前言
微信小程序是一种轻量级的应用程序,用户可以在微信内直接使用,无需下载安装。它具有独立的开发框架和生态系统,支持丰富的功能和交互,包括社交、购物、服务等。
观测云对微信小程序的监控能够实时收集性能指标、错误日志和资源请求数据,利用可视化分析提升小程序的用户体验,优化性能,快速定位问题,提高开发效率。
今天以一个商城项目为例子,github地址:GitHub - lin-xin/wxapp-mall: 微信小程序 商城demo ,以下以该项目为例来接入如何实现微信小程序商城项目的可观测性。
环境信息
- Node 版本 > 8
接入方案
准备工作
- 注册观测云账号( Guance )
- 注册微信小程序账号( 微信小程序 )、安装了微信开发者工具( 微信开放平台 )、下载了商城项目( GitHub - lin-xin/wxapp-mall: 微信小程序 商城demo )
- 需配置域名白名单,域名配置文档( 网络 | 微信开放文档 )
第一步:在观测云创建应用

这里面的就是配置代码,后面会用到。
第二步:下载商城项目
git clone https://github.com/lin-xin/wxapp-mall.git
项目结构如下:

接入观测云 SDK
接入观测云 SDK 有多种方式:npm、cdn 和 uniapp ,选择其中一种即可,本文推荐使用 cdn 的方式引入。
npm 方式接入
在项目根目录执行以下脚本安装 sdk 。
npm install @cloudcare/rum-miniapp
安装脚本后,找到入口文件,并粘贴如下代码,注意修改。
//引入观测云rum的sdk
const { datafluxRum } = require('@cloudcare/rum-miniapp')
cdn 方式接入
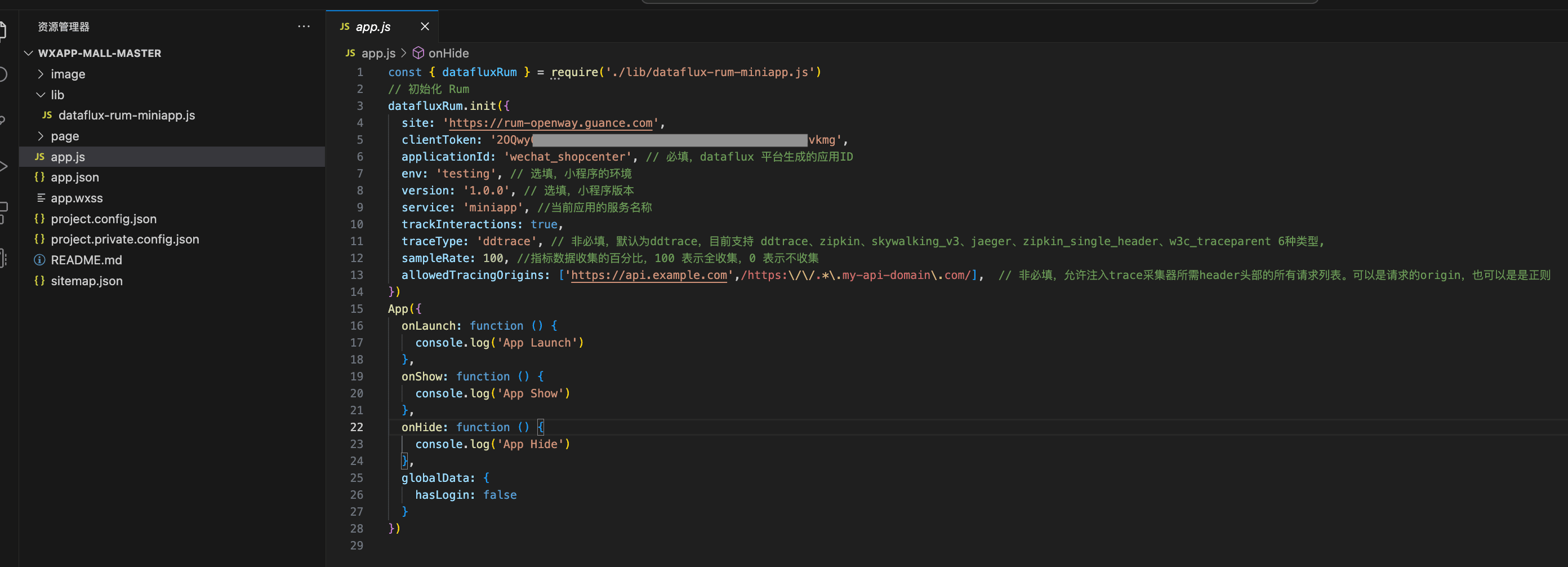
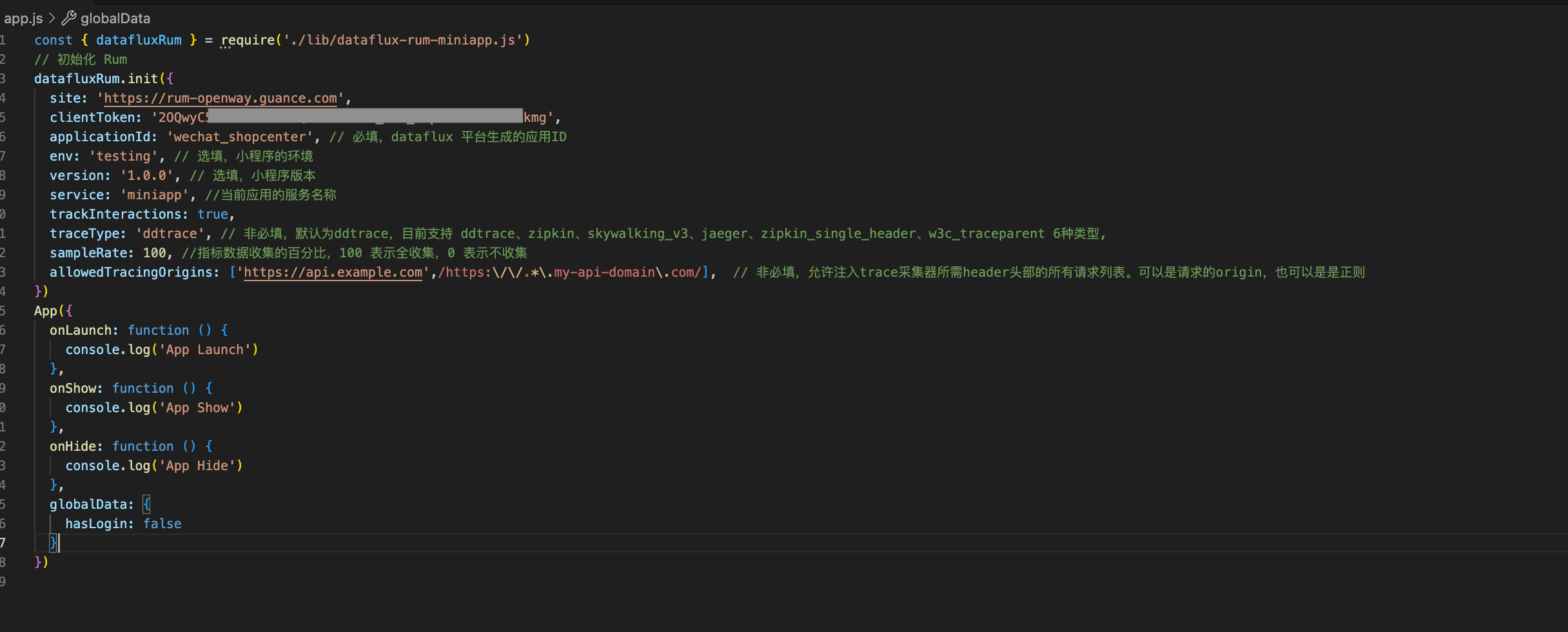
在当前目录下找到app并把观测云接入代码拷贝到标签内,如下图所示。

