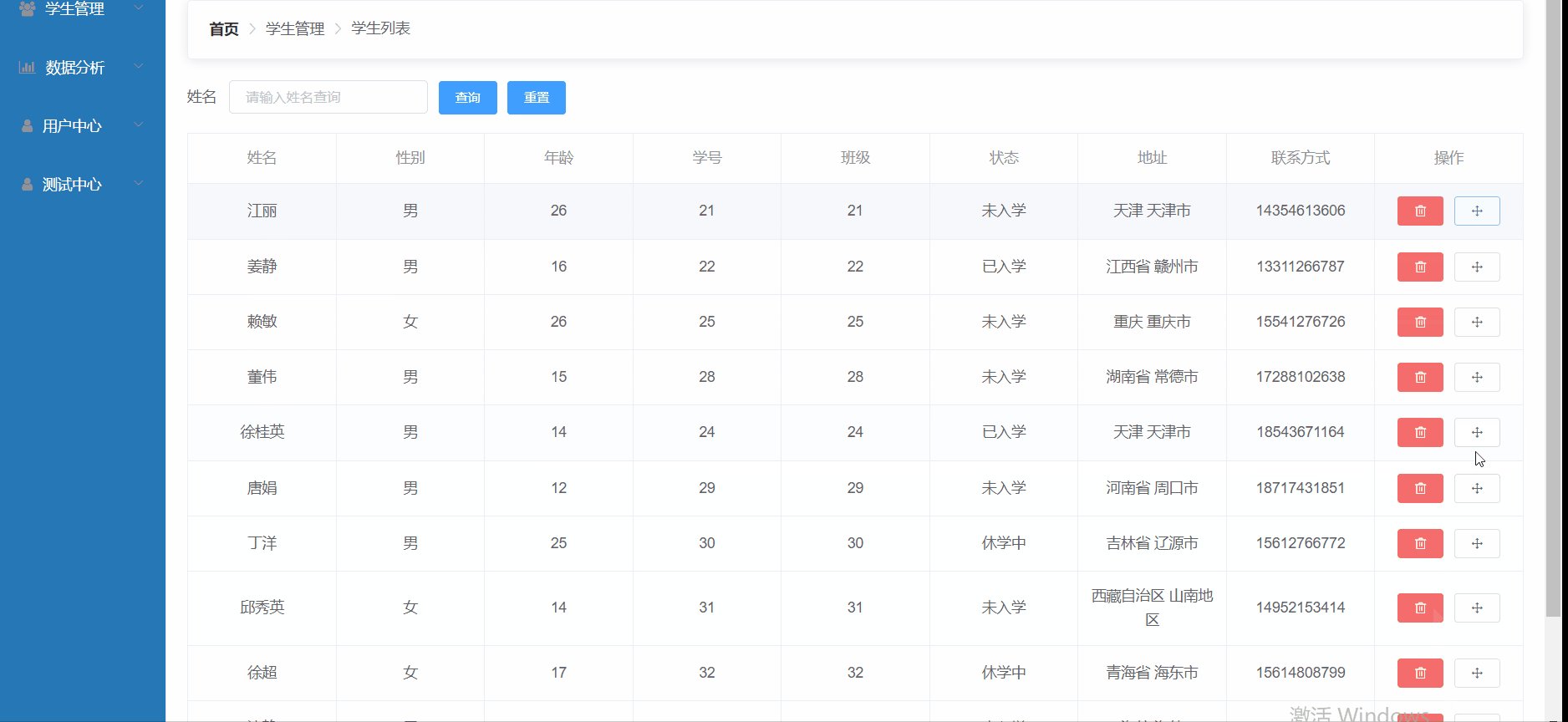
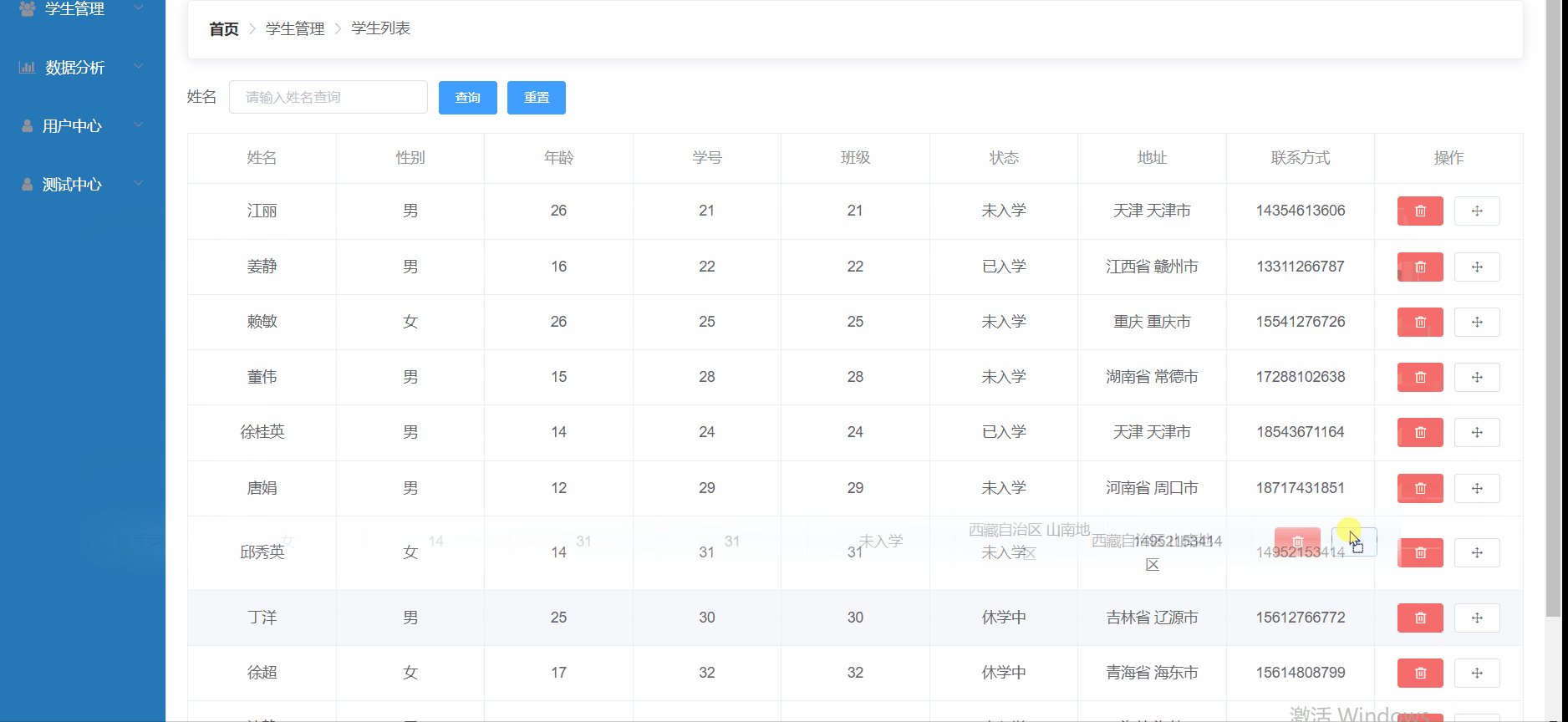
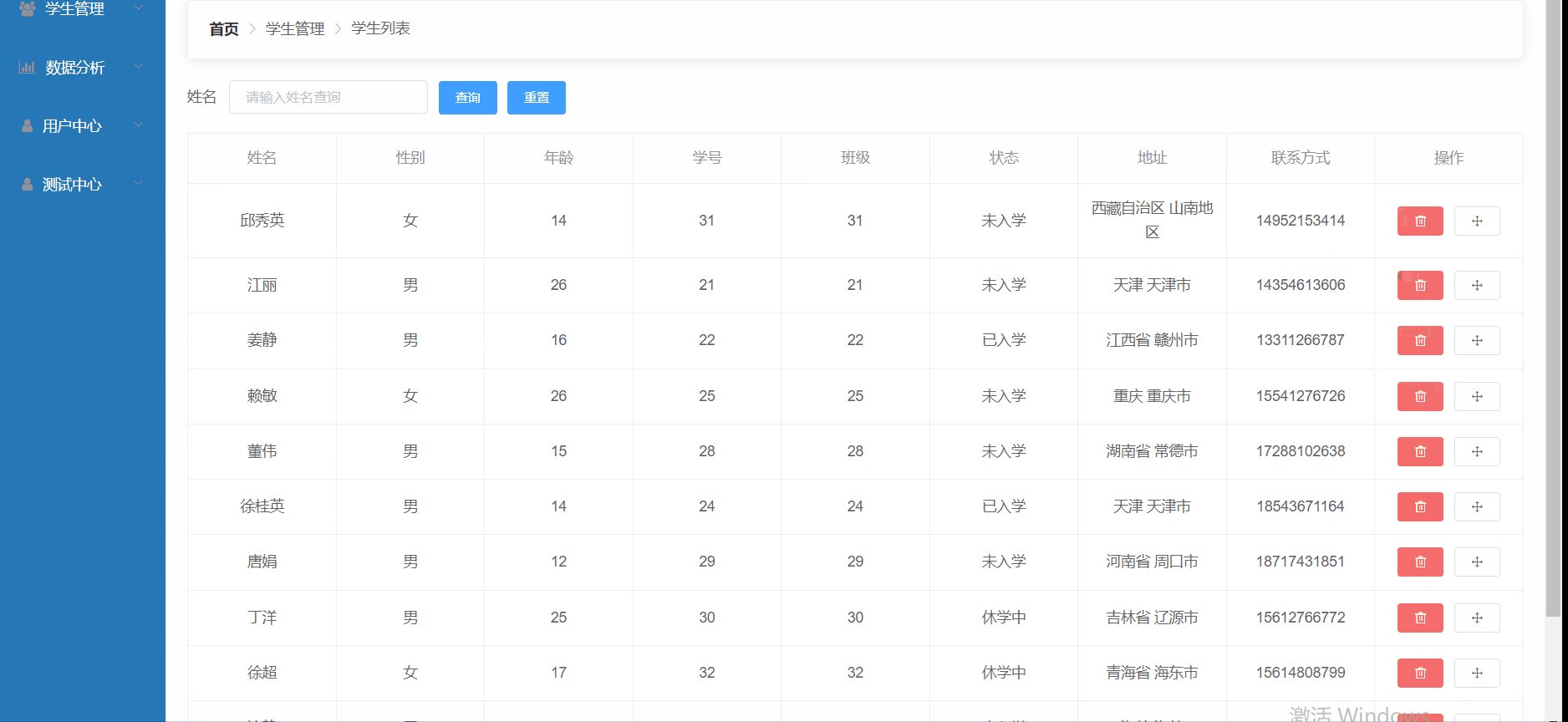
router.addRoute(autoRouter)Q5:元素拖动,滚动条跟随改变
let scrollContainer = document.querySelector(".scrollContainer");
let dragContainer = document.querySelector(".dragContainer");
dragContainer.onmousedown = e => {
//鼠标按下那一刻,滚动条的位置
let mouseDownScrollPosition = {
scrollLeft: scrollContainer.scrollLeft,
scrollTop: scrollContainer.scrollTop
};
//鼠标按下的位置坐标
let mouseDownPoint = {
x: e.clientX,
y: e.clientY
};
dragContainer.onmousemove = e => {
//鼠标滑动的实时距离
let dragMoveDiff = {
x: mouseDownPoint.x - e.clientX,
y: mouseDownPoint.y - e.clientY
};
scrollContainer.scrollLeft = mouseDownScrollPosition.scrollLeft + dragMoveDiff.x;
scrollContainer.scrollTop = mouseDownScrollPosition.scrollTop + dragMoveDiff.y;
};
document.onmouseup = e => {
dragContainer.onmousemove = null;
document.onmouseup = null;
};
};