前言
本节内容,我们使用jenkins的流水线功能发布一个docker harbor私服仓库版的前端vue项目,延续前一节的内容,这里需要我们事先安装好一个docker harbor仓库用来存放我们项目的镜像,前端项目依然是通过nginx基础镜像构建,nginx代理访问前端工程。
正文
①创建一个前端流水线工程

②基本信息配置

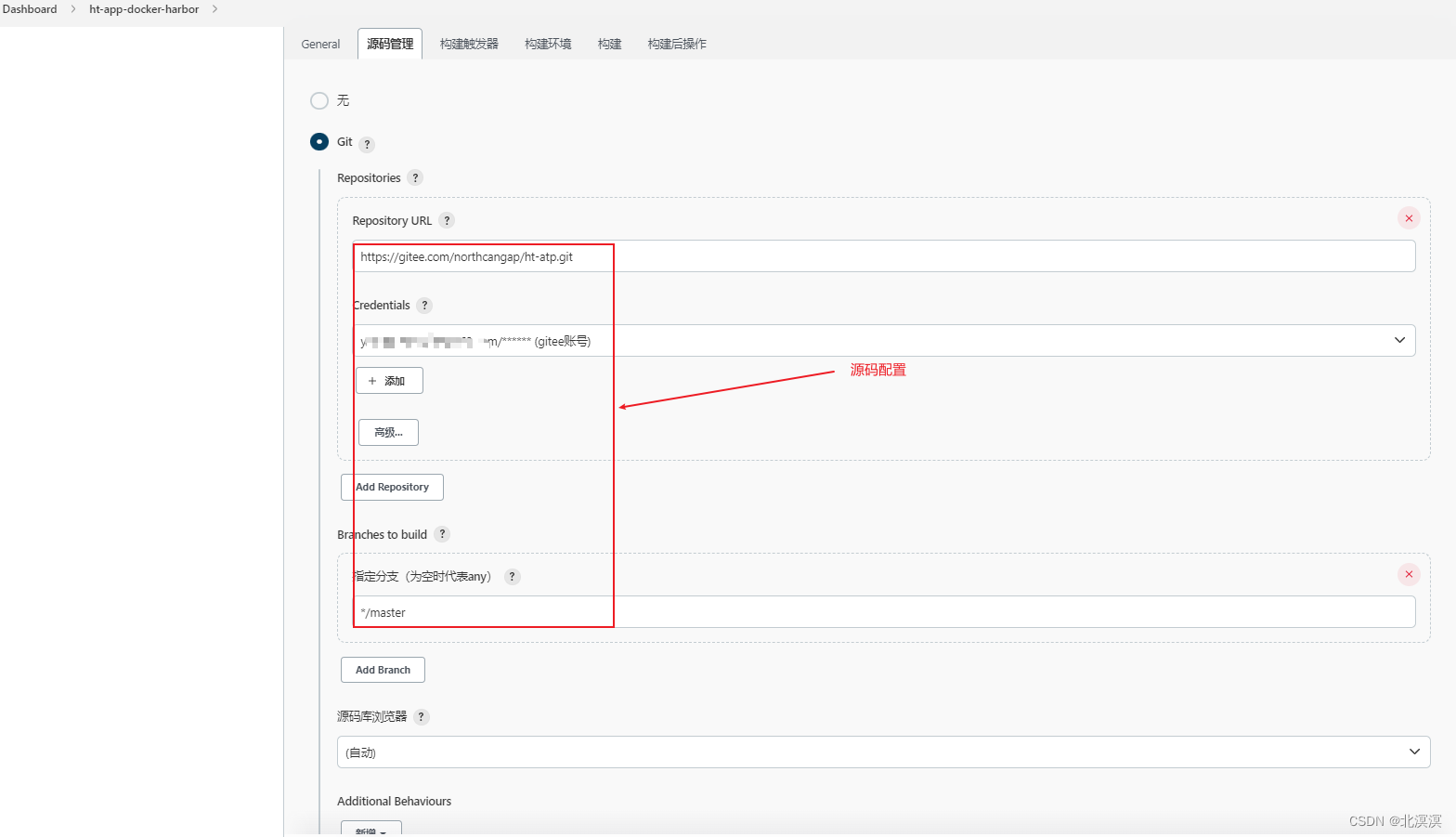
③ git源码地址配置

④编译构建前端vue项目
#切换到vue项目目录
cd ht-atp-app
#安装依赖
npm install
#编译代码
npm run build
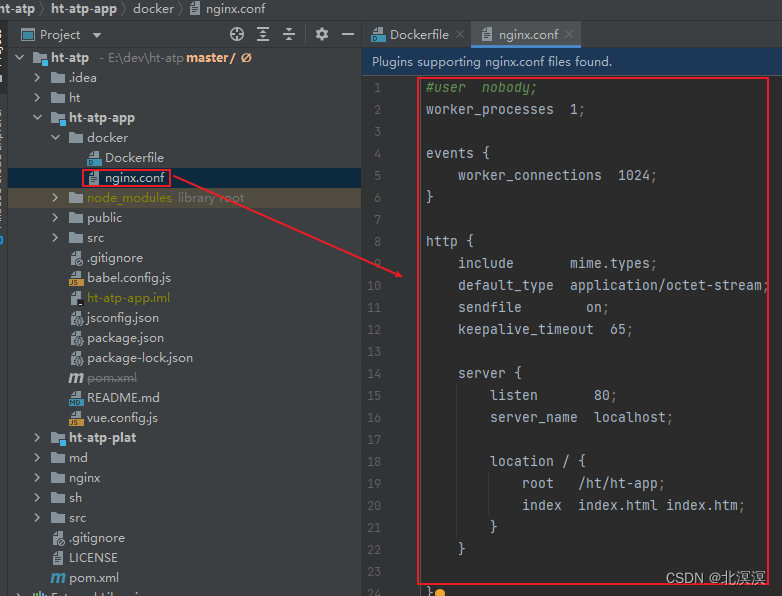
⑤使用ssh工具传输nginx配置文件和vue前端docker构建脚本文件Dockerfile
a.nginx脚本
#user nobody; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root /ht/ht-app; index index.html index.htm; } } }
b.Dockerfile构建脚本
