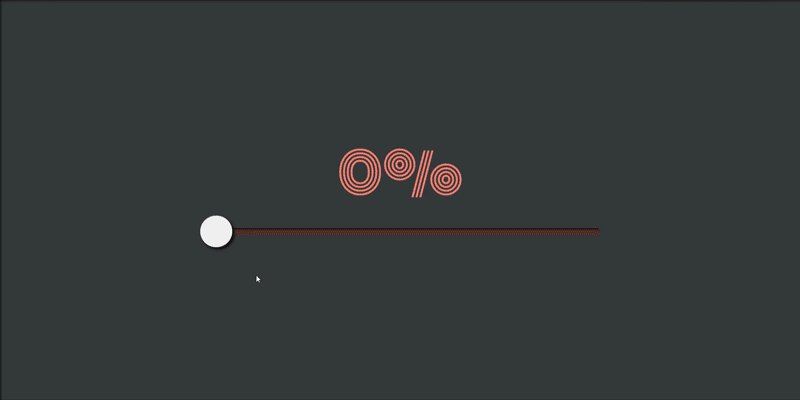
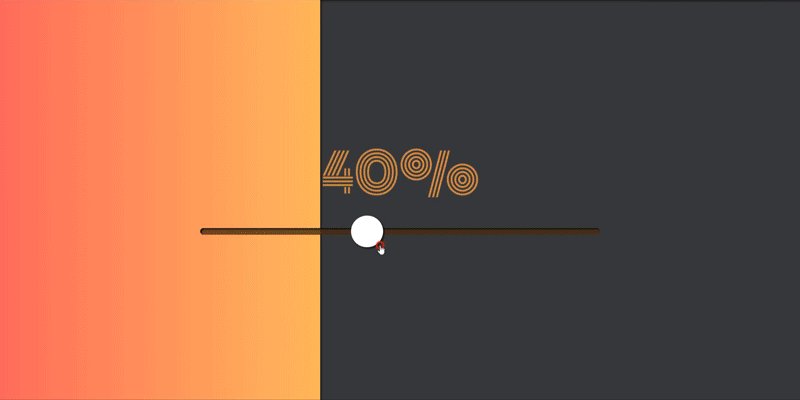
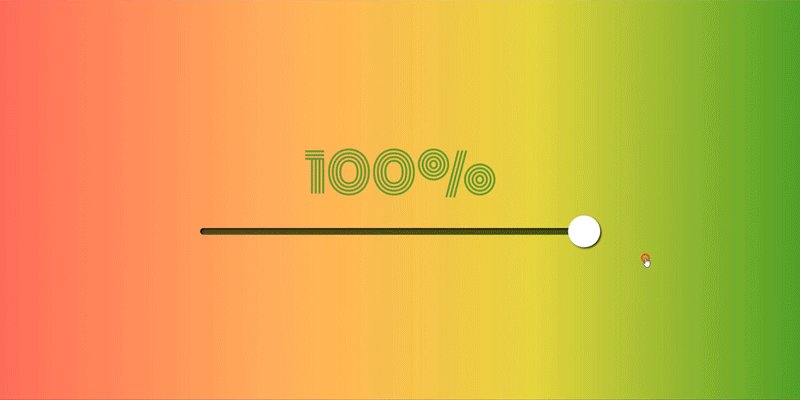
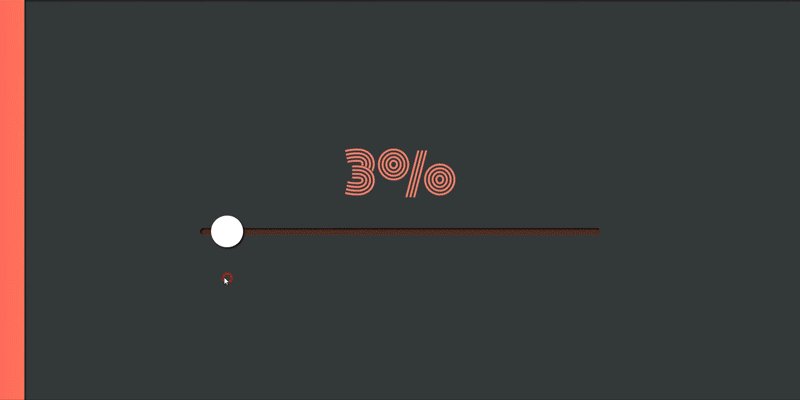
实例:全屏范围滑块
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全屏范围滑块</title>
<link rel="stylesheet" href="225.css">
</head>
<body>
<div class="container">
<div class="fill-area"></div>
<label id="range-value" for="range">0</label>
<input id="range" type="range" name="range" value="0" min="0" max="100"