官方文档:http://www.orangeui.cn/components/install
本文参考官方文档进行 11 版本的安装
开始
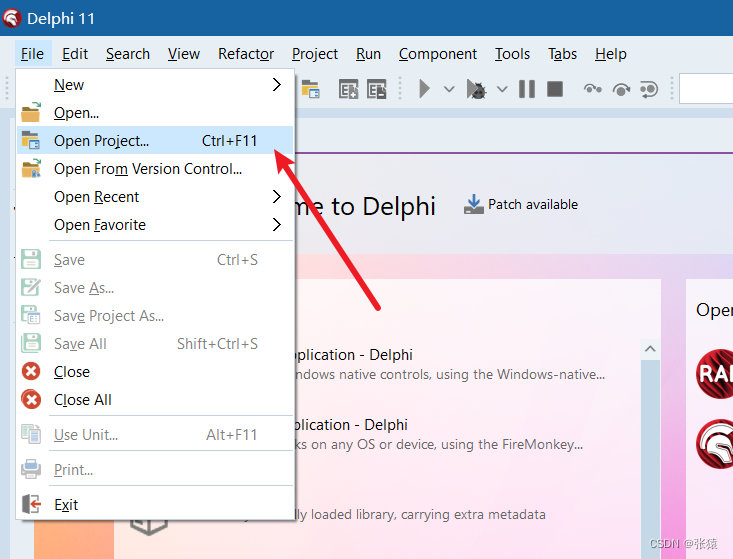
打开 Rad Studio 11,点击 FIle–Open Project…

