上一篇:
【UE4 第一人称射击游戏】31-更好的UI界面
本篇效果:
可以看到在击杀AI后,右上角有击杀提示信息

步骤:
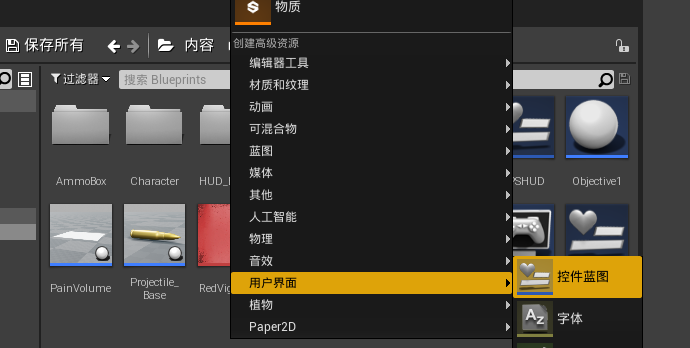
新建一个控件蓝图

命名为“KillPopup”

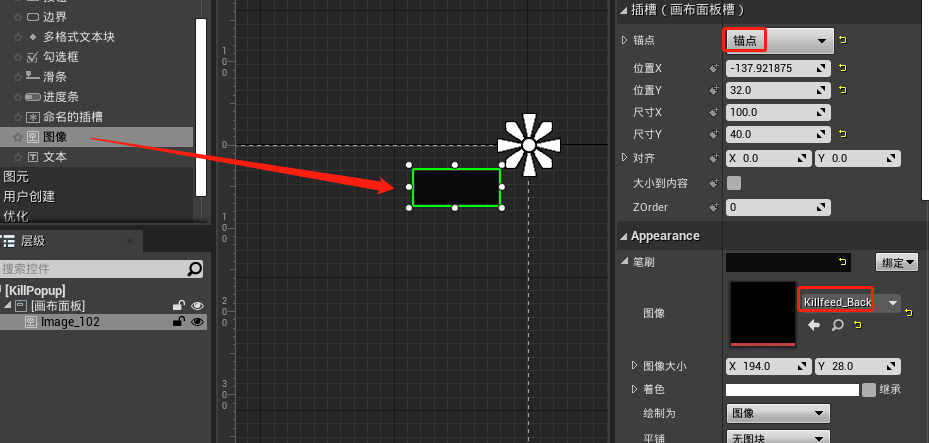
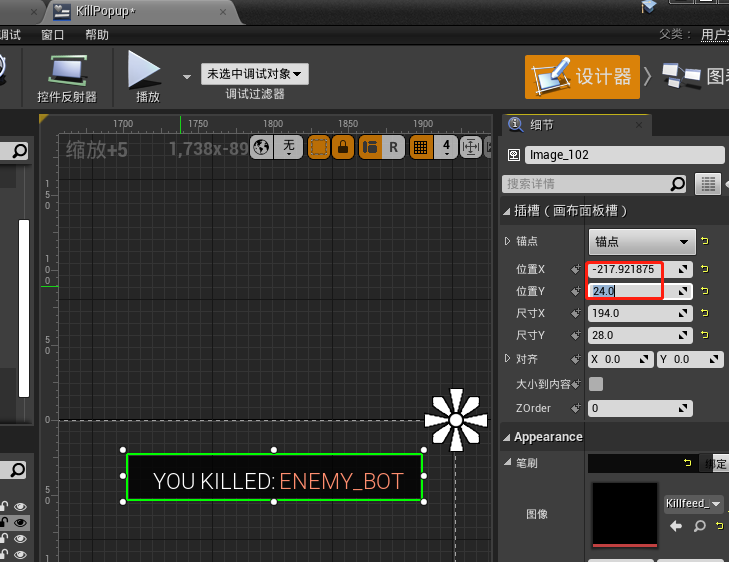
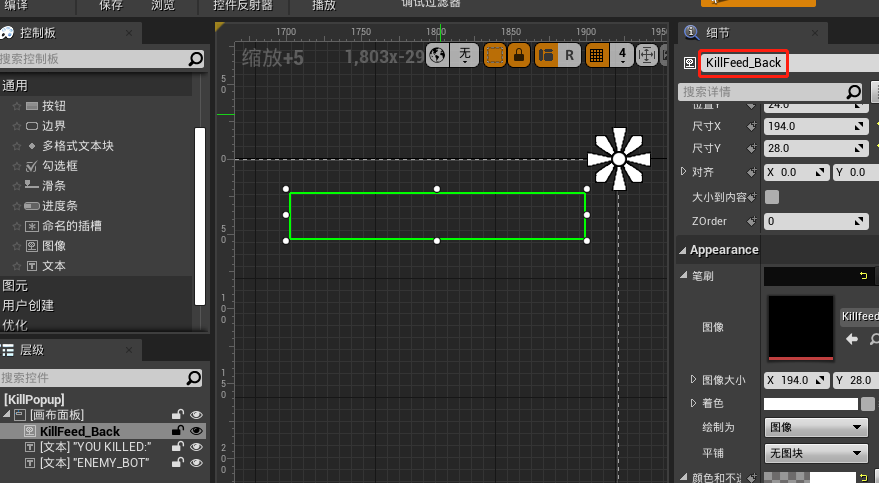
双击打开“KillPopup”,拖入一个图像控件,锚点设置为右上角,图像设置为“Killfeed_Back”