FROM openjdk:8-alpine3.9 VOLUME /tmp #复制jar包到镜像中,并且将名字改成app.jar ADD ht-atp-plat-0.0.1-SNAPSHOT.jar app.jar #在容器启动的时候运行命令,来启动我们的项目 ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
c.使用ssh传输脚本 nginx配置文件和vue前端docker构建脚本文件Dockerfile
⑥增加一个ssh的Transfer Set,传输编译后的前端项目并发布

⑦点击保存,发布前端vue项目的流水线工程

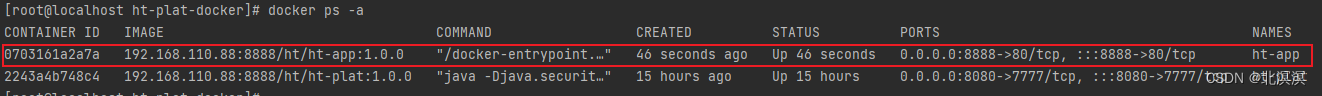
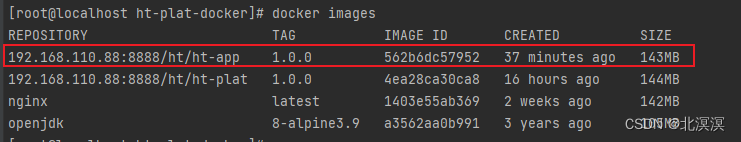
⑧查看镜像发布情况



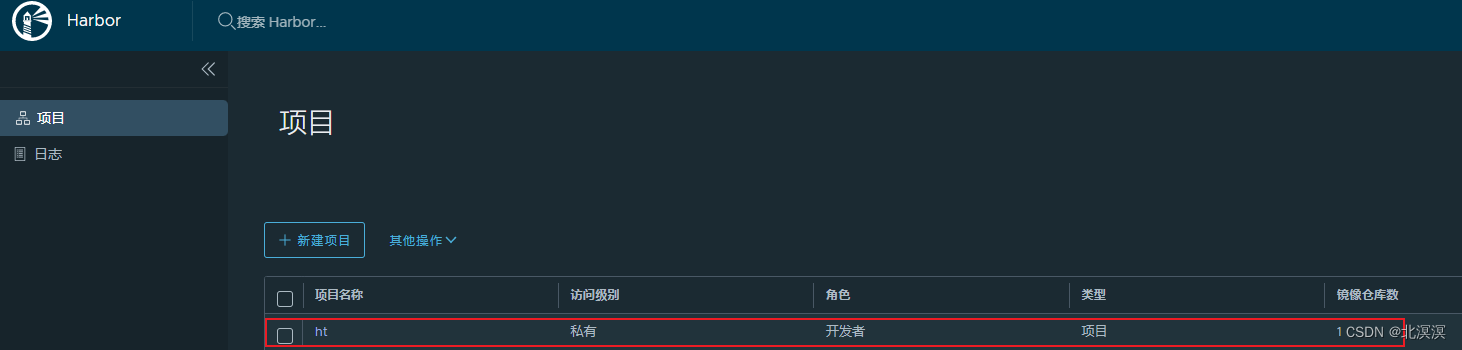
⑨查看harbor仓库镜像

结语
至此,jenkins流水线发布一个docker harbor仓库版的后端vue项目到这里就结束了,后期还会推出其它devops的相关内容,感谢关注、点赞、收藏支持,我们下期见。。。