找到解压的目录下的 .groupproj 文件

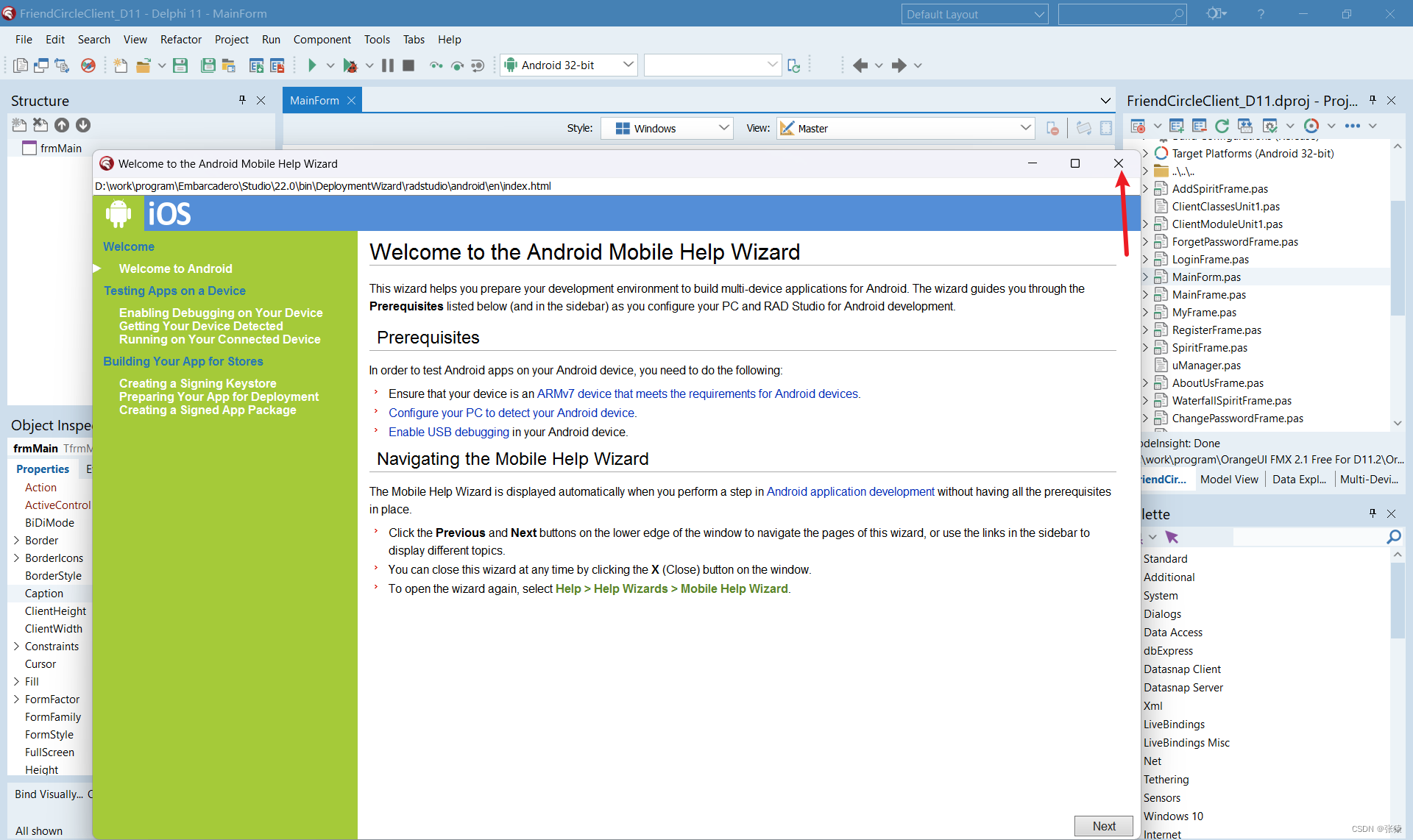
出现移动端提示弹窗,关掉 即可

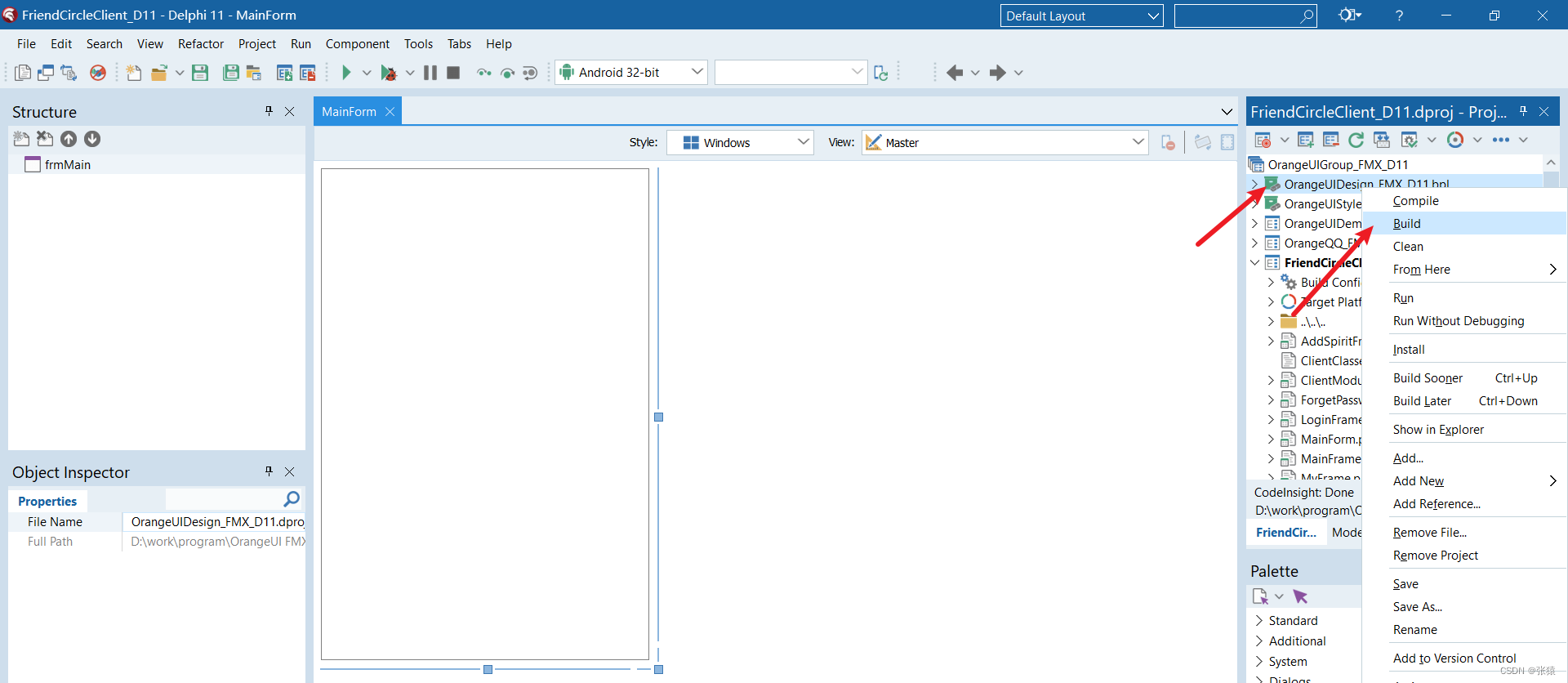
