项目里有用到蜂鸟地图的地方,虽然有跟她们对接,但看他们文档也挺费劲的,要自己慢慢研究好久,有些实在研究不出来让他们帮忙看代码发现一些问题,所以把我发现的需要注意的一些点发上来,希望可以帮助到部分有需要的同学~


1.map不能生命周期中,因为添加了dom覆盖物(这个覆盖物比较特殊)之后,想在某个方法中清理掉是找不到这个覆盖物的,所以需要将map放在全局变量中~
let imageMarkers, imageStatusMarkers, mapMarkers, analyser, mask, myMarker, mymap;
const fengniaomap= () => {
……
}
2.当添加多个图片覆盖物的时候,需要有多个覆盖物变量,虽然覆盖物是全部放到数组里面的,但是也是需要放到不同的覆盖物里面的,这样才可以清除成功,或者重要渲染成功~
// 添加覆盖物
const addImgMarker = (data, mapObj) => {
// if (imageMarkers) {
// imageMarkers.forEach((item) => {
// item.remove();
// });
// imageMarkers = null;
// }
let url = '/images/marker.png';
imageMarkers = data.map((feature) => {
var marker = new fengmap.FMImageMarker({
url: url,
x: feature.x,
y: feature.y,
anchor: fengmap.FMMarkerAnchor.BOTTOM,
collision: false,
});
var floor = mapObj.getFloor(feature.level);
marker.addTo(floor);
return marker;
});
};
// 添加覆盖物
const addImgStatusMarker = (data, mapObj) => {
// if (imageStatusMarkers) {
// imageStatusMarkers.forEach((item) => {
// item.remove();
// });
// imageStatusMarkers = null;
// }
let url = '/images/roomstatus.png';
imageStatusMarkers = data.map((feature) => {
var marker = new fengmap.FMImageMarker({
url: url,
x: feature.x,
y: feature.y,
anchor: fengmap.FMMarkerAnchor.BOTTOM,
collision: false,
});
var floor = mapObj.getFloor(feature.level);
marker.addTo(floor);
return marker;
});
};
// 去掉覆盖物
const remodeMarker = () => {
if (myMarker) {
myMarker.remove();
myMarker = null;
}
if (imageMarkers) {
imageMarkers.forEach((item) => {
item.remove();
});
imageMarkers = null;
}
if (imageStatusMarkers) {
imageStatusMarkers.forEach((item) => {
item.remove();
});
imageStatusMarkers = null;
}
}
};
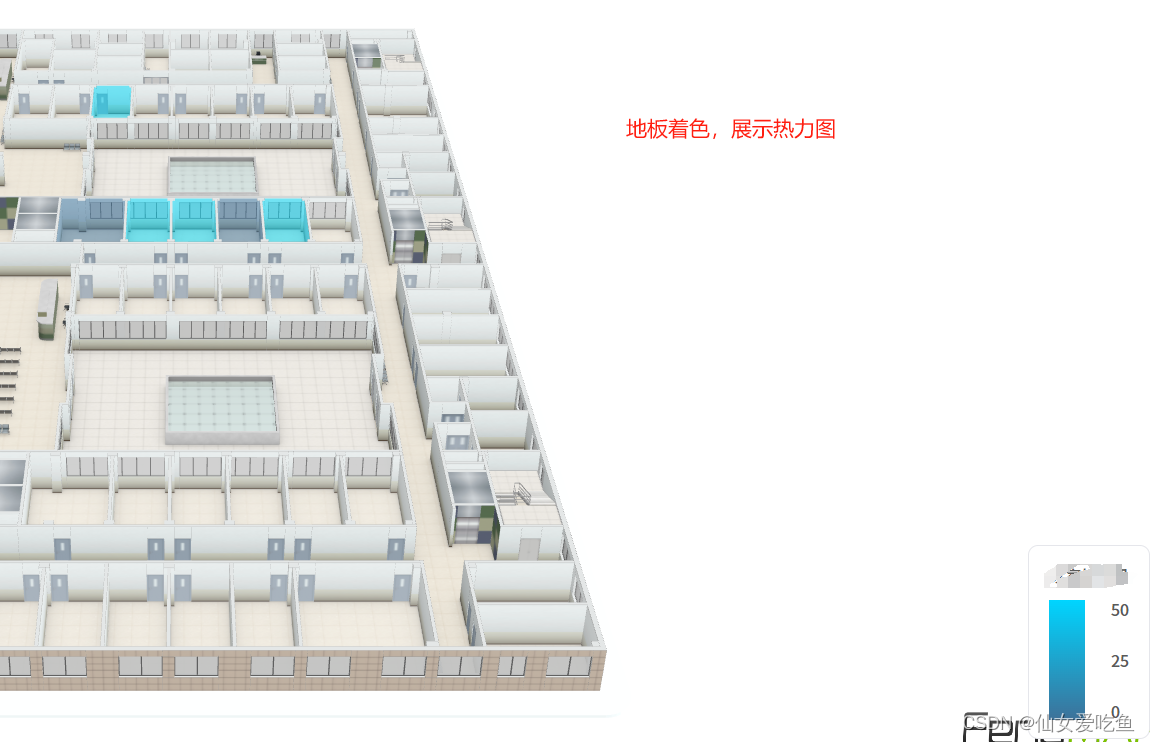
3.地板着色需要先存储model,然后再进行着色,不然找不到~
// 服务端数据与地图数据绑定
node?.value?.forEach((item, index) => {
let res = search(mapObj, { FID: item.fid });
if (item.status) {
markerStatusData.push(res[0])
} else {
markerData.push(res[0]);
}
// 获取诊区坐标
let coordinates = res[0]?.coordinates[0];
if (coordinates) {
// addMapMask(coordinates, index, mapMask, mapObj)
coordinatesList.push(coordinates);
}
// 存储models
res.forEach((item) => {
models[item.FID] = item;
});
setLastModelData(models);
});
// 渲染对应业务数据的model颜色
node?.value?.forEach((item) => {
if (item.status) {
models[item.fid]?.setColor('#D5EDDF', 0.5);
} else {
models[item.fid]?.setColor('#E8D29F', 0.5);
}
});
// 如果要渲染热力图,也是使用model着色展示的
// data?.forEach((item) => {
// if (item.count >= 0 && item.count <= 10) {
// models[item.fid]?.setColor('#3D7199', 0.5);
// } else if (item.count > 10 && item.count <= 20) {
// models[item.fid]?.setColor('#3685B2', 0.5);
// } else if (item.count > 20 && item.count <= 30) {
// models[item.fid]?.setColor('#299BCC', 0.5);
// } else if (item.count > 30 && item.count <= 40) {
// models[item.fid]?.setColor('#17B5E5', 0.5);