配置启动参数
通过配置的参数能设置应用名称、版本、环境、采样率等。
cdn 方式接入
cdn 方式接入有同步或异步,如果选择同步方式,可以按照如下接入。

npm 方式接入
// 初始化 Rum
datafluxRum.init({
site: 'https://rum-openway.guance.com',
clientToken: '**',
applicationId: 'wechat_shopcenter', // 必填,dataflux 平台生成的应用ID
env: 'testing', // 选填,小程序的环境
version: '1.0.0', // 选填,小程序版本
service: 'miniapp', //当前应用的服务名称
trackInteractions: true,
traceType: 'ddtrace', // 非必填,默认为ddtrace,目前支持 ddtrace、zipkin、skywalking_v3、jaeger、zipkin_single_header、w3c_traceparent 6种类型,
sampleRate: 100, //指标数据收集的百分比,100 表示全收集,0 表示不收集
allowedTracingOrigins: ['https://api.example.com',/https:\/\/.*\.my-api-domain\.com/], // 非必填,允许注入trace采集器所需header头部的所有请求列表。可以是请求的origin,也可以是是正则
})
启动项目
打开微信开发者项目,编译,项目运行情况如下:

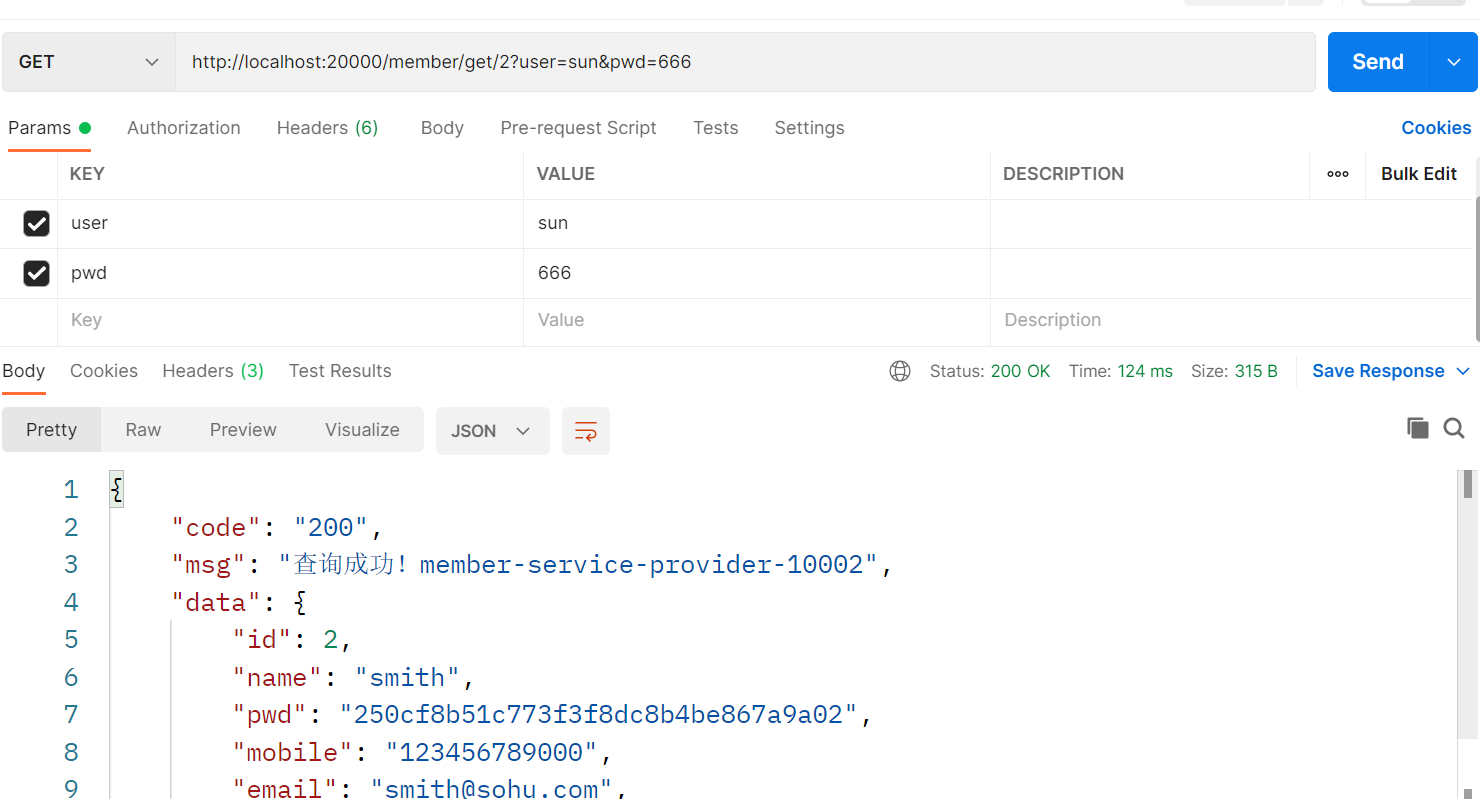
检查是否有数据上报,如果在 network 看到有 rum 的数据,则说明上报成功。

