前言
这个问题是 同事碰到的一个问题
主要的影响因素在于 官方的 demo 从 mars3d-cesium 中暴露了一部分文件作为 http 服务, 然后 我们自己的 case 里面没有这部分服务, 然后 导致 js 访问不到
以及 大部分的 css, js, img 等等 静态资源 访问不到
Cesium is not defined 的问题定位
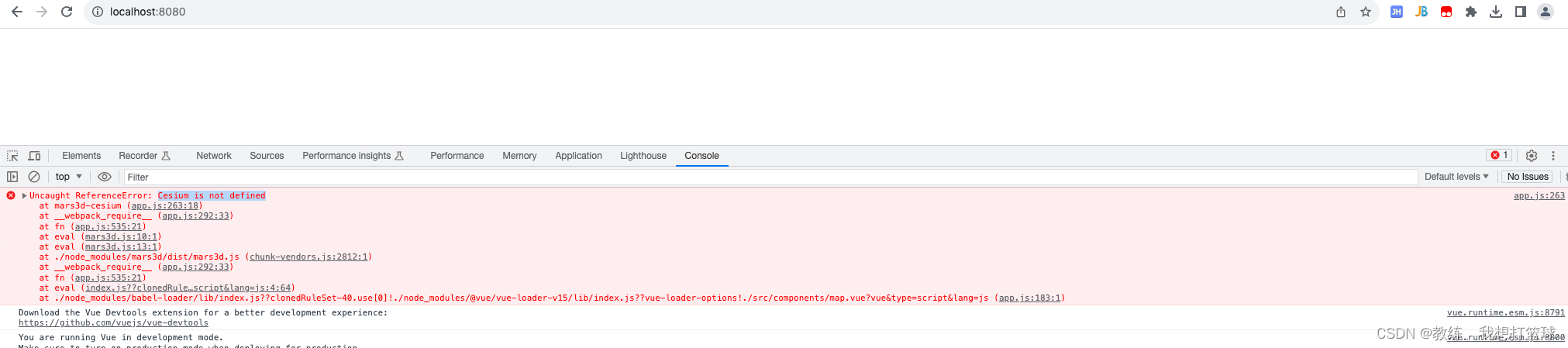
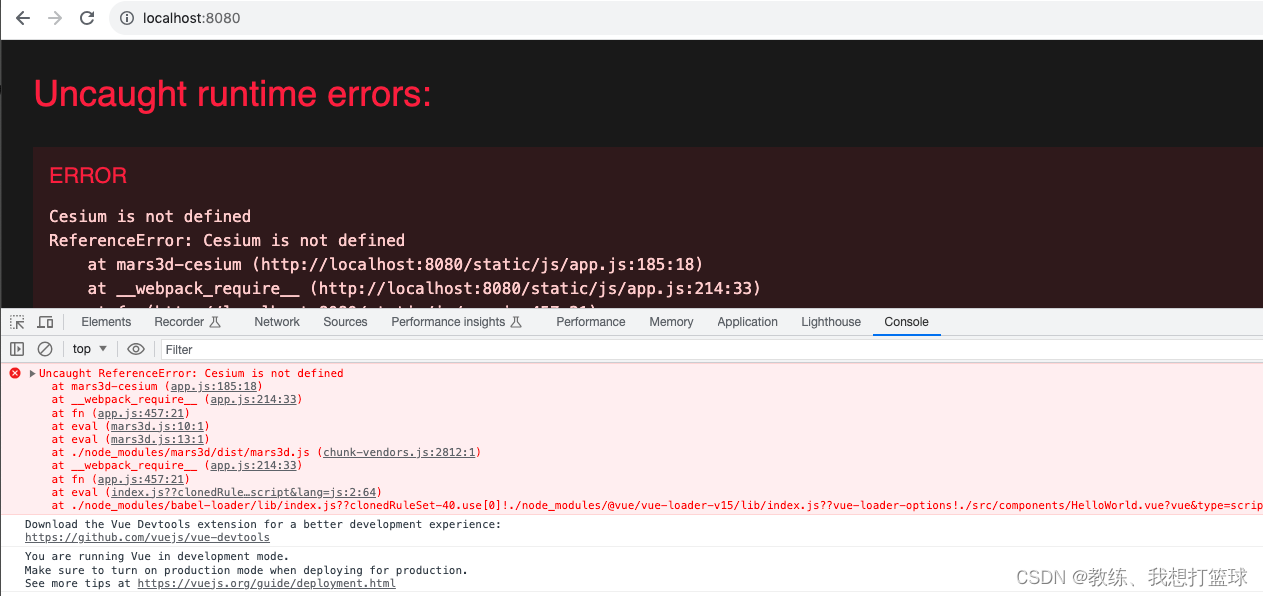
项目启动之后 console 报错如下