右键 点击右侧第一个程序,点击 Build 先编译一下源代码

等待弹窗提示 Success,点击 OK

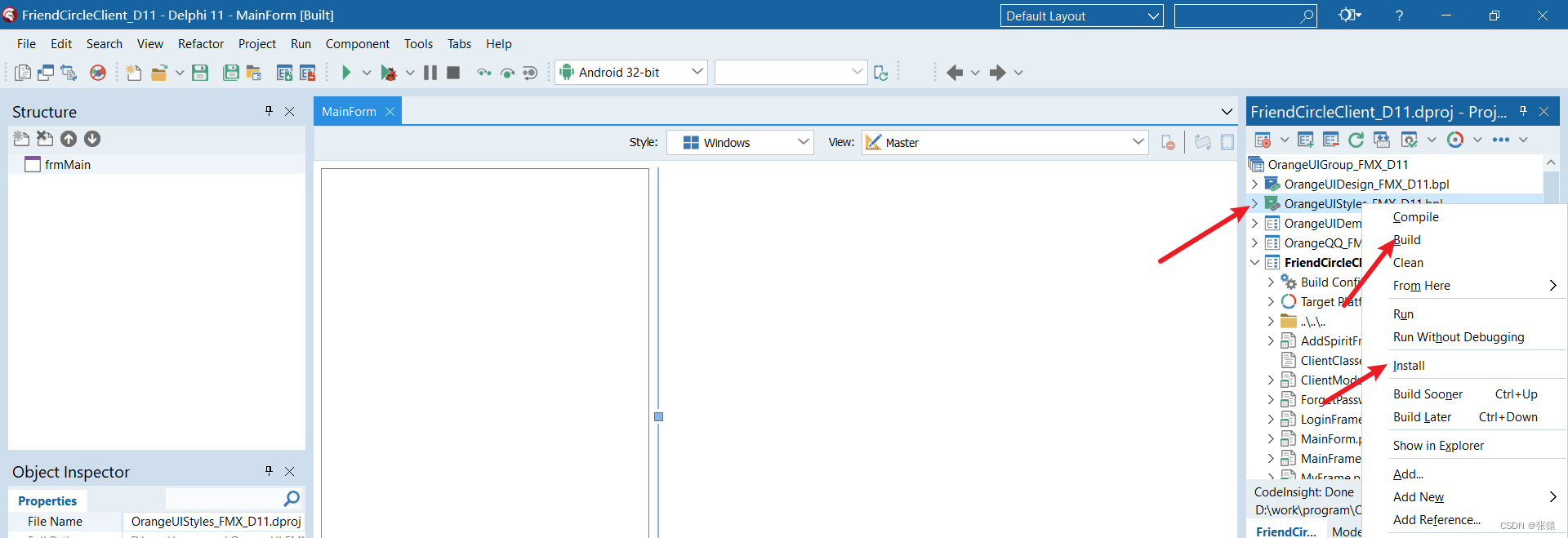
然后再次 右键 点击第一个程序,点击 install 进行安装

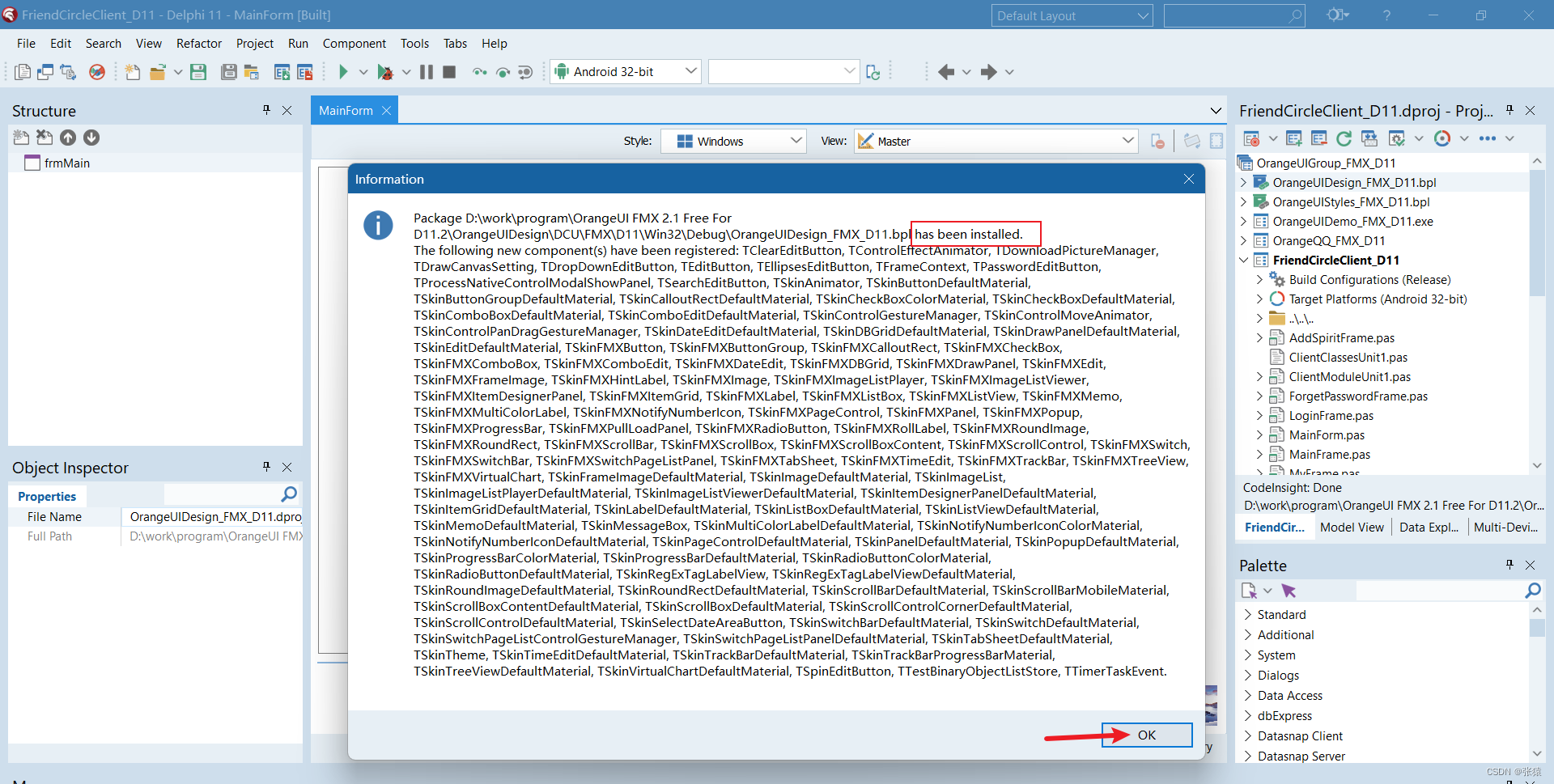
等待出现弹窗提示 has been installed,点击 OK

可以看到第一个安装完成的程序前面的图标 从绿色变成了蓝色,再按 同样的步骤 依次编译和安装第二个

都安装好以后可以创建一个新项目测试一下现在是否能够正常使用了
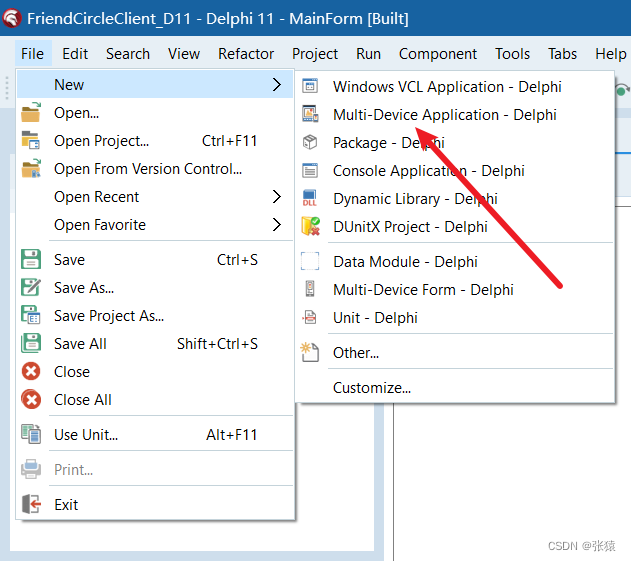
依次点击 File–New–Multi-Device Application…
无论创建第一个 VCL 或者 第二个多平台项目都可以的,这里只是用第二个做演示

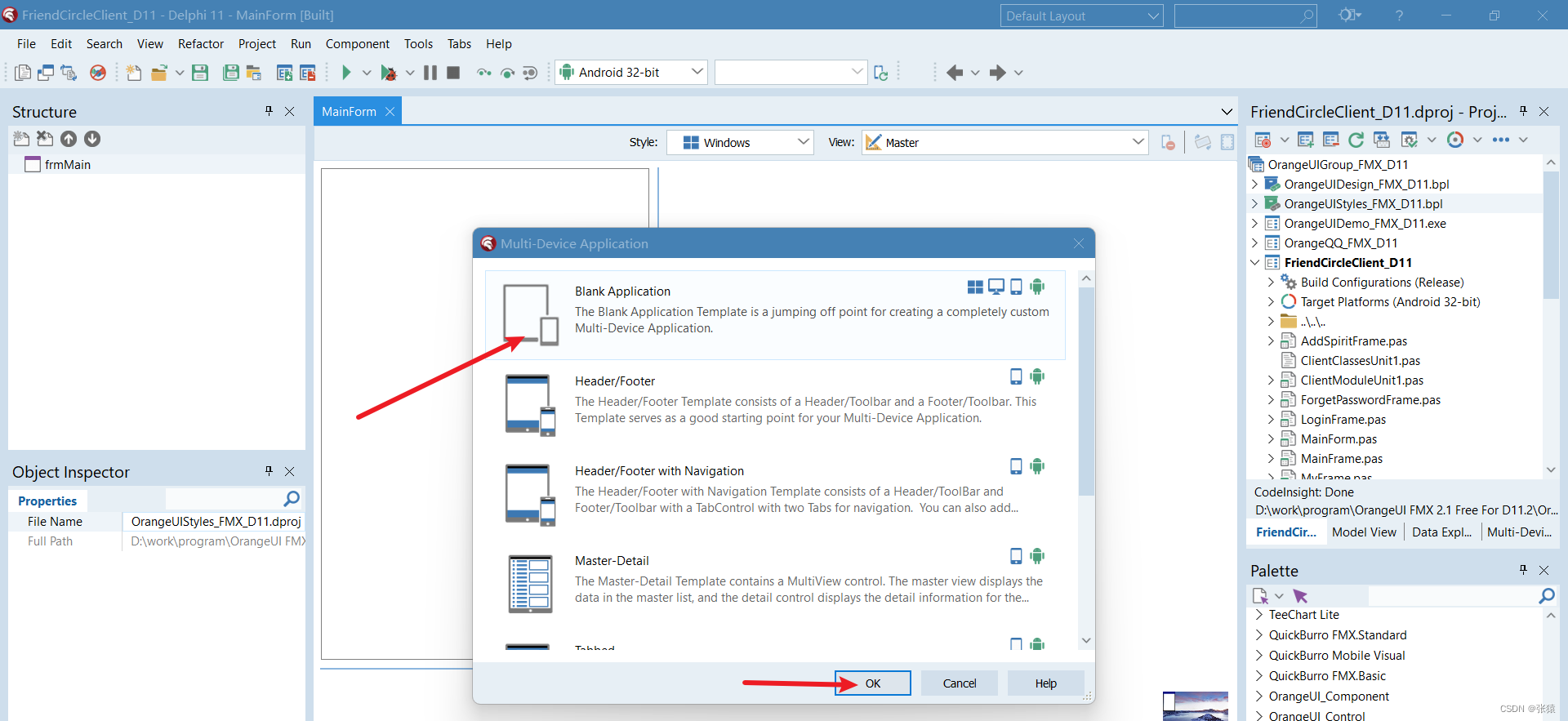