// } else {
// models[item.fid]?.setColor('#00D5FF', 0.5);
// }
// });
4.点击图片覆盖物的时候,需要出现一个dom窗口展示信息,此窗口为dom覆盖物实现,这里我试过直接给dom覆盖物写onclick方法,不太好使,然后map的所有事件覆盖物都可以用,所以我使用了map事件为图片添加单击事件
mymap.on('click', (e) => {
var { targets } = e;
// console.log('targets=========', targets);
// 点击除marker外其他地方
if (myMarker) {
myMarker.remove();
myMarker = null;
}
let imageClick = false,
imageTarget,
floorTarget = [];
targets.forEach((item) => {
// 表示点击的image覆盖物,
if (item.type === 8) {
imageClick = true;
imageTarget = item;
}
});
// 如果点击的位置覆盖物,
if (imageClick) {
targets.forEach((item) => {
// 存储地板信息,以便从融合数据中取出相关数据
if (item.type === 4096) {
floorTarget.push(item.FID);
}
});
// 查询当前点击元素对应的业务数据
if (floorTarget && floorTarget.length) {
roomInfo({
fids: floorTarget.join(','),
}).then((res) => {
if (res?.code === 0 && res?.data) {
// 页面只显示一个信息窗marker
if (myMarker) {
myMarker.remove();
myMarker = null;
}
addPopInfoWindow(imageTarget, res?.data);
}
});
}
}
});
//添加FMDomMarker
const addPopInfoWindow = (marker, data) => {
var windowHtml;
var coord = {
x: 11791544.515983218,
y: 3418827.0068916455,
};
if (marker) {
coord = {
x: marker.x,
y: marker.y,
};
windowHtml = `
<div class="fm-control-popmarker">
<div class="popcontent">
<div class="item">
<div class="title">房间</div>
<div class="content">${data[0].roomNo}</div>
</div>
<div class="item">
<div class="title">诊位</div>
<div class="content">${data[0].roomName}</div>
</div>
<div class="item">
<div class="title fw500">专业</div>
<div class="content fw500">${data[0].majorName}</div>
</div>
<div class="item">
<div class="title fw500">医生</div>
<div class="content fw500">${data[0].doctorName}</div>
</div>
</div>
</div>
`;
}
myMarker = new fengmap.FMDomMarker({
x: coord.x,
y: coord.y,
content: windowHtml,
});
var level = mymap.getLevel();
var floor = mymap.getFloor(level);
myMarker.addTo(floor);
};
5.使用的tree树形组件完成的自定义楼层组件,服务端返回每个楼层对应的房间地板id,点击后获取当前id以及相关房间信息,进行展示……
const onCheck = (checkedKeys, e) => {
if (myMarker) {
myMarker.remove();
myMarker = null;
}
console.log('checkedKeys, info', checkedKeys, e);
setselectkey();
setselectkey(checkedKeys);
setselectInfo(e.node)
setDataSource([]);
// setSelectInfo(info);
// 设置聚焦楼层
let level = e.node.level;
if (!level) {
return;
}
mymap.setLevel({
level: Number(e.node.level),
finish: () => {
toggleLayer(mymap, 'LABLE');
toggleLayer(mymap, 'FACILITY');
// 只有诊室才跳转
if (e.node.flag === 2) {
handleCenterShow(mymap, e.node);
}
},
});
};
6.定位到区域中心点,区域是由多个房间组成的,把所有房间的中心点相加再除以数量,就可以计算出整体的中心点了
// 点击定位到中心点
const handleCenter = (mapObj, fidlists) => {
if (!fidlists) {
return;
}
let boundList = [];
fidlists.forEach((fid) => {
let searchRes = search(mapObj, { FID: fid });
searchRes?.forEach((ele) => {
boundList.push([ele.x, ele.y]);
});
});
const center = findCenter(boundList);
