路由的高级用法
1.路由传参
1.1设置路由(在路由中预留参数)

组织路由地址的任意位置添加/:参数名,说明要访问这个路径就必须提供这个参数
此例中要想访问资格组件则必须提供对应的3个参数
/参数1/goods/参数2/参数3

注:在路由地址中设置参数,只能限制必须提供这个参数,但是无法限制提供的参数值
1.2访问路径时,如何提供参数
- 通过
router-link访问该路径:把参数写死在路径中

- 通过
router.push()方法访问- 参数是访问路径时,把参数写死的路径中

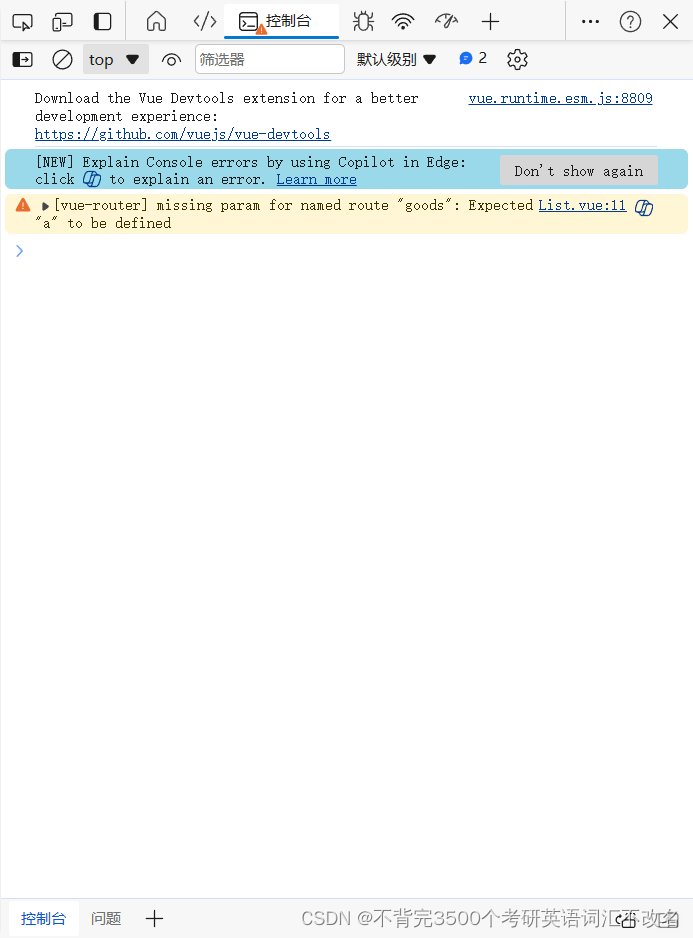
- 参数是访问的路由对象时
对象必须是通过name属性决定访问哪个组件,并自动规划访问路由地址
如果没有提供必要参数,则会正常访问组件,但是没办法自动规划路径,并且控制台报出警告。

通过params属性来提供参数

有了必要的参数,就可以自动规划路径

- 参数是访问路径时,把参数写死的路径中
1.3访问组件时,如何使用路由地址中的参数
路由传递参数的作用是什么?
一般用于获取数据
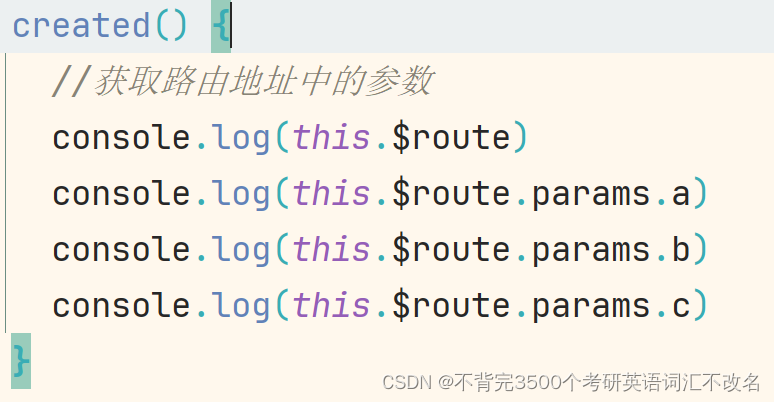
created钩子函数中获取

