小程序在迭代中,因没有及时清理无用样式,造成包体积越来越大。而通过人工判断清除工作量大,因而使用 gulp-cleanwxss 实现脚本清除。
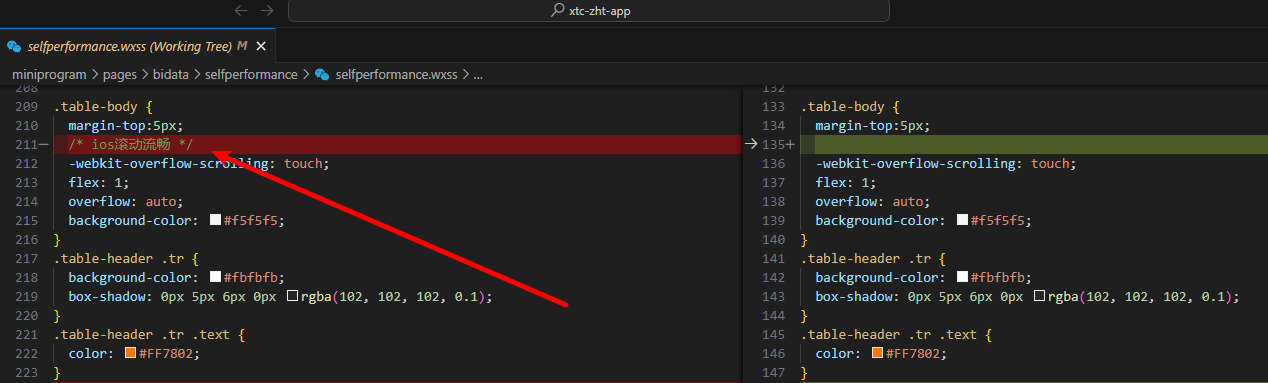
一、Demo 演示

二、实现步骤
1、全局安装 gulp 命令行工具
yarn global add gulp-cli
2、局部安装依赖 gulp、gulp-cleanwxss
yarn add gulp gulp-cleanwxss -D
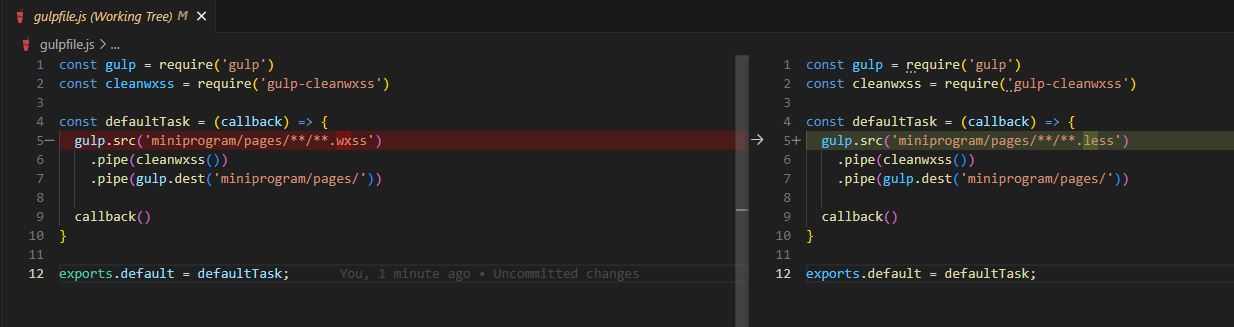
3、编写 gulpfile.js 文件
const gulp = require('gulp')
const cleanwxss = require('gulp-cleanwxss')
const defaultTask = (callback) => {
gulp.src('miniprogram/pages/**/**.wxss')
.pipe(cleanwxss())
.pipe(gulp.dest('miniprogram/pages/'))
callback()
}
exports.default = defaultTask;
三、提醒事项
1、若根据官方文档,勿漏安装 gulp 和 gulp-cli 依赖
2、也可用于清除 less 文件的无用代码

3、对 less 嵌套样式类,存在误删括号代码问题,执行脚本后建议手动检查一遍

4、脚本会清除注释代码


















![[DevOps云实践] IaaC:通过CloudWatch Agent和自定义Metric监视服务器](https://img-blog.csdnimg.cn/direct/9c445477f592414cb16a8246d46d7b5a.png)