一、watch 基本使用
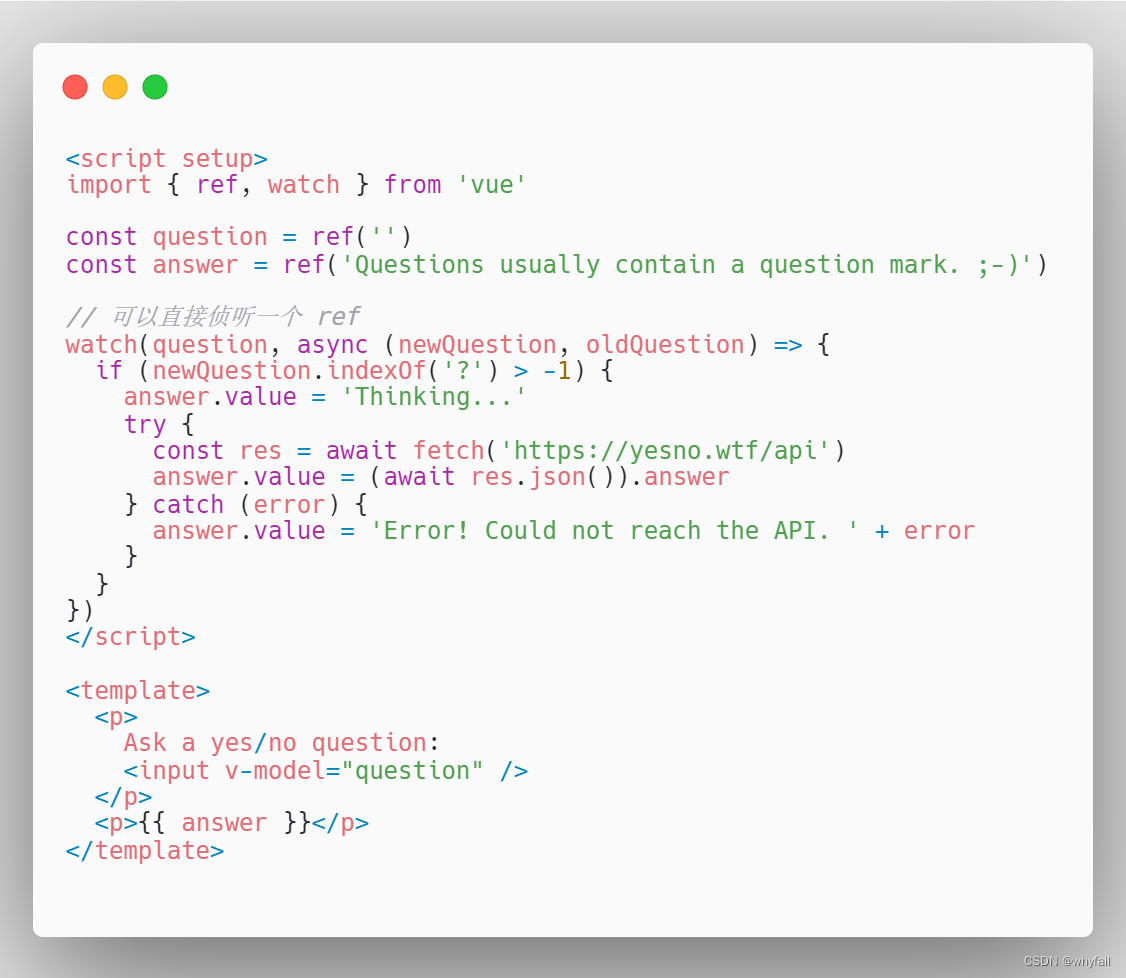
- 在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数:

二、侦听数据源类型
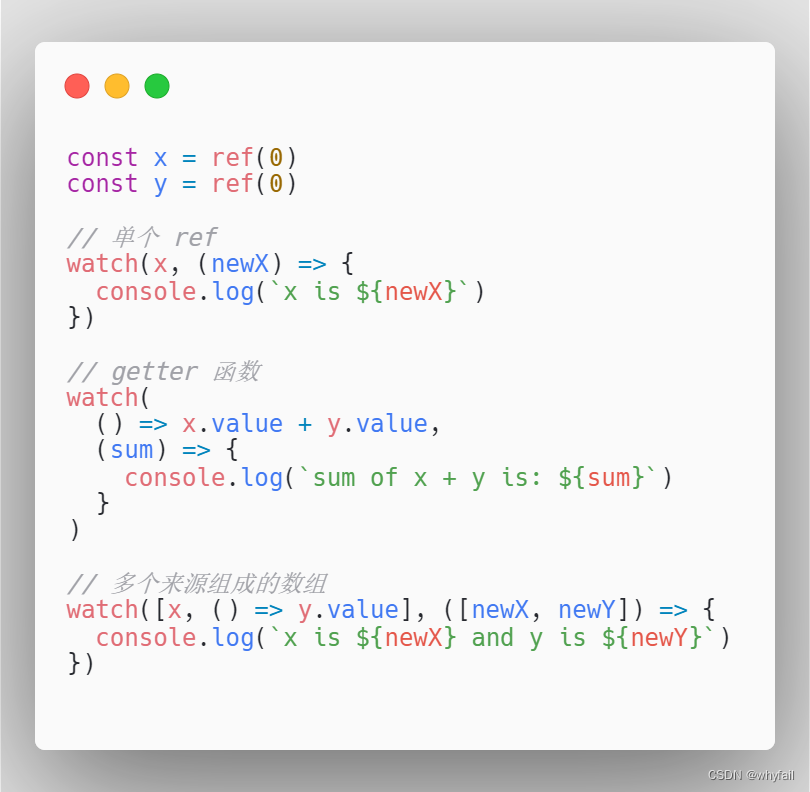
- watch 的第一个参数可以是不同形式的“数据源”:它可以是一个 ref (包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组:

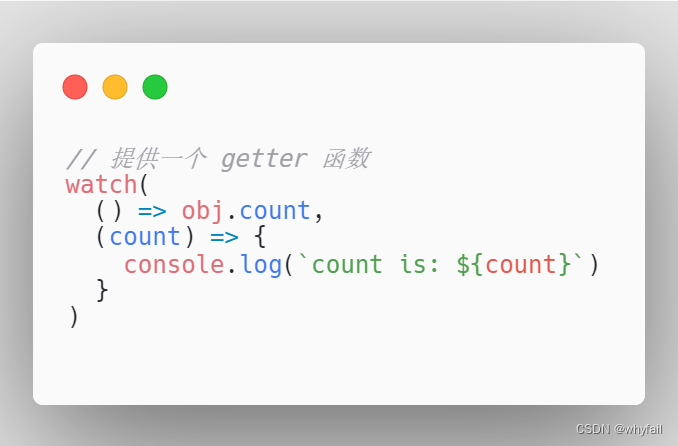
- 注意,你不能直接侦听响应式对象的属性值,例如:

- 这里需要用一个返回该属性的 getter 函数:

三、深层侦听器
- 直接给 watch() 传入一个响应式对象,会隐式地创建一个深层侦听器——该回调函数在所有嵌套的变更时都会被触发:

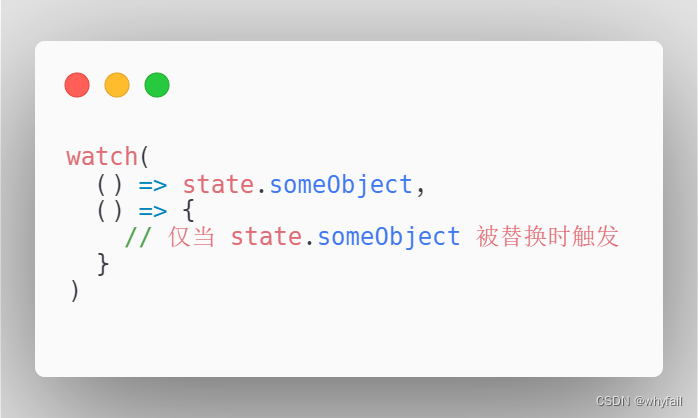
- 相比之下,一个返回响应式对象的 getter 函数,只有在返回不同的对象时,才会触发回调:

- 也可以给上面这个例子显式地加上 deep 选项,强制转成深层侦听器:

谨慎使用:深度侦听需要遍历被侦听对象中的所有嵌套的属性,当用于大型数据结构时,开销很大。因此请只在必要时才使用它,并且要留意性能。
四、watchEffect()
- watch() 是懒执行的:仅当数据源变化时,才会执行回调。
- 但在某些场景中,我们希望在创建侦听器时,立即执行一遍回调。
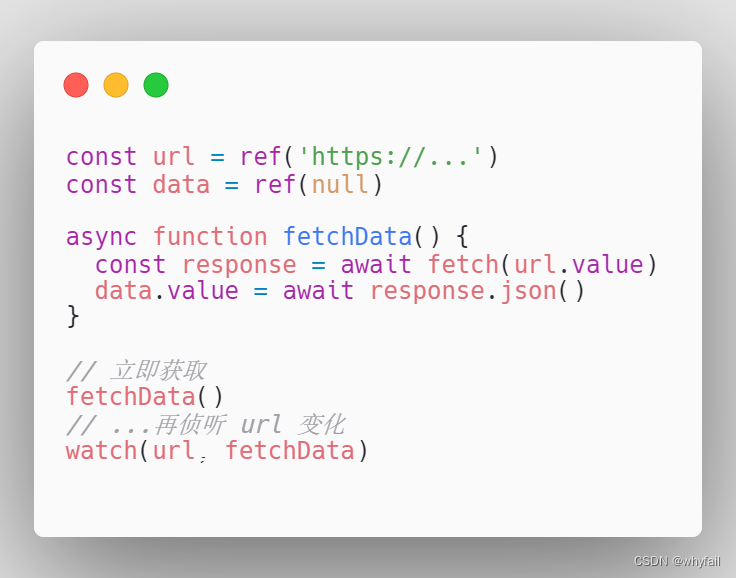
- 举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。

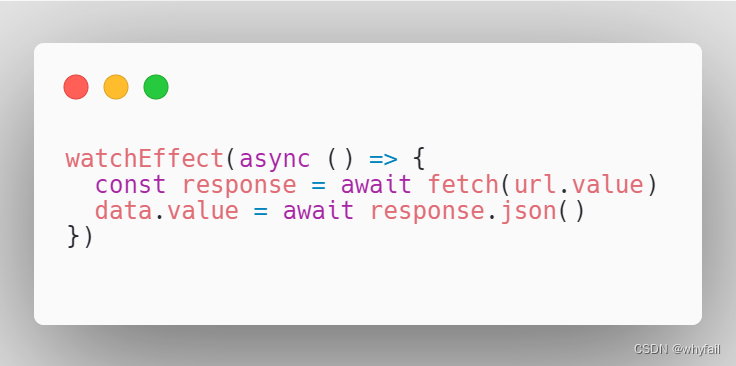
- 我们可以用 watchEffect 函数 来简化上面的代码。
- watchEffect() 会立即执行一遍回调函数,如果这时函数产生了副作用,Vue 会自动追踪副作用的依赖关系,自动分析出响应源。