$route是地址对象,参数保存在对象的params属性中
2.嵌套路由
内部组件在外部组件的路由视口(router-view)展示,就是嵌套路由的关系。内部组件嵌套在外部组件中。
比如Home组件在App组件的router-view中展示,那么Home作为内部组件嵌套在外部组件App中。
嵌套路由虽然不是父子组件的关系,但是满足父子组件的形式,所在创建时,可以按照子组件的规则创建内部组件。
只要是在路由视口中展示的组件就必须注册路由信息,所以in1-in3也需要路由信息。
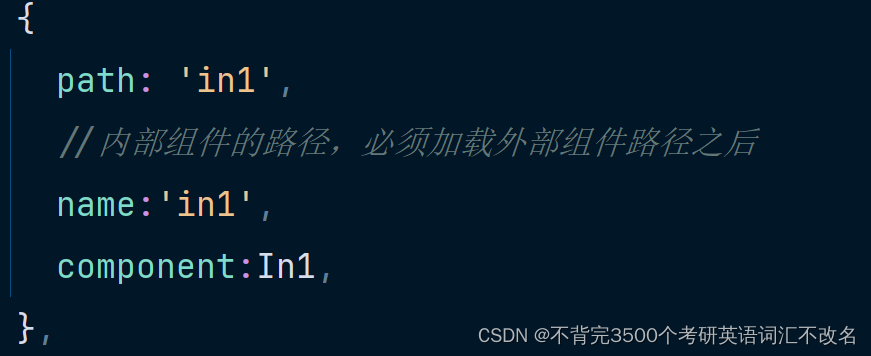
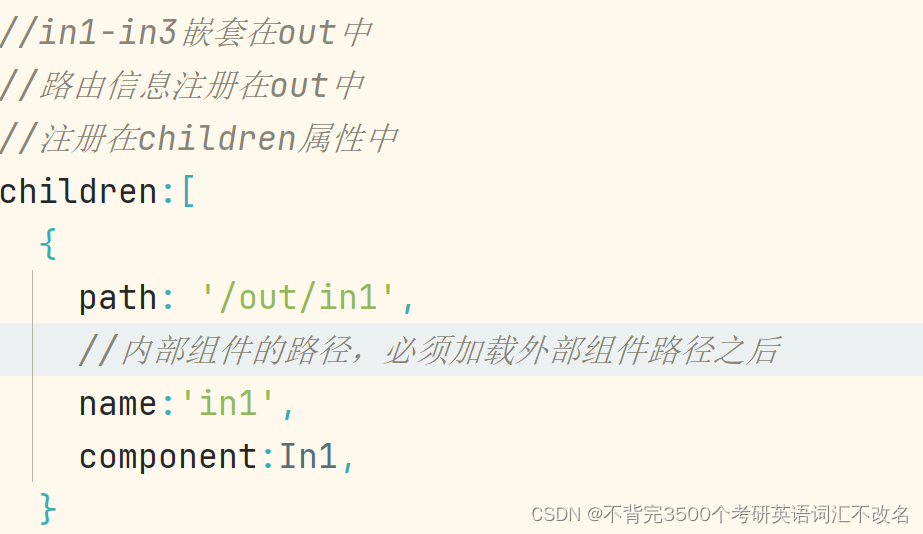
内部组件的信息注册在外部组件信息对象的children属性中,name/component两个属性没有变化

