对象的封装、继承和多态
封装、继承和多态是面向对象编程的三大特征,在JavaScript中也可以使用这些特征来实现面向对象的的编程。
封装是指将对象的属性和方法封装在对象内部,只提供必要的接口给外部访问。封装可以让我们隐藏对象的实现细节,使得对象的行为看起来更加简单和清晰。
举例:我们有一个构造函数Person,他有一个私有属性age和一个公有方法getAge:

在这个例子中,我们通过将age定义为私有变量,并在getAge方法中访问它来实现封装。这样,外部的代码就无法直接访问age变量,只能通过getAge方法来获取它的值,这便是封装。
继承是指一个对象可以从另一个对象继承属性和方法。继承可以让我们避免重复定义相同的属性和方法,并且可以让我们扩展和修改继承来的属性和方法
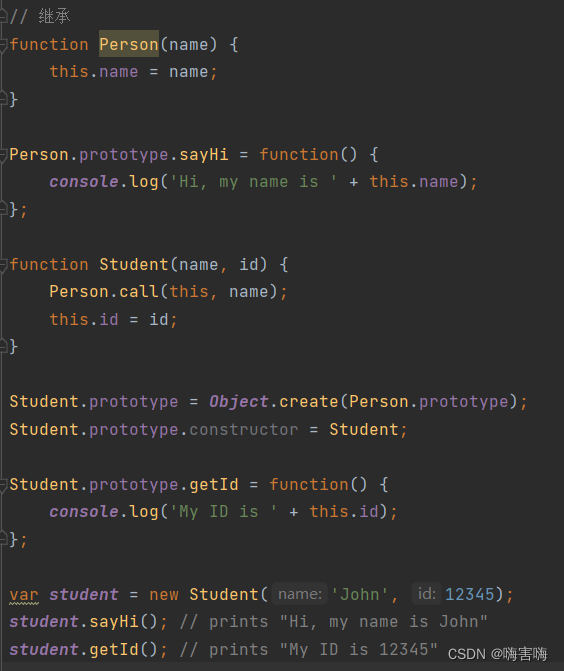
举例:

在这个例子中,我们定义了一个构造函数Person和一个从他继承的构造函数Student。我们使用Object.create函数将Person.prototype赋值给Student.prototype,这样Student.prototype就成为了Person.prototype的原型。然后我们在Student.prototype上定义了一个新的方法getld。这样,所有从Student通过原型继承创建的对象都会继承Person.prototype中的方法sayHi和Student.prototype中的方法getld.
多态是指一个对象可以具有多种形态,即它可以在不同的情况下表现出不同的行为。多态可以让我们在不同的情况下使用同一个方法或属性,但是他会产生不同的结果。
例如,假设我们有一个抽象类Shape,他有一个抽象方法draw,然后有两个从他继承的类Circle和Rectangle,他们都实现了draw方法,但是实现不同:

在这个例子中,我们定义了一个抽象类Shape和两个从他继承的类Circle和Rectangle。我们在Circle类和Rectangle类中都重写了draw方法,这样他们在调用draw方法时会产生不同的结果。这就是多态的机制。
封装、继承和多态是面向对象编程中的三大基本特征。封装可以隐藏对象的实现细节,使得对象的行为看起来更加简单和清晰。继承可以让我们避免重复定义相同的属性和方法,并且可以让我们扩展和修改继承来的属性和方法。多态可以让我们在不同的情况下使用同一个方法或属性,但是他会产生不同的结果。
这些特征在JavaScript中也都可以使用,通过这些特征,我们可以在JavaScript中实现面向对象编程的概念,包括类、对象、继承、封装、多态等。
JavaScript原型对象
在JavaScript中,每个函数都有一个prototype属性,它指向一个对象,这个对象就叫做原型对象。通常,我们在函数的原型对象上定义方法和属性,这些方法和属性会被所有从这个函数通过原型继承创建的对象继承。
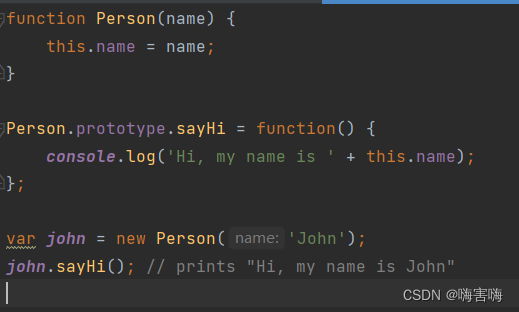
例如,假设我们有一个构造函数Person,他有一个原型对象Person.prototype,我们可以在原型对象上定义一个方法sayHi:

在这个例子中,我们在Person.prototype上定义了saiHi方法,然后通过new person('John')创建了一个名为john的对象。这个对象继承来Person.prototype的sayHi方法,所以我们可以在john对象上调用这个方法。
原型对象在JavaScript中是一个重要的概念,她是原型继承机制的基础。我们可以通过修改函数的原型对象来定义继承关系,并在原型对象上定义方法和属性,这些方法和属性会被所有从这个函数通过原型继承创建的对象继承。
JavaScript原型链
JavaScript原型链是一种对象继承机制,它使得一个对象可以从另一个对象继承属性,在JavaScript中,每个对象都有一个prototype属性,指向另一个对象,这个对象的属性可以被继承。
如果在一个对象上访问一个属性,JavaScript引擎会在这个对象的原型链上查找这个属性。如果在原型链上找不到这个属性,引擎会继续沿着原型链向上查找,直到找到位置。这就是原型继承的机制
举例:假设有一个原型对象Person和一个从他继承的对象Student,并且Person有一个属性name:

在这个例子中,Student继承了Person的sayHi方法,并定义了自己getld方法。如果我们在student对象上调用sayHi方法,JavaScript引擎会在student对象的原型链上查找这个方法,最终会在Person.prototype对象上找到他。如果调用student.sayHi(),JavaScript引擎会执行Person.prototype.sayHi函数,并将this绑定到student对象。所以,输出的是“Hi,my name is John"。
在JavaScript中,原型链是一种常用的继承机制,它可以让我们很方便地定义一个对象从另一个对象继承属性和方法。不过,原型链也有一些缺点,比如他不能很好地支撑多继承,并且它的实现机制有些复杂。在ES6中,JavaScript引入了新的继承机制,叫做类和继承,它可以让我们更方便地定义继承关系。https://es6.ruanyifeng.com
原型链污染
原型链污染指的是在原型对象上添加大量的属性或方法,这些属性和方法会被所有从这个原型对象通过原型继承创建的对象所继承。如果这些属性和方法的命名与其他库中的命名冲突,可能会导致意料之外的错误。
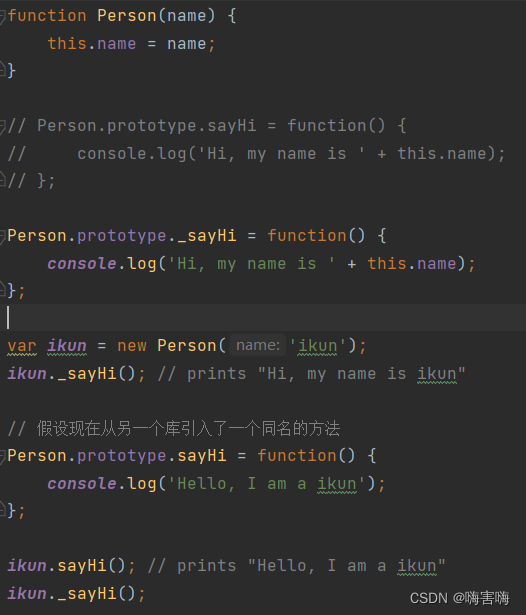
例如,假设我们有一个构造函数,他有一个原型对象Person.prototype,我们可以在原型对象上添加一个方法sayHi:

在这个例子中,我们在Person.prototype上定义了一个名为sayHi的方法,然后通过new Person('John')创建了一个名为John的对象。这个对象继承了Person.prototype的sayHi方法,所以我们可以在John对象上调用这个方法。
但是,假设我们现在从另一个库引入了一个同名方法sayHi,并将它赋值给Person.prototype。这样,所有从Person通过原型继承创建的对象都会继承这个新的sayHi方法,包括John对象。这就导致了原型链污染的问题,因为我们在原型对象上添加了一个与其他库中的同名方法冲突的方法。
为了避免这种情况,我们可以通过在原型对象上添加唯一的前缀来避免命名冲突,例如:

同添加了唯一前缀从而避免了原型链不会被污染。
JSON
JSON格式(JavaScript Object Notation的缩写)是一种用于数据交换的文本格式
每个JSON对象就是一个值,可能是一个数组或对象,也可能是一个原始类型的值.总之,只能是一个值,不能是多个值.
JSON的基本语法由键值对、对象和数组组成。下面是一个JSON样例,他表示了一个包含不同类型的数据对象
JSON对值的类型和格式有严格的规定
- 符合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象
- 原始类型的值只有四种:字符串、数值(10进制)、布尔值和null(不能使用NaN,Infinity,-/infinity和undefined)
- 字符串必须使用双引号表示,不能使用单引号。
- 对象的键名必须放在双引号里面
- 数组或对象最后一个成员的后面,不能加逗号
- JSON中不允许注释
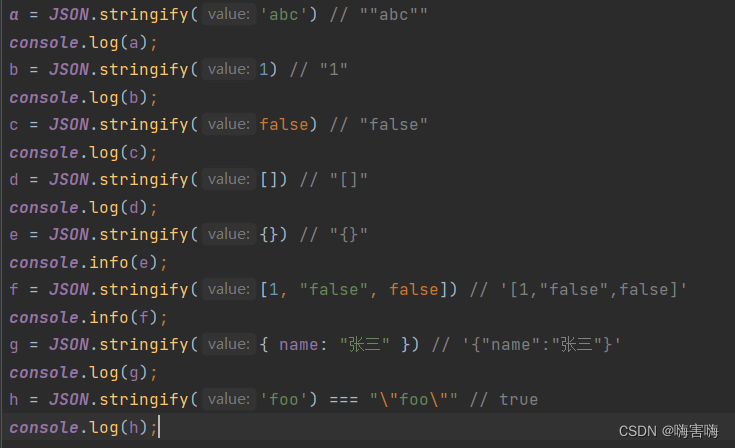
示例:

JSON对象
JSON对象是JavaScript的原生对象,用来处理JSON格式数据。他有两个静态方法:
JSON.stringify()

JSON.parse()
JSON.parse()方法可以将JSON字符串转换成对应的值

但是如果我们传入的字符串不是有效的JSON格式,JSON.parse()方法将报错,但是为了可以解析错误,我们可以将JSON.parse()方法放在try … catch中。


select、poll、epoll