情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换

原因如下:
单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值

结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切换. 因为 ElementUI和Vue.js框架配合使用的时候,不支持先创建空对象
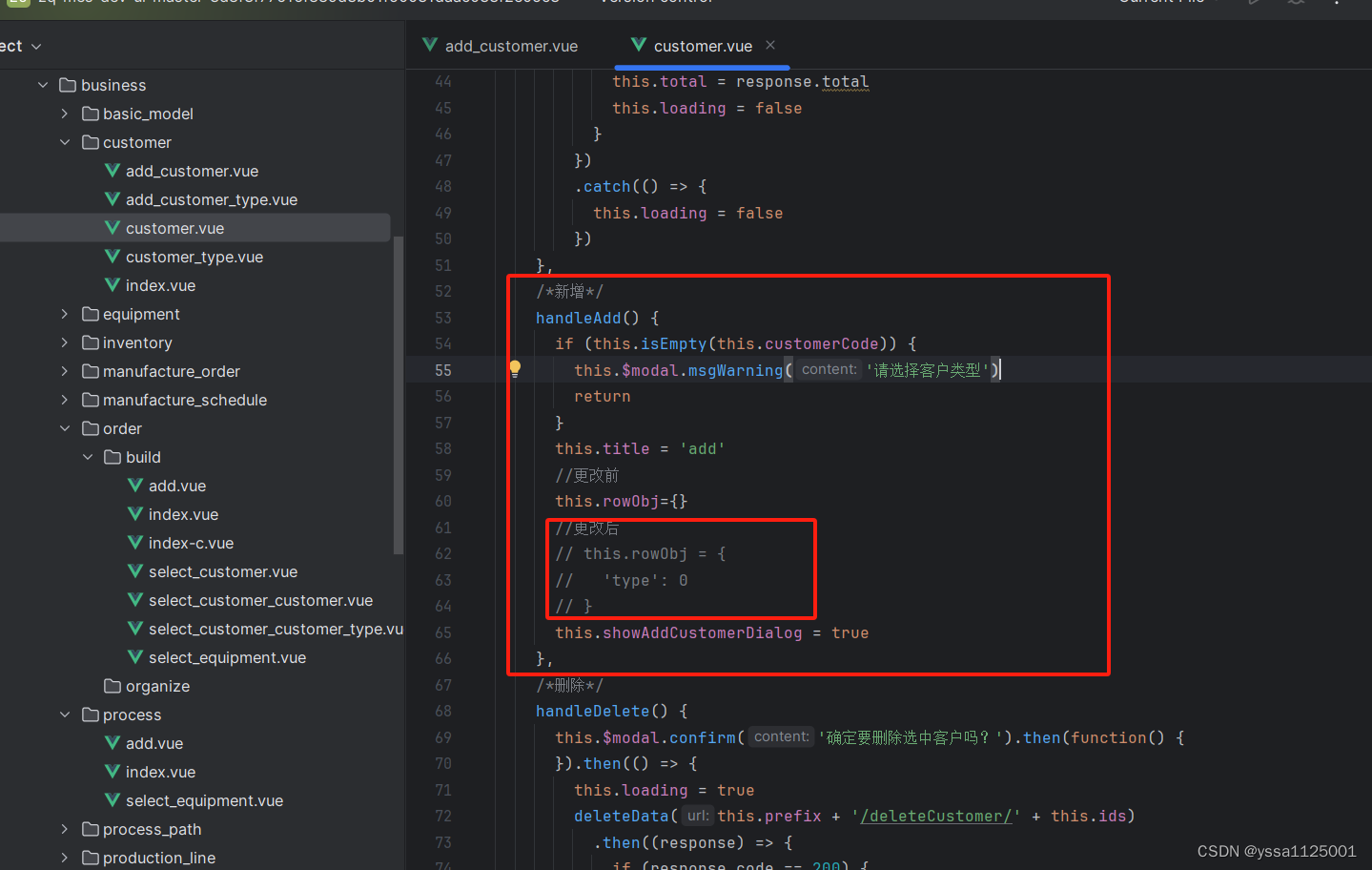
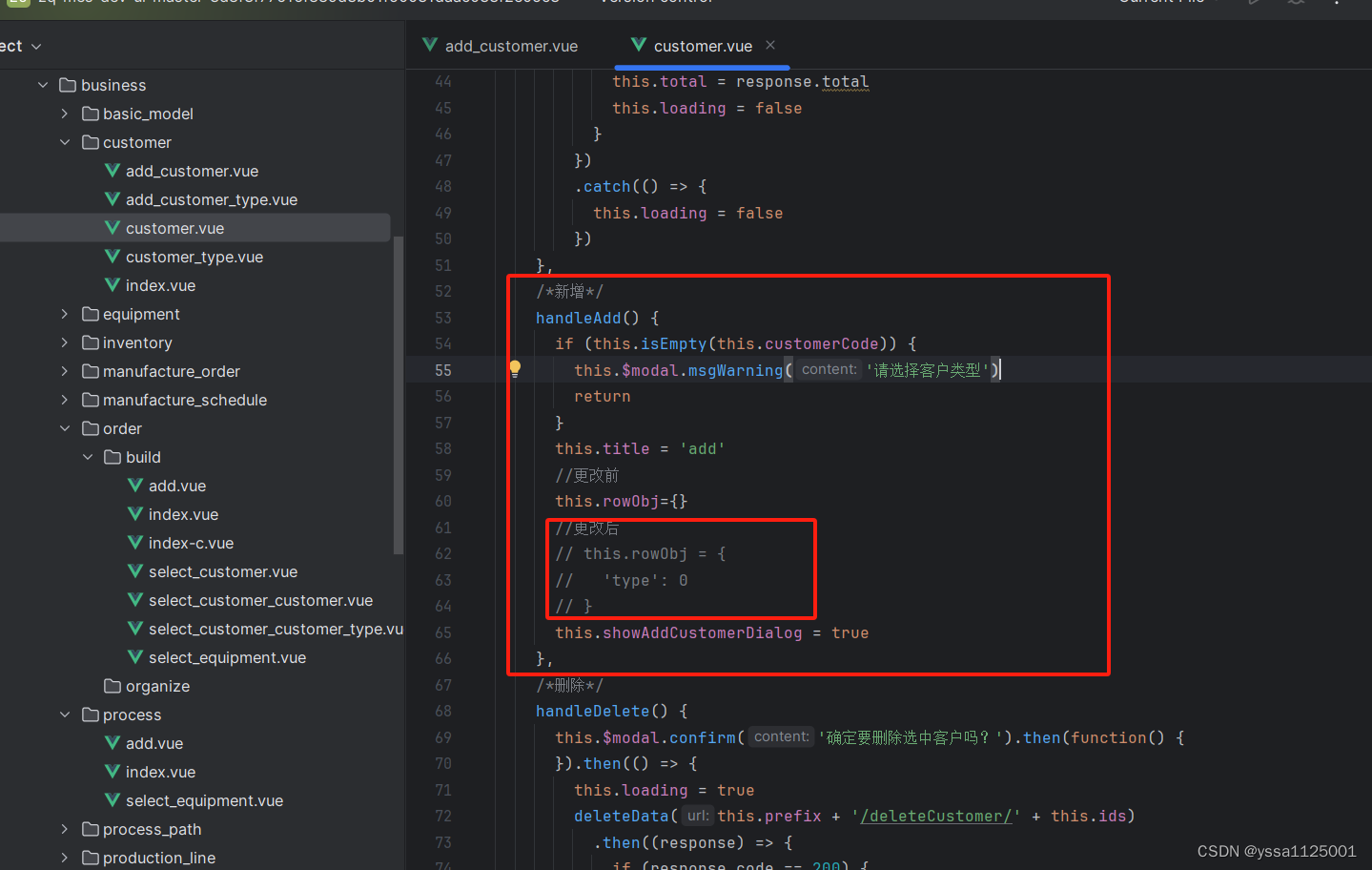
所以我更改成了在上级组件传值时直接带参传值,此组件不再进行对象的处理,即如下更改后的代码:

情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换

原因如下:
单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值

结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切换. 因为 ElementUI和Vue.js框架配合使用的时候,不支持先创建空对象
所以我更改成了在上级组件传值时直接带参传值,此组件不再进行对象的处理,即如下更改后的代码:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1567404.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!