// mapObj.setCenter({ x: 12857436.062710293, y: 4710362.9075});
mapObj.setCenter({ x: center.x, y: center.y });
};
// 获得中心坐标
const findCenter = (markers) => {
let x = 0;
let y = 0;
for (let i = 0; i < markers.length; ++i) {
x += markers[i][0];
y += markers[i][1];
}
x /= markers.length;
y /= markers.length;
return { x: x, y: y };
};
然后其他的就是一些基本的配置了~ 代码我全部放在这里,大家有问题评论区给我留言吧~
import { useEffect, useState } from 'react';
import 'fengmap/build/fengmap.analyser.min'; //分析器
import fengmap from 'fengmap/build/fengmap.map.min'; //核心包
import { transData } from '@/assets/js/tool.js';
import Icon from '@/components/DTIIcon/DTIIcon';
import { areaTree, roomInfo } from '@/api/project';
let imageMarkers, imageStatusMarkers, mapMarkers, analyser, mask, myMarker, mymap;
const DiagnosisSpace = () => {
const [activeTab, setActiveTab] = useState(tabOptions[0].id); // 当前选中tab
const [activeDate, setActiveDate] = useState(dateTabOptions[0].id); // 当前选中tab
const [selectkey, setselectkey] = useState([]); // 树高亮
const [expandedKeys, setExpandedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);
const [treeData, setTreeData] = useState([]);
const [availableRooms, setAvailableRooms] = useState([]);
const [columns, setColumns] = useState([]);
const [dataSource, setDataSource] = useState([]);
const [lastLevelData, setLastLevelData] = useState([]);
const [lastModelData, setLastModelData] = useState([]);
const [featureTab, setFeatureTab] = useState(false);
const [selectInfo, setselectInfo] = useState({})
let maskOptions = {
// 拉伸高度,默认为+∞,表示掩膜垂直方向上的厚度;
extrudeHeight: 100,
// 离地高度, 默认为-∞,表示掩膜垂直方向上距离地面的起始高度
height: -2,
// 需要参与掩膜的Layer,如[fengmap.FMType.MODEL_LAYER, fengmap.FMType.FACILITY_LAYER, fengmap.FMType.LABEL_LAYER, fengmap.FMType.EXTERNAL_MODEL_LAYER, fengmap.FMType.EXTENT_LAYER]
types: [
fengmap.FMType.MODEL_LAYER,
fengmap.FMType.FACILITY_LAYER,
fengmap.FMType.LABEL_LAYER,
fengmap.FMType.EXTERNAL_MODEL_LAYER,
// fengmap.FMType.EXTENT_LAYER,
],
//掩膜区域内部还是外部,取值'inside'或'outside',默认为'inside'
showRegion: 'inside',
};
function findNodeByValue(tree, title) {
for (let node of tree) {
if (node.title === title) {
return [node]
}
if (node.children) {
const result = findNodeByValue(node.children, title)
if (result) {
return [node, ...result]
}
}
}
return null
}
useEffect(() => {
// 楼层层级信息
let level = 1,
defaultInfo;
// 左侧楼层切换
areaTree().then((res) => {
if (res?.code === 0 && res?.data) {
let data = _.cloneDeep(transData(res?.data, 'key', 'pid', 'children'));
setTreeData(data);
const result = findNodeByValue(data, '内科专科')
defaultInfo = result[2];
setExpandedKeys([result[0].key, result[1].key]);
// defaultInfo = data[0].children[0].children[0];
// setExpandedKeys([data[0].key, data[0].children[0].key]);
level = Number(defaultInfo.level);
setselectkey([defaultInfo.key]);
