内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
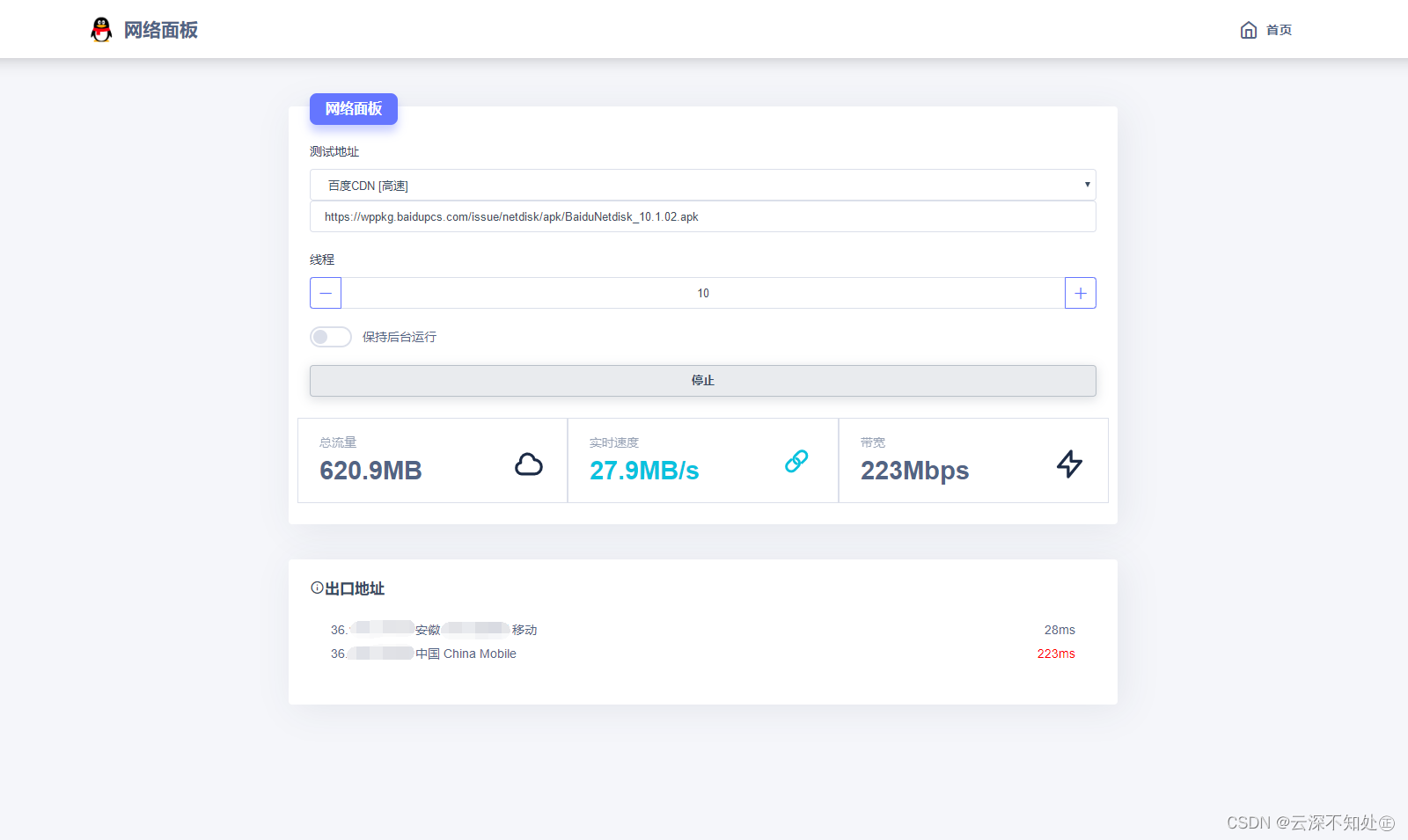
多线程在线检测网速流量html源码,测试您的网速,多地查询您的IP地址,同时具备网络延迟实时检测,流量杀手,流量消耗器,流量消失器,支持定量完成,支持多线程,适配iOS后台运行,网页由原生js编写,直接部署在静态存储服务即可,非常实用在线测速流量的小工具,可以直接上传空间或者本地浏览器打开访问html。
二、效果展示
1.部分代码
代码如下(示例):
<div class="form-group"><label class="form-label">线程</label>
<div class="form-control-wrap number-spinner-wrap"><button
onclick="var thread=document.getElementById('thread');if(thread.value!=thread.min)thread.value--;"
class="btn btn-icon btn-outline-primary number-spinner-btn number-minus"><em
class="icon ni ni-minus"></em></button> <input
onchange="var self= document.getElementById('thread');if(self.value<self.min)self.value=self.min;if(self.value>self.max)self.value=self.max"
id='thread' type="number" min="1" max="32" value=1 class="form-control number-spinner"> <button
onclick="var thread=document.getElementById('thread');if(thread.value!=thread.max)thread.value++;"
class="btn btn-icon btn-outline-primary number-spinner-btn number-plus"><em class="icon ni ni-plus"></em></button>
</div>
</div>
<div class="form-group" id="back">
<div class="preview-block">
<div class="custom-control custom-switch checked"><input onclick="musiccontrol(this)" type="checkbox" id="customSwitch2"
