美国机场交通数据可视化看板制作步骤详解
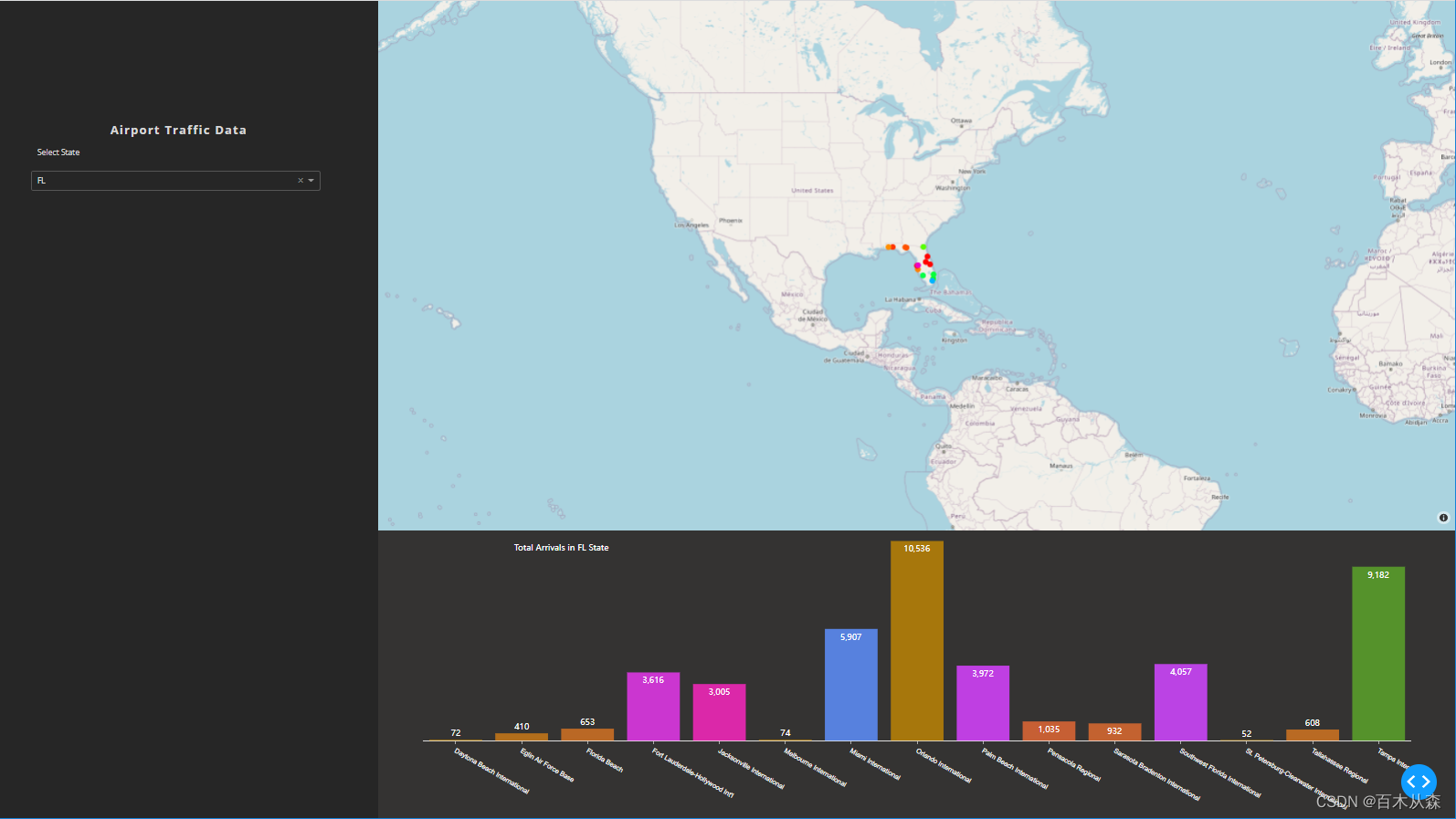
- 1 项目效果图
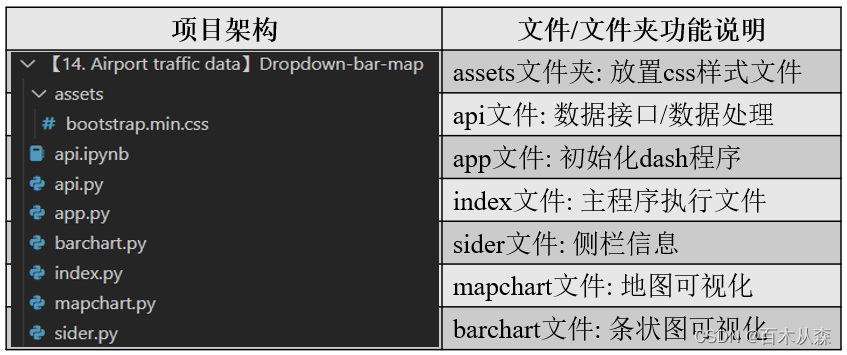
- 2 项目架构
- 3 文件介绍和功能完善
- 3.1 assets文件夹介绍
- 3.2 app.py和index.py文件完善
- 3.3 sider.py文件完善
- 3.4 mapchart.py文件完善
- 3.5 barchart.py文件完善
- 3.6 api.py和api.ipynb文件完善
- 4 样式修改
- 4.1 整体样式修改
- 4.2 sider.py文件样式修改