setselectInfo(defaultInfo)
const mapOptions = {
appName: 'daozhen',
key: 'dcefb32e9830e6148e9b6554ec25d8ab',
mapID: '1749352967085703169',
container: document.getElementById('fengmap'),
// mapURL与themeURL不可以编译打包,需存放在静态文件夹下
mapURL: '/data/',
themeURL: '/data/theme/',
themeID: '1750086376946995201',
// visibleLevels: [1, 2],
// level: 1,
backgroundColor: '#FFFFFF',
// 高精度模型时添加此属性,但目前有些问题
// externalModelURL:'./data/theme/1750086376946995201',
// 使用案例数据时添加此属性让地图正常显示
mapZoom: 21,
zoomRange: [10, 25],
// highlightColor: []
// rotation:50,
// tiltAngle: 60,
// maxTiltAngle:70,
// minTiltAngle:40
};
mymap = new fengmap.FMMap(mapOptions);
// console.log('fengmap.FMType', fengmap.FMType);
// label显示ename字段
// console.log('label显示ename字段', fengmap.FMLabelField.ENAME);
// label显示FID字段
// console.log('label显示FID字段', fengmap.FMLabelField.FID);
// FMModel 模型对象显示FID字段
// console.log('FMModel 模型对象显示FID字段', mymap.FID);
// 对地图的拖拽、缩放、旋转等操作控制
let interacation = mymap.getInteractions();
interacation.enableDrag = false;
interacation.enableRotate = false;
interacation.enableTilt = false;
interacation.enableZoom = false;
//过滤不允许点击的地图元素,设置为true为允许点击,设置为false为不允许点击
mymap.pickFilterFunction = function (event) {
return (
event.type == fengmap.FMType.IMAGE_MARKER || event.type == fengmap.FMType.MODEL
// || event.type === fengmap.FMType.EXTERNAL_MODEL
);
};
// 获取地图对应的key
const getKeyByValue = (obj, value) => {
const result = Object.entries(obj).find(([key, val]) => val === value);
return result ? result[0] : null;
};
/* 鼠标悬停事件监听 */
mymap.on('hover', function (event) {
// updateUI(event);
});
/* 更新拾取信息 */
const updateUI = (event) => {
// 拾取模型对象
let target = event.targets[0];
// 拾取模型类型
let mType = getKeyByValue(fengmap.FMType, target?.type) || 'NONE';
// 封装拾取信息
let infoHtml = '<div class="layui-card-body">';
infoHtml += `<p><label>事件触发:</label>${event.type}</p>`;
infoHtml += `<p><label>悬停对象类:</label>${mType}</p>`;
infoHtml += `<p><label>level:</label>${event?.level || ''}</p>`;
infoHtml += `<p><label>FID:</label>${target?.FID || ''}</p>`;
infoHtml += `<p><label>type:</label>${target?.type || ''}</p>`;
infoHtml += `<p><label>元素中心点坐标:</label>x:${target?.x || ''}<br/>y:${target?.y || ''
}</p>`;
infoHtml += `</div>`;
let infoDiv = document.getElementById('info');
infoDiv.innerHTML = infoHtml;
};
// 地图加载完成事件
mymap.on('loaded', function (e) {
initAnalyser(() => {
// 设置聚焦楼层
if (level) {
mymap.setLevel({
level: level,
finish: () => {
toggleLayer(mymap, 'LABLE');
toggleLayer(mymap, 'FACILITY');
// 只有诊室才跳转
if (activeTab === 'today') {
handleCenterShow(mymap, defaultInfo);
} else {
getAreaCount(defaultInfo.key, activeDate);
}
},
});
}
});
});
mymap.on('click', (e) => {
var { targets } = e;
// console.log('targets=========', targets);
// 点击除marker外其他地方
if (myMarker) {
myMarker.remove();
myMarker = null;
}
let imageClick = false,
imageTarget,
floorTarget = [];
targets.forEach((item) => {
// 表示点击的image覆盖物,
if (item.type === 8) {
imageClick = true;
imageTarget = item;
}
});
// 如果点击的位置覆盖物
if (imageClick) {
targets.forEach((item) => {
// 存储地板信息,以便从融合数据中取出相关数据
if (item.type === 4096) {
floorTarget.push(item.FID);
}
});
// 查询当前点击元素对应的业务数据
if (floorTarget && floorTarget.length) {
roomInfo({
fids: floorTarget.join(','),
}).then((res) => {
if (res?.code === 0 && res?.data) {
// 页面只显示一个信息窗marker
if (myMarker) {
myMarker.remove();
myMarker = null;
}
addPopInfoWindow(imageTarget, res?.data);
}
});
}
}
});
//添加FMDomMarker
const addPopInfoWindow = (marker, data) => {
var windowHtml;
var coord = {
x: 11791544.515983218,
y: 3418827.0068916455,
};
if (marker) {
coord = {
x: marker.x,
y: marker.y,
};
windowHtml = `
<div class="fm-control-popmarker">
<div class="popcontent">
<div class="item">
<div class="title">房间</div>
<div class="content">${data[0].roomNo}</div>
</div>
<div class="item">
<div class="title">诊位</div>
<div class="content">${data[0].roomName}</div>
</div>
<div class="item">
<div class="title fw500">专业</div>
<div class="content fw500">${data[0].majorName}</div>
</div>
<div class="item">
<div class="title fw500">医生</div>
<div class="content fw500">${data[0].doctorName}</div>
</div>
</div>
</div>
`;
}
myMarker = new fengmap.FMDomMarker({
x: coord.x,
y: coord.y,
content: windowHtml,
});
var level = mymap.getLevel();
var floor = mymap.getFloor(level);
myMarker.addTo(floor);
};
// 初始化分析器,所有初始化事件都要放在这里才可以执行
const initAnalyser = (callback) => {
analyser = new fengmap.FMSearchAnalyser(
{
map: mymap,
},
() => {
callback && callback();
},
);
};
}
});
}, []);
// 节点展开
const onExpand = (newExpandedKeys) => {
setExpandedKeys(newExpandedKeys);
setAutoExpandParent(false);
};
// 自定义左侧tree节点展示
const treeTitleRender = (nodeData) => {
return (
<div
className={classnames('treeitem', {
'treeitem-disabled': nodeData.disabled,
})}
>
<span className="tree_item_title">{nodeData.title}</span>
</div>
);
};
// 自定义Tree展开收起Icon
const switcherIconRender = ({ expanded }) => {
if (expanded) {
return <Icon className="expend-icon" type="icon-shuzi-tiaomushouqi" />;
} else {
return <Icon className="expend-icon" type="icon-shuzi-tiaomuzhankai" />;
}
};
// 图层控制
const getLayerByType = (floor, layerType) => {
var layers = floor.getLayers();
for (var index = 0; index < layers.length; index++) {
const layer = layers[index];
if (layer.type === layerType) {
return layer;
}
}
};
const toggleLayer = (mapObj, layerName) => {
let layer;
mapObj.getVisibleLevels().forEach((level) => {
let floor = mapObj.getFloor(level);
if (layerName === 'LABLE') {
layer = getLayerByType(floor, fengmap.FMType.LABEL_LAYER);
}
if (layerName === 'EXTENT') {