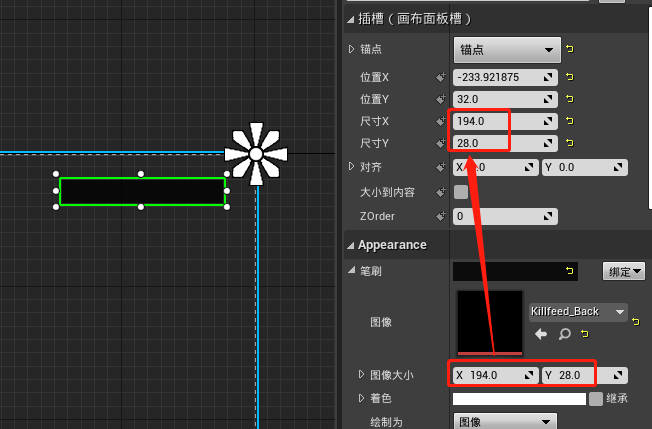
尺寸设置为194和28

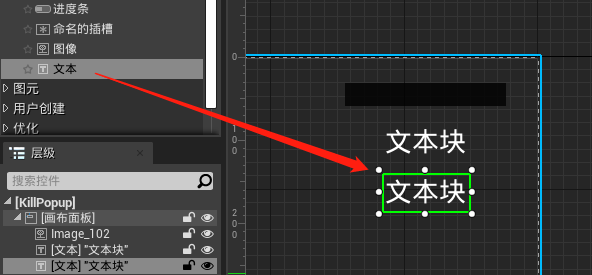
拖入两个文本块

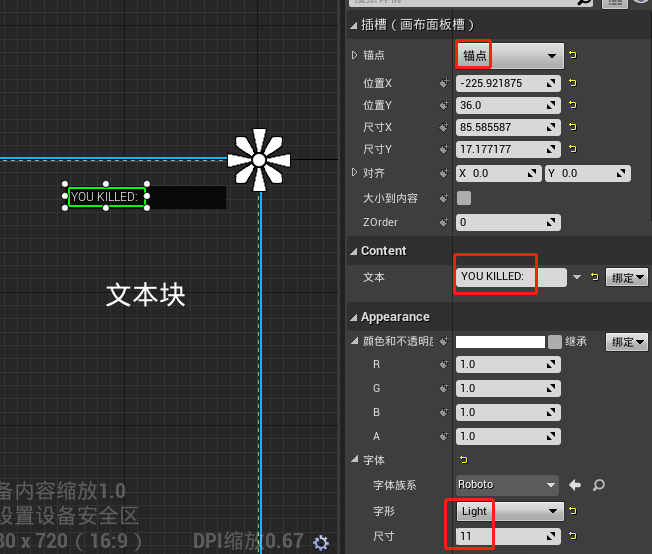
第一个文本块的锚点设置为右上角,文本内容设置为“YOU KILLED:”,字形设置为Light,尺寸设置为11

