开源地址
项目地址








项目还在优化,会增加很多新功能,UI也会重新设计,已经在修改啦!
最近打算加一些组件、顺便分享一些好用的开源项目
现在正在做迁移到vue3+TS的版本、预计年后会完事,然后迁移到vite、遇到的问题和报错到时候也会单出教学的
往期教学
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
从0到1完成一个Vue后台管理项目(十一、前端分页实现)
从0到1完成一个Vue后台管理项目(十二、学生table列表删除、查询、重置)
从0到1完成一个Vue后台管理项目(十三、信息列表页面实现:对话框新增、DateTimePicker 日期时间选择器)
从0到1完成一个Vue后台管理项目(十四、对话框封装、接口联通、api优化 很重点(封装思想))
从0到1完成一个Vue后台管理项目(十五、作业列表、表格数据方法的封装)
从0到1完成一个Vue后台管理项目(十六、后端分页方法以及分页组件的封装以及复用)
从0到1完成一个Vue后台管理项目(十七、使用Echarts:柱状图、折线图)
从0到1完成一个Vue后台管理项目(十八、基础地图绘制)
从0到1完成一个Vue后台管理项目(十九、地图区域样式设置、区域文字和立体设置)
从0到1完成一个Vue后台管理项目(二十、地图涟漪、线图)
从0到1完成一个Vue后台管理项目(二十一、网上地图资源、树形控件及路由权限分析、路由守卫)
