web前端笔记
1-骨架
快捷方式!+enter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>骨架部分</title>
</head>
<body>
</body>
</html>
2-注释
<!-- 这是加粗的字体 v反馈v反馈vv能否均经费 -->
3-标题标签
<!-- 标题标签 h1-h6 :逐级减小 独占一行 -->
4-换行及水平线
<!-- br:换行 hr:水平线 -->
5-段落
<!--p-->
6-文本格式化
strong,b---加粗字体
em,i---字体打斜
sub---顶格 sup--底格
u,ins---下划线
s,del---划线
pre---原样输出
span,div---无语义
img src=""---路径
<!--
路径:
1、绝对路径
在自己电脑上,从盘符开始的资源的路径
2、相对路径
相对于当前文件来说的路径 ../:表示上一级 ./:表示当前级
3、网络路径
-->
img src=""
video src=----视频
controls---控制 loop-循环 autoplay---自动播放要搭配( muted--静音)
audio src=-----音频
a href=----超链接 target="_blank 点击进入新的页面
a href="#one"----锚链接 <h1 id="one">人物事迹</h1> <!-- id:一个网页里面,标签id的值不能重复 -->
# 表单
form action="" method="post" enctype="multipart/form-data"
<!-- get、post区别
1、get相对于post较为安全
2、http协议上规定不同
3、数据量
-->
<!--普通的输入框,内容在一行显示 placeholder提示字 readonly:只读-->
昵称:<input type="text"(文本) placeholder="请输入四到六位汉字"(未输入前显示)>
required---必填项 maxlength---最大输入量
<!--密码框-->
密码:<input type="password" required>
<!--单选框-->
<!--name属性:表明是一组单选 checked默认选中-->
性别:<label><input type="radio" name="sex">男</label>
<label><input type="radio" name="sex" checked>女</label>
<!--多选框-->
你喜欢的食物
<input type="checkbox" name="hobby">榴莲
<input type="checkbox" name="hobby" id="pinguo"><label for ="pingguo">苹果</label>
<input type="checkbox" name="hobby">香蕉
<!--上传文件-->
上传文件<input type="file" multiple>
<!-- 按钮 -->
<!-- <input type="submit" value="点击"> -->
<-button>点击</button>-
##### 下拉框
<!-- <input type="button" value="普通按钮"> -->
<select name="city" multiple>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="广州" selected>广州</option>
</select>
##### 文本域
<textarea name="liuyan" cols="300" rows="10" maxlength="200" placeholder="请写下你的留言"></textarea>
##### 框架标签
<!-- <iframe src="../代码/01-表单.html" frameborder="1"></iframe> -->clc
h1-h6
p
hr\br\
video audio <a href=""></a>
<img src="">
id class
ol>li ul>li dl>dt--dd
div span
表单:数据交互的一种方式
登录,注册,搜索
<form>
<input
##### 1-属性选择器
<style>
/* */
input[type="password"] {
background-color: aqua;
}
/* 具有某个属性的指定标签 */
div[title] {
background-color: pink;
}
/* 属性的值中包含某个值 */
input[type*="e"] {
background-color: blueviolet;
}
/* 属性值以什么开头 */
input[type^="p"] {
background-color: brown;
}
/* 属性值以什么结尾 */
input[type$="t"] {
background-color: red;
}
/* +表示的是下一个标签 */
.box1+p {
background-color: blue;
}
</style>
##### 伪类选择器
<style>
/* 访问前 */
a:link {
color: red;
}
/* 访问后 */
a:visited {
color: chartreuse;
}
/* 鼠标悬停时 */
a:hover {
color: pink;
}
/* 鼠标点击时 */
a:active {
color: darkblue;
}
/* 需要按照lvha的顺序书写 */
</style>
##### 其他伪类
<style>
ul li:nth-child(8) {
background-color: pink;
}
li:nth-child(2n+1) {
background-color: blue;
}
li:last-child {
background-color: aqua;
}
ul li:first-child {
background-color: aquamarine;
}
li:nth-of-type(3) {
background-color: aqua;
}
</style>
##### 伪元素选择器
<style>
ul li::before {
content: "66666";
width: 10px;
height: 10px;
background-color: pink;
}
ul li::after {
content: "----------------zhangsan";
}
/* 文字被选中时 */
ul li::selection {
background-color: pink;
}
</style>
##### font
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
font-size: 12px;
/* */
font-weight: 700;
text-align: center;
font-style: italic;
/* 字体族 */