- 4.3 mapchart.py文件样式修改
- 4.4 barchart.py文件样式修改
手动反爬虫: 原博地址 https://blog.csdn.net/lys_828/article/details/128656766
知识梳理不易,请尊重劳动成果,文章仅发布在CSDN网站上,在其他网站看到该博文均属于未经作者授权的恶意爬取信息
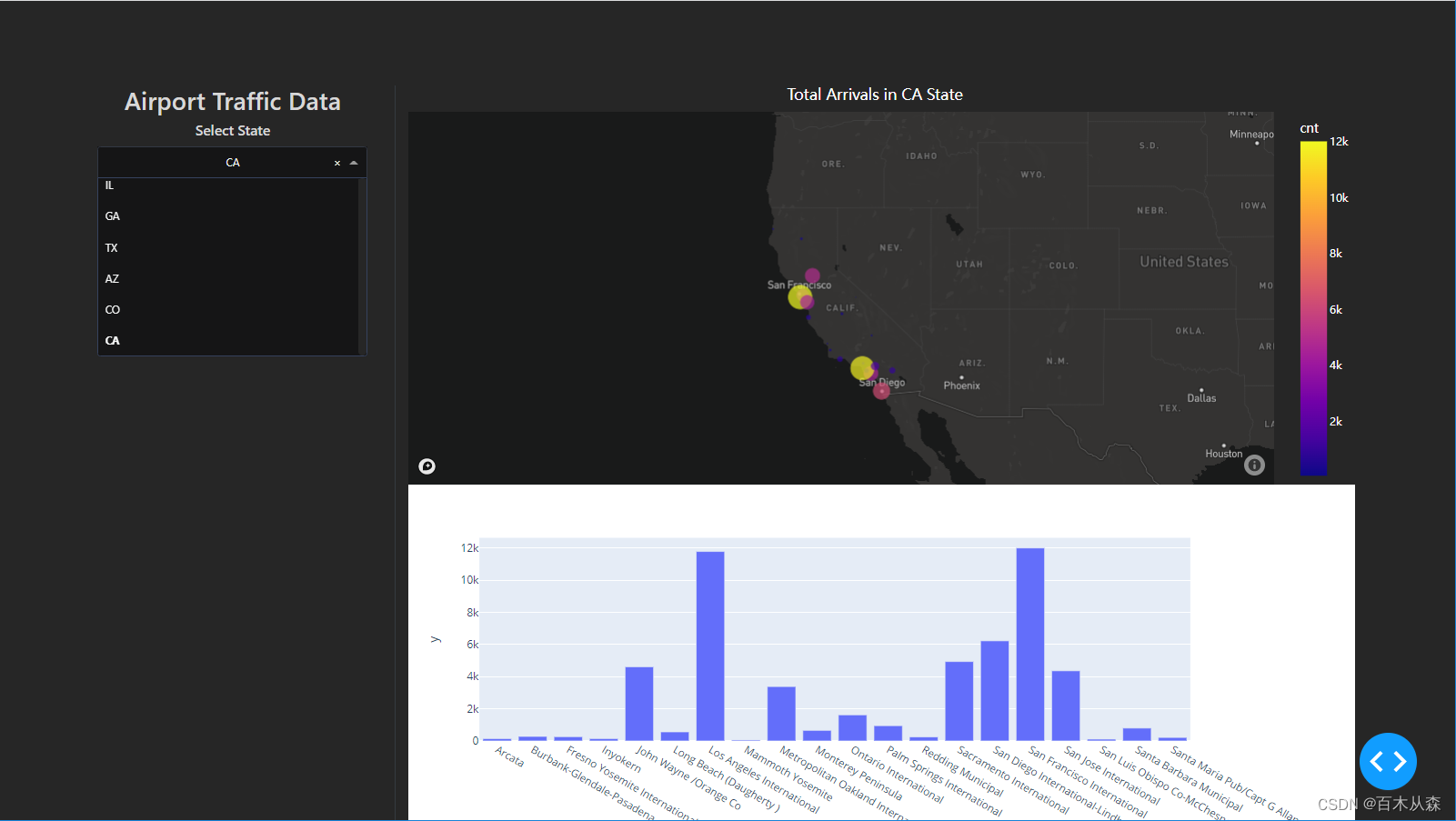
1 项目效果图
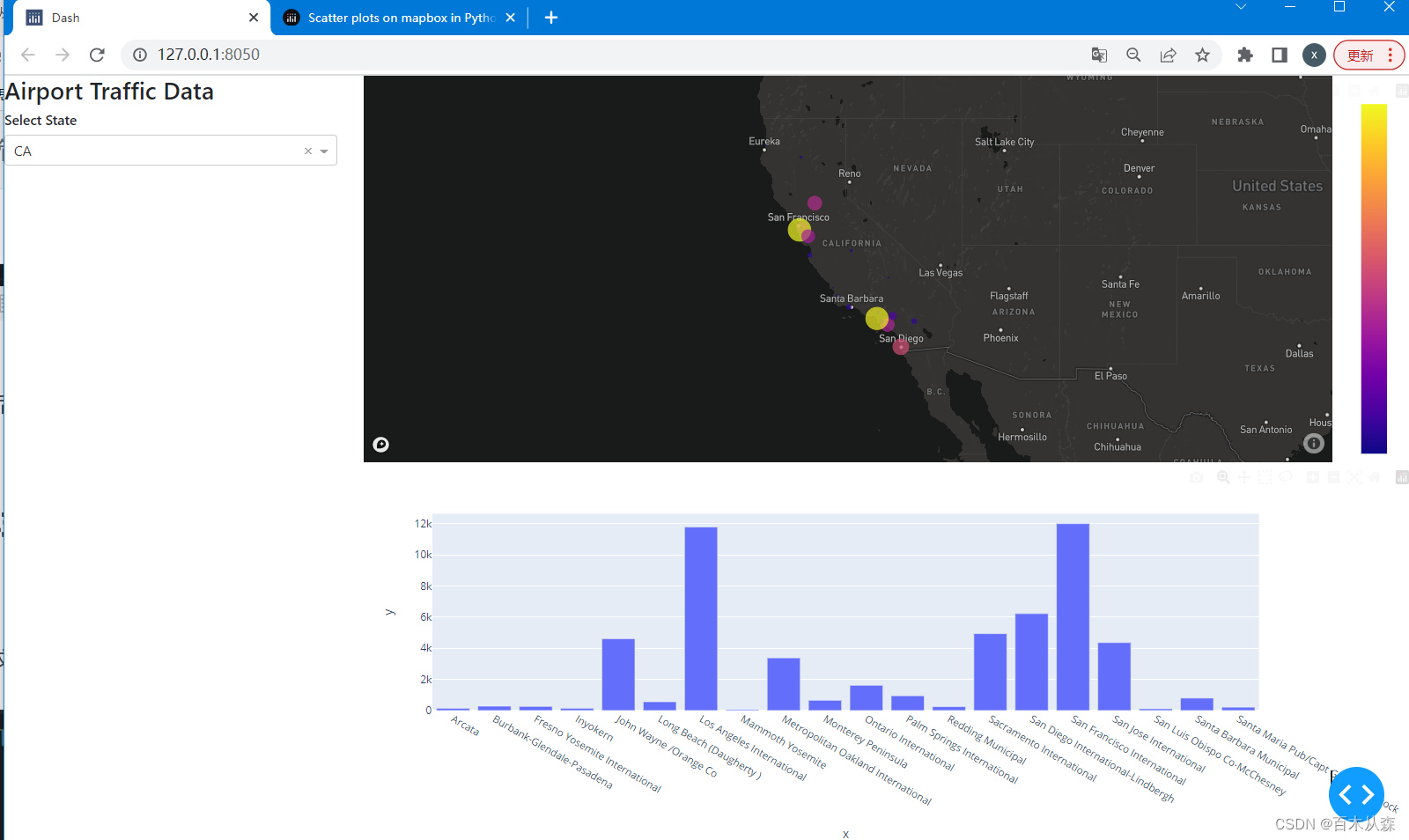
整个项目的页面包含三部分,由上中下三栏构成。项目已上传至 个人Github仓库 。

2 项目架构
项目中各文件名称与对应功能见下表 。

3 文件介绍和功能完善
3.1 assets文件夹介绍
assets文件夹中就是加载的样式和图片,样式这里可以使用之前已经下载好的bootstrap.min.css样式(也可以按照 项目6.2bootstrap组件 中的介绍下载其它的样式模板).
3.2 app.py和index.py文件完善
主框架就是app.py项目初始化文件和index.py主程序运行文件,其中app.py文件中的信息较为简单,就是创建一个dash的应用,代码如下。

ndex.py文件中引入初始化后的应用,然后进行布局及运行初始化设置。布局的主体是上中下三个部分,分别对应sider.py、barchart.py和mapchart.py文件中的三个函数,具体代码如下。
from dash import html
from app import app
import dash_bootstrap_components as dbc
from sider import SiderInfo
from mapchart import MapchartInfo
from barchart import BarchartInfo
app.layout = html.Div(
dbc.Row(
[
dbc.Col([SiderInfo()]),
dbc.Col([MapchartInfo(),BarchartInfo()]),
]
)
)
if __name__ == '__main__':
app.run_server(debug=True)
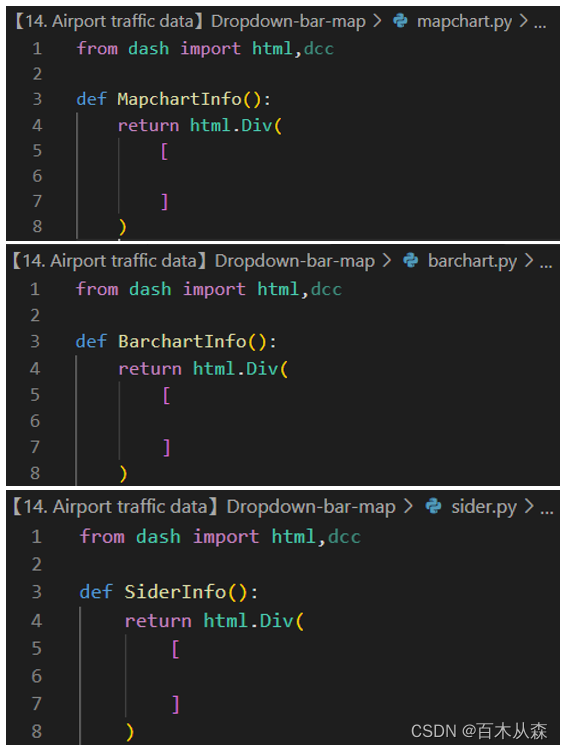
布局的三个文件中的内容初始化如下。(api.py和api.ipynb文件暂时没有内容)

3.3 sider.py文件完善
该文件中为一个提醒文字和下拉筛选组件。将左侧栏的布局宽度设置为3,右侧布局自然为9,此时sider.py文件中的全部代码如下。其中的数据是简单构造,后续读入数据文件后再更新。
from dash import html,dcc
def SiderInfo():
return html.Div(
[
html.H3('Airport Traffic Data'),
html.H6('Select State'),
dcc.Dropdown(
['a','b','c'],
'a',
id='dpd'
)
]
)
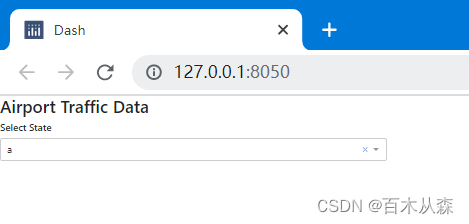
保存修改后,运行index.py文件后,打开网址http://127.0.0.1:8050/,输出结果如下。

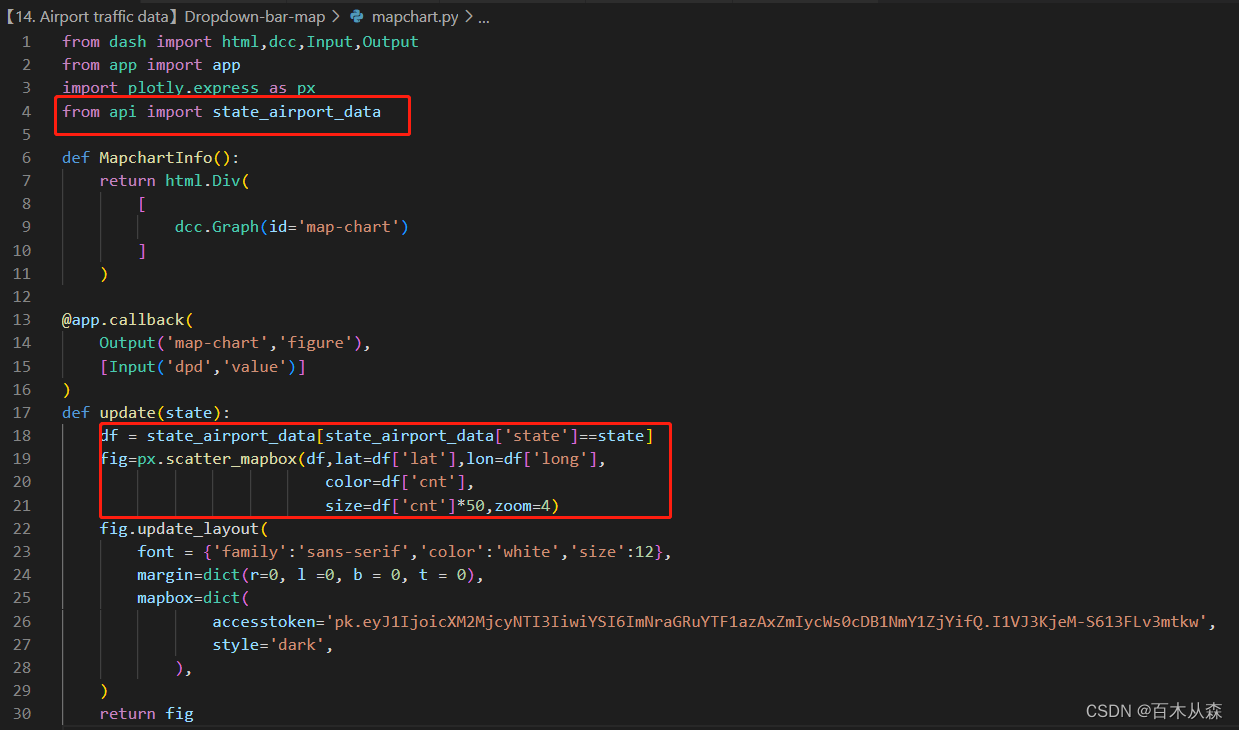
3.4 mapchart.py文件完善
该文件的功能是依据左侧的筛选内容绘制散点地图。之前已经绘制过,可以参照项目12中的px.scatter_mapbox()函数。绘制的前提需要获取地理信息相关的数据
from dash import html,dcc,Input,Output
from app import app
import plotly.express as px
def MapchartInfo():
return html.Div(
[
dcc.Graph(id='map-chart')
]
)
@app.callback(
Output('map-chart','figure'),
[Input('dpd','value')]
)
def update(value):
fig=px.scatter_mapbox(lat=['45.5017'],lon=['-73.5673'])
fig.update_layout(
font = {'family':'sans-serif','color':'white','size':12},
margin=dict(r=0, l =0, b = 0, t = 0),
mapbox=dict(
accesstoken='pk.eyJ1IjoicXM2MjcyNTI3IiwiYSI6ImNraGRuYTF1azAxZmIycWs0cDB1NmY1ZjYifQ.I1VJ3KjeM-S613FLv3mtkw',
style='dark',
),
)
return fig
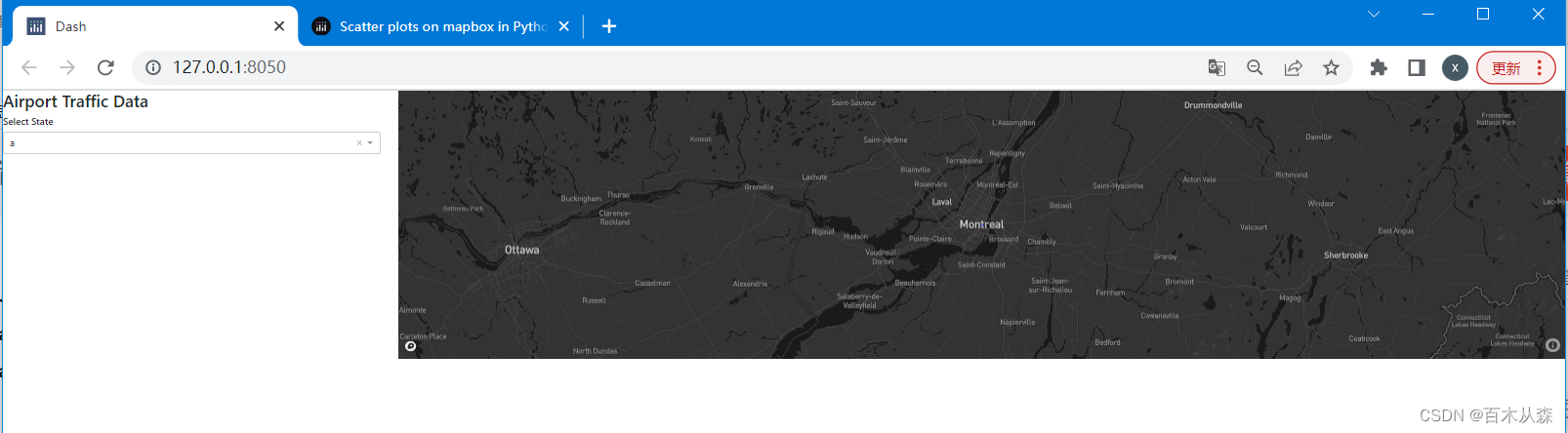
保存修改后,刷新网址,输出内容如下。