layer = getLayerByType(floor, fengmap.FMType.EXTENT_LAYER);
}
if (layerName === 'MODEL') {
layer = getLayerByType(floor, fengmap.FMType.MODEL_LAYER);
}
if (layerName === 'FACILITY') {
layer = getLayerByType(floor, fengmap.FMType.FACILITY_LAYER);
}
if (layerName === 'EXTERNALMODEL') {
layer = getLayerByType(floor, fengmap.FMType.EXTERNAL_MODEL_LAYER);
}
layer.visible = false;
});
};
// 点击左侧楼层控件事件
const onCheck = (checkedKeys, e) => {
if (myMarker) {
myMarker.remove();
myMarker = null;
}
console.log('checkedKeys, info', checkedKeys, e);
setselectkey();
setselectkey(checkedKeys);
setselectInfo(e.node)
setDataSource([]);
// setSelectInfo(info);
// 设置聚焦楼层
let level = e.node.level;
if (!level) {
return;
}
mymap.setLevel({
level: Number(e.node.level),
finish: () => {
toggleLayer(mymap, 'LABLE');
toggleLayer(mymap, 'FACILITY');
// 只有诊室才跳转
if (e.node.flag === 2) {
handleCenterShow(mymap, e.node);
}
},
});
};
// 构建查询器
const search = (mapObj, params) => {
let analyser = new fengmap.FMSearchAnalyser({
map: mapObj,
});
//创建查询实体对象
let searchRequest = new fengmap.FMSearchRequest();
//配置levels参数
if (params.levels) {
searchRequest.levels = params.levels;
}
if (params.level) {
searchRequest.levels = [params.level];
}
if (params.FID) {
searchRequest.addCondition({ FID: params.FID });
}
//配置nodeType参数
searchRequest.type = params.nodeType ? params.nodeType : fengmap.FMType.MODEL;
//获取搜索结果
let sortRes = [];
analyser.query(searchRequest, (result) => {
sortRes = mapObj?.getNodes(result); //获取地图对象
});
return sortRes;
};
const handleCenterShow = (mapObj, node) => {
// 定义存放颜色更改的fid集合
let models = {};
let markerData = [], markerStatusData = [],
coordinatesList = [];
if (node?.value?.length) {
setLastLevelData(node?.value);
} else {
models = lastModelData;
lastLevelData.forEach((item) => {
if (item.status) {
models[item.fid]?.setColor('#D5EDDF', 0.5);
} else {
models[item.fid]?.setColor('E8D29F', 0.5);
}
});
}
// 把地图定位到中心坐标点
if (node?.value.length) {
let fids = node?.value?.map((item) => item.fid);
handleCenter(mapObj, fids);
}
// 服务端数据与地图数据绑定
node?.value?.forEach((item, index) => {
let res = search(mapObj, { FID: item.fid });
if (item.status) {
markerStatusData.push(res[0])
} else {
markerData.push(res[0]);
}
// 获取诊区坐标
let coordinates = res[0]?.coordinates[0];
if (coordinates) {
// addMapMask(coordinates, index, mapMask, mapObj)
coordinatesList.push(coordinates);
}
// 存储models
res.forEach((item) => {
models[item.FID] = item;
});
setLastModelData(models);
});
// 渲染对应业务数据的model颜色
node?.value?.forEach((item) => {
if (item.status) {
models[item.fid]?.setColor('#D5EDDF', 0.5);
} else {
models[item.fid]?.setColor('#E8D29F', 0.5);
}
});
// 不可用状态,添加覆盖物
addImgMarker(markerData, mapObj);
// 可用状态-添加覆盖物
addImgStatusMarker(markerStatusData, mapObj);
