目录
CSS盒模型
CSS选择器的优先级
隐藏元素的方法
px和rem的区别是什么?
重绘重排有什么区别?
重排(回流):
重绘:
浏览器的渲染机制:
浏览器如何解析CSS?
元素水平垂直居中的方式
CSS的哪些属性哪些可以继承
CSS预处理器
预处理器作用:
盒子塌陷
现象:
原因:
解决方案:
伪类和伪元素
伪类:
伪元素:
css3新特性
CSS3 边框
CSS3 背景
CSS3 文本效果
CSS3 字体
CSS3 2D 转换
用flex实现九宫格
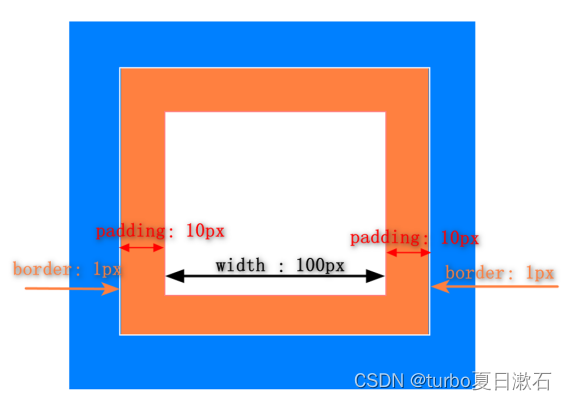
CSS盒模型
在HTML页面中的所有元素都可以看成是一个盒子
盒子的组成:内容content、内边距padding、边框border、外边距margin
盒模型的类型:
- 标准盒模型 margin + border + padding + content
- IE盒模型 margin + content(border + padding)

标准盒模型 
IE盒模型 控制盒模型的模式:
- box-sizing: ①content-box(默认值,标准盒模型) ②border-box(IE盒模型)
CSS选择器的优先级
CSS的特性:
- 继承性、层叠性、优先级
优先级:
- 写CSS样式的时候,会给同一个元素添加多个样式,此时谁的权重高就显示谁的样式
添加样式的方式:
- 标签、类/伪类/属性、全局选择器、行内样式、id、!important
优先级顺序:
- !important > 行内样式 > id > 类/伪类/属性 > 标签 > 全局选择器
隐藏元素的方法
- display:none; ——元素在页面上消失,不占据空间
- opacity:0; ——设置了元素的透明度为0,元素不可见,但仍然占据空间位置
- visibility:hidden; ——让元素消失,占据空间位置,一种不可见的状态
- position:absolute;——定位
- clip-path——裁剪
px和rem的区别是什么?
px(像素):
- 绝对单位长度,显示器上给我们呈现画面的像素,每个像素大小一样
rem:
- 相对单位,相对于html根节点的font-size的值
- 默认html根节点font-size=16px, 1rem = 16px;
- 直接给html节点的font-size:62.5%; 1rem = 10px; (16px*62.5%=10px)
重绘重排有什么区别?
重排(回流):
- 布局引擎会根据所有的样式计算出盒模型在页面上的位置和大小
- 对DOM的大小、位置进行修改后,浏览器需要重新计算元素的这些几何属性,就叫重排
重绘:
- 计算好盒模型的位置、大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制
- 对DOM的样式进行修改,如color等,浏览器不需要重新计算几何属性时,直接修改绘制元素的新样式,就是重绘
浏览器的渲染机制:
浏览器如何解析CSS?
- CSS选择器的解析是从右向左解析的。
- 若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很 多性能。
- 若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。
- 两种匹配规则的性能差别很大,是因为从右向左的 匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪 费在了失败的查找上面。
- 而在 CSS解析完毕后,需要将解析的结果与DOM Tree的内容-起进行分析建立一棵Render Tree,最终用来进行绘图。
- 在建立Render Tree时(WebKit 中的「Attachment」过程), 浏览器就要为每个DOM Tree中的元素根据CSS的解析结果(Style Rules)来确定生成怎样的Render Tree
元素水平垂直居中的方式
1.定位+margin
.father{ width: 400px; height: 400px; border: 1px solid; position: relative; } .son{ position: absolute; width: 200px; height: 200px; background-color: red; top: 0; right: 0; bottom: 0; left: 0; margin: auto; }2.定位+transform
.father{ width: 400px; height: 400px; border: 1px solid; position: relative; } .son{ position: absolute; width: 200px; height: 200px; background-color: blue; top: 50%; left: 50%; transform: translate(-50%,-50%); }3.flex布局
.father{ display: flex; justify-content: center; align-items: center; width: 400px; height: 400px; border: 1px solid; } .son{ width: 200px; height: 200px; background-color: green; }4.grid布局