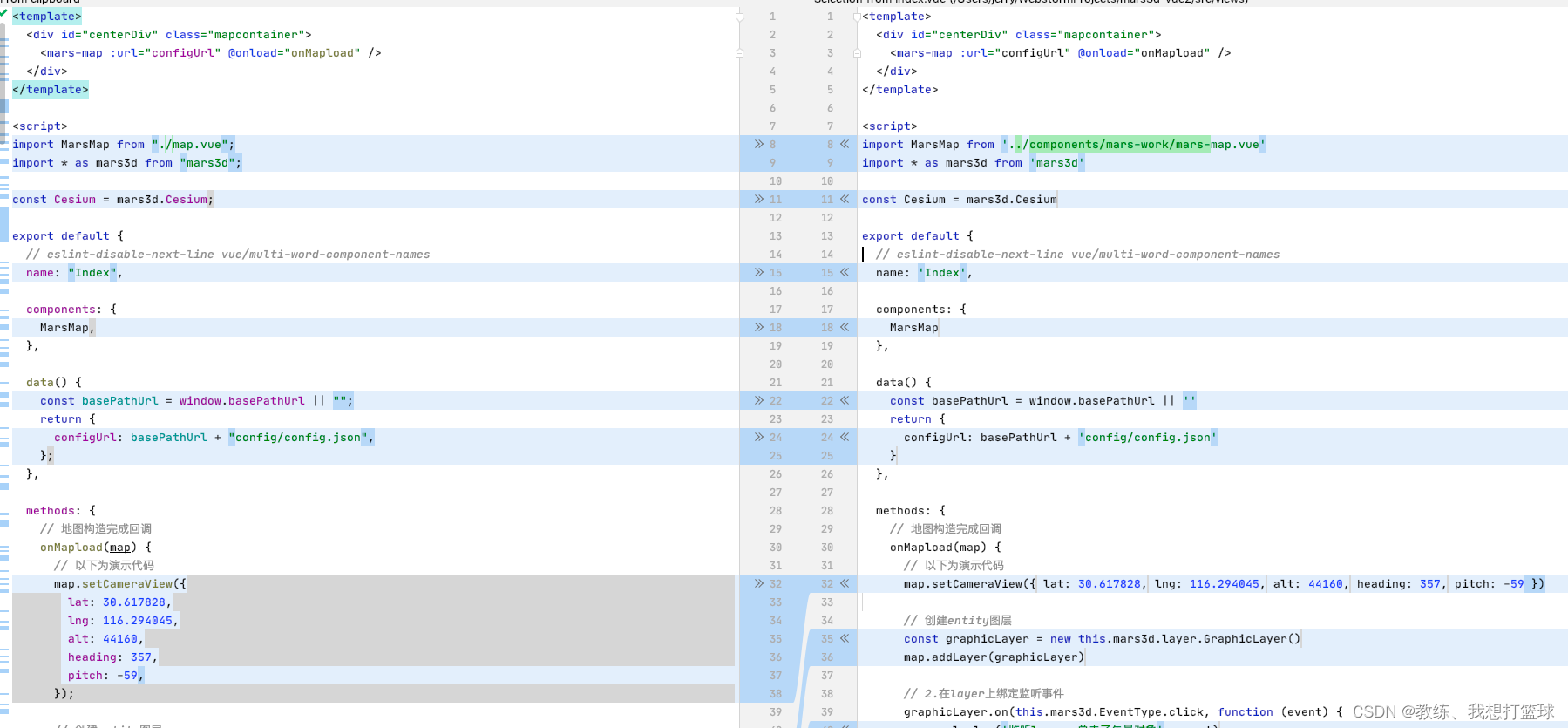
首先是比较一下 demo 代码的调整
主要是比较 HelloWorld.vue 和 map.vue 和 vue.config.js 和 package.json
比较结果为, HelloWorld.vue 和 map.vue 无明显的感动, 仅仅是 codestyle 的差异
vue.config.js 仅仅是注释掉了 devServer 的配置
package.json 仅仅是注释掉了一些元数据信息

重新安装依赖
这种 not defined 另外一种可能是 安装的依赖存在问题, 因此 删除 node_modules 之后重新 npm install
然后 重新启动项目, 发现问题 依然存在
确定报错的位置
因为从 报错的堆栈信息中, 我们无法确认具体 是因为什么报错
因此 我们来进行一个简单的排除法 来定位是哪里 引起的 mars3d 的库函数的报错
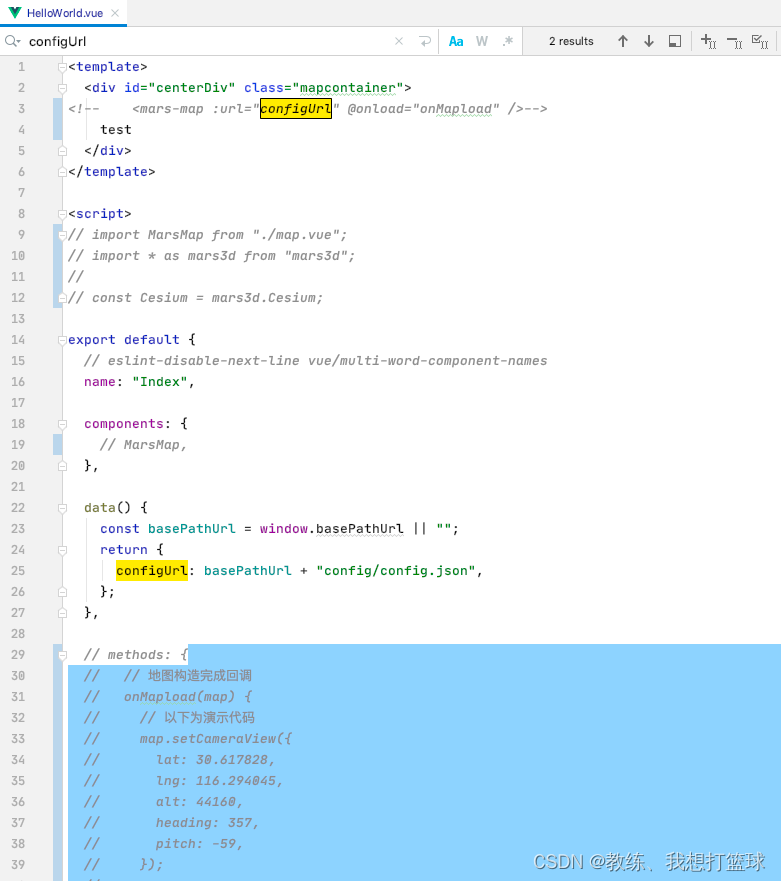
注释 mars3d 的相关依赖, 以及使用的地方, 直到 页面可以正常使用

