目录
路由是什么?
怎么实现路由
第一步 创建一个文件夹 router ,里面创建一个index.js 内容是
第二步 在main.js中引入和应用 router
第三步 在Vue中 通过两个标签进行配置
跳转路由时的参数传递
query
params
query参数和 param参数的区别
编程式的路由导航
路由是什么?
就是点击某个"标签"时 转到显示出不同的组件。
比如点击 home 按钮就在特定的位置显示出 home.vue里的内容。
怎么实现路由
第一步 创建一个文件夹 router ,里面创建一个index.js 内容是
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import A from '../components/A'
import B from '../components/B'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/urlA',
component:A
},
{
path:'/urlB',
component:B
}
]
})
第二步 在main.js中引入和应用 router
//引入路由器
import router from './router'
//应用插件
Vue.use(VueRouter)
第三步 在Vue中 通过两个标签进行配置
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link to="/urlA">A组件</router-link>
<router-view></router-view>
当点击上面的 router-link 标签时,router-view标签 所在的位置就会被替换为 A.vue
跳转路由时的参数传递
通过 router-link 中得到to属性传参
有两种写法 ,一种是用过 params 一种是 query
query
query的 写法有两种 ,一种是字符串直接传递 一种是对象写法
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 模板字符串 加 `` 里面用$ 来提取变量 -->
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{
m.title
}}</router-link
>
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link
:to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title,
},
}"
>
{{ m.title }}
</router-link>
</li>params
也是两种写法
需要注意的是 params 的对象写法中 不能使用path ,只能使用命名路由name属性。
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
name:'xiangqing',
params:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>在跳转后的vue中可以通过下面的表达式取出传递的参数
$route.query.XXX
$route.params.XXX
为了简化写法,可以使用路由中的 props 属性。
query参数和 param参数的区别
1.query传递显式参数,params传递不显式参数,params相对于query来说较安全一点
2.params传参 只能用 name,不能用 path。
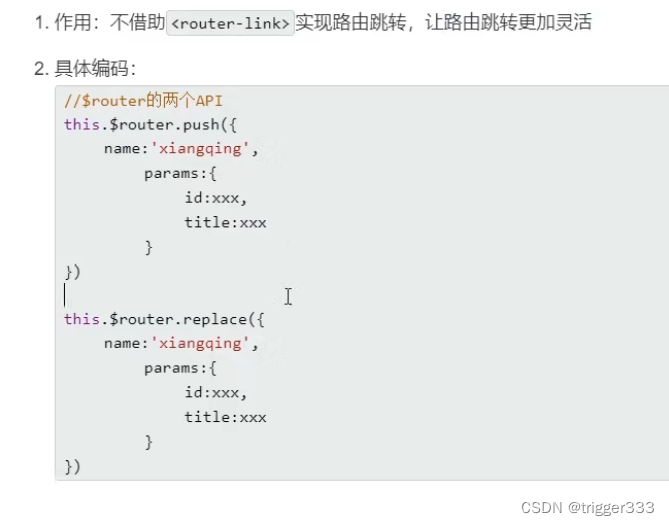
编程式的路由导航
普通的路由导航需要借助 router-link 标签,也可以用函数来描述路由跳转的逻辑。类似于事件
通过 $router的push 和 replace 实现Vue的跳转。
push在切换vue的时候不会覆盖掉之前的切换记录,之后可以回退到之前的Vue。
replace 在切换的时候会覆盖,也就是无法回退到之前的Vue。