// addMapMask(coordinatesList, mapObj)
};
// 添加覆盖物
const addImgMarker = (data, mapObj) => {
// if (imageMarkers) {
// imageMarkers.forEach((item) => {
// item.remove();
// });
// imageMarkers = null;
// }
let url = '/images/marker.png';
imageMarkers = data.map((feature) => {
var marker = new fengmap.FMImageMarker({
url: url,
x: feature.x,
y: feature.y,
anchor: fengmap.FMMarkerAnchor.BOTTOM,
collision: false,
});
var floor = mapObj.getFloor(feature.level);
marker.addTo(floor);
return marker;
});
};
// 添加覆盖物
const addImgStatusMarker = (data, mapObj) => {
// if (imageStatusMarkers) {
// imageStatusMarkers.forEach((item) => {
// item.remove();
// });
// imageStatusMarkers = null;
// }
let url = '/images/roomstatus.png';
imageStatusMarkers = data.map((feature) => {
var marker = new fengmap.FMImageMarker({
url: url,
x: feature.x,
y: feature.y,
anchor: fengmap.FMMarkerAnchor.BOTTOM,
collision: false,
});
var floor = mapObj.getFloor(feature.level);
marker.addTo(floor);
return marker;
});
};
//添加区域掩膜
const addMapMask = (data, mapObj) => {
if (mapMarkers) {
mapMarkers.forEach((item) => {
item.remove();
});
mapMarkers = null;
}
if (mapObj) {
mapMarkers = data.map((points) => {
var mask = new fengmap.FMMapMask({
// 坐标点数组
points: points,
...maskOptions,
});
var floor = mapObj.getFloor(mapObj.getLevel());
mask.addTo(floor);
return mask;
});
}
};
// 去掉覆盖物
const remodeMarker = () => {
if (myMarker) {
myMarker.remove();
myMarker = null;
}
if (imageMarkers) {
imageMarkers.forEach((item) => {
item.remove();
});
imageMarkers = null;
}
if (imageStatusMarkers) {
imageStatusMarkers.forEach((item) => {
item.remove();
});
imageStatusMarkers = null;
}
}
};
// 点击定位到中心点
const handleCenter = (mapObj, fidlists) => {
if (!fidlists) {
return;
}
let boundList = [];
fidlists.forEach((fid) => {
let searchRes = search(mapObj, { FID: fid });
searchRes?.forEach((ele) => {
boundList.push([ele.x, ele.y]);
});
});
const center = findCenter(boundList);
// mapObj.setCenter({ x: 12857436.062710293, y: 4710362.9075});
mapObj.setCenter({ x: center.x, y: center.y });
};
// 获得中心坐标
const findCenter = (markers) => {
let x = 0;
let y = 0;
for (let i = 0; i < markers.length; ++i) {
x += markers[i][0];
y += markers[i][1];
}
x /= markers.length;
y /= markers.length;
return { x: x, y: y };
};
return (
<div className={styles.container}>
<div className="treelist" id="treelist">
{treeData.length > 0 && (
<Tree
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
treeData={treeData}
titleRender={treeTitleRender}
selectedKeys={selectkey}
onSelect={onCheck}
switcherIcon={switcherIconRender}
defaultExpandAll={true}
showLine={false}
/>
)}
</div>
<div
className={classnames('fengmap', { map: activeTab === 'fueature' })}
id="fengmap"
></div>
</div>
);
};
export default DiagnosisSpace;