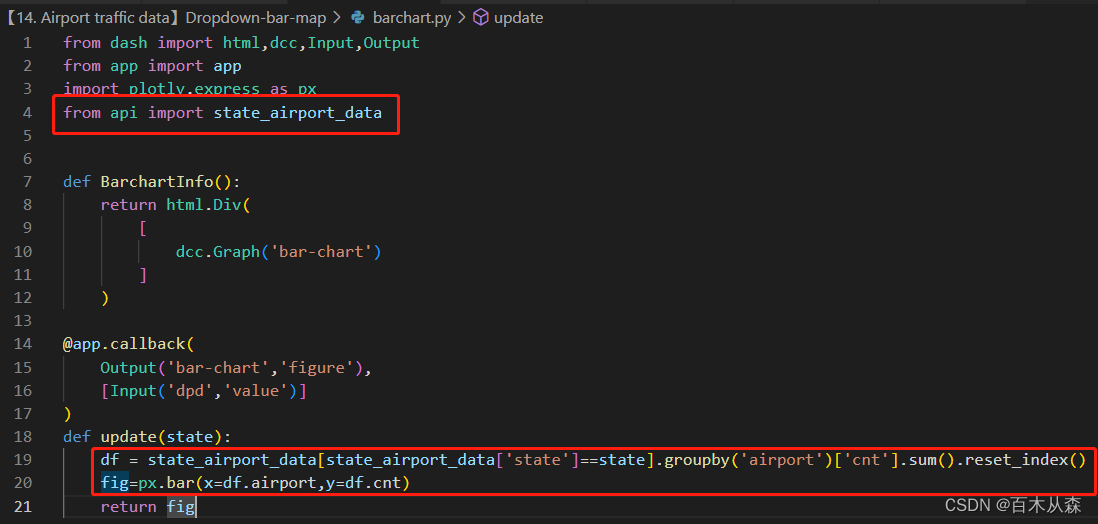
3.5 barchart.py文件完善
该文件的功能是按照左侧的筛选条件绘制各区域机场的交通数据。主要在于数据的获取,bar图的绘制之前的项目中已经使用过多次。该文件的全部代码如下。
from dash import html,dcc,Input,Output
from app import app
import plotly.express as px
def BarchartInfo():
return html.Div(
[
dcc.Graph('bar-chart')
]
)
@app.callback(
Output('bar-chart','figure'),
[Input('dpd','value')]
)
def update(value):
fig=px.bar(x=[1,2,3],y=[2,3,4])
return fig
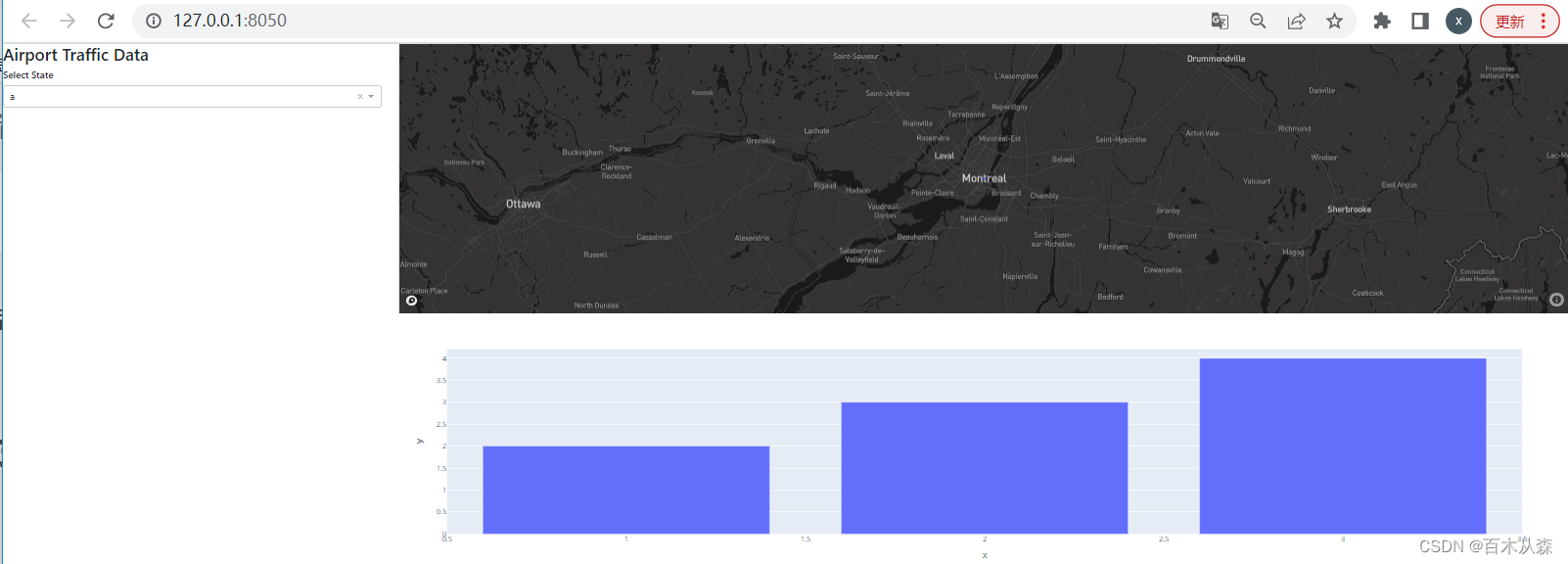
保存修改后,刷新网址,输出内容如下。

3.6 api.py和api.ipynb文件完善
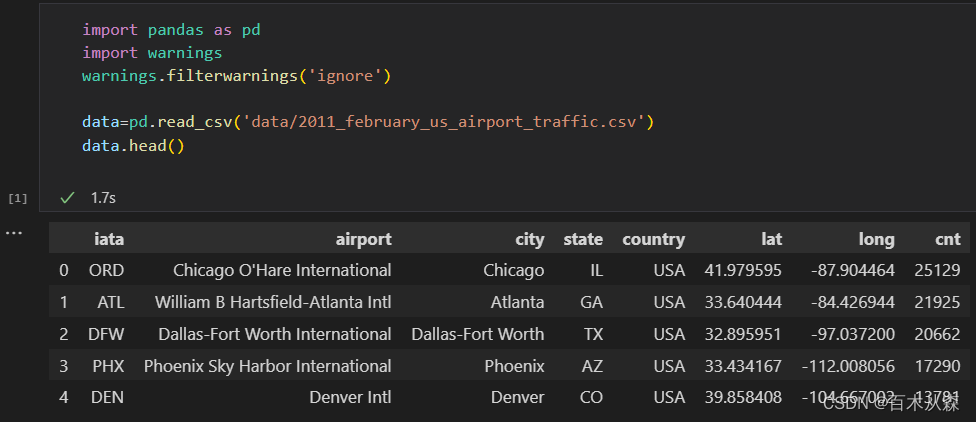
读入数据文件后,查看前五条数据。

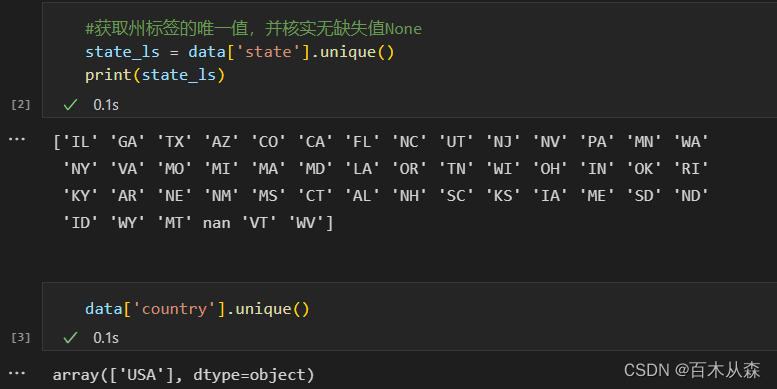
构建左侧栏中的下拉菜单的标签选项,代码及输出结果如下。

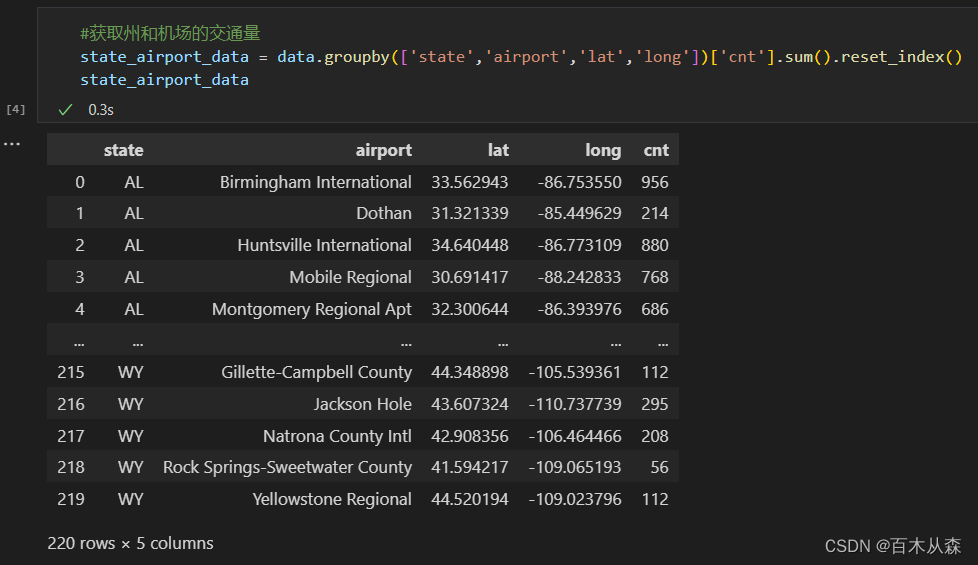
然后获取地图和条状图中的数据。数据为各州机场的交通量,因此需要有州和机场数据,此外地图是散点地图需要经纬度信息,获取的代码及输出结果如下。

然后将以上的代码转移到api.py文件中,并导入到其它文件中使用,此时api.py文件中的全部代码如下。
import pandas as pd
import warnings
warnings.filterwarnings('ignore')
data=pd.read_csv('D:/Data Science/plotly学习/个人/【14. Airport traffic data】Dropdown-bar-map/data/2011_february_us_airport_traffic.csv')
#获取州标签的唯一值,并核实无缺失值None
state_ls = data['state'].unique()
#获取州和机场的交通量
state_airport_data = data.groupby(['state','airport','lat','long'])['cnt'].sum().reset_index()
#获取最多的机场所在的州
max_airport= state_airport_data ['state'].value_counts().index[0]
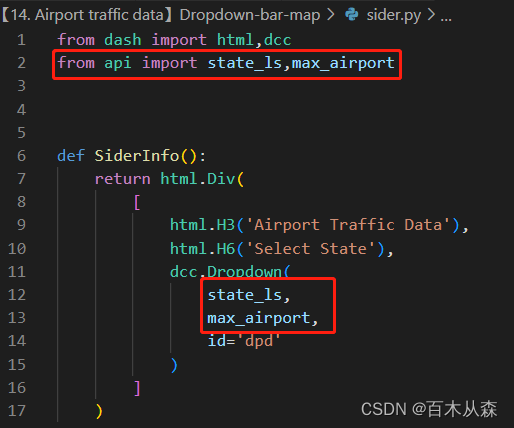
更新sider.py文件的内容如下。

更新mapchart.py的内容如下。

更新barchart.py文件内容如下。

保存修改后,刷新网址,输出内容如下。

4 样式修改
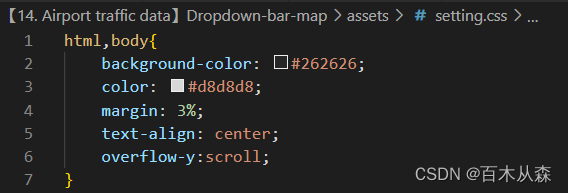
4.1 整体样式修改
在assets文件夹下新建一个setting.css文件,设置整体风格。主要是背景、边缘和字体颜色的设置。由于设置了全局扩展vh-100,如果有窗口抖动现象,添加最后一行代码。

