1.CSS3伸缩盒案例
效果:用伸缩盒模型

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
font-family: Arial;
font-size: 14px;
margin: 0;
padding: 0;
border: none;
}
a { text-decoration: none; }
ul { list-style: none; }
/* 因为body,html内都没有内容,所以默认没有宽高,html找视口 */
html,body{
width: 100%;
height: 100%;
}
body{
background-image: url('./image/bg.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.page-header
{
height: 70px;
background-color: rgba(0, 0, 0, 0.7);
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.page-header-nav{
display: flex;
}
.page-header-nav li a{
color: white ;
border: 1px white solid;
border-radius: 8px;
padding: 10px;
margin: 20px;
font-size: 20px;
}
.content{
display: flex;
/* 100vh为视口高度100% */
/* 注意:1‘-’号旁边要有空格,2如果没有内容区高度margin:auto不起作用 */
height: calc(100vh - 70px);
}
.content-nav{
width: 1000px;
height: 300px;
background-color: rgb(9, 131, 238);
margin:auto;
display: flex;
}
.content-nav .item{
justify-content: space-evenly;
background-color: rgb(239, 144, 20);
width: 180px;
height: 200px;
margin: auto;
/* 调整的图片太大,默认拉伸,把侧轴方向长度顶满了 */
align-items:center;
display: flex;
flex-direction: column;
/* 过渡 */
transition: 0.3s linear;
/* 鼠标变小手 */
cursor:pointer;
}
.content-nav .item:hover{
box-shadow: 0px 0px 20px gray;
}
/* 不能在.content-nav .item{}里面加font-size,因为*{}里面设置过font-size,给了span默认的font-size */
.content-nav .item span{
font-size: 20px;
}
.content-nav .item:nth-child(1){
background-color: aqua;
}
.content-nav .item:nth-child(2){
background-color: rgb(201, 171, 19);
}
.content-nav .item:nth-child(3){
background-color: rgb(44, 16, 223);
}
.content-nav .item:nth-child(4){
background-color: rgb(239, 5, 227);
}
.content-nav .item:nth-child(5){
background-color: rgb(225, 145, 16);
}
</style>
</head>
<body>
<header class="page-header">
<a href="#" alt="logo">
<img src="./image/logo.png">
</a>
<ul class="page-header-nav">
<li><a href="#" >A校区</a></li>
<li><a href="#" >B校区</a></li>
<li><a href="#" >C校区</a></li>
<li><a href="#" >D校区</a></li>
</ul>
</header>
<div class="content">
<div class="content-nav">
<div class="item item1">
<img src="./image/item1.png">
<span>我的邮箱</span>
</div>
<div class="item item2"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item3"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item4"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item5"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
</div>
</div>
</body>
</html>用定位居中(高度存在)
父元素position:relative
子元素:position:absolute
top:0
bottom:0
left:0
right:0
margin:auto
2 响应式布局
2.1 媒体类型
/* 只有在屏幕才应用的样式 */
@media screen {
}
/* 只有打印机才应用的样式 */
@media print {
div{
font-size: large;
}
/* @media没有提高优先级,所以样式要放到其他样式定义才生效 */
@media all {
}2.2 媒体特性
/* 检测视口的宽度大于等于900px,应用该样式 */
@media(min-width:900px){
}
/* 检测屏幕的宽度大于等于900px,应用该样式 */
@media(device-width:900px){
}
/* 检测视口高度等于900px,应用该样式 */
@media(height:900px){
}2.3 运算符
/* 且运算符 */
@media(min-width:900px) and (height:900px){
}
/* 或运算符 */
@media(device-width:900px) or (min-width:900px){
}
/* 否定运算符 */
@media not screen{
}
/* 肯定运算符 */
/* 老IE浏览器看见only会跳过该段 */
@media only screen and (min-width:900px){
}2.4 常用阈值
/* 超小屏幕 */
@media screen and (max-width:500px) {
div{
background-color: aqua;
}
}
/* 中等屏幕 */
@media (min-width:500px) and (max-width:1000px) {
div{
background-color: rgb(60, 237, 6);
}
}
/* 大屏幕 */
@media (min-width:1000px) and (max-width:1500px) {
div{
background-color: rgb(232, 240, 7);
}
}
/* 超大屏幕 */
@media screen and (min-width:1500px) {
div{
background-color: rgb(231, 13, 177);
}
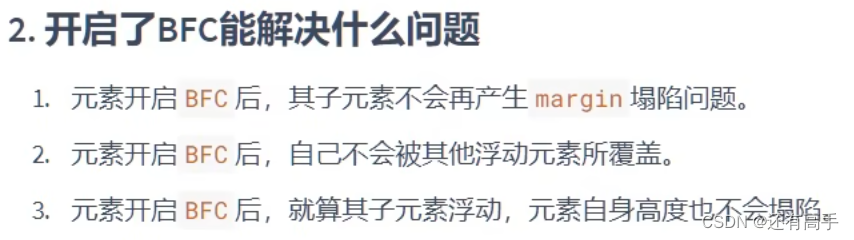
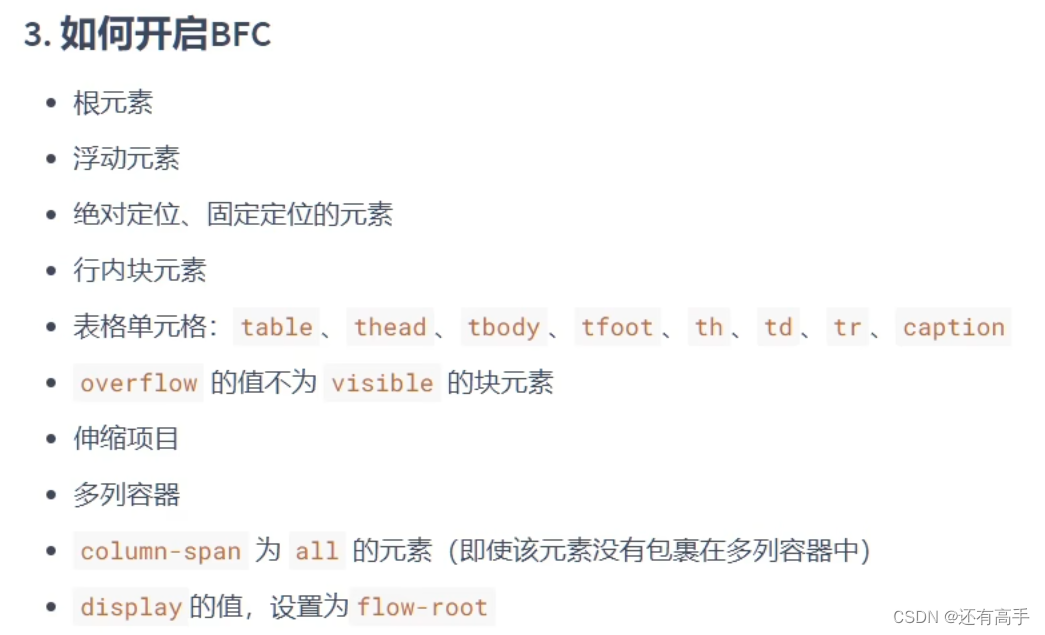
}3 BFC
BFC 全称:Block Formatting Context, 名为 "块级格式化上下文"。
一个“功能”。默认关闭,满足条件打开

 display:table变为表格元素
display:table变为表格元素
display:flow-root 副作用最低