5.table布局
CSS的哪些属性哪些可以继承
CSS的三大特性:
- 继承性
- 层叠性
- 优先级
子元素可以继承父类元素的样式 :
- 字体的一些属性:font
- 文本的一些属性:line-height
- 元素的可见性:visibility:hidden
- 表格布局的属性:border-spacing
- 列表的属性:list-style
- 页面样式属性:page
- 声音的样式属性
CSS预处理器
预处理语言增加了变量、函数、混入等强大的功能
- ①SASS ②LESS
- Sass 和 Less 都使用的是标准的 CSS 语法,因此如果可以很方便的将已有的 CSS 代码转为预处理 器代码,默认 Sass 使用 .sass 扩展名,而 Less 使用 .less 扩展名
预处理器作用:
- 提供变量和函数等高级功能:CSS预处理器允许开发者使用变量和函数来组织和复用代码。这些高级功能使得样式表的编写更加灵活和高效。
- 支持嵌套规则,简化代码结构:在CSS预处理器中,可以使用嵌套规则来简化代码结构。这使得样式表的编写更加清晰和易于理解。
- 提供模块化和可复用的组件:CSS预处理器支持将样式表划分为模块和组件,从而提高代码的可复用性和维护性。这使得大型项目或复杂样式的管理更加有序和高效
Sass详细语法推荐:
【面试】css预处理器之sass(scss)_sass面试-CSDN博客
盒子塌陷
现象:
本应该在父盒子内部的元素跑到了外部。
原因:
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文 档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度 就会直接塌陷为零, 我们称这是CSS高度塌陷
解决方案:
- 最简单,直接,粗暴的方法就是盒子大小写死,给每个盒子设定固定的width和height,直到合 适为止,这样的好处是简单方便,兼容性好,适合只改动少量内容不涉及盒子排布的版面。缺点是非自 适应,浏览器的窗口大小直接影响用户体验
- 给外部的父盒子也添加浮动,让其也脱离标准文档流,这种方法方便,但是对页面的布局不是很 友好,不易维护
- 给父盒子添加overflow属性 overflow:auto; 有可能出现滚动条,影响美观。 overflow:hidden; 可能会带来内容不可见的问题
- 用after伪元素清除浮动 给外部盒子的after伪元素设置clear属性,再隐藏它 这其实是对空盒子方案的改进,一种纯CSS的解决方案,不用引入冗余元素。
.clearfix {*zoom: 1;} .clearfix:before,.clearfix:after { display: table; line-height: 0; content: ""; } .clearfix:after {clear: both;}这也是bootstrap框架采用的清除浮动的方法。 这是一种纯CSS的解决浮动造成盒子塌陷方法,没有引入任何冗余元素,推荐使用此方法来解决CSS盒 子塌陷。 备注:第五种方法虽好,但是低版本IE不兼容,具体选择哪种解决方法,可根据实际情况决定。
- 给父盒子添加border
- 给父盒子设置padding-top
伪类和伪元素
伪类和伪元素存在的意义都是为了操作一些通过普通的CSS选择器无法直接取到的节点。它们都相当于CSS选择器的一种扩展
伪类:
用于已有元素处于某种状态时为其添加对应的样式
常用伪类:
- :hover 鼠标悬浮的节点
- :active 当前选中的节点
- :enabled 启用的元素,通常用于表单
- :focus 当前取的焦点的元素
- :checked 选中的元素,通常用于表单 checkbox 元素
- :disabled 未启用的元素,通常用于表单
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般css相 似,可以为已有元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式, 所以称为伪类。
伪元素:
用于创建一些不在DOM树中的元素,并为其添加样式。
常用伪元素:
- ::before 元素内容前插入新内容
- ::after元素内容之后插入新内容
- ::selection 选中的内容。常用于文本。
- ::placeholder 占位符。用于设置占位符的样式。
例如,我们可以通过:before在一个元素之前添加一些文本,并为这些文本添加样式,虽然用 户可以看见 这些文本,但是它实际上并不在DOM文档中。
css3新特性
CSS3 边框
创建圆角
- 语法: border-radius : length length;
- length: 由浮点数字和单位标识符组成的长度值(如:20px)。不可为负值,如果为负值则与 0展示效果一样。第一个值设置其水平半径,第二个值设置其垂直半径,如果第二个值省略则默认 第二个值等于第一个值。
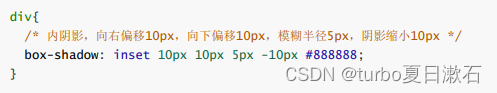