4.2 sider.py文件样式修改
侧栏可以参考之前项目8:个人理财管理系统制作和项目9:智能选股器制作。首先将内容撑开到100%,然后添加一个侧边条,该文件的全部代码如下。
from dash import html,dcc
def SiderInfo():
return html.Div(
[
html.H3('Airport Traffic Data',style={'paddingBottom':'50px'}),
html.H6('Select State',style={'paddingBottom':'50px'}),
dcc.Dropdown(
['a','b','c'],
'a',
id='dpd'
)
]
)
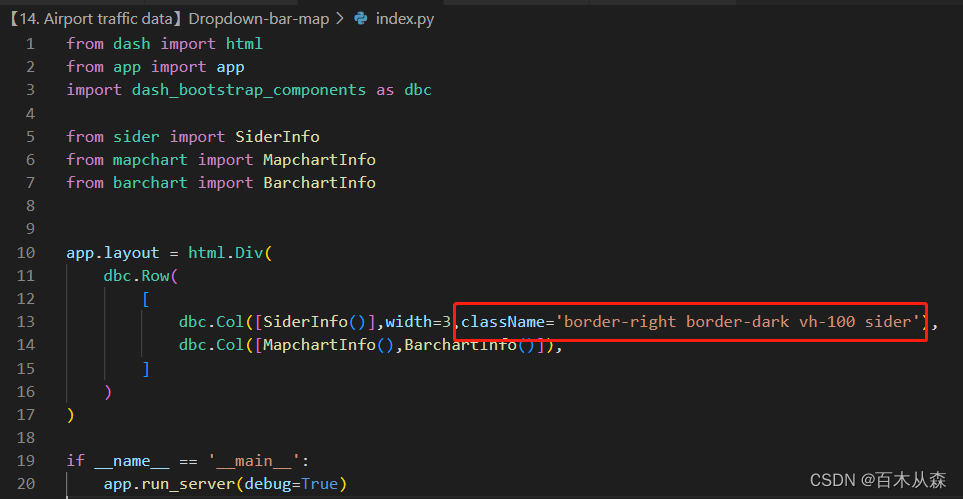
此时在index.py文件中添加侧栏设置的属性,如下。sider属性是自定义的属性,调整左右的宽度,使得内容在中间,距离两侧有一定的距离