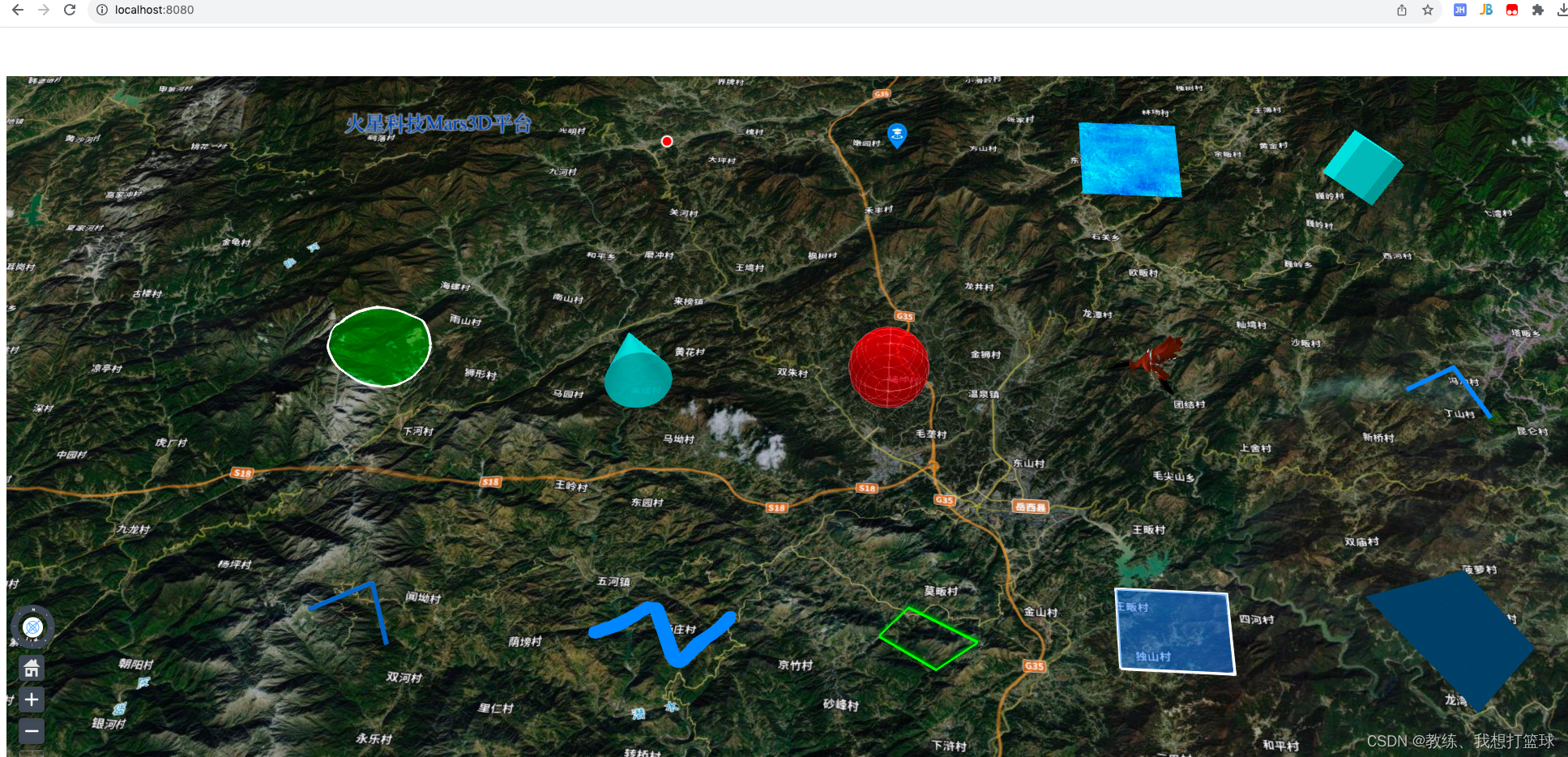
正常页面如下

然后发现 只要是有 “import * as mars3d from "mars3d";”相关 页面就会报错

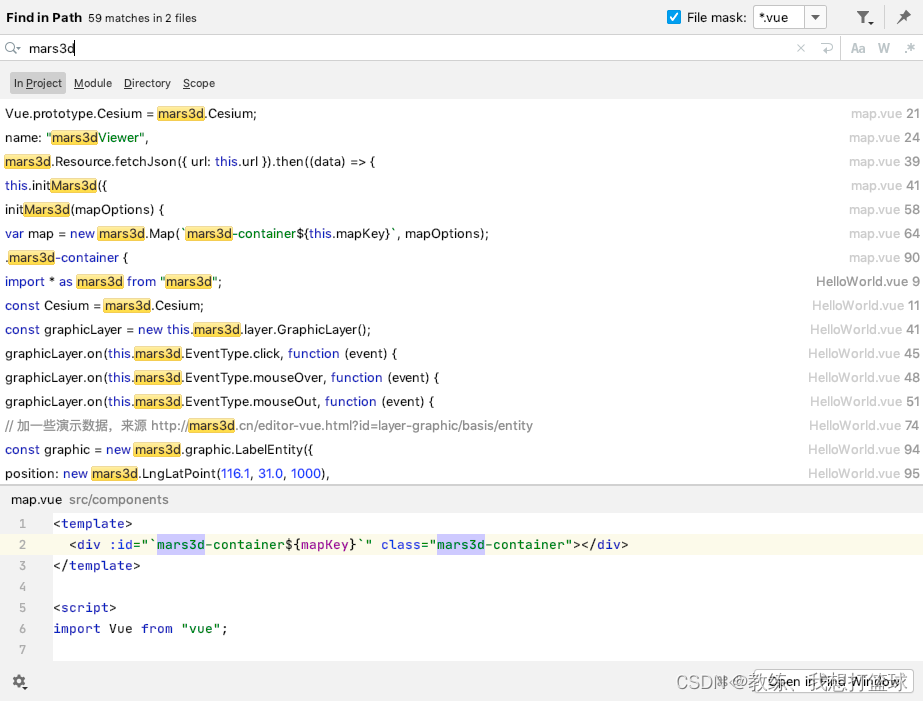
根据 mars3d 检索所有的 .vue, .js 判断问题
.vue 中如下, 可以看到 仅仅是 HelloWorld.vue 和 map.vue 这两个业务模块中有使用
其他的诸如 App.vue 等等 vue 的基础代码中没有 mars3d 的使用
因此 我们可以不管 .vue

