JavaScript基础
- 执行上下文
- 执行上下文中的属性
- 变量对象
- 全局上下文的变量对象
- 函数上下文
- 执行过程
- 进入执行上下文
- 代码执行
- 思考题
- 作用域链
- 函数创建
- 函数激活
- checkScope的执行过程
- 总结
- 闭包
- 分析闭包
- this
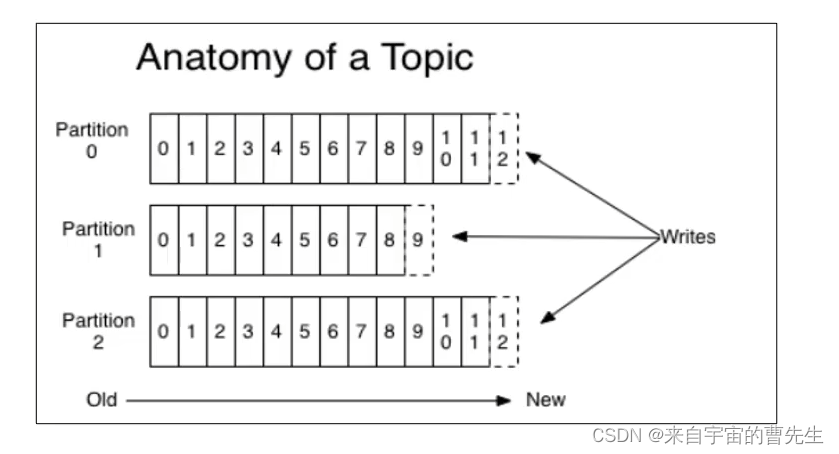
执行上下文
执行上下文中的属性
每一个执行上下文都有三个核心属性
- 变量对象(Variable object,VO)
- 作用域链(Scope chain)
- this
变量对象
变量对象是与执行上下文相关的数据作用域,存储了在上下文中定义的变量和函数声明。
全局上下文的变量对象
- 全局对象是预定义的对象,作为 JavaScript 的全局函数和全局属性的占位符。通过使用全局对象,可以访问所有其他所有预定义的对象、函数和属性。
- 在顶层 JavaScript 代码中,可以用关键字 this 引用全局对象。因为全局对象是作用域链的头,这意味着所有非限定性的变量和函数名都会作为该对象的属性来查询。
- 例如,当JavaScript 代码引用 parseInt() 函数时,它引用的是全局对象的 parseInt 属性。全局对象是作用域链的头,还意味着在顶层 JavaScript 代码中声明的所有变量都将成为全局对象的属性。
简单来讲:
- 可以通过 this 引用,在客户端 JavaScript 中,全局对象就是 Window 对象。
console.log(this);
- 全局对象是由 Object 构造函数实例化的一个对象。
console.log(this instanceof Object);
- 预定义的属性是否可用
console.log(Math.random());
console.log(this.Math.random());
- 作为全局变量的宿主
var a = 1;
console.log(this.a);
- 客户端 JavaScript 中,全局对象有 window 属性指向自身
var a = 1;
console.log(window.a);
this.window.b = 2;
console.log(this.b);
综上,对JS而言,全局上下文中的变量对象就是全局对象。
函数上下文
在函数上下文中,我们用活动对象(activation object, AO)来表示变量对象。
活动对象和变量对象其实是一个东西,只是变量对象是规范上的或者说是引擎实现上的,不可在 JavaScript 环境中访问,只有到当进入一个执行上下文中,这个执行上下文的变量对象才会被激活,所以才叫 activation object,而只有被激活的变量对象,也就是活动对象上的各种属性才能被访问。
活动对象是在进入函数上下文时刻被创建的,它通过函数的 arguments 属性初始化。arguments 属性值是 Arguments 对象。
执行过程
执行上下文的代码会分成两个阶段进行处理:分析和执行,我们也可以叫做:
- 进入执行上下文;
- 代码执行;
进入执行上下文
当进入执行上下文时,这时候还没有执行代码,
变量对象会包括:
- 函数的所有形参 (如果是函数上下文)
(1)由名称和对应值组成的一个变量对象的属性被创建;
(2)没有实参,属性值设为 undefined; - 函数声明
(1)由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建;
(2)如果变量对象已经存在相同名称的属性,则完全替换这个属性; - 变量声明
(1)由名称和对应值(undefined)组成一个变量对象的属性被创建;
(2)如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性;
function foo(a) {
var b = 2;
function c() {}
var d = function() {};
b = 3;
}
foo(1);
在进入执行上下文后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: undefined,
c: reference to function c(){},
d: undefined
}
代码执行
在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值
还是上面的例子,当代码执行完后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: 3,
c: reference to function c(){},
d: reference to 函数表达式(FunctionExpression "d")
}
到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:
- 全局上下文的变量对象初始化是全局对象;
- 函数上下文的变量对象初始化只包括 Arguments 对象;
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;
- 在代码执行阶段,会再次修改变量对象的属性值;
思考题
- 示例一
function foo() {
console.log(a);
a = 1;
}
foo(); // ???

