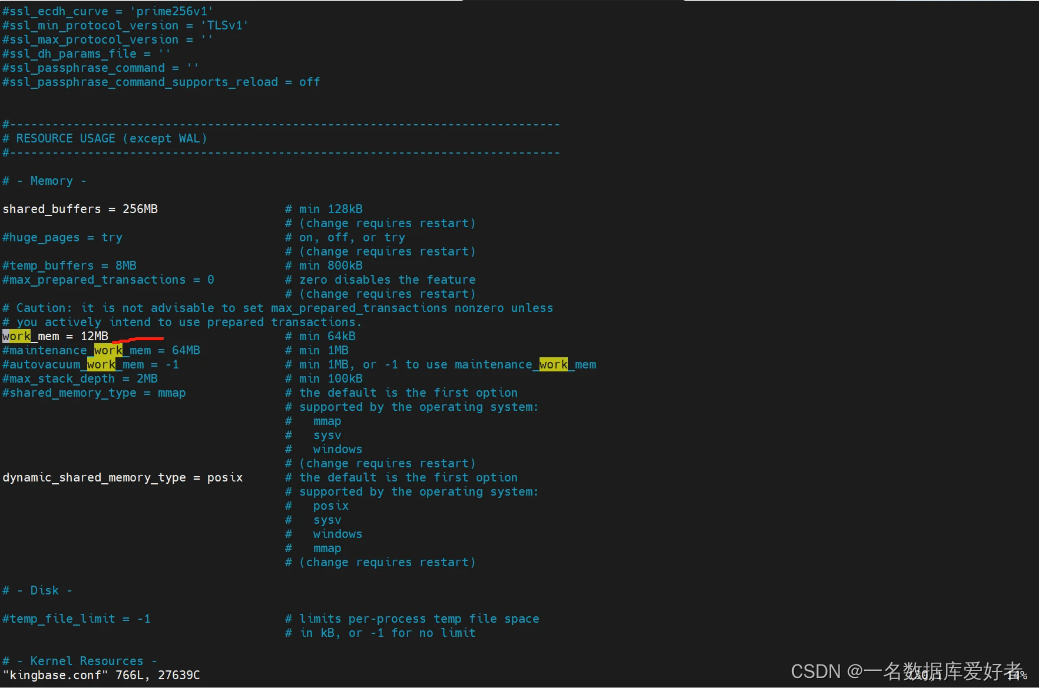
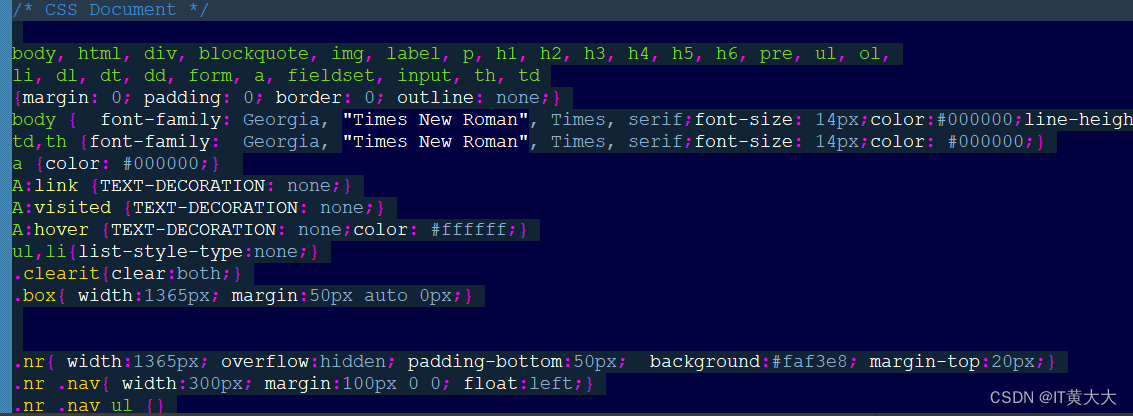
前提:后端jar环境、Vue3环境、Redis环境
搭建页面(html标签、css样式) → 绑定数据与事件(表单校验) → 调用后台接口(接口文档、src/api/xx.js封装、页面函数中调用)

Login.vue文件:
<script setup>
import { User, Lock } from "@element-plus/icons-vue";
import { ref } from "vue";
//控制注册与登录表单的显示, 默认false显示登录 true时显示注册
const isRegister = ref(false);
//定义数据模型
const registerData = ref({
username: "",
password: "",
rePassword: "",
});
//校验密码的函数
const checkRePassword = (rule, value, callback) => {
if (value === "") {
callback(new Error("请再次确认密码"));
} else if (value !== registerData.value.password) {
callback(new Error("请确保两次输入的密码一样"));
} else {
callback();
}
};
//定义表单校验规则
const