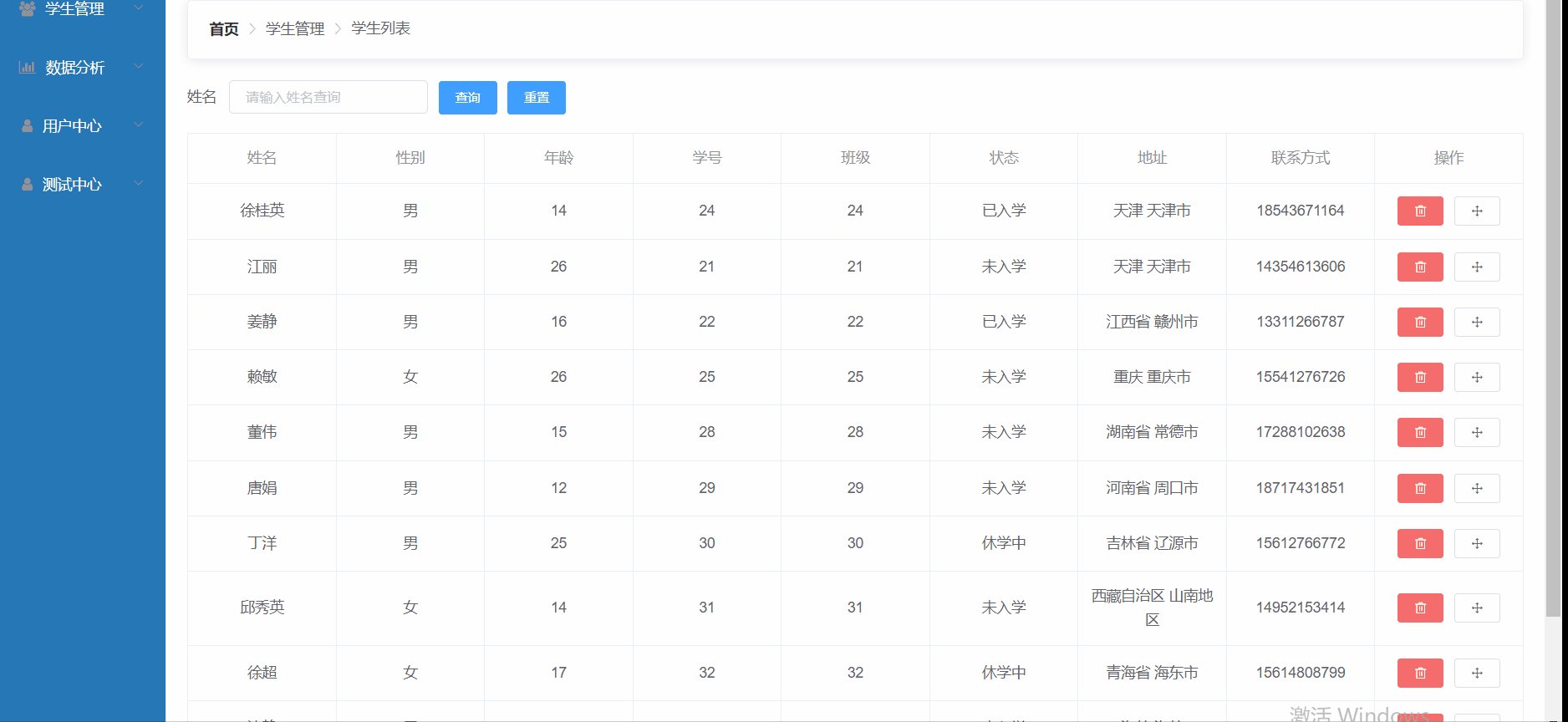
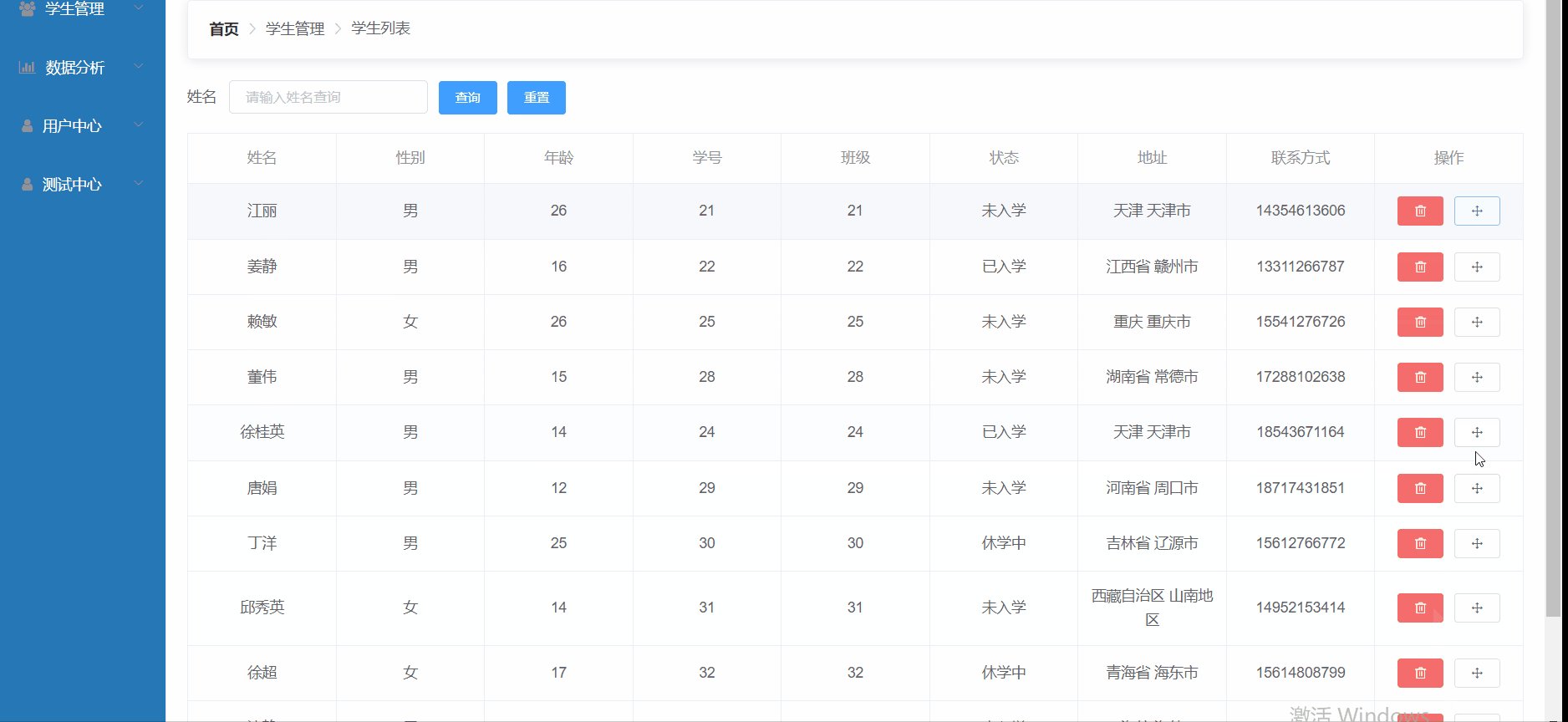
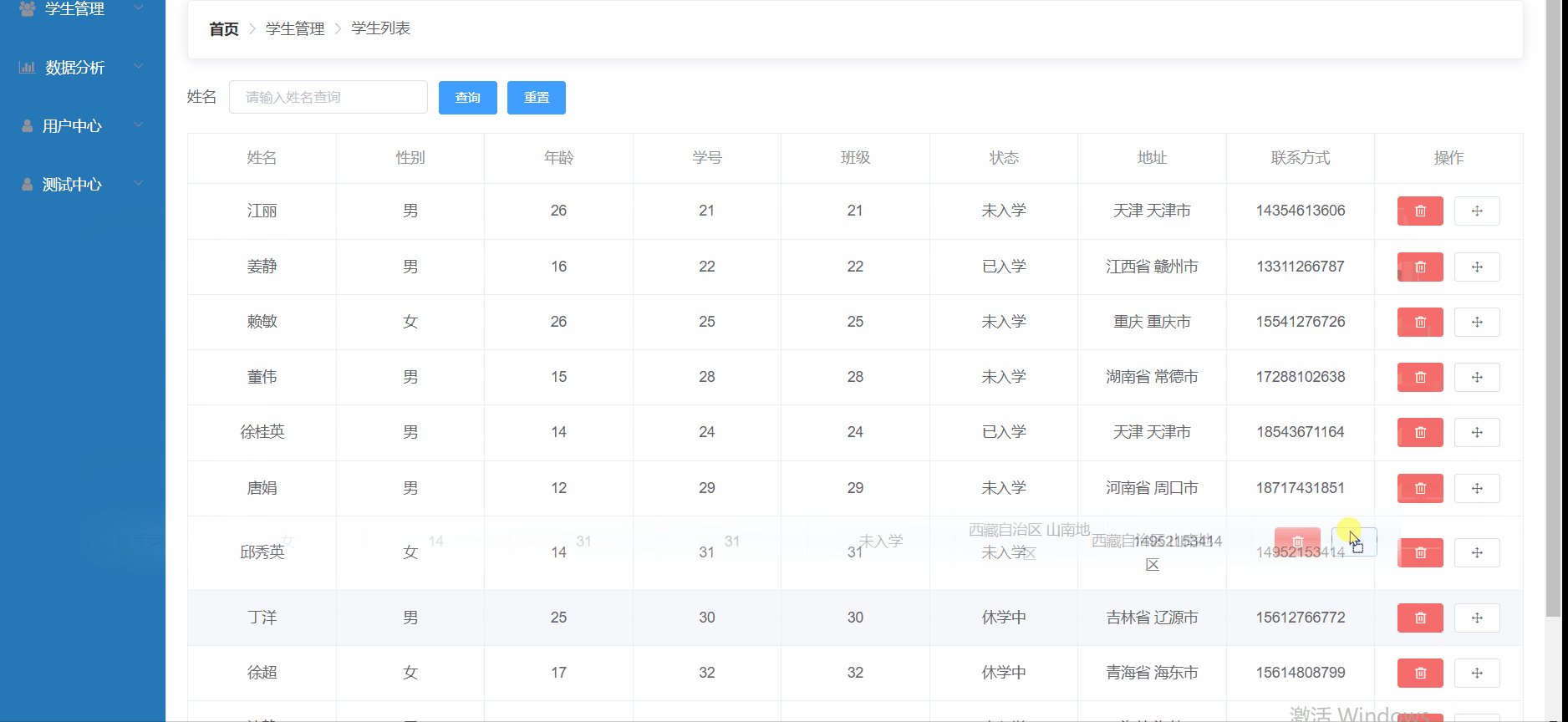
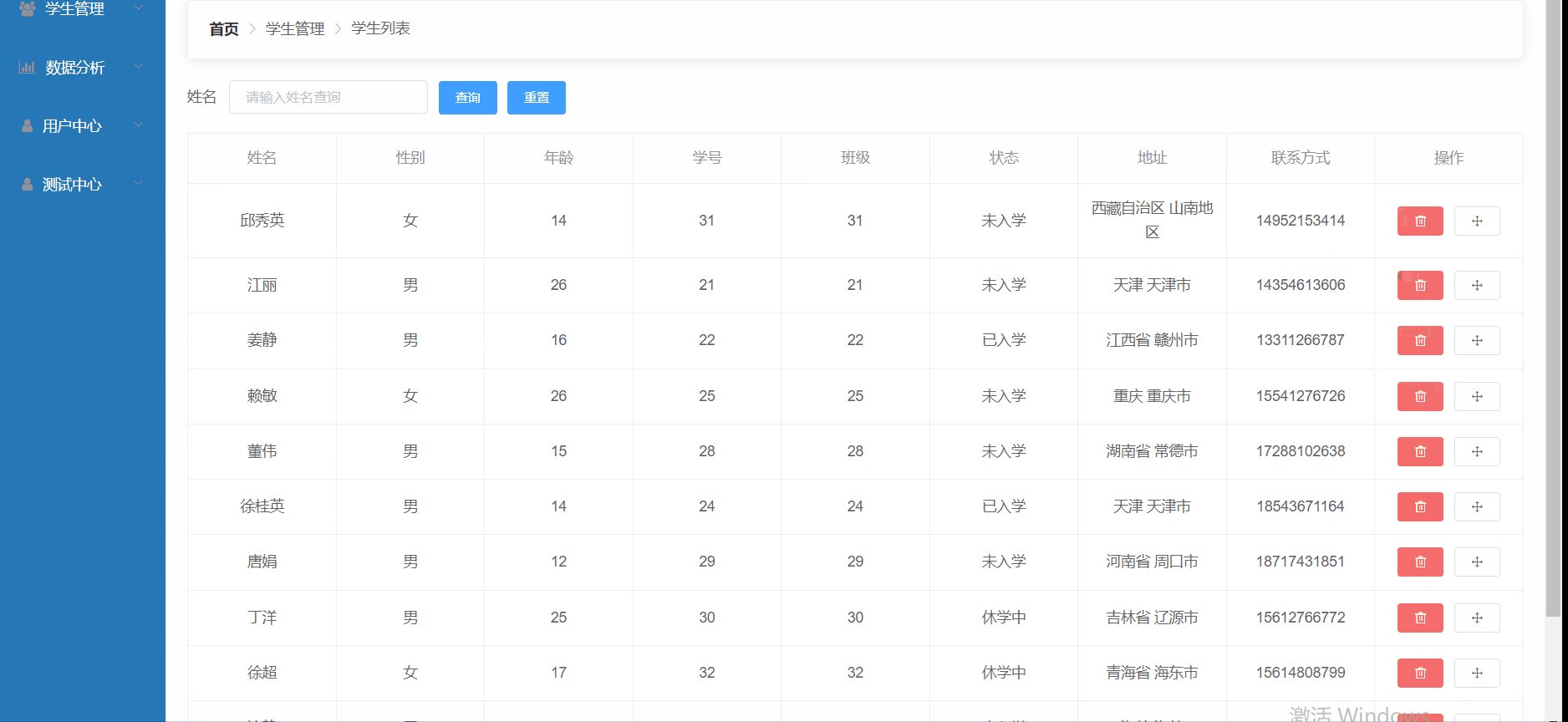
从0到1完成一个Vue后台管理项目(二十二、列表拖拽排序SortableJS)