function bar() {
a = 1;
console.log(a);
}
bar(); // ???

这是因为函数中的 “a” 并没有通过 var 关键字声明,所以不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO = {
arguments: {
length: 0
}
}
没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
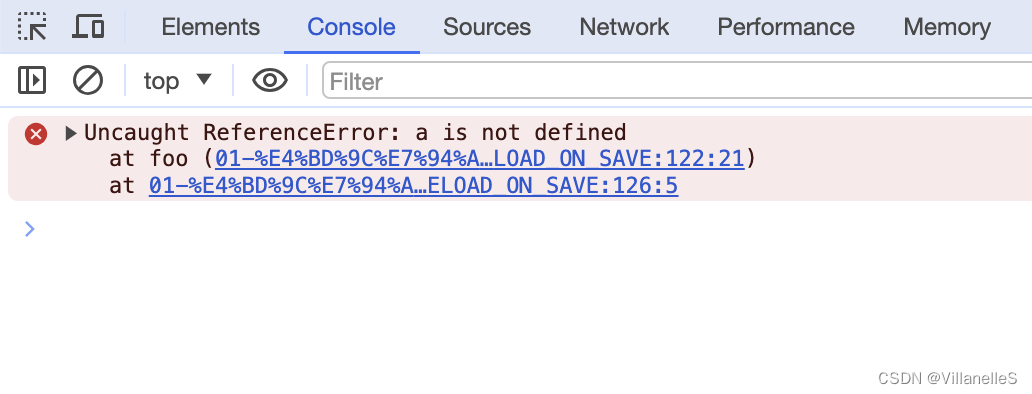
- 示例二
console.log(foo);
function foo(){
console.log("foo");
}
var foo = 1;

会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
作用域链
当查找变量的时候,会先从当前上下文的变量对象中查找,如果没有找到,就会从父级(词法层面上的父级)执行上下文的变量对象中查找,一直找到全局上下文的变量对象,也就是全局对象。这样由多个执行上下文的变量对象构成的链表就叫做作用域链。
函数创建
上文的词法作用域与动态作用域中讲到,函数的作用域在函数定义的时候就决定了。
这是因为函数有一个内部属性 [[scope]],当函数创建的时候,就会保存所有父变量对象到其中,你可以理解 [[scope]] 就是所有父变量对象的层级链,但是注意:[[scope]] 并不代表完整的作用域链!
- 举个例子:
function foo() {
function bar() {
...
}
}
函数创建时,各自的[[scope]]为:
foo.[[scope]] = [
globalContext.VO
];
bar.[[scope]] = [
fooContext.AO,
globalContext.VO
];
函数执行时的[[scope]]为:
foo.[[scope]] = [
fooContext.AO,
globalContext.VO
];
bar.[[scope]] = [
barContext.AO,
fooContext.AO,
globalContext.VO
];
- 示例二:
var scope = "global scope";
function checkscope(){
var scope2 ='local scope';
return scope2;
}
checkscope();
函数创建时候:
checkScope.[[scope]]=[
globalContext.VO
]
函数执行时候:
checkScope.[[scope]]=[
checkScope.AO,
globalContext.VO
]
函数激活
当函数激活时,进入函数上下文,创建 VO/AO 后,就会将活动对象添加到作用链的前端。
这时候执行上下文的作用域链,我们命名为 Scope:
Scope = [AO].concat([[Scope]]);
至此,作用域链创建完毕。
checkScope的执行过程
[[scope]]父级作用域链的创建(对应着上述函数创建)->自己作用域链的执行(对应着上述函数执行)->变量对象(AO)的准备->变量对象(AO)执行完后
var scope = "global scope";
function checkscope(){
var scope2 ='local scope';
return scope2;
}
checkscope();
上述这段代码的情况:
第一:
checkScopeContext = {
Scope: [
globalContext.VO
]
}
第二:
checkScopeContext = {
Scope: [
checkScope.AO,
globalContext.VO
]
}
第三:
checkScopeContext = {
AO: {
arguments: {
length: 0
},
scope2: undefined,
},
Scope: [
checkScope.AO,
globalContext.VO
]
}
第四:
checkScopeContext = {
AO: {
arguments: {
length: 0
},
scope2: local scope,
},
Scope: [
checkScope.AO,
globalContext.VO
]
}
总结
结合着之前讲的变量对象和执行上下文栈,我们来总结一下函数执行上下文中作用域链和变量对象的创建过程
var scope = "global scope";
function checkscope(){
var scope2 = 'local scope';
return scope2;
}
checkscope();
执行过程如下:
- checkscope 函数被创建,保存作用域链到 内部属性[[scope]]
checkscope.[[scope]] = [
globalContext.VO
];
- 执行 checkscope 函数,创建 checkscope 函数执行上下文,checkscope 函数执行上下文被压入执行上下文栈
ECStack = [
checkscopeContext,
globalContext
];
- checkscope 函数并不立刻执行,开始做准备工作,第一步:复制函数[[scope]]属性创建作用域链
checkscopeContext = {