特别注意
如果出现上报失败的情况,需要配置域名白名单,见下图,更详细内容可以参见:域名配置文档( 网络 | 微信开放文档 )。

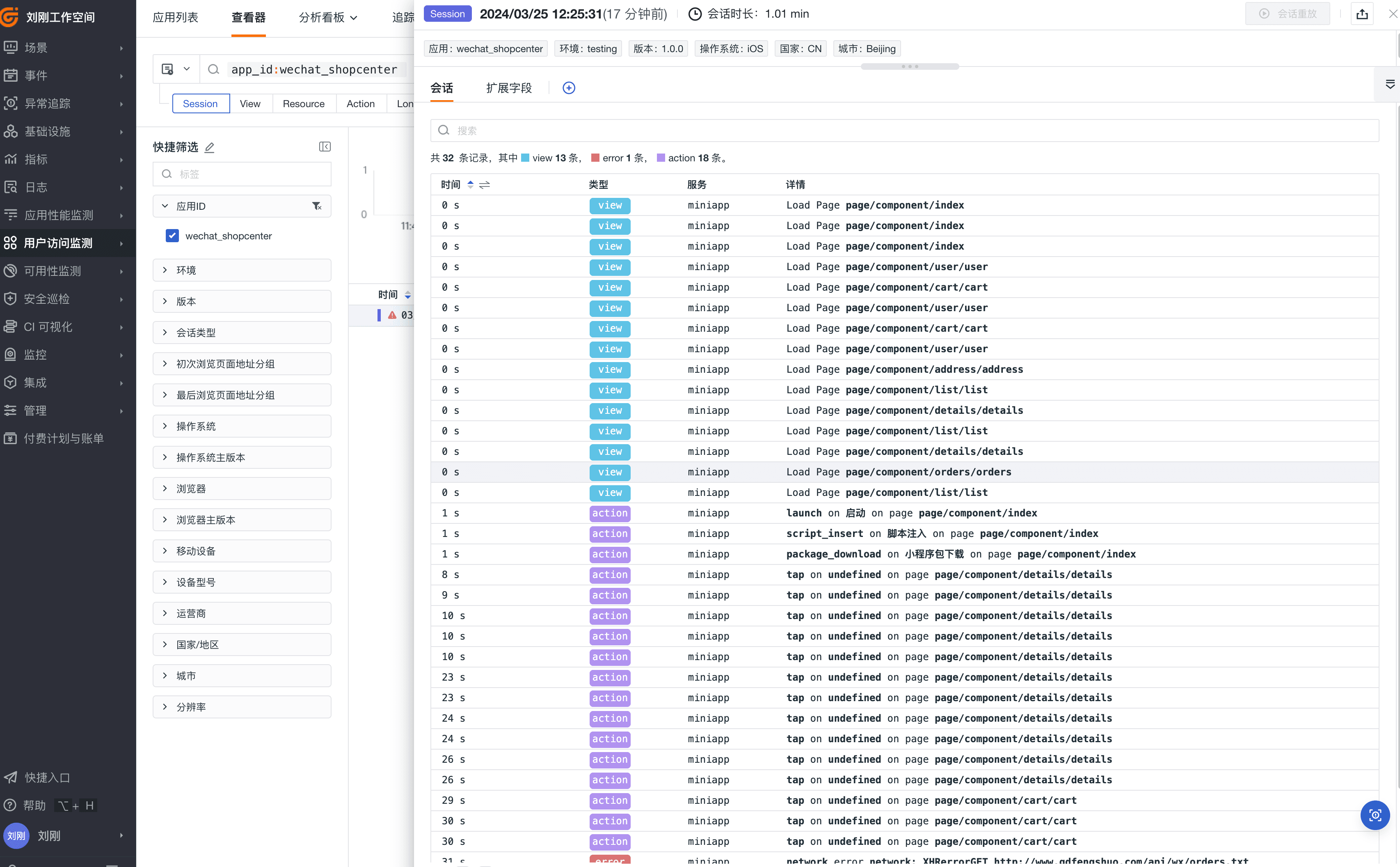
实践效果
- 用户会话、轨迹


- 页面性能、设备、错误等信息


