接上一篇《AI绘图体验:Stable Diffusion本地化部署详细步骤》本地部署完了SD后,大家肯定想知道怎么用,接下来补一篇Stable Diffusion WEB UI 详细操作,如果大家还没有完成SD的部署,请参考上一篇文章进行本地化的部署。
基于使用最多的 文生图 模块来讲解最常用的一些操作
一、WEB UI 页面
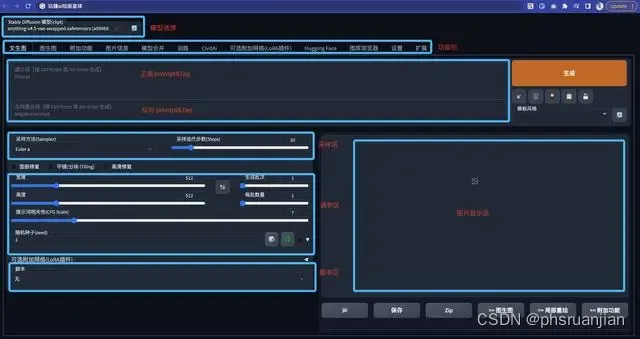
你进入到 web ui 页面后可以看到下面这个页面(不同人的设置,可能会有颜色风格差异。整体布局可参考)。

其中:
-
模型选择: 模型对于 SD 绘图来说非常重要,不同的模型类型、质量会很大程度的决定最终的出图效果(模型相关的课程会在后面细讲)
-
Prompt区: 如果你使用过 ChatGPT 你应该知道 Prompt 是什么。说的直白点就是你想让 SD 帮忙生成什么样的图,反向 Prompt 就是你不想让 SD 出生的图里有这些东西。后续课程也会详细的讲解如何更好的编写 Prompt
-
功能栏: 包括了常见的 文生图、图生图、模型获取、模型训练等功能。不同的功能页面也不同,这一节课,我们先针对最长使用的 文生图 模块页面来讲解
-
采样区: 采用什么样的绘画方式算法,以及“画多少笔” 来绘图。一定程度上决定出图的质量
-
调参区: 设置分辨率、每次出图的批次、出图抽象性(和 prompt 关联性的程度)
-
脚本区: 通过配置脚本可以提高效率;比如批量出图、多参数的出图效果比较(课程中会大量使用)
接下来会进一步的介绍每个模块的使用。
二、模型选择
直白点说,
模型就是“模型训练师”们通过大量的图片进行训练得到的具备某种风格的模型。
我们使用某个模型后,
后续在出图的整体方向就会更靠近这个模型的风格。
你安装好之后默认可以看到两个模型
-
anything : 二次元风格模型
-
Deliberate:真人风格模型
三、Prompt 区
如果你学习过如何更好的编写 ChatGPT 的 prompt,
你会发现 Prompt 的编写都会遵守一定的范式,
这样得出来的效果才可能更贴近我们的想法。
选择完模型之后,
我们就可以给予这个模型风格,
告诉 SD prompt 画出什么样的图。
比如:直接告诉 SD 画一个女孩

虽然能出来一个 女孩,
emmm... 但是这个质量吧,还是很差的,
实事上呢,
是我们的 prompt 写的太差劲了 导致的
如果我们完善一点 (丰富一些 prompt )
会发现效果质量立竿见影;而我们只是加入了一些通用的 prompt 提示语

正向的 prompt:说白就是要高画质、更多的细节
(masterpiece:1,2), best quality, masterpiece,best detail face
向的 prompt:不要少胳膊断腿,要是一个正常的图
(((NSFW))), (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), skin spots, acnes, skin blemishes, age spot, (ugly:1.331), (duplicate:1.331), (morbid:1.21), (mutilated:1.21), (tranny:1.331), mutated hands, (poorly drawn hands:1.5), blurry, (bad anatomy:1.21), (bad proportions:1.331), extra limbs, (disfigured:1.331), (missing arms:1.331), (extra legs:1.331), (fused fingers:1.61051), (too many fingers:1.61051), (unclear eyes:1.331), lowers, bad hands, missing fingers, extra digit,bad hands, missing fingers, (((extra arms and legs))),
其中的一些细节,
比如 提示语的语法格式、公式、权重、模版和tag大全,我们会在 prompt 和 tag 课程中细讲。
有个比较有意思的 反向 tag 叫 NSFW(no sutiable for work)
一般情况尽量把这个加入到反向词中,特别是工作场合。不然惊喜可能随时都会出现(各种18+)...
想想在工作的时候,你信誓旦旦给你的同事来一张漂亮的小姐姐,结果.....
如果你不太信的话,可以直接把 NSFW 放在正向里面试试...
四、采样区
采样区做的事就是,我们该用什么样的采样方式来画,画多少笔(多细致)
1.采样方式
由于采样方式的原理比较深奥,涉及到很多的算法,我直接给结论,
我更加推荐使用下面这三个:
-
Euler a
-
DDIM
-
DPM ++ 2M Karras
我们可以试试这三个不同采样方法的效果

整体的质量是非常好的,出图速度相对也会快很多
2.采样步数
采样步数相当于是作画的时候画多少笔。
同样的也是先给结论,建议在 20-40之间,出图效果会更好。并不是越高越好
来看看效果

会发现步数到了60其实也还好,
但同时需要考虑到性价比,步数越高也就意味着耗费的资源会越多,对机器的配置会更高。
所以一般我们的步数设置到 20-40之间就可以了。
好了,基础篇就到此结束了,大家各自摸索吧,想要超近路的同学,我们在学习下面部修复和调参。来我的下一篇博客吧。
《AI绘图:Stable Diffusion WEB UI 详细操作介绍:进阶篇》