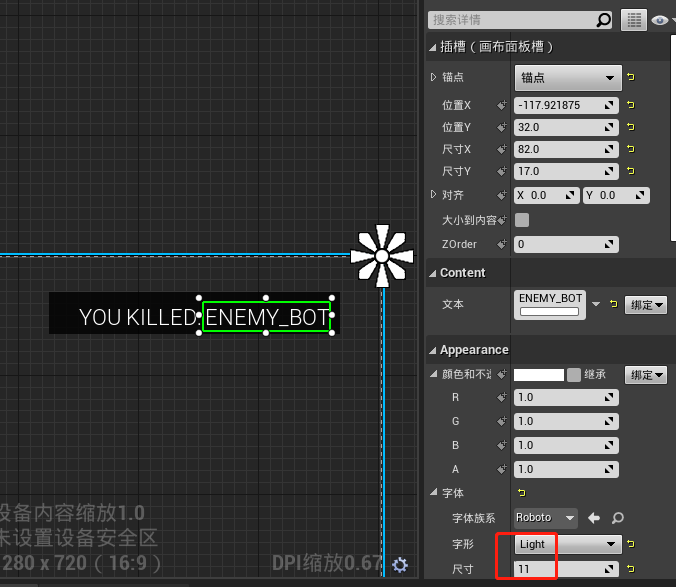
第二个文本块的字形尺寸与之前相同

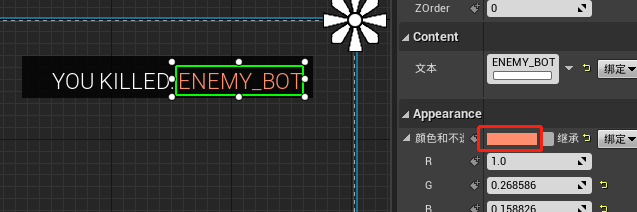
修改颜色

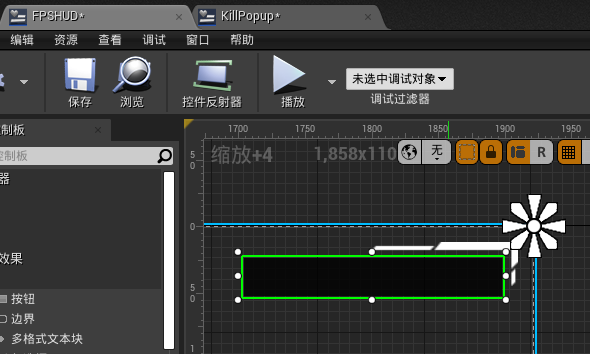
我们将“KillPopup”中的图像粘贴至“FPSHUD”中,将其调整到距离白色边框很近的位置

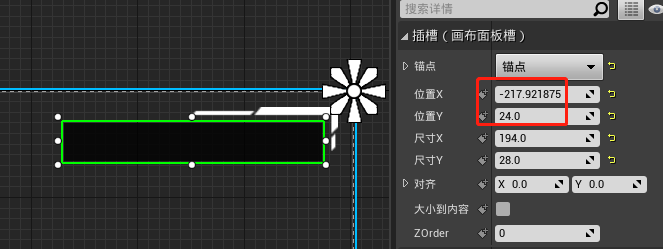
记录此时的位置

将其粘贴至“KillPopup”中的图像相应的位置

删除“FPSHUD”中的图像

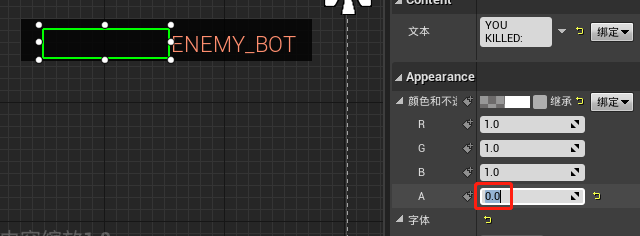
设置“KillPopup”中的这三个控件默认的透明度为0,也就是默认不显示



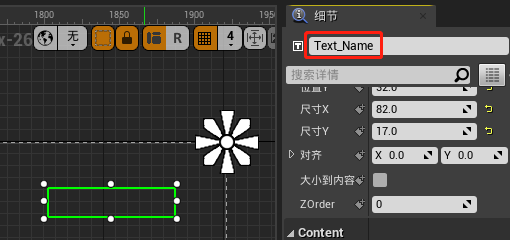
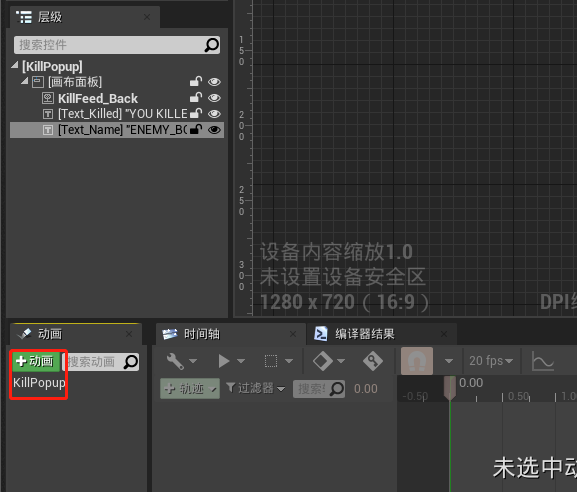
设置这三个控件的名字,分别为“KillFeed_Back”、“Text_Killed”、“Text_Name”



在界面右下角添加一个动画,命名为“KillPopup”

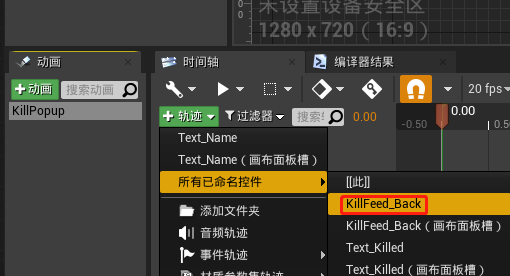
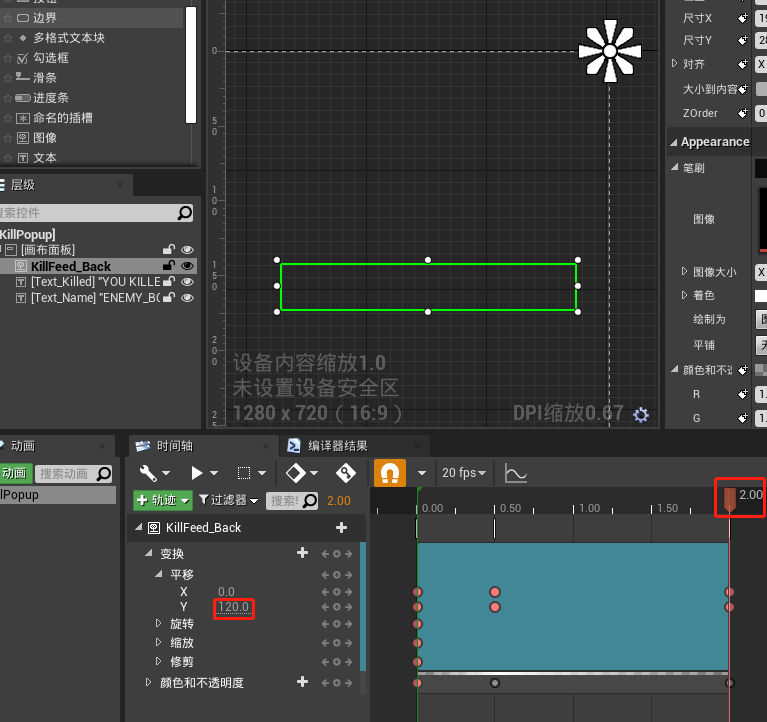
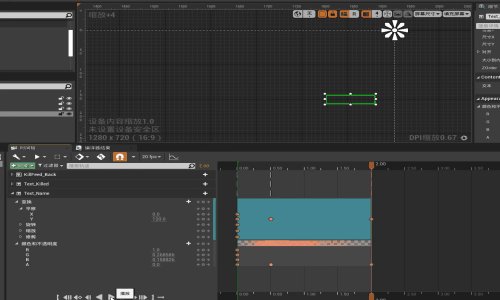
选中“KillPopup”,添加一个“KillFeed_Back”控件的轨迹

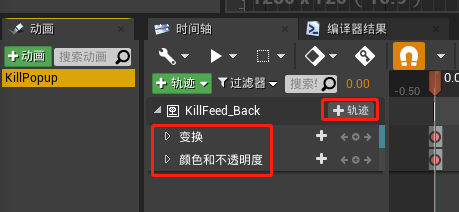
添加对“KillFeed_Back”控件的变换和颜色透明度的控制

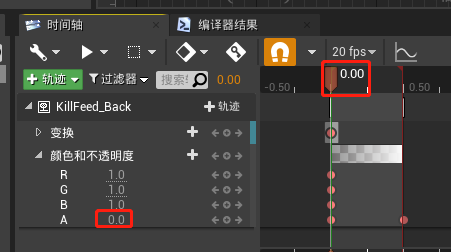
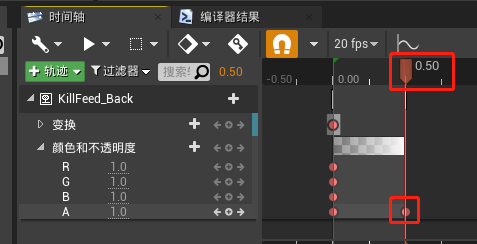
当时间为0s时,“KillFeed_Back”为全透明;时间为0.5s时,“KillFeed_Back”设置不透明