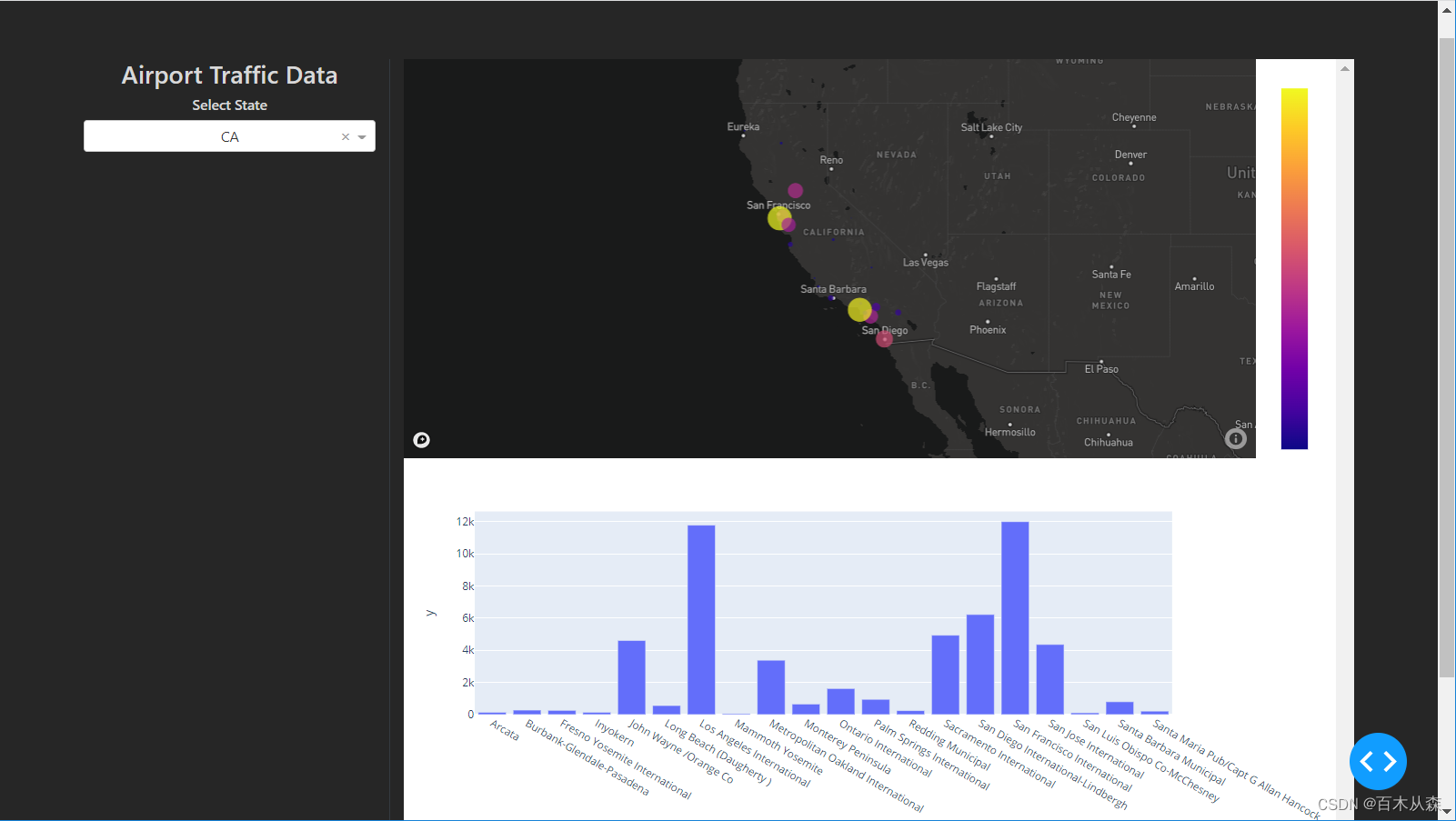
保存修改后,刷新网址,输出内容如下。

4.3 mapchart.py文件样式修改
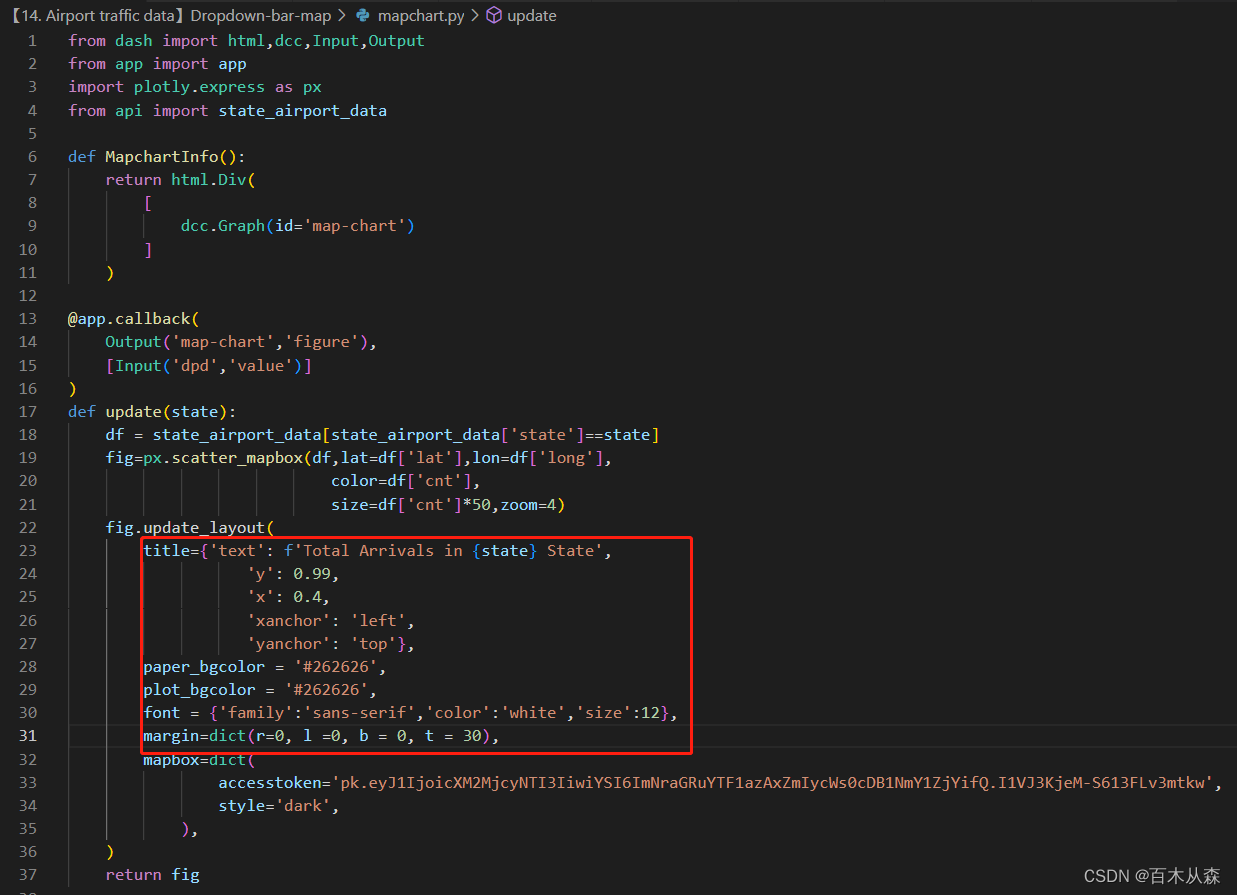
设置绘图的背景颜色即可,此文件中的修改代码如下。