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
/* 让行高等于容器的高度,来实现单行文本的垂直居中 */
line-height: 300px;
}
h1 {
/* 默认400是正常粗细,700是加粗字体 bold*/
/* font-weight: 400; normal*/
font-weight: bold;
}
p {
/* line-height: 40px; */
/* font:style weight size/line-height family; */
font: italic 700 30px/40px "微雅软黑";
}
</style>
##### 文本缩进
<style>
p {
font-size: 30px;
text-indent: 2em;
}
</style>
##### 文本装饰
<style>
a {
/* 主要用于去除a链接的默认样式 */
text-decoration: none;
}
p {
/* text-decoration: ; */
text-decoration: solid underline purple 4px;
text-decoration: underline;
}
</style>
##### 文本颜色
<style>
h1 {
background-color: aqua;
/* 关键字 */
color: rgb(131, 13, 33);
/* rgb函数(红、绿、蓝)三原色 */
/* rgba函数(红、绿、蓝、透明度) */
color: rgba(131, 13, 33, 0.3);
/* 十六进制表示 */
}
</style>
##### css三大特性
<style>
.one {
color: pink;
font-size: 30px;
}
p {
color: green;
}
.father {
font-size: 30px;
color: pink;
}
</style>
<!--
层叠性:相同的选择器,设置相同的属性,遵循就近原则。那个样式距离结构近,就是用哪个样式
继承性:子标签会继承父标签的某些属性(字体颜色、字号)
-->
<class="one".............>
<class="father">
<class="son"..........>
##### 优先级
<style>
/* * 0,0,0,0
标签 0,0,0,1 0,0,0,2 0,0,0,1
(伪)类选择器 0,0,1,0
id选择器 0,1,0,0
行内 1,0,0,0
!important 无穷大
*/
/* * {
color: pink;
} */
div {
color: aquamarine !important;
}
.one {
color: blueviolet;
}
#two {
color: brown;
}
ul li {
background-color: blue;
}
li {
background-color: pink;
}
/* 权重的四位数字不会进行进位,
登记大小的判断,从左向右,一次进行比较
继承的权重:为0
*/
a {
display: inline-block;
}
</style>表单练习题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<center>
<h1>用户注册</h1>
<br>
用户名:<input type="text" name="username" placeholder="张三" required maxlength="10">
<br>
<input type="text" disabled placeholder="zhangsan" >
<br>
密码:<input type="password" required>
<br>
性别:<label><input type="radio" name="sex" value="nan">男</label>
<label><input type="radio" name="sex" value="nv">女</label>
<br>
爱好<input type="checkbox" name ="hoppy" id="chang"><label for="chang">唱</label>
<input type="checkbox" name ="hoppy" >rap
<input type="checkbox" name ="hoppy" >篮球
<br>
邮箱:<input type="email">
<br>
用户头像:<input type="file">
<br>
建议和意见:<input type="text">
<br>
喜欢的颜色:<input type="color">
<br>
注册时间:<input type="datetime-local" multiple>
<button>注册</button>
<input type="reset" value="重置">
</center>
</form>
</body>
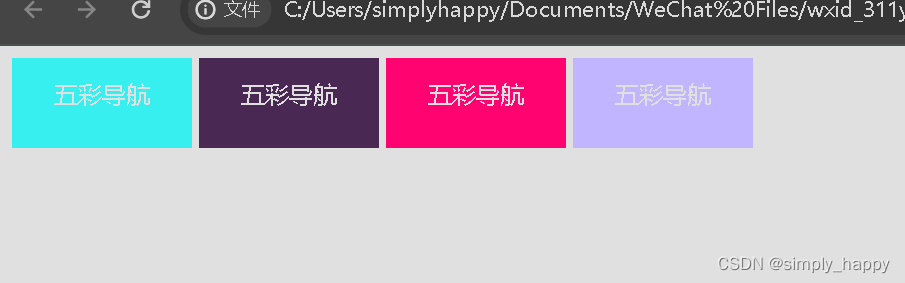
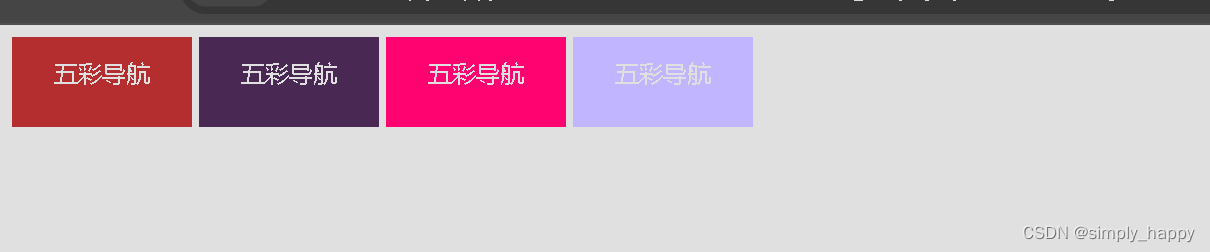
</html>五彩导航栏练习题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a{
display: inline-block;
width: 120px;
height: 60px;
background-color: pink;
text-align: center;
color: #ffffff;
line-height: 48px;
text-decoration: none;
}
.nav .wucai1{
background-color: aqua;
}
.nav .wucai1:hover{
background-color: brown;
}
.nav .wucai2{
background-color: rgb(61, 28, 71);
}
.nav .wucai2:hover{
background-color: rgba(42, 165, 63, 0.185);
}
.nav .wucai3{
background-color: rgb(255, 0, 102);
}
.nav .wucai3:hover{
background-color: rgba(106, 165, 42, 0);
}
.nav .wucai4{
background-color: rgba(38, 0, 255, 0.324);
}
.nav .wucai4:hover{
background-color: rgb(59, 59, 56);
}
</style>
</head>
<body>
<div class="nav">
<a href="五彩导航" class="wucai1">五彩导航</a>
<a href="五彩导航" class="wucai2">五彩导航</a>
<a href="五彩导航" class="wucai3">五彩导航</a>
<a href="五彩导航" class="wucai4">五彩导航</a>
</div>
</body>
</html>