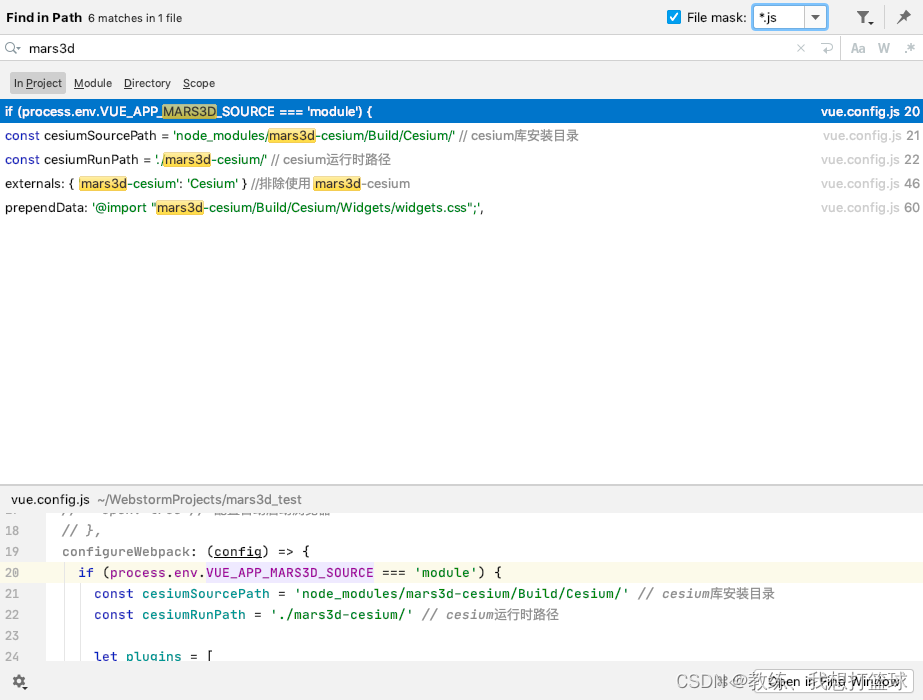
再来看一下 .js
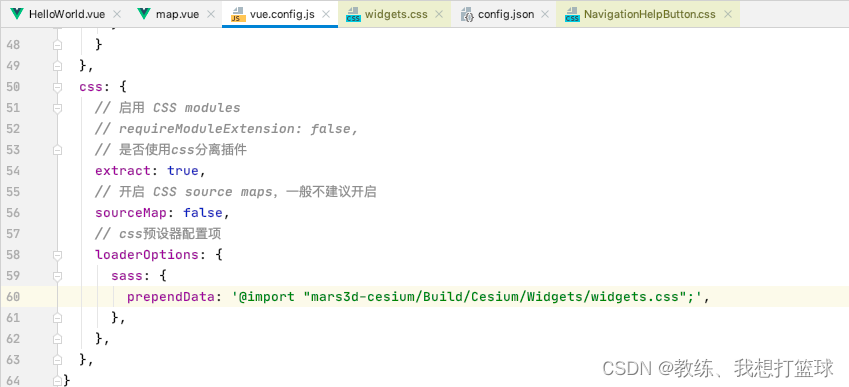
可以看到, 只有 vue.config.js 中有 mars3d 的关键字, 然后 我们来查看一下 详细的代码

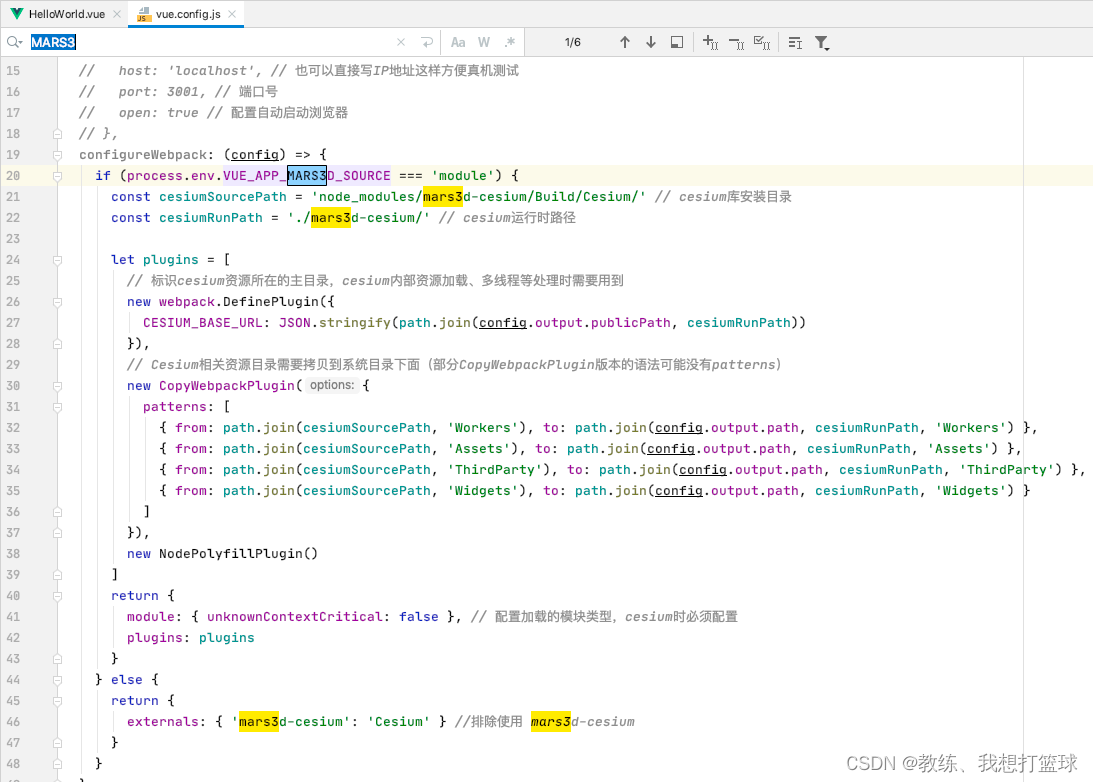
这块代码如下, 先只看注释 else 排除使用 mars3d-cesium
然后 我们这里缺少的就是 Cesium
然后 对比正常的 demo 项目 mars3d-vue2

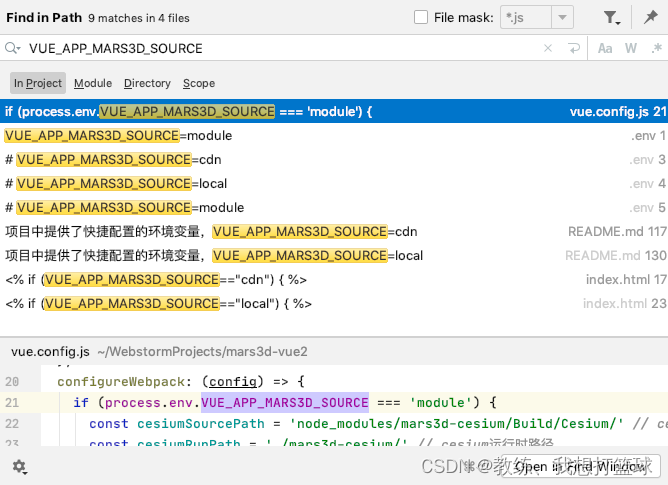
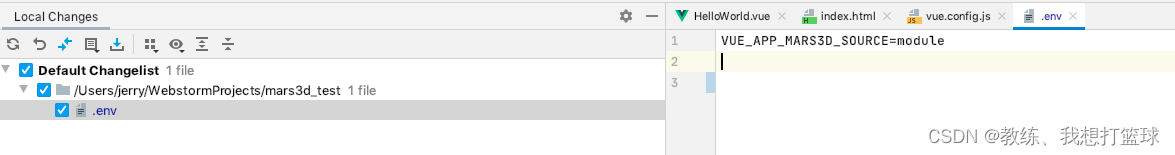
然后搜索一下 “VUE_APP_MARS3D_SOURCE”, 可以看到 mars3d-vue2 中是有 “VUE_APP_MARS3D_SOURCE=module” 的配置的
然后将 .env 拷贝到 mars3d_test, 之后 重启项目
VUE_APP_MARS3D_SOURCE 的作用可以参考这块的 README.md

更新 .env 增加环境变量如下, 然后 启动项目

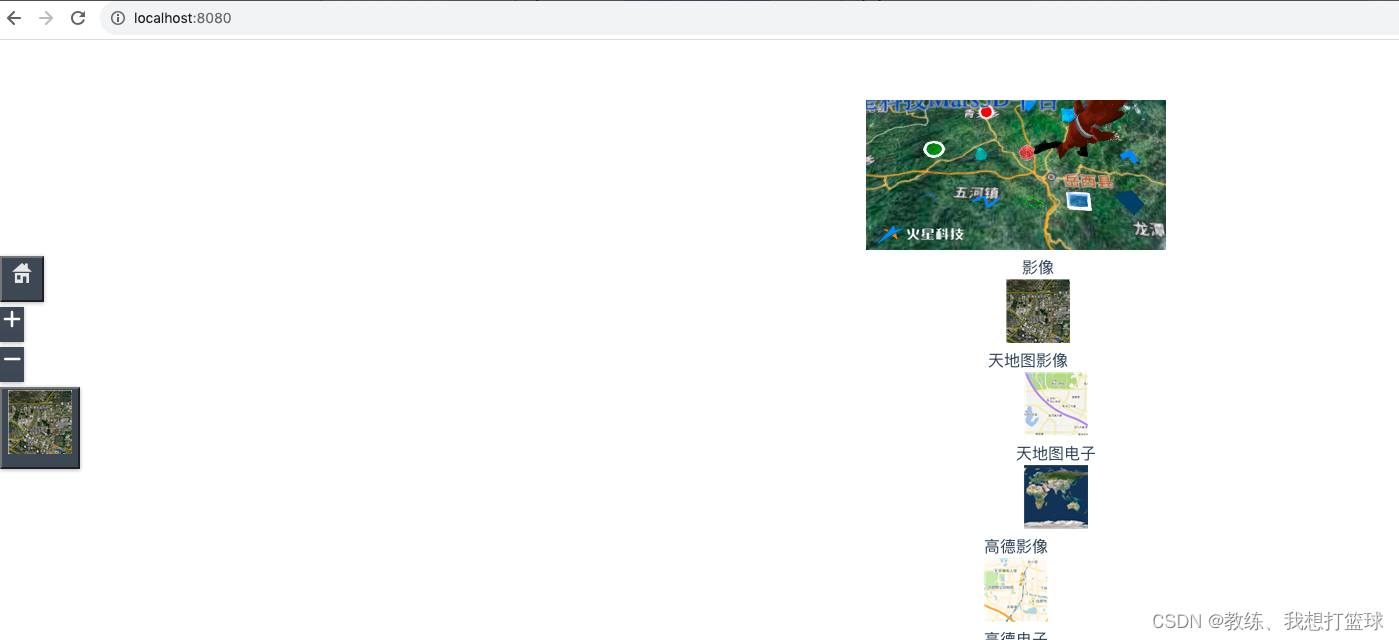
可以发现是 大部分功能是正常了, 但是 貌似还存在一些小问题
可能是 样式问题 或者 js加载异常导致的样式问题

根据 VUE_APP_MARS3D_SOURCE 的备注探讨其他的解决方式
其实产生 这个问题的原因是在 README.md 的 第三章节
三种导入 mars3d-cesium 库的方式, 第一种就是 mars3d-vue2 的方式, 只是我们这里 未加环境变量为 ”--dev” 的配置
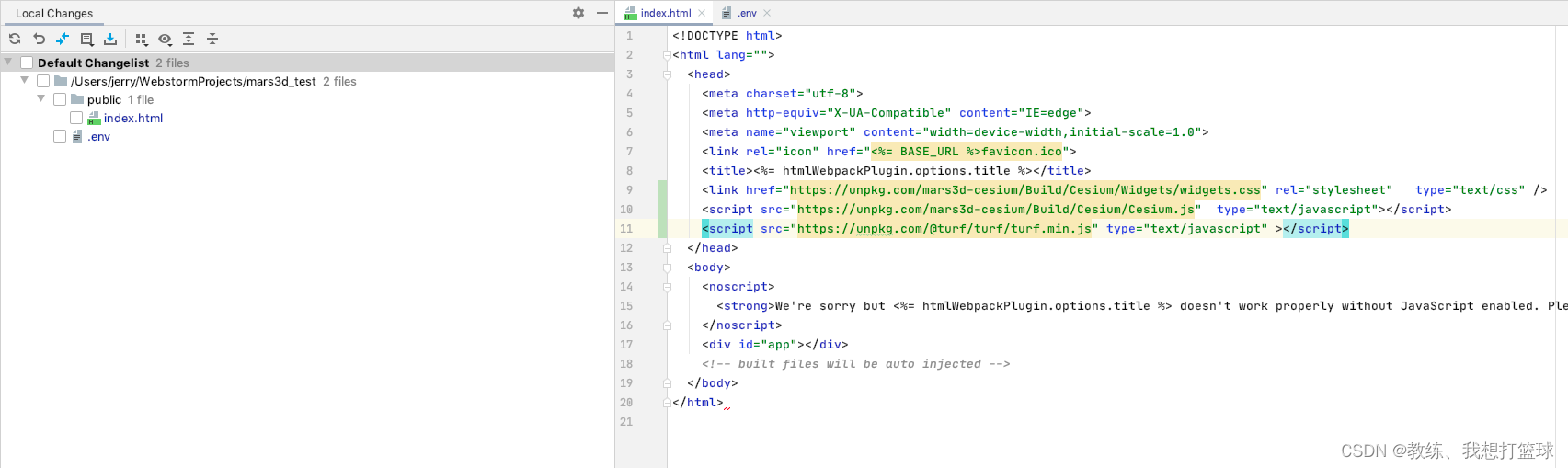
第二种是直接通过 css,js 导入, 直接在 public/index.html 下面添加 css, js 的依赖
第三种是基于当前 项目提供 css, js 的服务