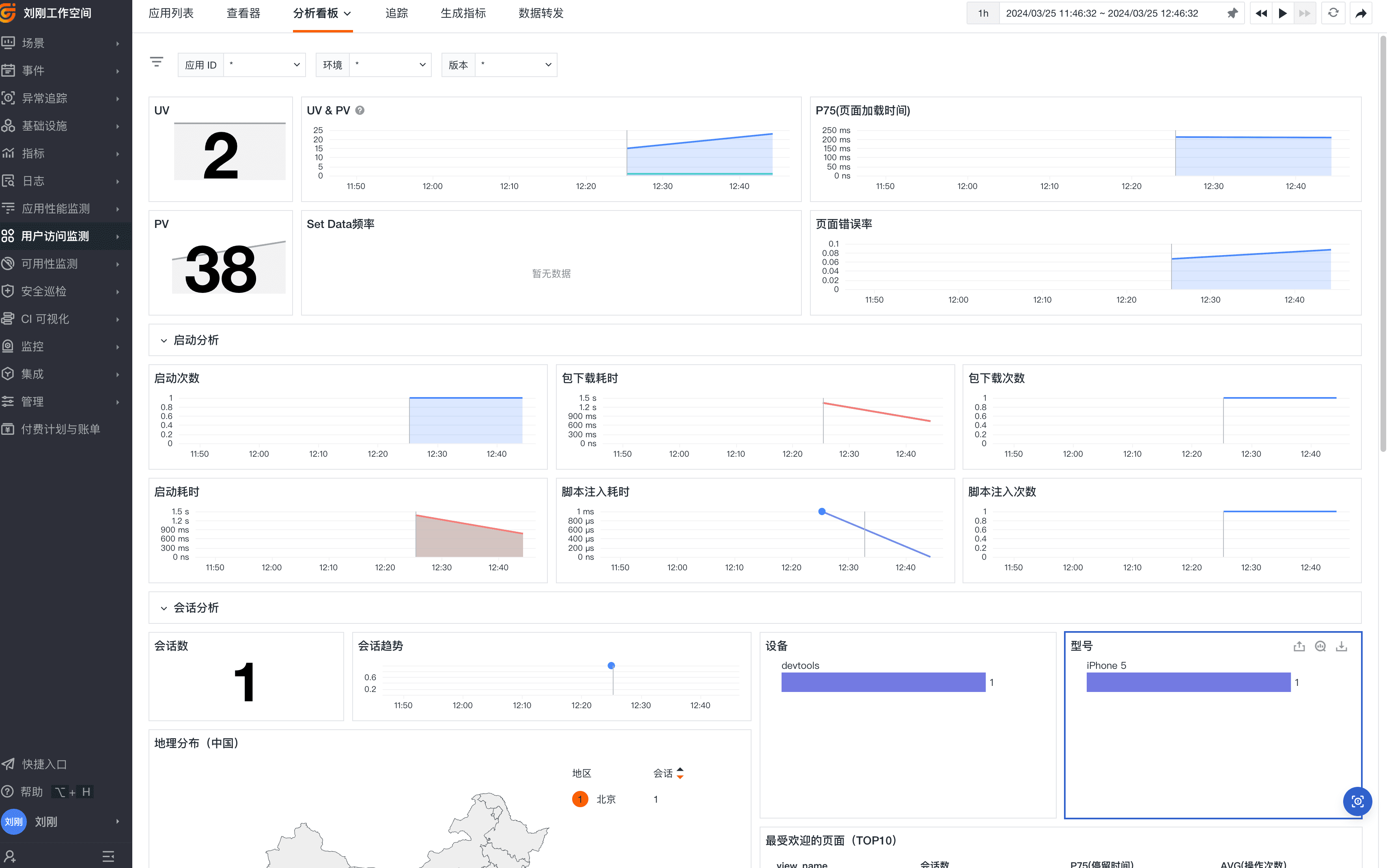
- 概览信息

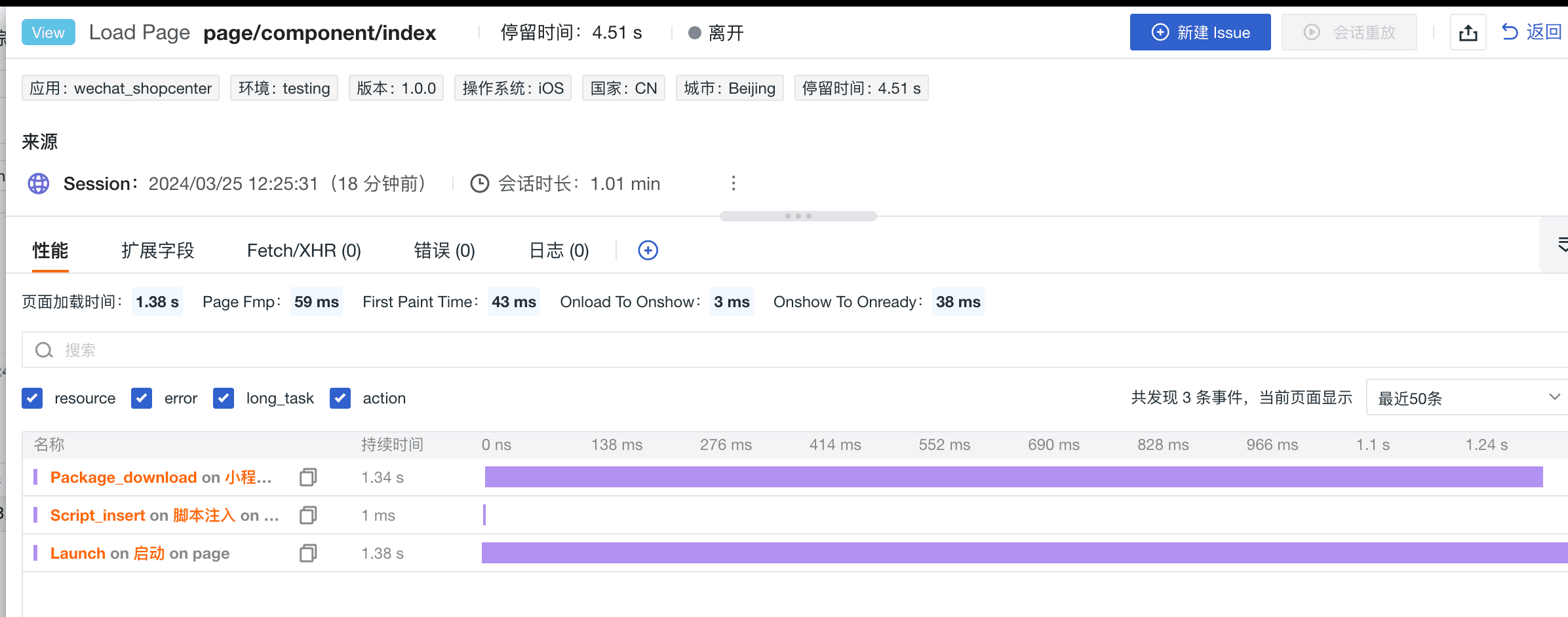
- 性能分析

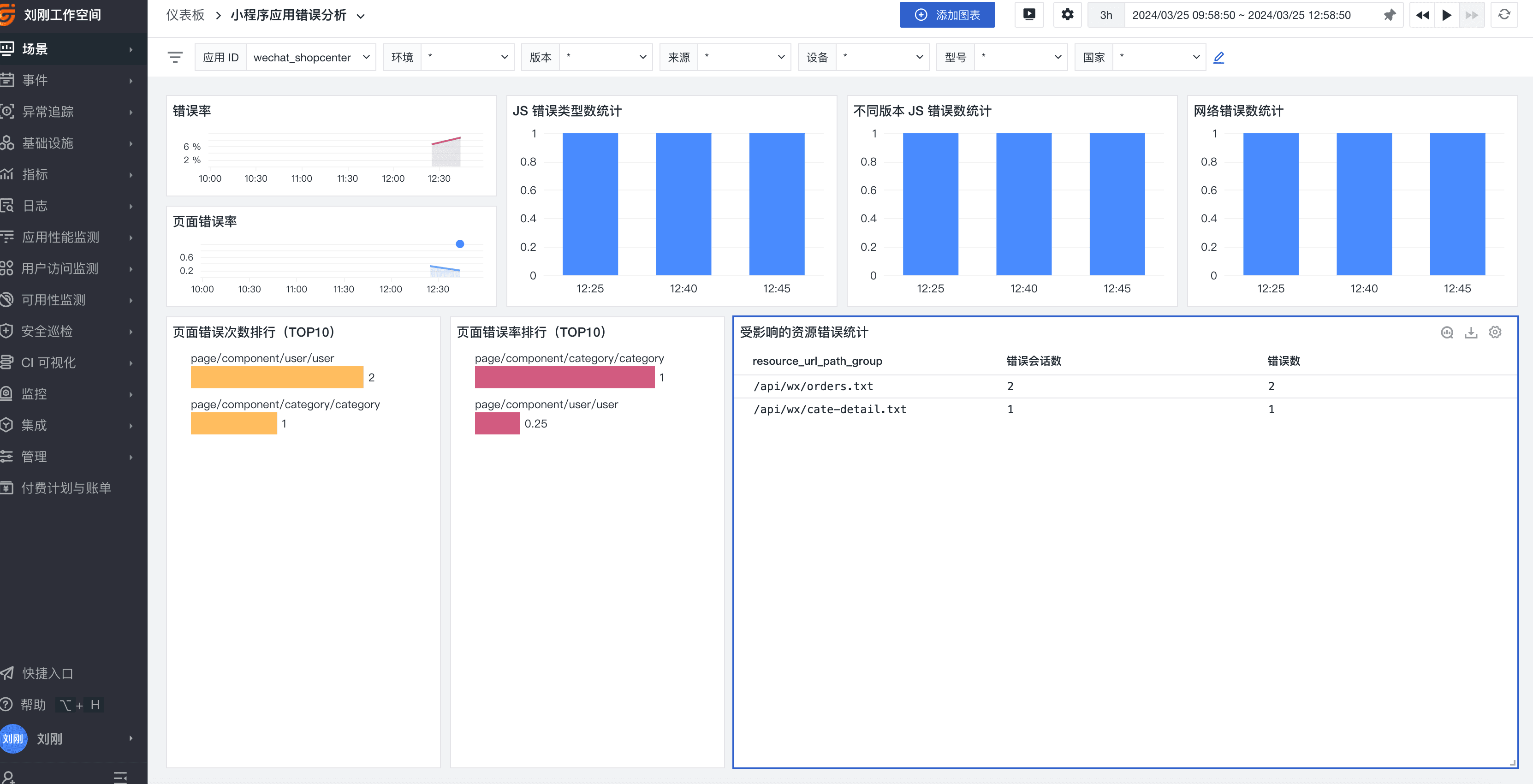
- 错误分析

总结
观测云对微信小程序的监控能够实时收集性能指标、错误日志和资源请求数据,利用可视化分析提升小程序的用户体验,优化性能,快速定位问题,提高开发效率。













![[技术杂谈]解决windows上出现文件名太长错误](https://img-blog.csdnimg.cn/direct/39643677e5004307b46f9ffd2d5fd4c2.png)




![[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)](https://img-blog.csdnimg.cn/direct/7d003533fd61452c805872c31636e5b8.png)