class="custom-control-input"> <label for="customSwitch2" class="custom-control-label">保持后台运行</label>
</div>
</div>
</div>
<button onclick="botton_clicked();" type="button" id="do" class="btn btn-dim btn-outline-secondary btn-block card-link">
开始
</button>
<div class="row mt-4">
<div class="col-sm-12 col-md-4 border stat" onclick='inputMax=prompt("请输入流量上限(GB)\n不填为不设置上限","");if(inputMax !== null)setMax(inputMax)'>
<div class="text-dark"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M3 15a4 4 0 004 4h9a5 5 0 10-.1-9.999 5.002 5.002 0 10-9.78 2.096A4.001 4.001 0 003 15z">
</path>
</svg></div>
<div class="stat-title">总流量<a id="showMax"></a></div>
<div class="stat-value" id="total">-</div>
</div>
<div class="col-sm-12 col-md-4 border stat">
<div class="text-info"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M16.469,8.924l-2.414,2.413c-0.156,0.156-0.408,0.156-0.564,0c-0.156-0.155-0.156-0.408,0-0.563l2.414-2.414c1.175-1.175,1.175-3.087,0-4.262c-0.57-0.569-1.326-0.883-2.132-0.883s-1.562,0.313-2.132,0.883L9.227,6.511c-1.175,1.175-1.175,3.087,0,4.263c0.288,0.288,0.624,0.511,0.997,0.662c0.204,0.083,0.303,0.315,0.22,0.52c-0.171,0.422-0.643,0.17-0.52,0.22c-0.473-0.191-0.898-0.474-1.262-0.838c-1.487-1.485-1.487-3.904,0-5.391l2.414-2.413c0.72-0.72,1.678-1.117,2.696-1.117s1.976,0.396,2.696,1.117C17.955,5.02,17.955,7.438,16.469,8.924 M10.076,7.825c-0.205-0.083-0.437,0.016-0.52,0.22c-0.083,0.205,0.016,0.437,0.22,0.52c0.374,0.151,0.709,0.374,0.997,0.662c1.176,1.176,1.176,3.088,0,4.263l-2.414,2.413c-0.569,0.569-1.326,0.883-2.131,0.883s-1.562-0.313-2.132-0.883c-1.175-1.175-1.175-3.087,0-4.262L6.51,9.227c0.156-0.155,0.156-0.408,0-0.564c-0.156-0.156-0.408-0.156-0.564,0l-2.414,2.414c-1.487,1.485-1.487,3.904,0,5.391c0.72,0.72,1.678,1.116,2.696,1.116s1.976-0.396,2.696-1.116l2.414-2.413c1.487-1.486,1.487-3.905,0-5.392C10.974,8.298,10.55,8.017,10.076,7.825">
</path>
</svg></div>
<div class="stat-title" id="describe">实时速度</div>
<div class="stat-value text-info" id="speed">-</div>
</div>
<div class="col-sm-12 col-md-4 border stat">
<div class="text-dark"><svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor" class="h-15 w-15 float-right pt-3">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M13 10V3L4 14h7v7l9-11h-7z"></path>
</svg></div>
<div class="stat-title">带宽</div>
<div class="stat-value" id="mbps">-</div>
</div>
</div>
</div>
</div>
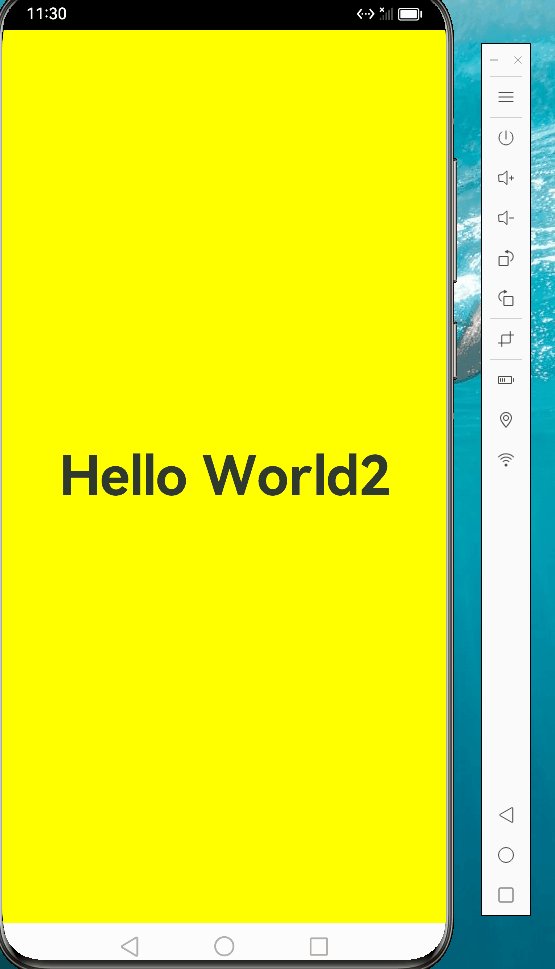
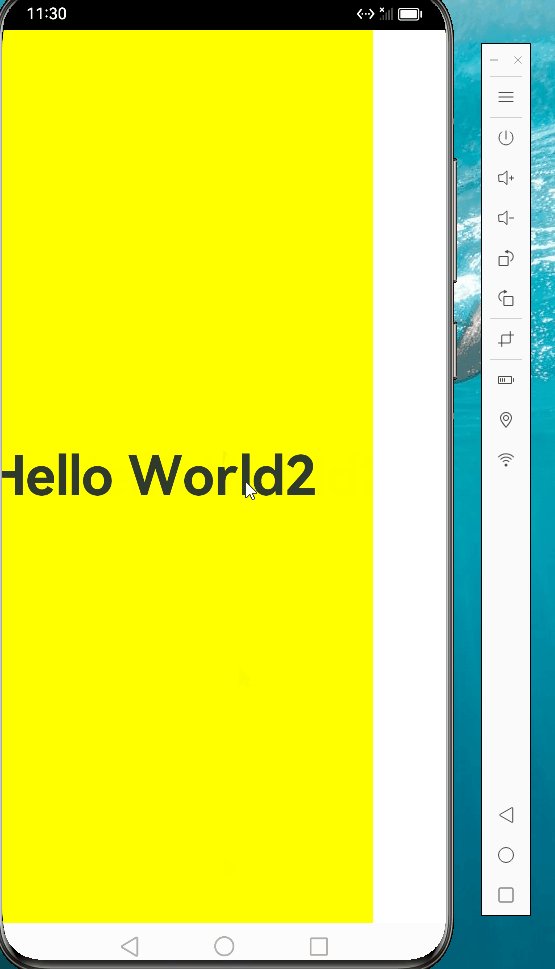
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iHOg10oay6wh