问题叙述
使用问题:在表情库中点击后无法展示对应的emoji表情,仅仅显示Unicode代码编号,按照vue eslint规则更改添加分号后,没有报错但是依旧无法正确渲染。
问题源码:
<template>
<div>
<!-- 被点击的文字 -->
<p @click="copyToClipboard('⌚')">点击我,将我复制到剪贴板</p>
<!-- 输入框,这里仅为演示,实际中可能不需要显示出来 -->
<input
type="text"
v-model="copiedText"
ref="input"
/>
</div>
</template>
<script>
export default {
data() {
return {
copiedText: "",
};
},
methods: {
// 复制到剪贴板的方法
copyToClipboard(text) {
this.copiedText = text;
const input = this.$refs.input;
input.focus();
input.select();
document.execCommand("copy");
input.blur();
},
},
};
</script>问题展示:

问题产生原理及解决方法
问题在我直接使用了 Unicode 实体 ⌚,ESLint规则 认为这是一个未正确结束的字符引用。为了解决这个问题,应该使用 string.fromCharCode() 函数将⌚转换为 JavaScript 字符串。
修改后代码:
<template>
<div>
<p @click="copyToClipboard(specialChar)">⌚</p>
<input
type="text"
v-model="copiedText"
ref="input"
/>
</div>
</template>
<script>
export default {
data() {
return {
copiedText: "",
specialChar: String.fromCharCode(8986),
};
},
methods: {
copyToClipboard(text) {
this.copiedText = text;
const input = this.$refs.input;
input.focus();
input.select();
document.execCommand("copy");
input.blur();
},
},
};
</script>运行效果:

成功解决













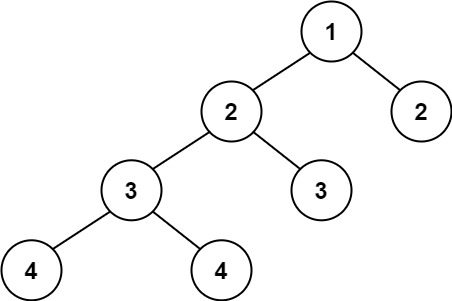
![[C++]AVL树怎么转](https://img-blog.csdnimg.cn/direct/1dc15693bc134af68195cfa67540e4c3.png#pic_center)