Scope: checkscope.[[scope]],
}
- 第二步:用 arguments 创建活动对象,随后初始化活动对象,加入形参、函数声明、变量声明
checkscopeContext = {
AO: {
arguments: {
length: 0
},
scope2: undefined
},
Scope: checkscope.[[scope]],
}
- 第三步:将活动对象压入 checkscope 作用域链顶端
checkscopeContext = {
AO: {
arguments: {
length: 0
},
scope2: undefined
},
Scope: [AO, [[Scope]]]
}
- 准备工作做完,开始执行函数,随着函数的执行,修改 AO 的属性值
checkscopeContext = {
AO: {
arguments: {
length: 0
},
scope2: 'local scope'
},
Scope: [AO, [[Scope]]]
}
- 查找到 scope2 的值,返回后函数执行完毕,函数上下文从执行上下文栈中弹出
ECStack = [
globalContext
];
闭包
- 闭包是指那些能够访问自由变量的函数。
- 自由变量是指在函数中使用的,但既不是函数参数也不是函数的局部变量的变量。
- 闭包由两部分组成,闭包 = 函数 + 函数能够访问的自由变量
var a = 1;
function foo() {
console.log(a);
}
foo();
foo 函数可以访问变量 a,但是 a 既不是 foo 函数的局部变量,也不是 foo 函数的参数,所以 a 就是自由变量。
从技术的角度讲,所有的JavaScript函数都是闭包。
但是,这是理论上的闭包,其实还有一个实践角度上的闭包。
ECMAScript中,闭包指的是:
- 从理论角度:所有的函数。因为它们都在创建的时候就将上层上下文的数据保存起来了。哪怕是简单的全局变量也是如此,因为函数中访问全局变量就相当于是在访问自由变量,这个时候使用最外层的作用域;
- 从实践角度:以下函数才算是闭包:
- 即使创建它的上下文已经销毁,它仍然存在(比如,内部函数从父函数中返回);
- 在代码中引用了自由变量;
分析闭包
var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
}
var foo = checkscope();
foo();
- 进入全局代码,创建全局执行上下文,全局执行上下文压入执行上下文栈;
- 全局执行上下文初始化;
- 执行 checkscope 函数,创建 checkscope 函数执行上下文,checkscope 执行上下文被压入执行上下文栈;
- checkscope 执行上下文初始化,创建变量对象、作用域链、this等;
- checkscope 函数执行完毕,checkscope 执行上下文从执行上下文栈中弹出;
- 执行 f 函数,创建 f 函数执行上下文,f 执行上下文被压入执行上下文栈;
- f 执行上下文初始化,创建变量对象、作用域链、this等;
- f 函数执行完毕,f 函数上下文从执行上下文栈中弹出;
globalContext = {
VO: {
scope: global scope,
checkscope: reference to function checkscope,
foo: 函数执行,
},
scope:[globalContext.VO]
}
checkScopeContext = {
A0: {
scope: local scope,
f: reference to f,
},
scope: I[
checkScopeContext.A0,
globalContext.VO
]
}
fContext = {
AO: {
arguments:{
length:0
}
},
scope:[
fContext.AO,
checkScopeContext.A0,
globalContext.VO
]
}
于是:
当 f 函数执行的时候,checkscope 函数上下文已经被销毁了啊(即从执行上下文栈中被弹出),怎么还会读取到 checkscope 作用域下的 scope 值呢?
当我们了解了具体的执行过程后,我们知道 f 执行上下文维护了一个作用域链:
fContext = {
Scope: [AO, checkscopeContext.AO, globalContext.VO],
}
因为这个作用域链,f 函数依然可以读取到 checkscopeContext.AO 的值,说明当 f 函数引用了 checkscopeContext.AO 中的值的时候,即使 checkscopeContext 被销毁了,但是 JavaScript 依然会让 checkscopeContext.AO 活在内存中,f 函数依然可以通过 f 函数的作用域链找到它,正是因为 JavaScript 做到了这一点,从而实现了闭包这个概念。
所以,让我们再看一遍实践角度上闭包的定义:
- 即使创建它的上下文已经销毁,它仍然存在(比如,内部函数从父函数中返回);
- 在代码中引用了自由变量;
this
this在没有外力干预的情况下,始终指向调用他的地方





![[Spark SQL]Spark SQL读取Kudu,写入Hive](https://img-blog.csdnimg.cn/06e551a7a0d54922bff511126b300587.png)