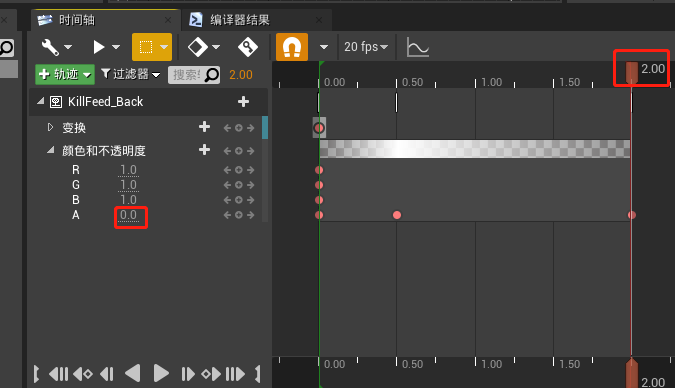
当时间为2s时,再次设置透明度为0

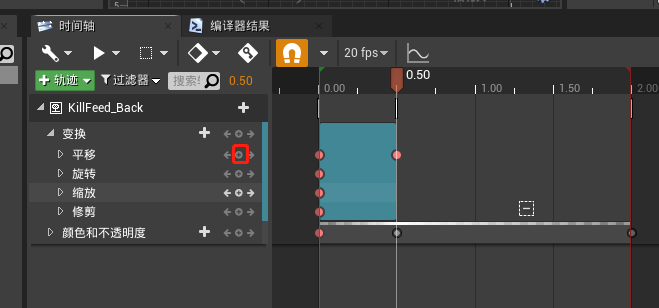
当时间为0.5s时,设置一个关键帧,来记录“KillFeed_Back”的当前位置

当时间为2s时,设置“KillFeed_Back”的Y位置为120

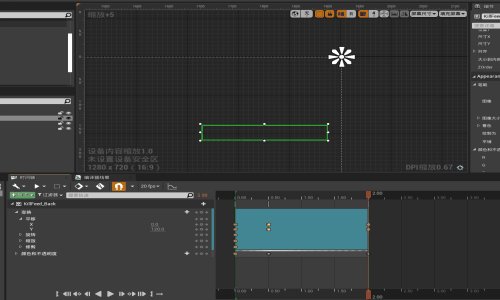
点击播放来预览一下UI的动画

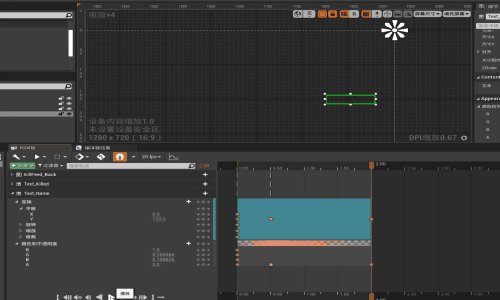
现在“KillFeed_Back”相关的动画都设置好了,接下来再添加一个轨迹来控制“Text_Killed”控件
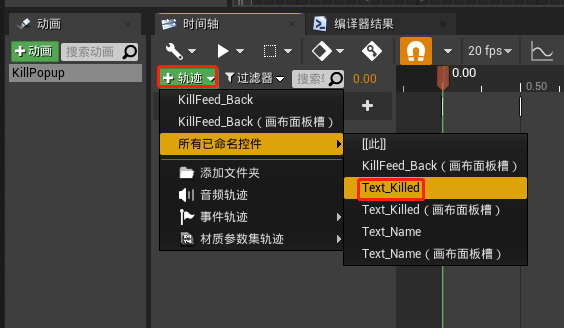
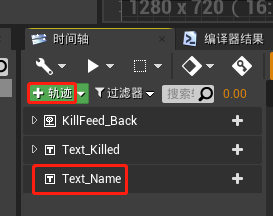
添加一个轨迹,选择“Text_Killed”控件

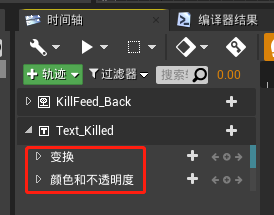
同样的,添加对变换和颜色透明度的控制

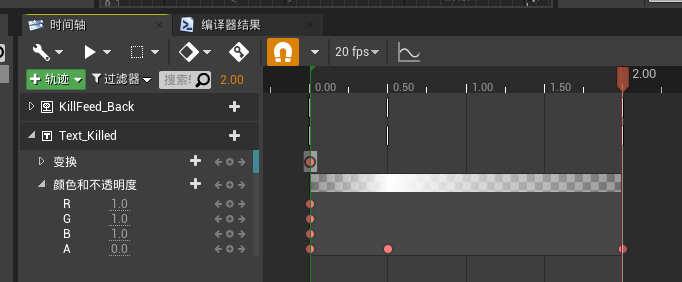
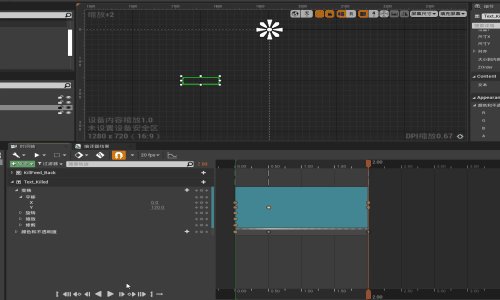
同样设置Text_Killed”控件在0s时透明底为0;0.5s时透明度为1,2s时透明度为0