在 public/index.html 中直接导入 css/js

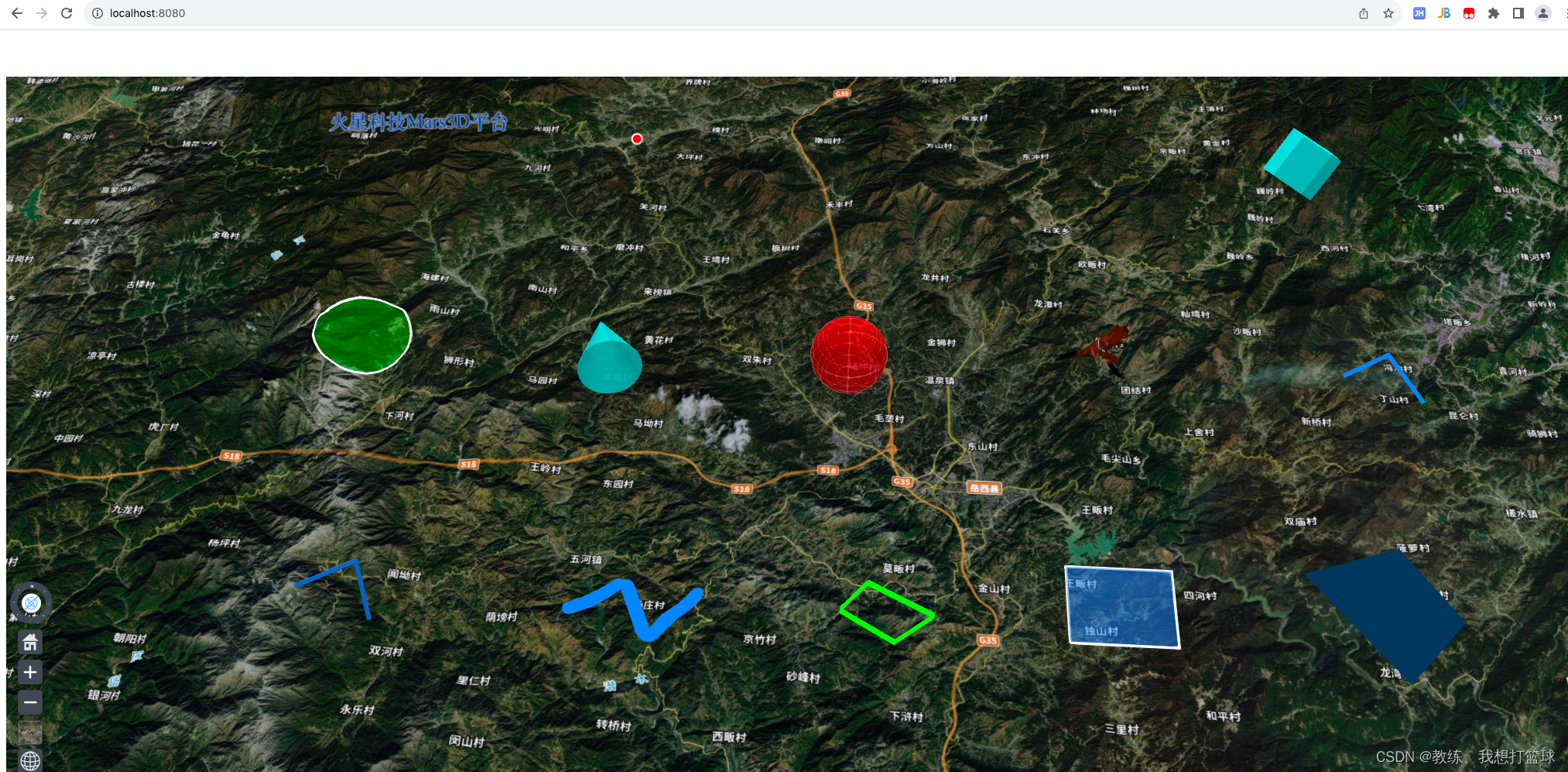
然后 效果如下, 可以看到 也没有上面的 样式错乱问题了

下载官方 sdk 放在 public 下面由本项目提供这部分的 js/css/img 的服务
调整如下, 拷贝相关资源, 更新 index.html
更新 VUE_APP_MARS3D_SOURCE 为 local

然后启动项目情况如下

存在的样式问题的调试排查
上面问题解决了之后, 我这边还会出现一个样式问题如下

这个问题的排查方式如下, 一般要么就是 js, 要么就是 css 的问题
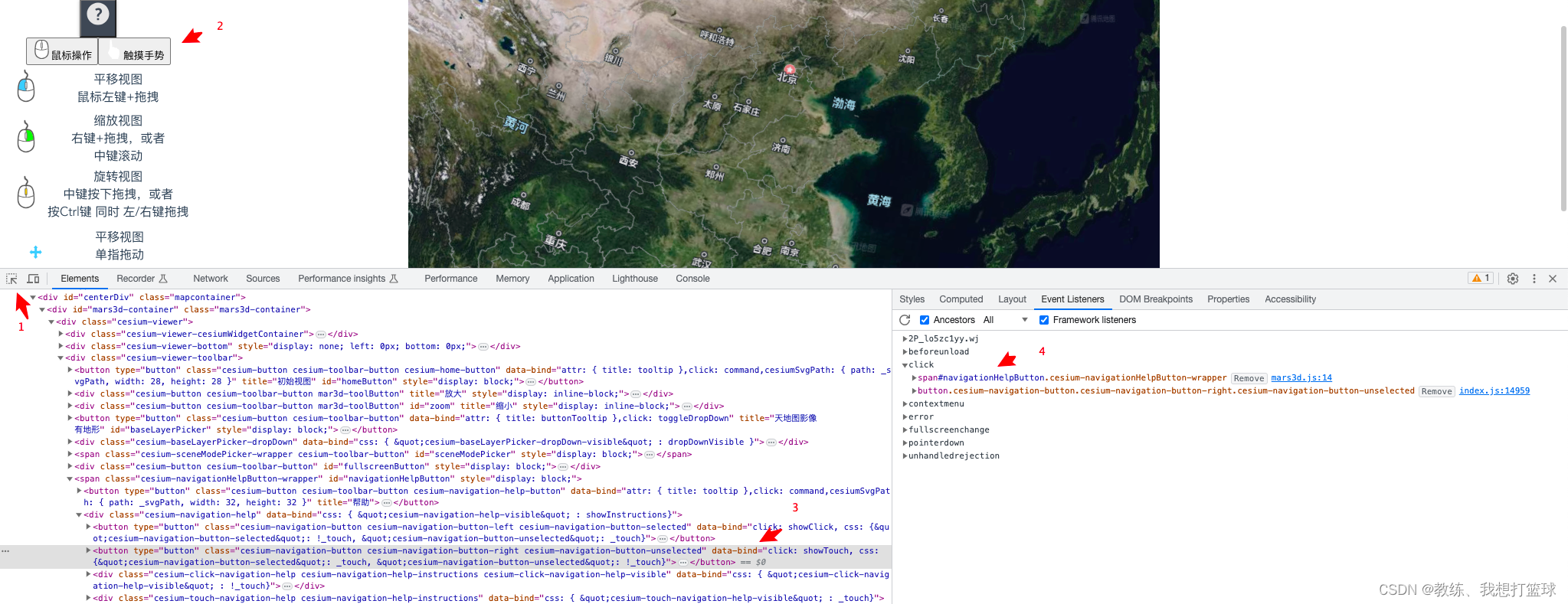
找一个存在问题的元素, 来查看 相关 listener, style, 比如我这里 是以左下角的一个 ”帮助切换按钮” 为例
js 这块的差异
先来看 js 这块, 正常的情况下 js 的回调如下

