上篇文章为大家介绍了app端在进行原型设计时的设计规范,本篇将继续为大家介绍一下Web端(这里主要指网页端)的设计规范。其实web端的设计规范并没有像app端那样多,因为展示的空间比较大,所有要求也就没有那么严苛。
上篇文章为大家介绍了app端在进行原型设计时的设计规范,本篇将继续为大家介绍一下Web端(这里主要指网页端)的设计规范。其实web端的设计规范并没有像app端那样多,因为展示的空间比较大,所有要求也就没有那么严苛。
电脑端一般分为中后台项目与网站类项目,以下均说的是网站类项目;中后台项目一般由于使用的人员是内部的人员,而公司一般采买的电脑屏幕大小以及分辨率比较固定,所以这个大家可以根据实际情况,自己决定绘制原型的大小。
一、电脑分辨率及浏览器相关参数统计
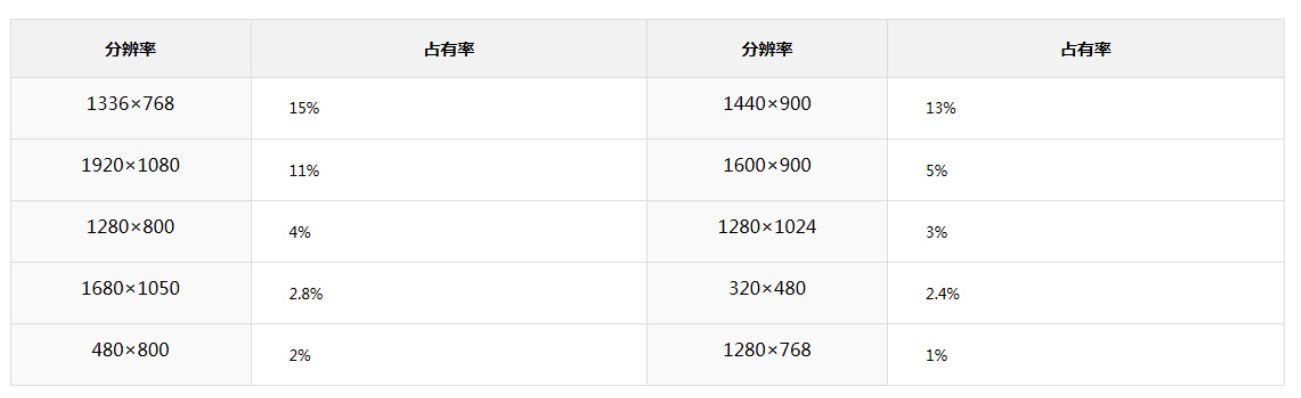
1.1电脑系统分辨率统计

1.2主流浏览器的界面参数及市场份额

二、原型规范
2.1整体尺寸
web端的原型高度通常都是自适应,咱们只需要考虑规定宽度即可,一般咱们为了让原型查看者能够查看到完整的原型内容,设计原型时会小于电脑分辨率进行设置,再结合电脑分辨率的尺寸统计,宽度为1280的占有率达到了51%,而且一般研发或者UI的电脑分辨率也不太低,所以宽度一般会设置成1280,高度的话一般使用800。
2.2字体规范
①字体
中文:宋体、微软黑体、苹果系统黑体
英文:Arial、Comis Sans MS等
②字体大小
最小:12px
普通文字:14px(axure中默认文本标签为14px)
其他字体:要遵循偶数原则
③字间距
行间距:1.5-2倍
段间距:2-2.5倍
③字体颜色(安全色)
#333333到#666666 之间
2.3其他尺寸
左右留白:360px
顶部栏:48px
如果是中后台的话,一般配置如下:
左右留白:24px
顶部栏:48px
以上便是常见的web端的原型设计规范,在绘制原型时,还有一下几点建议,希望能够帮助到大家
①导航栏尽量转为动态面板,方便对位置进行固定
②内容区尽量使用内联框架实现,这样可以避免在每个页面都拖入导航栏