边框阴影
- 通过属性 box-shadow 向边框添加阴影。
- 语法: {box-shadow : [inset] x-offset y-offset blur-radius extension-radius spread-radiuscolor} 说明:对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量 模糊半径 阴影扩展半径 阴影 颜色}
边框图片
- 语法: border-image : border-image-source || border-image-slice [ / border-image-width] || border-image-repeat
- border-image : none | image [ number | percentage]{1,4} [ / border-width>{1,4} ] ? [ stretch | repeat | round ]{0,2}
CSS3 背景
background-size 属性
- 在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以设置背景图片的尺寸, 这就允许我们在不同的环境中重复使用背景图片。可以像素或百分比规定尺寸。如果以百分比规定尺 寸,那么尺寸相对于父元素的宽度和高度。
background-origin 属性
- 规定背景图片的定位区域,背景图片可以放置于 content-box 、 padding-box 或 border-box 区域
background-clip 属性
- 与 background-origin 属性相似,规定背景颜色的绘制区域,区域划分与 background-origin 属性 相同。
CSS3 多重背景图片
- CSS3 允许为元素设置多个背景图像
CSS3 文本效果
- text-shadow 属性 给为本添加阴影,能够设置水平阴影、垂直阴影、模糊距离,以及阴影的颜色。
- text-wrap 属性 设置区域内的自动换行。 语法: text-wrap: normal | none | unrestricted | suppress | break-word
CSS3 字体
- 在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。但是通过 CSS3,web 设计师 可以使用他 们喜欢的任意字体。当找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务 器上,它会在需要时 被自动下载到用户的计算机上。字体需要在 CSS3 @font-face 规则中定义。
CSS3 2D 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸,转换是使元素改变形状、尺寸 和位置的一种效果。
- translate() 方法 通过 translate(x , y) 方法,元素根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数从其当前位置移 动,x为正值向右移动,为负值向左移动;y为正值向下移动,为负值向上移动;
- rotate() 方法 控制元素顺时针旋转给定的角度。为正值,元素将顺时针旋转。为负值,元素将逆时针旋转
2D Transform 方法汇总
······(太多了不想写了😣😵💫)
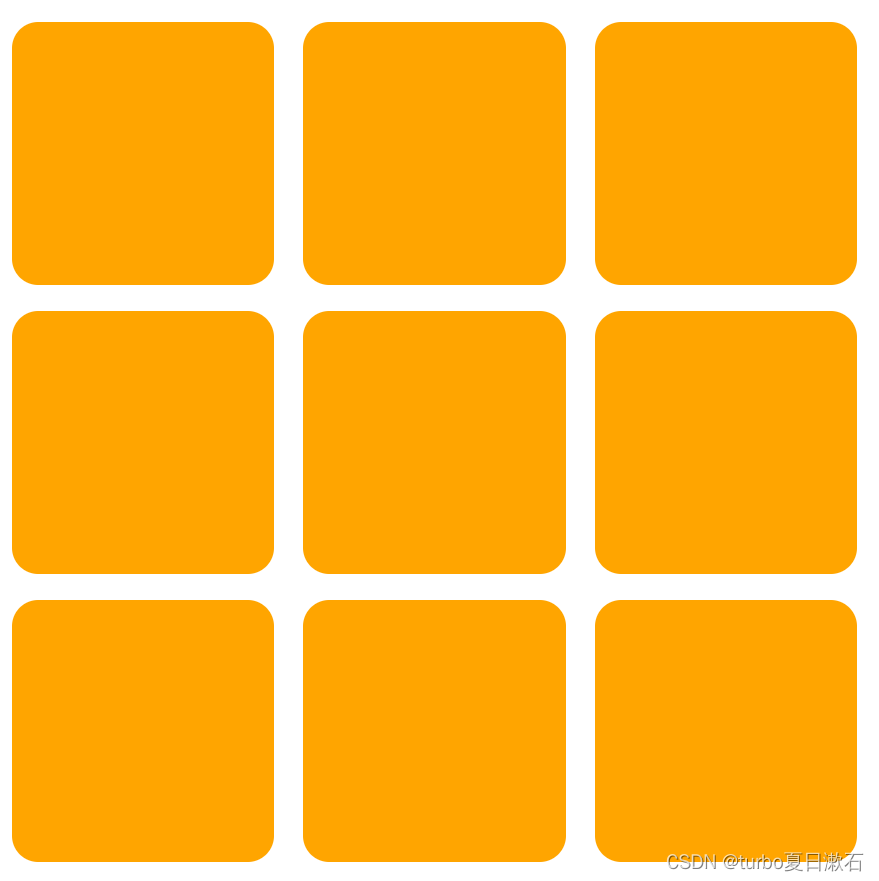
用flex实现九宫格
- 利用了padding-top和flex-wrap:wrap
- 当设置background-color时,是包括盒子模型中的content和 padding的
- 但是为什么不设置height呢?因为父元素没有高度,所以定义height:30%是没有用的
- 且若想每个block都为正方形,最好的方式就是设置padding-top/padding-bottom:a%因为此时的百分比是父元素宽度的百分比,而width也为父元素宽度的百分比,所以block可以成为正方形
<!DOCTYPE html> <html> <style> .block { padding-top: 30%; margin-top: 3%; border-radius: 10%; background-color: orange; width: 30%; } .container-flex2 { display: flex; flex-wrap: wrap; justify-content: space-around; } </style> <body> <div class="container-flex2"> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> <div class="block"></div> </div> </body> </html>































![[C++]AVL树怎么转](https://img-blog.csdnimg.cn/direct/1dc15693bc134af68195cfa67540e4c3.png#pic_center)