然后 我们再来看一下 异常的情况, 然后 确认一下 click 的回调是否一致
可以看到的事 二者的是一样的, 然后 我们再来 查看 css 这边

css 这块的差异
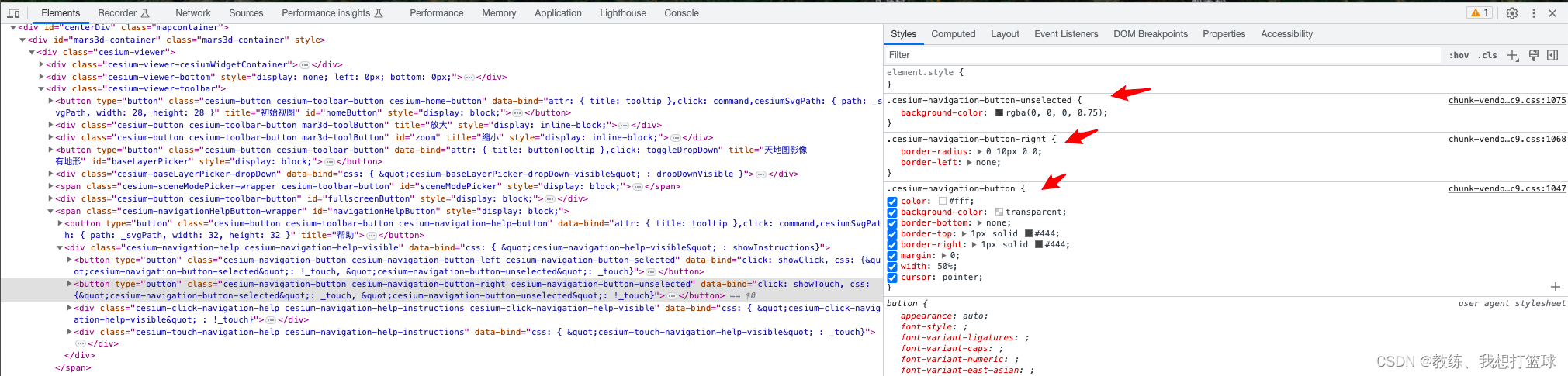
然后再来看 正常的这一边的 css

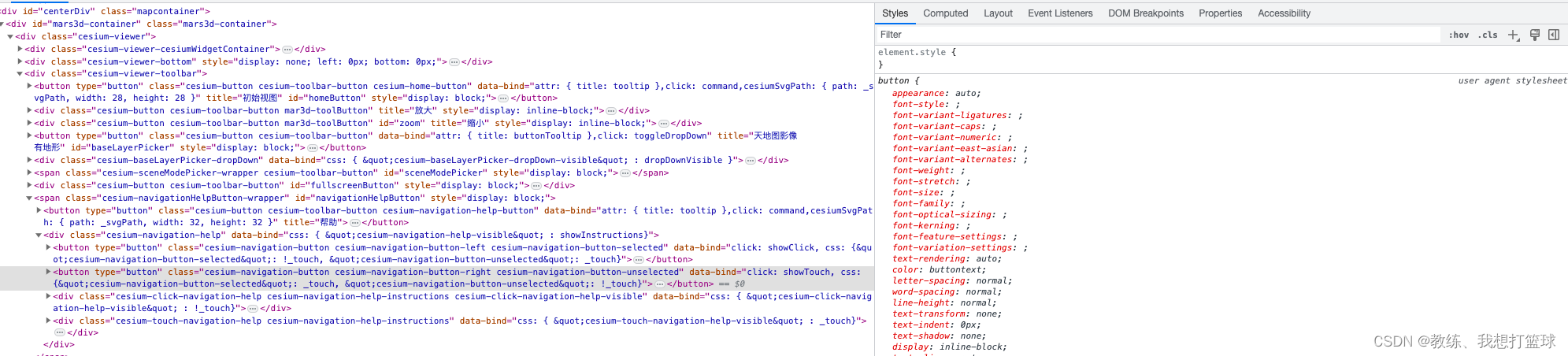
异常的情况下的 css
可以看到 相比于正常情况是 缺少一部分 css 的, 然后 我们来项目中搜索一下 这部分的 css

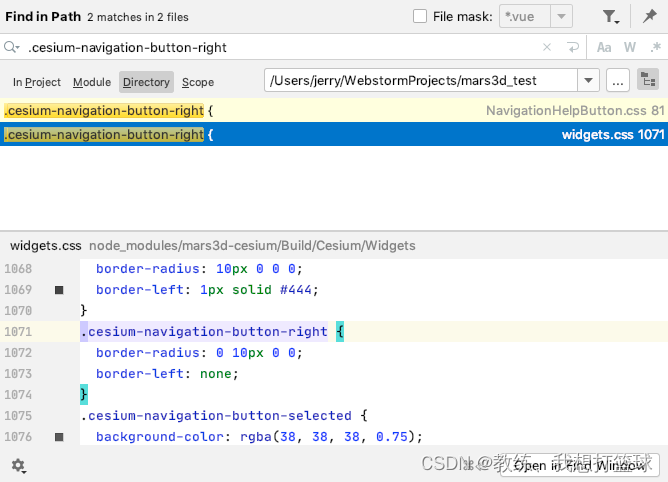
以 “.cesium-navigation-button-right” 为例, 可以找到如下, 前者是该 vue组件 的 css, 后者是 build 生成的 css, 我们应该使用的是后者

这个 css 是在这里处理的, 可能因为 某些原因 编译, 没有吧这个 css 编译进去

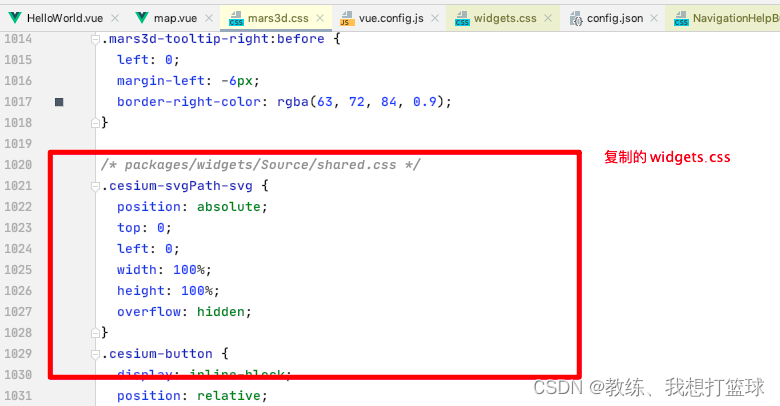
具体的原因 我们先不探究, 先解决问题, 我们的 map.vue 会引用 “/Users/jerry/WebstormProjects/mars3d_test/node_modules/mars3d/dist/mars3d.css”
我们先将目标 css 复制进去, 然后 重新启动项目 看一下 效果

现在 页面正常了

完
















![[技术杂谈]解决windows上出现文件名太长错误](https://img-blog.csdnimg.cn/direct/39643677e5004307b46f9ffd2d5fd4c2.png)