前言
因为项目测试需要,我需要可以快速知道自己推流的多路视频流质量,于是我想到可以使用html网页来播放视频,实现效果极其简单,方法有好几种,以下是几种记录:
注意:测试过,VLC需要使用360急速浏览器,于是以下都是基于360急速浏览器测试的:
一、Demo1:iframe
video_url_player.html代码:
<html>
<head>
<style>
html,body,div{margin:1px;padding:0px;}
td{padding:0px 1px 1px 0px;}
table{border-collapse:collapse;border:0px solid #ff0000;text-align:center;}
</style>
</head>
<body>
<table width=100% height=100%>
<tr>
<td><iframe frameborder=0 src=http://vfx.mtime.cn/Video/2021/11/16/mp4/211116131456748178.mp4 width=100% height=100%></iframe></td>
<td><iframe frameborder=0 src=http://vfx.mtime.cn/Video/2021/11/16/mp4/211116131456748178.mp4 width=100% height=100%></iframe></td>
<td><iframe frameborder=0 src=http://vfx.mtime.cn/Video/2021/11/16/mp4/211116131456748178.mp4 width=100% height=100%></iframe></td>
</tr>
<tr>
<td><iframe frameborder=0 src=http://vfx.mtime.cn/Video/2021/11/16/mp4/211116131456748178.mp4 width=100% height=100%></iframe></td>
<td><iframe frameborder=0 src=http://vfx.mtime.cn/Video/2021/11/16/mp4/211116131456748178.mp4 width=100% height=100%></iframe></td>
</tr>
</table>
</body>
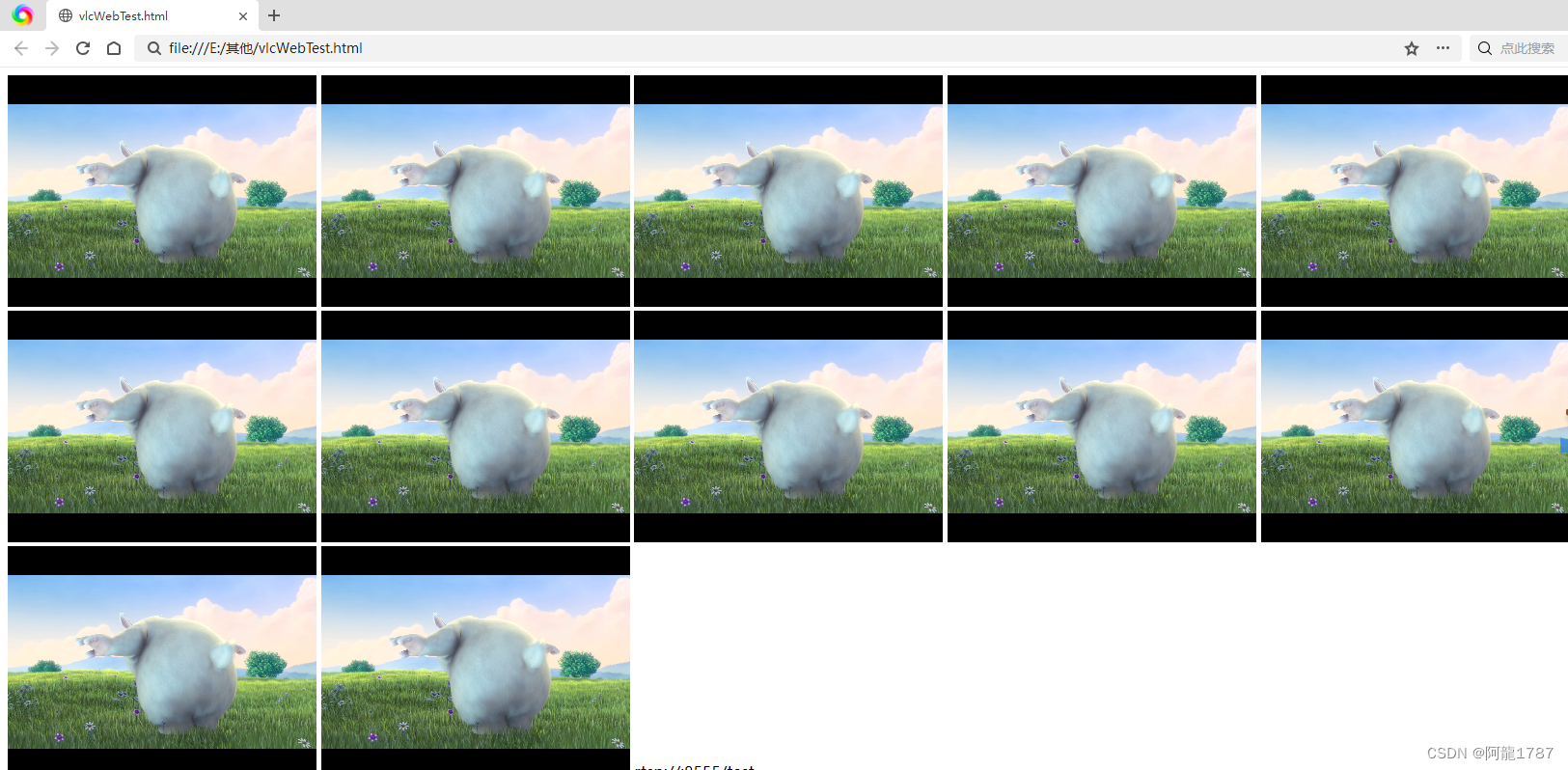
</html>效果:

说明:
1. 支持几种常见的播放格式,无论是本地还是网络视频流都可以
2. 支持的格式不是特别多,一些特殊格式,无法播放
二、Demo2:VLC插件
需要安装VLC,然后就可以了,不过浏览器必须使用低版本的浏览器,测试一下很多浏览器不行,但是发现360急速浏览器就不需要所谓的低版本。
html代码:
<html>
<head>
</head>
<body>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org"
version="VideoLAN.VLCPlugin.2" width="320" height="240" id="vlc"
target="file:///C:/Users/YJL/Desktop/testVideo/1080p_60fps_h264.mp4">
</embed>
</body>
</html>效果:

说明:
可以自由排布,以及支持非常多的格式,只要安装好环境以后,就可以使用,只是浏览器比较麻烦,但是效果和质量是真的好。
三、Demo3:使用一些常见的js
优势:嵌入简单,而且自动使用OpenGL渲染,有些支持硬件加速。
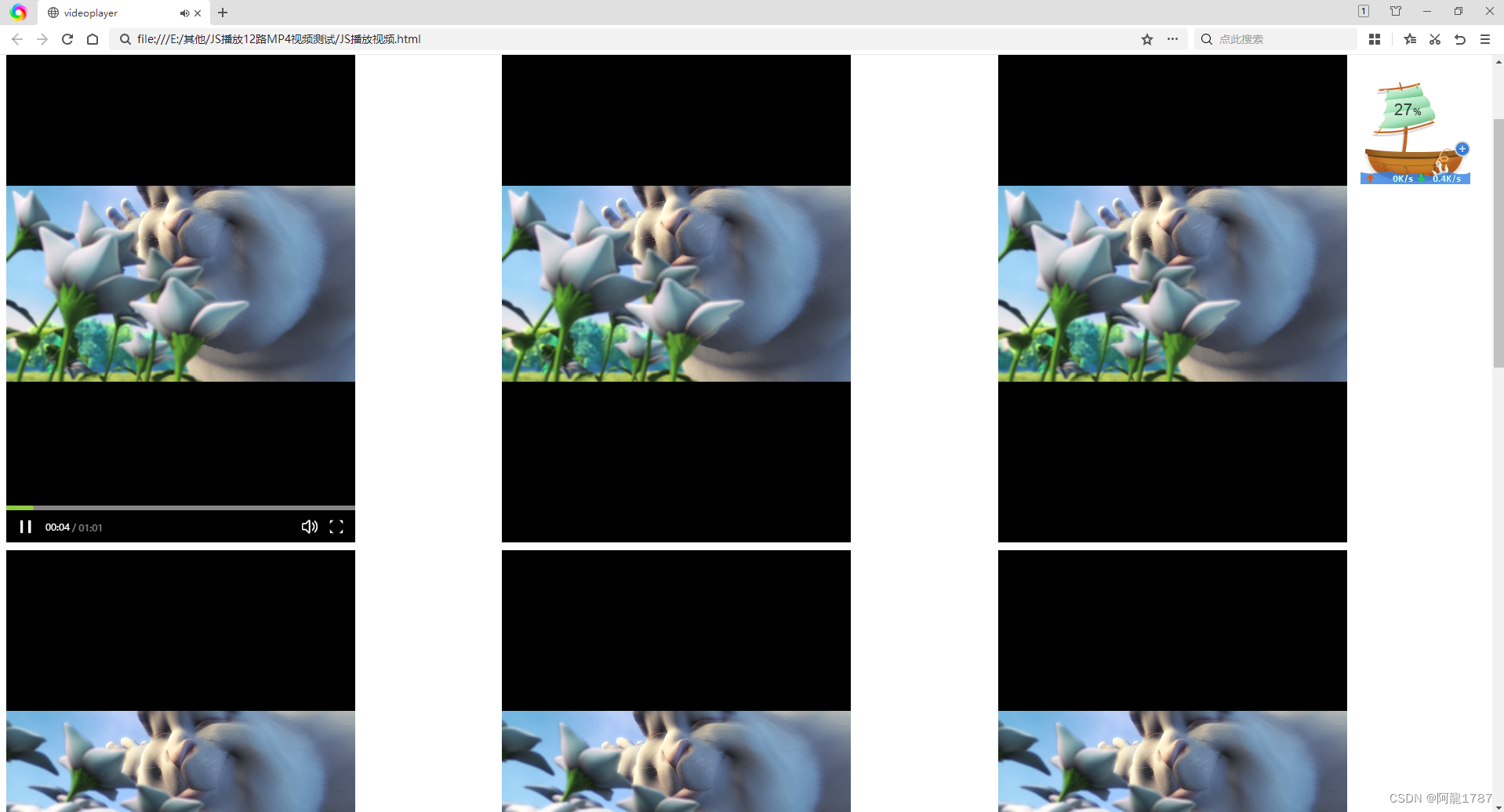
1. veoplayer
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>videoplayer</title>
<script src="./veoplayer.global.min.js"></script>
<style>
/* 容器元素 */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 列数为3,每列平均分配剩余空间 */
grid-template-rows: repeat(4, 1fr); /* 行数为4,每行平均分配剩余空间 */
grid-gap: 10px; /* 单元格之间的间距 */
}
/* 单元格元素 */
.cell {
background-color: #ccc; /* 背景颜色 */
padding: 20px; /* 内边距 */
text-align: center; /* 文字居中 */
}
</style>
</head>
<body>
<canvas id="video-canvas"></canvas>
<script type="text/javascript">
document.addEventListener('click', () => {
let player = new JSMpeg.Player("rtsp://127.0.0.1:8554/live",{
canvas: document.getElementById('jsmpeg-canvas'),
// 要在用户点击过页面后,才可以播放声音
// audio: false,
})
}, { once: true })
</script>
<div class="container">
<div class="cell" id="veo0"></div>
<div class="cell" id="veo1"></div>
<div class="cell" id="veo2"></div>
<div class="cell" id="veo3"></div>
<div class="cell" id="veo4"></div>
<div class="cell" id="veo5"></div>
<div class="cell" id="veo6"></div>
<div class="cell" id="veo7"></div>
<div class="cell" id="veo8"></div>
<div class="cell" id="veo9"></div>
<div class="cell" id="veo10"></div>
<div class="cell" id="veo11"></div>
</div>
<script type="text/javascript">
let player0 = new VeoPlayer({
id: "veo0",
autoplay: true,
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player1 = new VeoPlayer({
id: "veo1",
autoplay: true,
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player2 = new VeoPlayer({
id: "veo2",
autoplay: true,
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player3 = new VeoPlayer({
id: "veo3",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player4 = new VeoPlayer({
id: "veo4",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player5 = new VeoPlayer({
id: "veo5",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player6 = new VeoPlayer({
id: "veo6",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player7 = new VeoPlayer({
id: "veo7",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player8 = new VeoPlayer({
id: "veo8",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player9 = new VeoPlayer({
id: "veo9",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player10 = new VeoPlayer({
id: "veo10",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
<script type="text/javascript">
let player11 = new VeoPlayer({
id: "veo11",
url: "./test.mp4",
height: 660,
width: 445,
style: {
themeColor: "#91CB40",
processColor: "#91CB40",
animation: true,
processHeight: 8,
},
});
</script>
</body>
</html>
一样可以支持多种格式,效果还不错,不过支持的没有VLC的多。
相关文件看文章后面源码
2. kurento 播放rtsp
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="expires" content="0">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="shortcut icon" href="./img/kurento.png" type="image/png" />
<script src="./js/jquery.min.js"></script>
<script src="./js/kurento-client.min.js"></script>
<script src="./js/kurento-utils.min.js"></script>
<script src="./js/index.js"></script>
<title>Kurento RTSP to WebRTC player</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Kurento RTSP to WebRTC player</h1>
</div>
<div class="row">
<div class="col-md-5">
<h3>播放窗口</h3>
<video id="videoOutput" autoplay width="480px" height="360px" style="border: 1px solid #857f7f;" poster="./img/webrtc.png"></video>
</br>
rtsp/http地址: <input style="width:350px;" id="address" type="text">
</br></br>
</div>
<div class="col-md-2">
<a id="start" href="#" class="btn btn-success"><span
class="glyphicon glyphicon-play"></span> 播放</a><br /> <br /> <a
id="stop" href="#" class="btn btn-danger"><span
class="glyphicon glyphicon-stop"></span> 暂停</a>
</div>
</div>
</div>
</body>
</html>

这个是别人的代码,测试可用
3. video.js
这个没测试成功
4.其他:nodejs开启服务,实现网络播放rtsp
【前端】rtsp 与 rtmp 视频流的播放方法_Never Yu-华为云开发者联盟
相关源码:
html播放多路视频官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘






![[DevOps云实践] IaaC:通过CloudWatch Agent和自定义Metric监视服务器](https://img-blog.csdnimg.cn/direct/9c445477f592414cb16a8246d46d7b5a.png)