小程序实现页面导航的两种方式
声明式导航(tabBar 页面,在app.json中配置)
- 在页面上声明一个
<navigator>导航组件- 通过点击
<navigator>组件实现页面跳转
app.json中
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/首页.png",
"selectedIconPath": "images/首页-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/消息.png",
"selectedIconPath": "images/消息-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "images/联系我们.png",
"selectedIconPath": "images/联系我们-active.png"
}
]
},
导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用<navigator>组件跳转到指定的 tabBar 页面时,需要指定 url属性 和 open-type 属性,其中:
-
url 表示要跳转的页面的地址,必须以 / 开头
-
open-type 表示跳转的方式,必须为 switchTab
示例如下:
<navigator url="/pages/message/message" open-type="switchTab"> 导航到消息页面</navigator>
导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用<navigator>组件跳转到普通的非 tabBar 页面时,需要指定 url属性 和 open-type 属性,其中:
-
url 表示要跳转的页面的地址,必须以 / 开头
-
open-type 表示跳转的方式,必须为 navigate
示例如下:
<navigator url="/pages/info/info" open-type="navigate"> 导航到消息页面</navigator>
注意:为了简便,在导航到非 tabBar 页面时, open-type=“navigate” 属性可以省略,但是 tabBar页面不可以省略
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack ,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例如下:
<navigator open-type='navigateBack' delta='1'>返回上一页</navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略delta 属性,因为其默认值就是1。
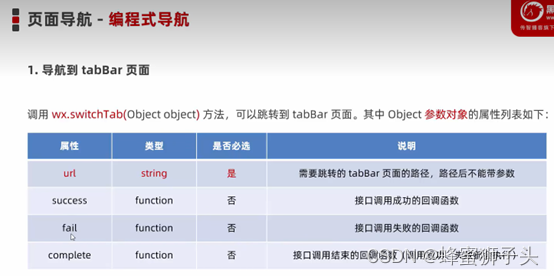
编程式导航
调用小程序的导航API,实现页面的跳转

右下角的字:接口调用结束的回调函数(调用成功失败都会执行)
导航到 tabBar 页面
示例代码如下:
//页面结构
<button bindtap="gotoMessage"> 跳转到消息页面 </button>
//通过编程式导航,跳转到 message 页面
gotoMessage() {
wx.switchTab({
url: 'pages/message/message'
})
}
导航到非 tabBar 页面

示例如下:
//页面结构
<button bindtap="gotoInfo"> 跳转到info页面 </button>
//通过编程式导航,跳转到 info 页面
gotoInfo() {
wx.switchTab({
url: 'pages/info/info'
})
}
后退导航

示例代码如下:
//页面结构
<button bindtap="gotoBack"> 后退</button>
//通过编程式导航,后退到上一界面
gotoBack() {
wx.navigateBack()
}
导航传参
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例:
<navigator url="/pages/info/info?name=zs&age=20">跳转到 info 页面</navigator>
编程式导航传参
调用wx.navigateTo(Object object)方法跳转页面时,也可以携带参数,代码示例如下:
//页面结构
<button bindtap="gotoInfo2">跳转到 info 页面</button>
//通过编程式导航,跳转到 info 页面,并携带参数
gotoInfo2() {
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男"
})
}
在 onload 中接收导航参数
通过 声明式导航传参 或 编程式导航传参 所携带的参数,可以直接在 onLoad 事件 中直接获取到,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//options 就是导航传递过来的参数对象
console.log(options)
}