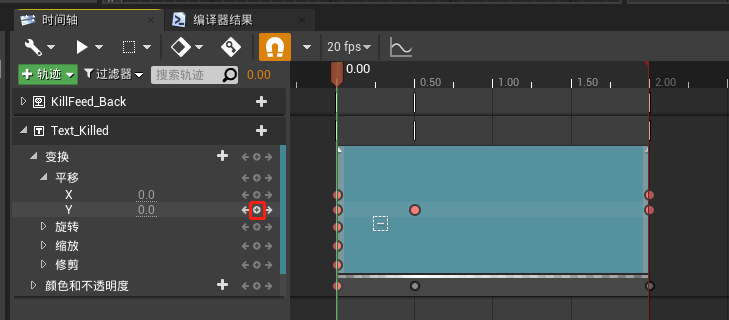
在0s时,添加一个关键帧,设置Y为0

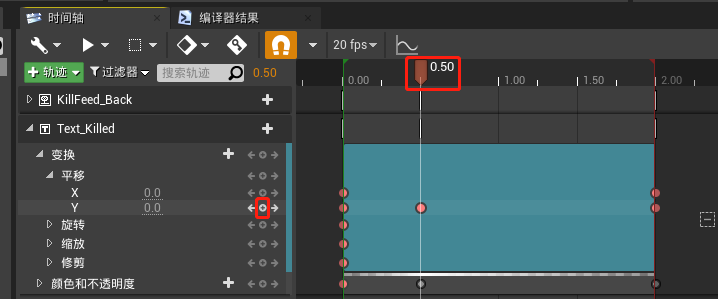
在0.5s时添加一个关键帧,设置Y为0

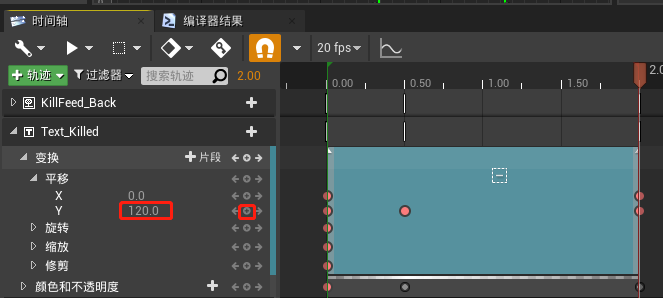
在0.5s时添加一个关键帧,设置Y为120

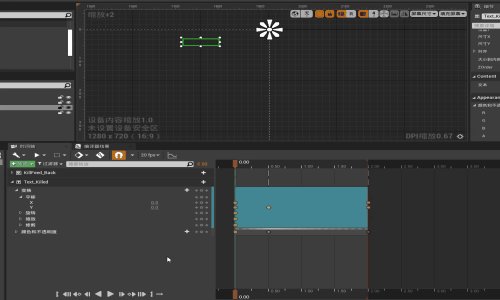
此时动画效果如下:

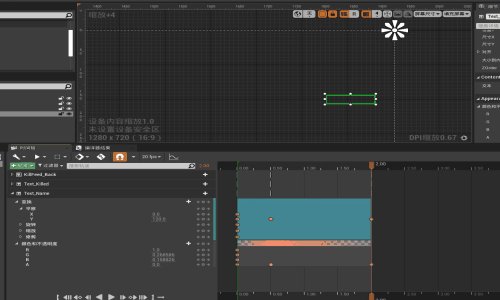
添加“Text_Name”

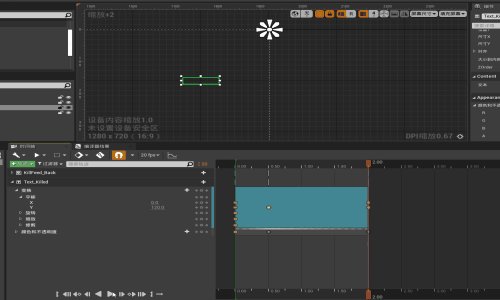
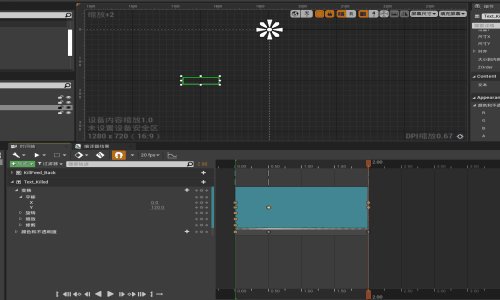
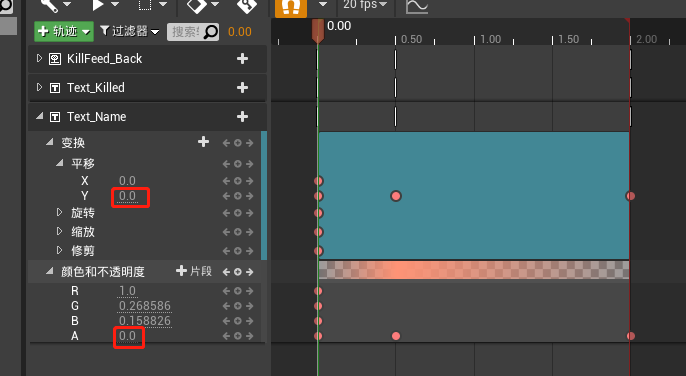
第0s时,设置Y为0和透明度为0的关键帧