选择第一个 Blank Application,然后点击 OK

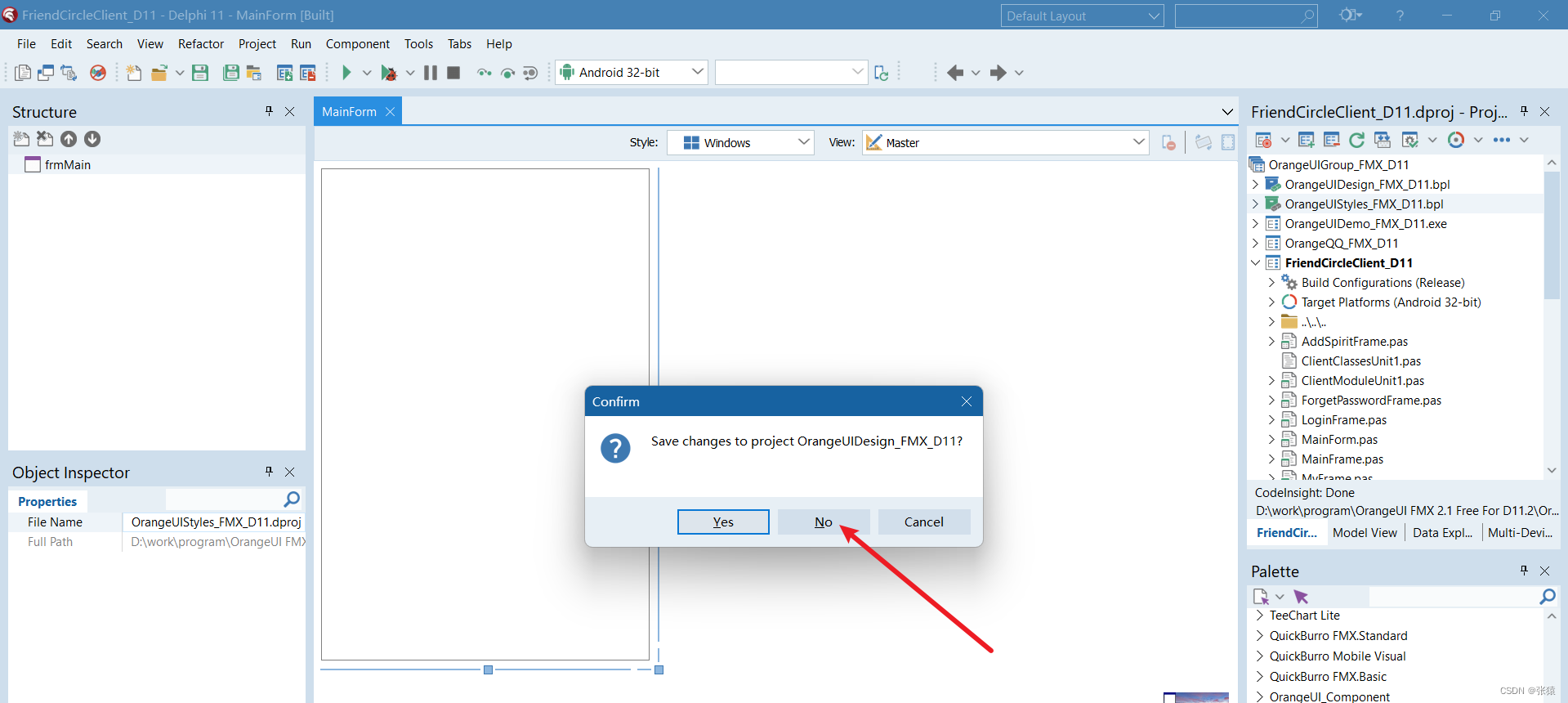
弹窗提示 是否保存当前项目的修改,点击 No

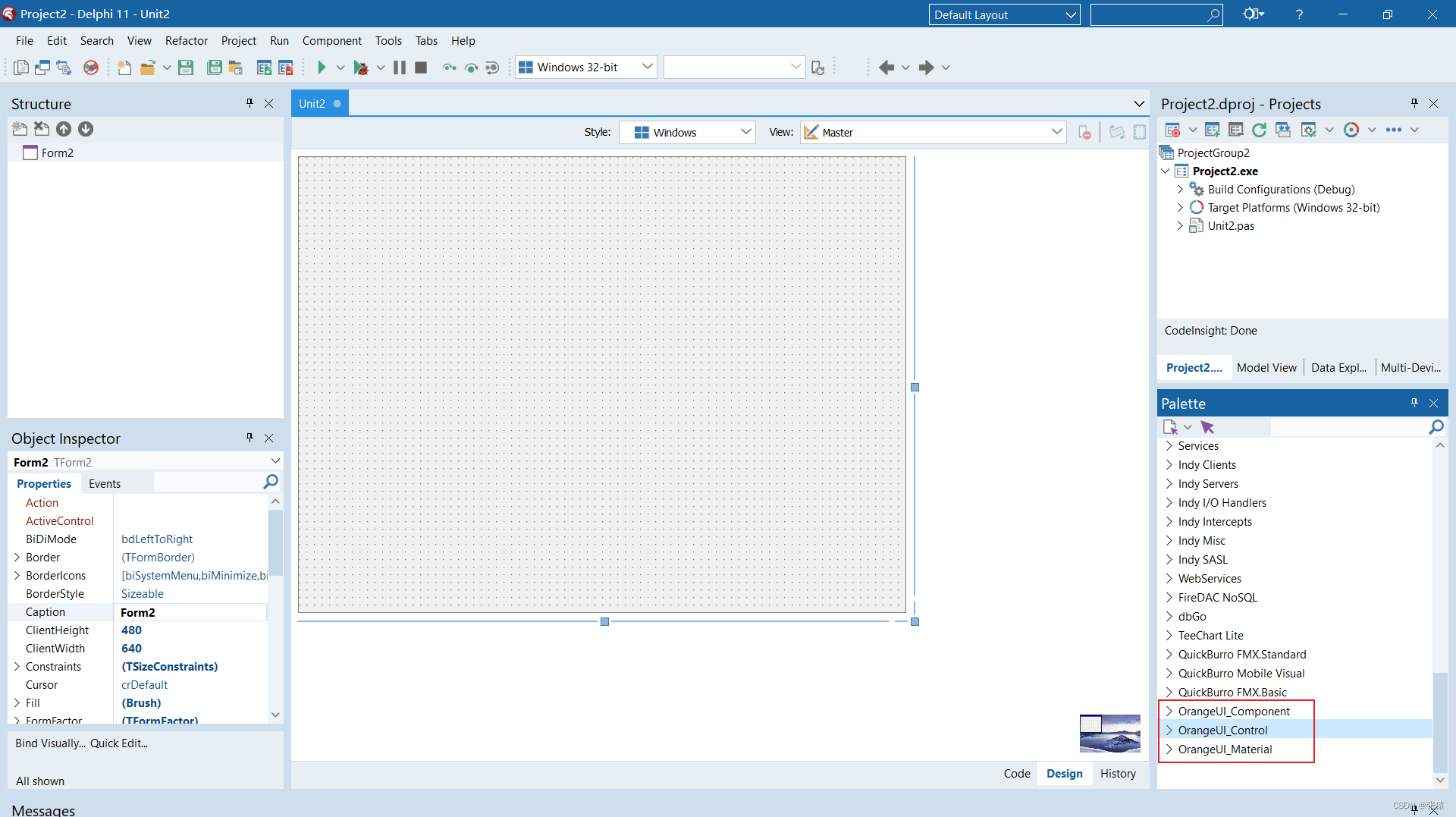
这时候可以看到右下角已经出现了刚刚安装好的组件,证明安装的没有问题







![[ 数据结构 ] 堆排序--------思路、图解、代码](https://img-blog.csdnimg.cn/img_convert/14005edc5bb9dc64e31b161bb144ead7.png)