path属性:内部组件的路由地址必须加载外部组件的路径之后。
此例中,in1真以为内部组件爱你,嵌套在外部组件out中,自身路径是/in1必须加载外部组件的路径之后,也就是/out/in1
内部组件的
path属性可以简写:
- 外部组件地址和自身地址最前面的’/'一起省略
注:展示内部组件时,一定会把外部组件一起展示出来
3.路由守卫
访问特定组件时,需要满足需要特殊条件。否则无法访问,这个过程被称为路由守卫
3.1全局守卫
//全局守卫
router.beforeEach((to,from,next)=>{
//回调函数会在展示每一个组件的时候自动调用
//3个固定参数
// console.log(to)//当前要展示的组件的路由信息对象
// console.log(from)//上一个组件的路由信息对象
// next()//展示组件的方法,没有参数的时候,正常展示要展示的组件
//也可以传递参数,展示参数路径对应的组件
//需求:展示List组件爱你时需要判断是否需要登录
//如果已经登录,则正常展示,如果未登录则展示登录组件
//判断访问的组件是不是List
if (to.meta.auth){
console.log("访问的是List组件")
if (window.isLogin){
//已经登录,正常展示
next()
}else {
// 未登录,请先登录
alert("请先登录")
next('/login')
}
}else {
console.log("访问的不是List组件")
}
next()
})
//当多个组件有相同守卫条件时,使用全局守卫
//给这些组件设置相同的标识即可
3.2独享守卫
特定组件的唯一守卫条件,即独享守卫
设置在组件的路由信息中即可
beforeEnter(to,from,next){
//固定参数与全局守卫一致
//独享守卫中不需要认证
if (to.meta.auth){
if (window.isLogin){
//已经登录,正常展示
next()
}else {
// 未登录,请先登录
alert("请先登录")
next('/login')
}
}
}
附上index.js代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import ToDoList from '../views/ToDo.vue'
import List from "@/views/List.vue";
import Goods from "@/views/Goods.vue";
import Out from "@/views/Out.vue";
import In1 from "@/components/Out/In1.vue";
import In2 from "@/components/Out/In2.vue";
import In3 from "@/components/Out/In3.vue";
import Login from "@/views/Login.vue";
Vue.use(VueRouter)
const routes = [
//在App中的路由视口展示的组件爱你
//写在数组的第一层
//嵌套在谁里面,路由信息就注册在谁里面
{
path: '/',
name: 'home',
component: Home
},
{
path: '/todolist',
name: 'todolist',
component: ToDoList
},
{
path: '/list',
name: 'list',
component: List,
meta:{
auth:true
},
//独享守卫,在访问当前组件时,自动执行的方法
beforeEnter(to,from,next){
//固定参数与全局守卫一致
if (to.meta.auth){
if (window.isLogin){
//已经登录,正常展示
next()
}else {
// 未登录,请先登录
alert("请先登录")
next('/login')
}
}
}
},
{
path: '/goods/:gid',
name: 'goods',
component: Goods
},
{
path: '/out',
name: 'Out',
component: Out,
//in1-in3嵌套在out中
//路由信息注册在out中
//注册在children属性中
children:[
{
path: 'in1',
//内部组件的路径,必须加载外部组件路径之后
name:'in1',
component:In1,
},
{
path: 'in2',
name: 'in2',
component: In2
},
{
path: 'in3',
name: 'in3',
component: In3
}
]
},
{
path: '/login',
name: 'Login',
component: Login
}
]
const router = new VueRouter({
routes
})
//全局守卫
router.beforeEach((to,from,next)=>{
//回调函数会在展示每一个组件的时候自动调用
//3个固定参数
// console.log(to)//当前要展示的组件的路由信息对象
// console.log(from)//上一个组件的路由信息对象
// next()//展示组件的方法,没有参数的时候,正常展示要展示的组件
//也可以传递参数,展示参数路径对应的组件
//需求:展示List组件爱你时需要判断是否需要登录
//如果已经登录,则正常展示,如果未登录则展示登录组件
//判断访问的组件是不是List
if (to.meta.auth){
console.log("访问的是List组件")
if (window.isLogin){
//已经登录,正常展示
next()
}else {
// 未登录,请先登录
alert("请先登录")
next('/login')
}
}else {
console.log("访问的不是List组件")
}
next()
})
//当多个组件有相同守卫条件时,使用全局守卫
//给这些组件设置相同的标识即可
export default router
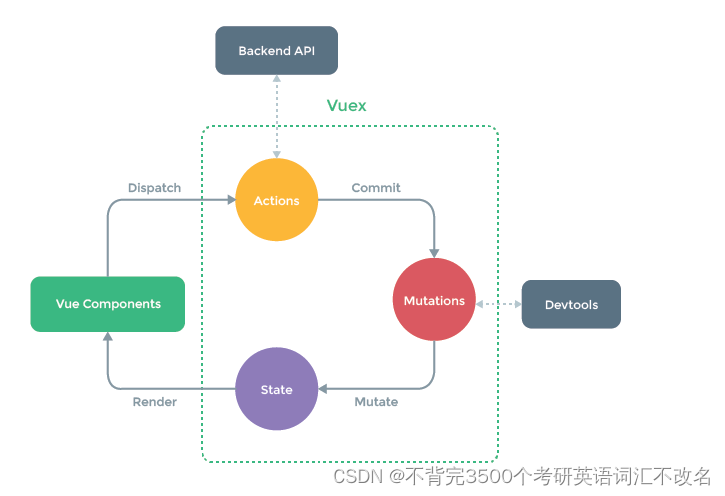
4.Vuex
设置全组件都可以访问的数据,并且通过特殊的方式修改

state:全组件共享的状态(数据)
mutation:修改状态的方法
action:保存修改过程中的异步状态