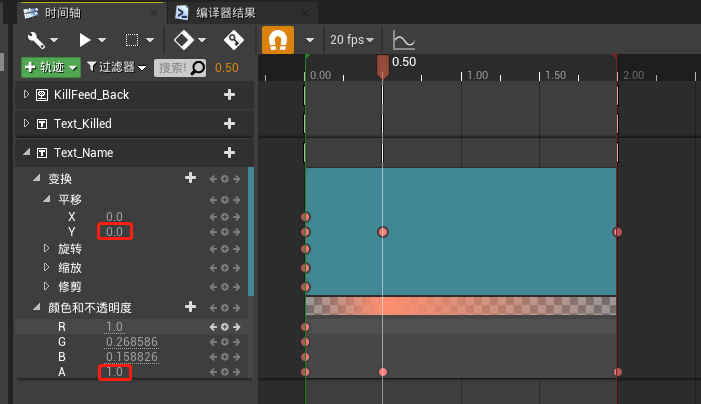
第0s时,设置Y为0和透明度为1的关键帧

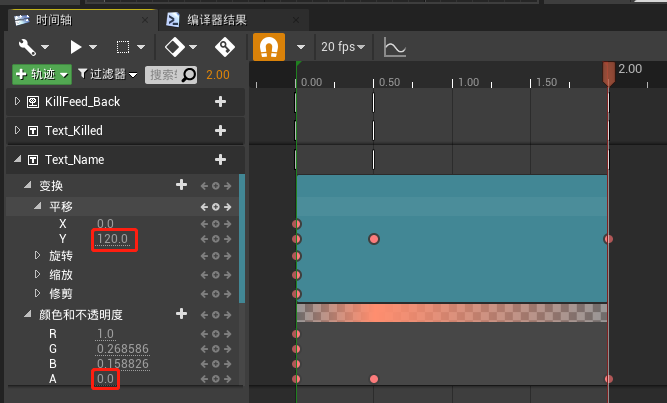
第2s时,设置Y为120和透明度为0的关键帧

此时动画效果如下:

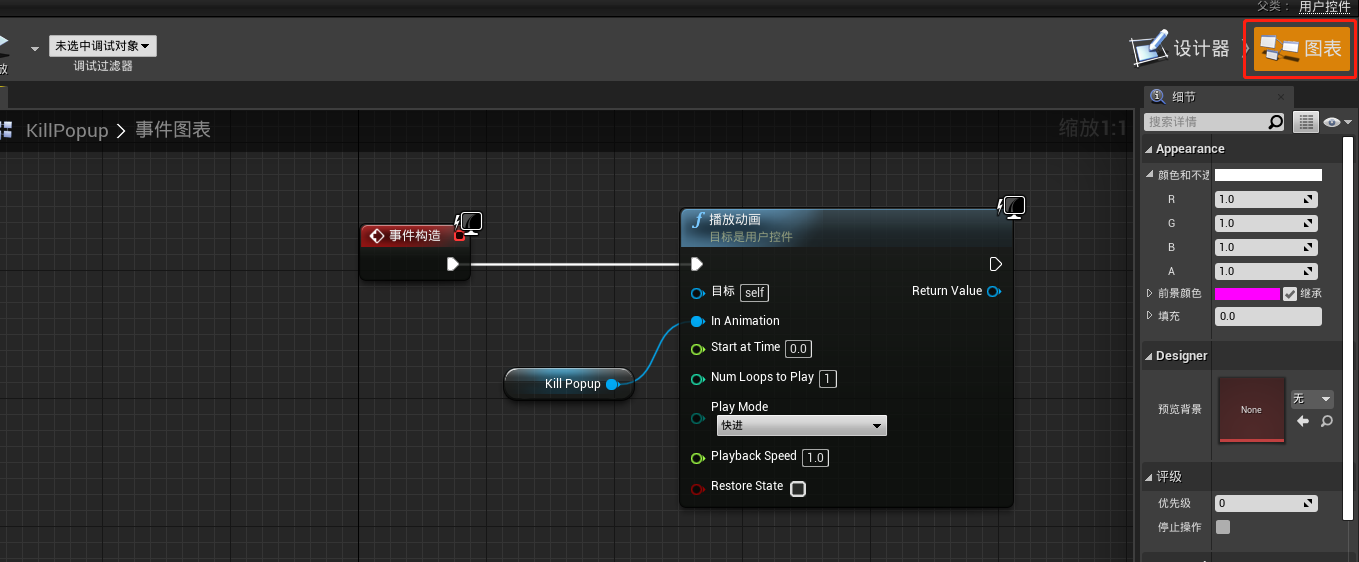
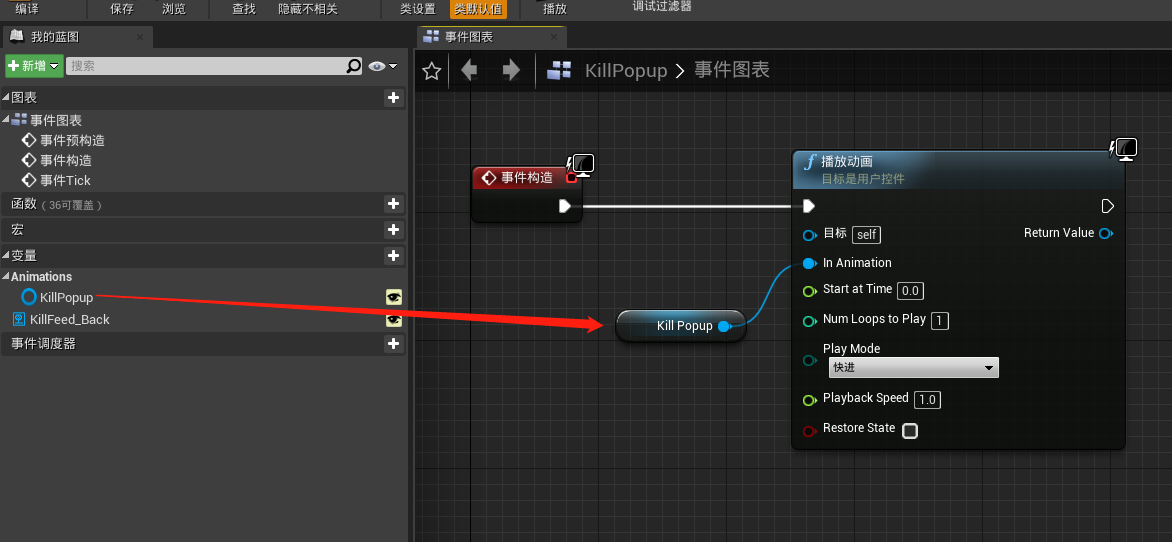
从设计器回到图表中,添加如下节点


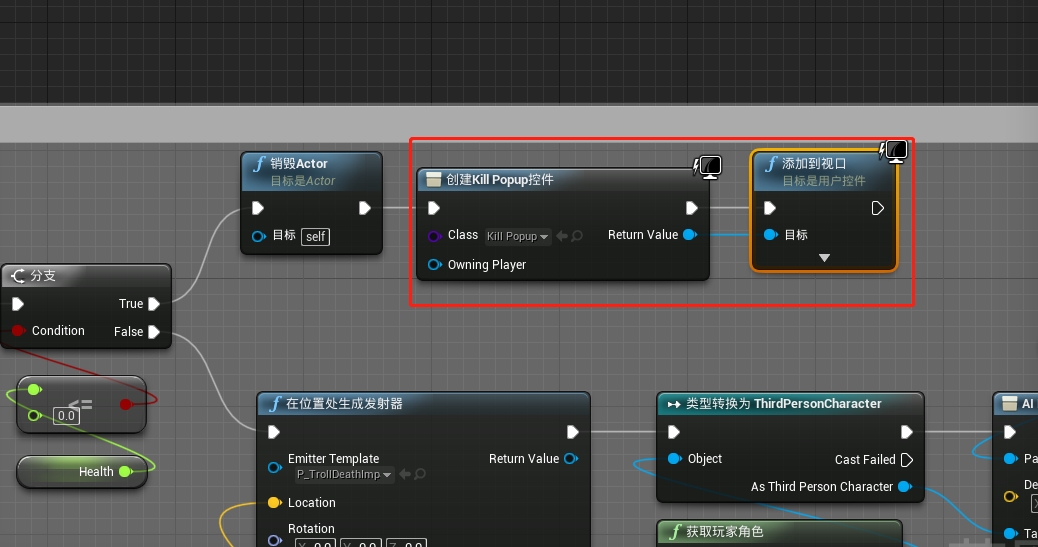
打开“SimpleAI”的事件图表,当AI被击杀后,创建“KillPopup”控件

此时运行游戏效果如文章开头所示。