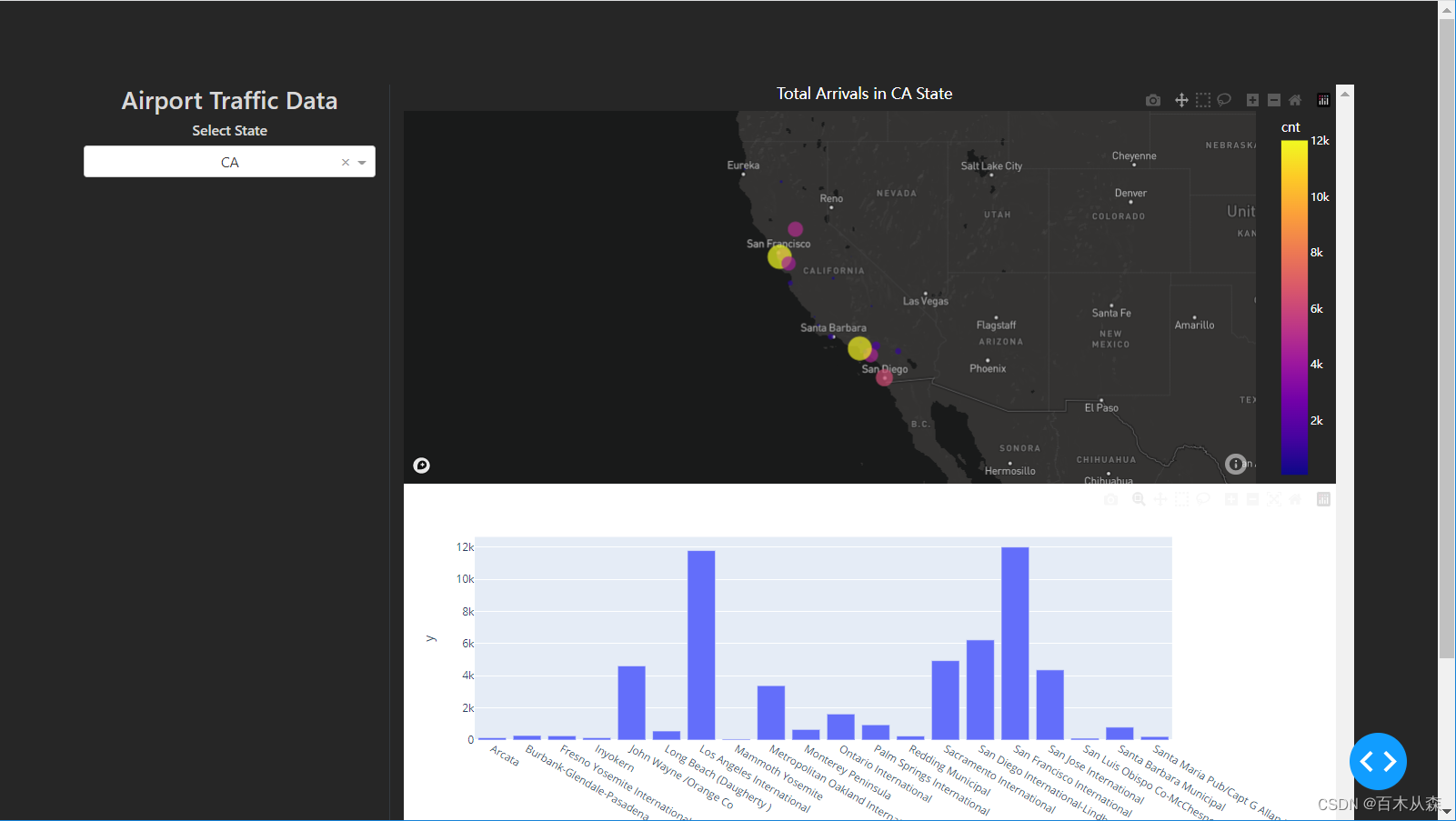
保存修改后,刷新网址,输出内容如下。

对于下拉条的颜色还有组件的颜色,进行修改css样式,如下。
/* width */
::-webkit-scrollbar {
width: 10px !important;
display: block !important;
}
/* Track */
::-webkit-scrollbar-track {
background: #262626 !important;
border-radius: 10px !important;
display: block !important;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #262626 !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #262626 !important;
}
#dpd * {
background-color: #151516 !important;
color: #f9fafa !important;
font-size: 10px !important;
}
.Select-control{
border: 1px solid #323844 !important;
}
.Select-menu-outer{
overflow: hidden !important;
border-color: #36425e !important;
}
.rc-slider * {
color: #1d2a36 !important;
}
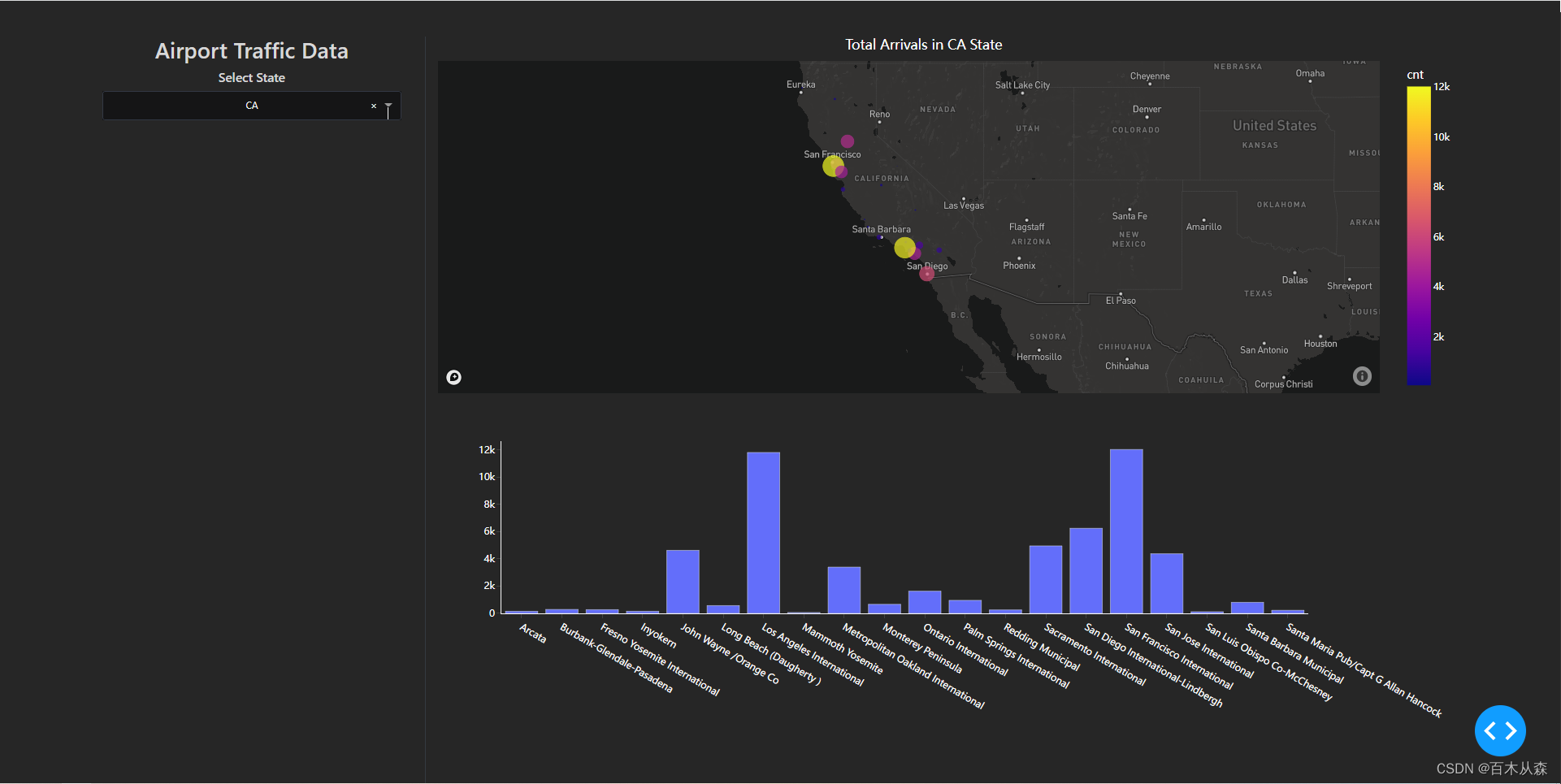
保存修改后,刷新网址,输出内容如下。

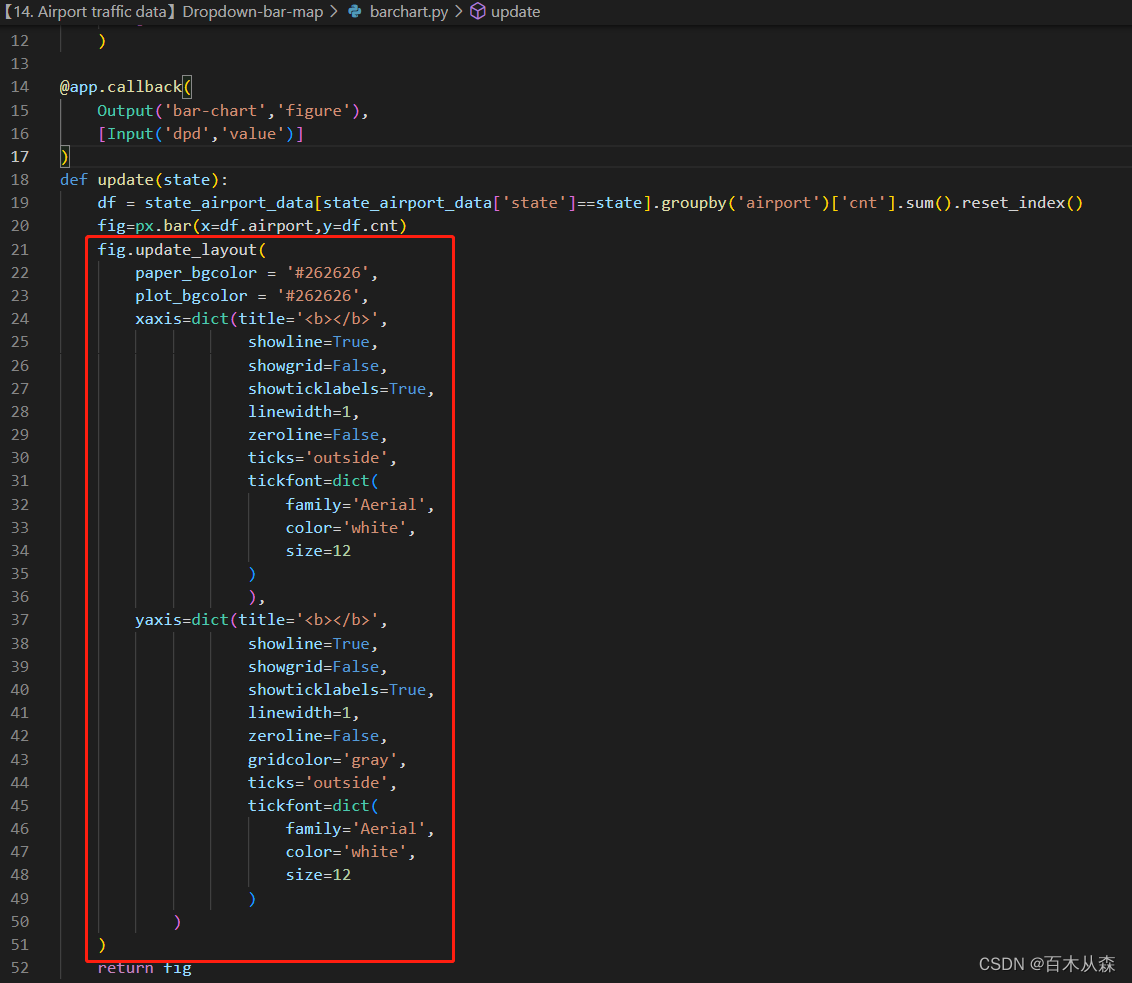
4.4 barchart.py文件样式修改

保存修改后,刷新网址,输出内容如下。

至此项目介绍完毕,撒花✿✿ヽ(°▽°)ノ✿。






![[Zombodb那些事]Zombodb与ElasticSearch的Bulk通信](https://img-blog.csdnimg.cn/img_convert/870876621cfadb4f557258d0c5b446fa.png)