vue项目https://www.qingplus.cn/components-web/index打包桌面版问题集合
一、静态资源加载问题
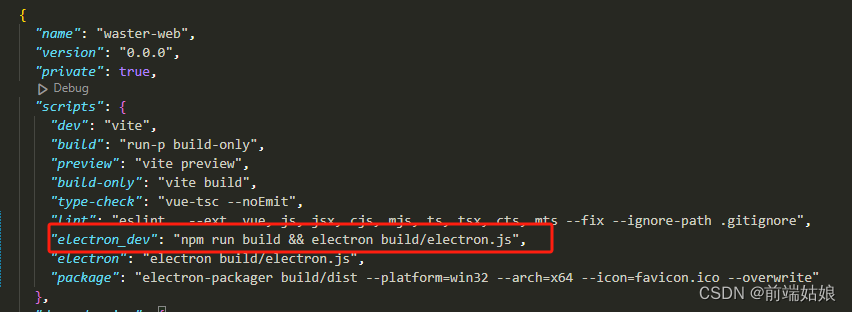
npm run electron_dev

桌面版运行后页面空白,内容未加载。
填坑:
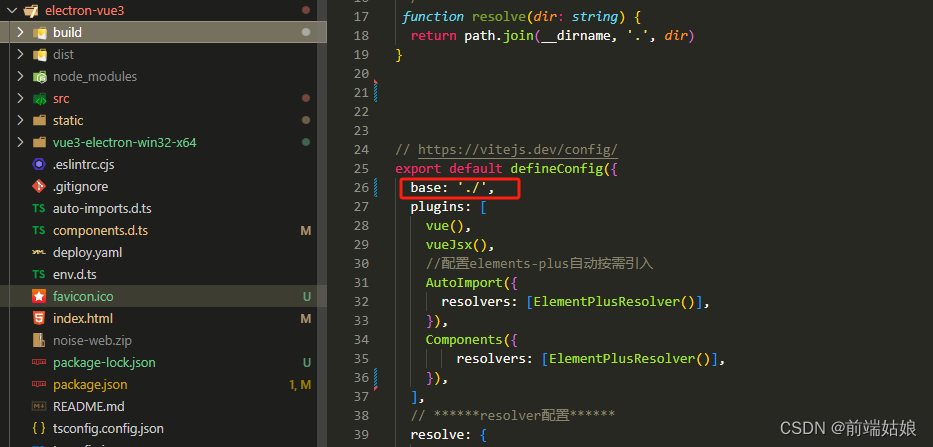
打包配置要用相对路径

vite.config.ts文件中的base要改成'./',之前加了项目名
二、接口请求报错
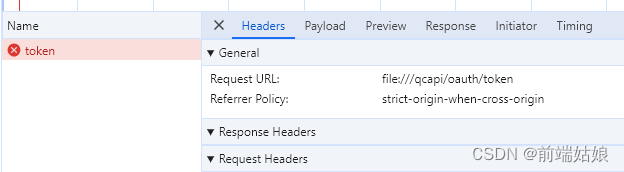
后端接口请求失败

填坑
axios的baseUR需要配置请求路径(http://www.baidu.com)
axios.defaults.baseURL = 'http://www.baidu.com'
三、路由跳转失败
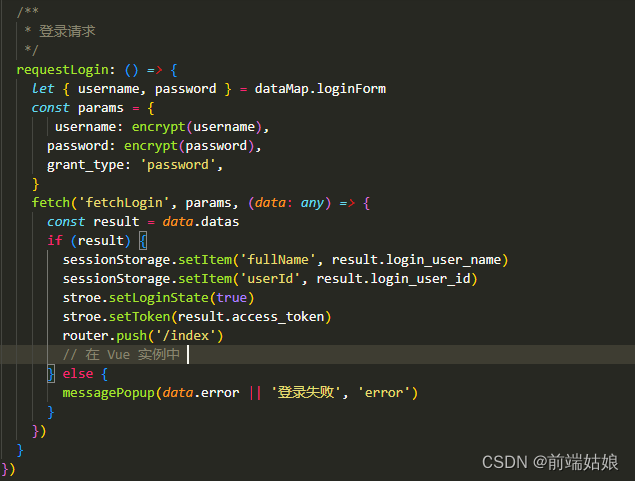
登录成功后使用router.push('/index')跳转到首页,未跳转成功

网上都是路由模式要用Hash模式,但我项目本来就Hash,经过不断排查,是setCookie()方法出了问题,因为是electron不支持这种方式
/**
* 设置token
*/
setToken(token: string) {
this.oauthToken = token
setCookie('oauthToken', token)
}
/**
* 设置Cookie
* @param {string} key
* @param {*} val
* @param {*} path
*/
export function setCookie(key: string, val: string, path?: string) {
if (!path) path = "/";
document.cookie = key + "=" + val + "; expires=Session; path=" + path; //设置cookie
}
填坑
用sessionStorage.setItem代替将setCookie(),sessionStorage.getItem代替getCookie()