- 这个例子中,回调会立即执行。
- 在执行期间,它会自动追踪 url.value 作为依赖(和计算属性的行为类似)。每当 url.value 变化时,回调会再次执行。
watchEffect 仅会在其同步执行期间,才追踪依赖。在使用异步回调时,只有在第一个 await 正常工作前访问到的属性才会被追踪。
五、watch vs. watchEffect
- watch 和 watchEffect 都能响应式地执行有副作用的回调。
- 它们之间的主要区别是追踪响应式依赖的方式:
watch:只追踪明确侦听的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。watch 会避免在发生副作用时追踪依赖,因此,我们能更加精确地控制回调函数的触发时机。watchEffect:会在副作用发生期间追踪依赖。它会在同步执行过程中,自动追踪所有能访问到的响应式属性。这更方便,而且代码往往更简洁,但有时其响应性依赖关系会不那么明确。
六、回调的触发时机
- 当你更改了响应式状态,它可能会同时触发 Vue 组件更新和侦听器回调。
- 默认情况下,用户创建的侦听器回调,都会在 Vue 组件更新之前被调用。这意味着你在侦听器回调中访问的 DOM 将是被 Vue 更新之前的状态。
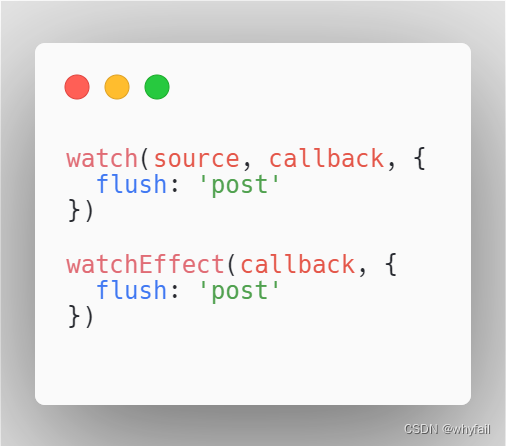
- 如果想在侦听器回调中能访问被 Vue 更新之后的 DOM,你需要指明 flush: ‘post’ 选项:

- 后置刷新的 watchEffect() 有个更方便的别名 watchPostEffect():

七、停止侦听器
- 在
setup()或<script setup>中用同步语句创建的侦听器,会自动绑定到宿主组件实例上,并且会在宿主组件卸载时自动停止。 - 因此,在大多数情况下,你无需关心怎么停止一个侦听器。
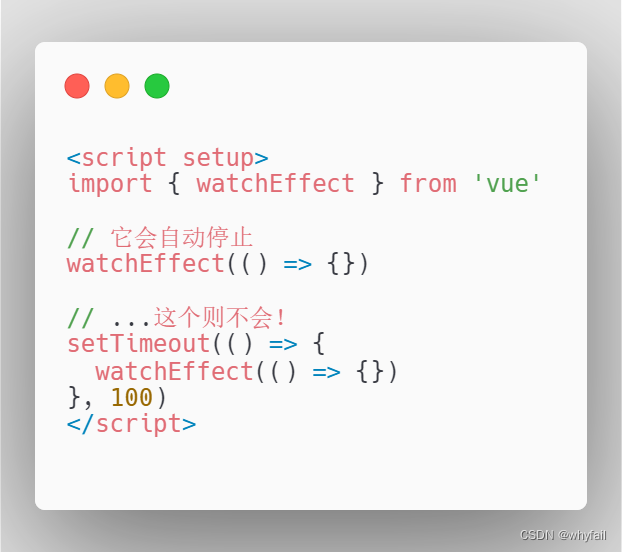
- 一个关键点是,侦听器必须用同步语句创建:如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。

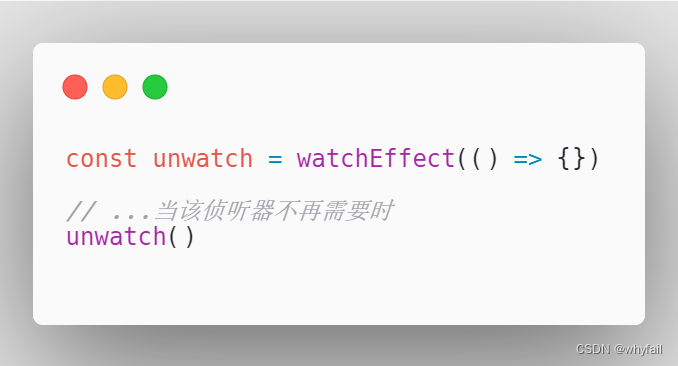
- 要手动停止一个侦听器,请调用 watch 或 watchEffect 返回的函数:

- 注意,需要异步创建侦听器的情况很少,请尽可能选择同步创建。如果需要等待一些异步数据,你可以使用条件式的侦听逻辑: