政安晨的个人主页:政安晨
欢迎 👍点赞✍评论⭐收藏
收录专栏: AI虚拟世界大讲堂
希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正!
现在我们已经学会了如何向场景中添加图片,接下来继续为游戏场景添加更多的元素,并进一步完善场景布局。

修改游戏设计分辨率
在通常情况下,为了方便场景的搭建工作,在开发游戏之前会选择一个合适的分辨率来作为蓝本,并以此为基础进行整体界面的搭建,而作为蓝本的分辨率也被称为设计分辨率。在咱们这篇文章中,我们将采用比较主流的1280px×720px分辨率。
根据前面预览运行的效果,不难发现预览运行时展示的内容区域与编辑器中的Canvas区域是一致的。
这个时候我们会很自然地联想到,如果直接修改Canvas的尺寸,或许就可以达到间接修改设计分辨率的目的。
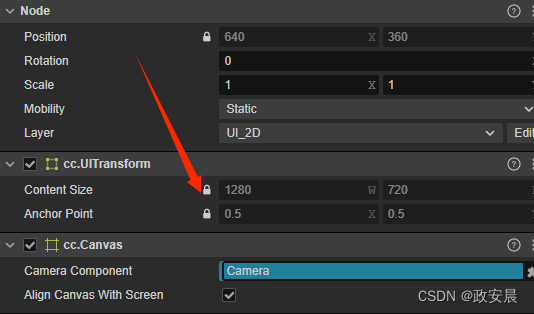
当我们尝试在层级管理器中选中【Canvas】节点时:
会发现节点下的UI变换组件的【ContentSize】有一个“锁”图标,输入框也是灰色的,因此我们并不能直接对该属性进行修改,如下图所示。

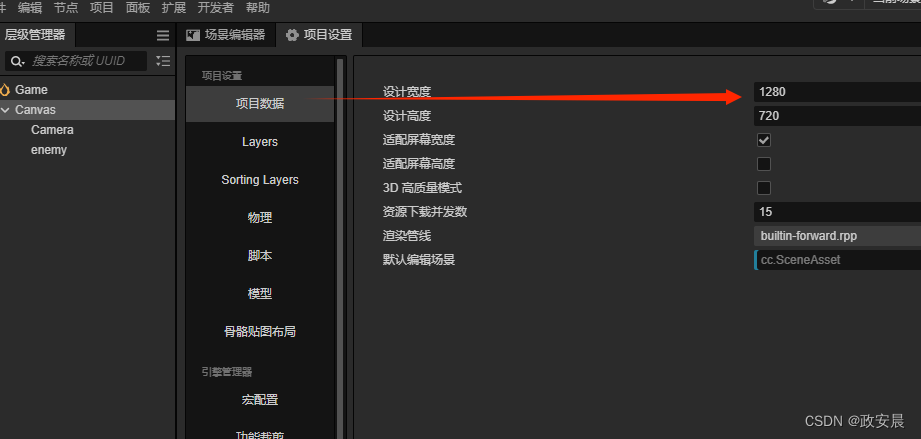
在Cocos Creator中,如果想要修改游戏中的分辨率,则需要在项目设置中进行统一配置。在编辑器顶部选择【项目】→【项目设置】命令,打开项目设置面板,在【项目数据】选项卡中可以直接修改游戏的设计分辨率,如下图所示。

现在将【设计宽度】和【设计高度】的值分别修改为【720】和【1280】,修改完成后回到场景,再次选中【Canvas】组件,此时我们会发现游戏场景区域的宽高比已经发生了变化,同时Canvas里的UI变换组件的属性也同步发生了改变,如下图所示。

上述为同步变化的UI变换组件的属性
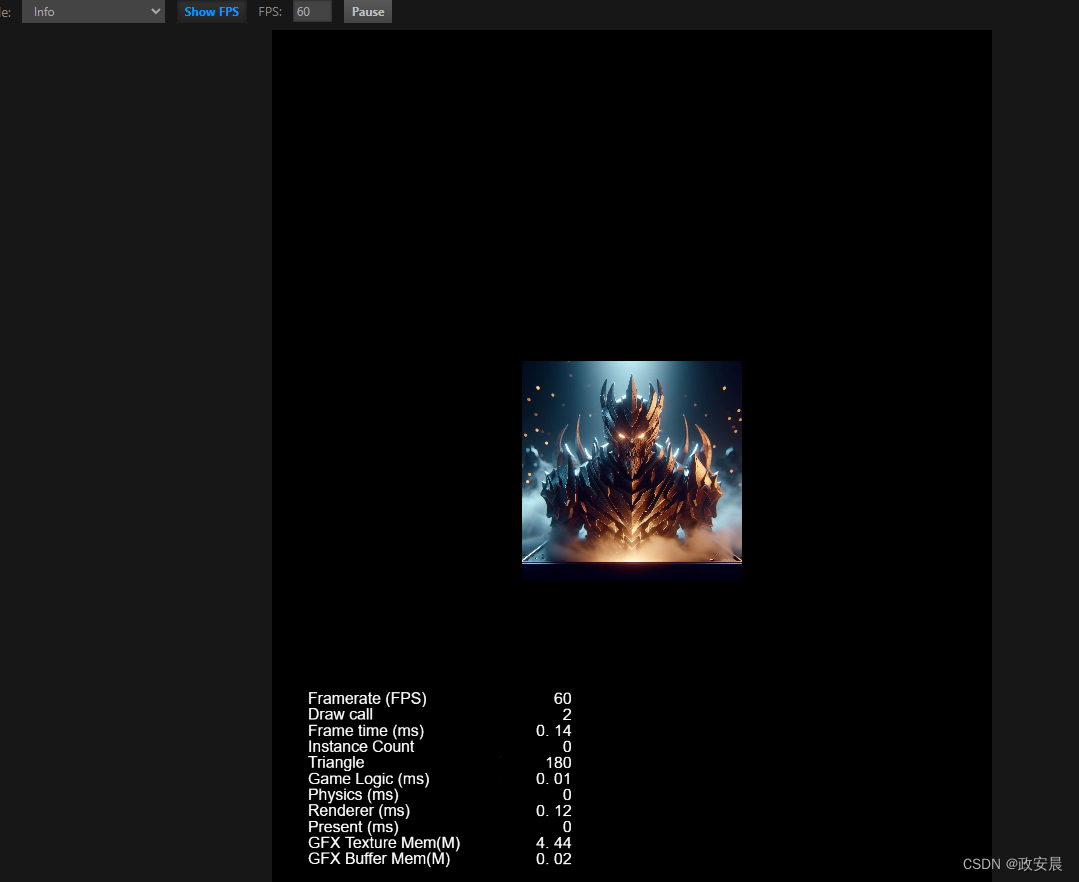
这里需要注意的是,此时游戏的设计分辨率已经产生了变化,当我们再次预览运行时,可能游戏区域超出了浏览器的显示范围,浏览器可能会有显示不全并且出现滚动条的情况(看浏览器的情况),如下图所示。

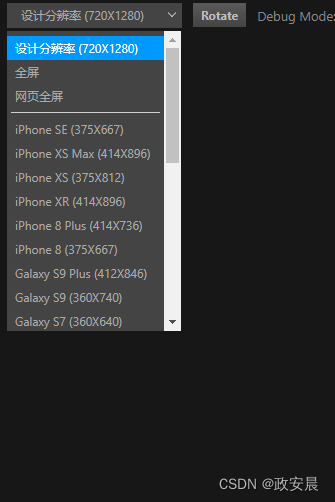
如果游戏区域超出了浏览器的显示范围,可以通过Chrome预览窗口左上角的下拉菜单调整预览分辨率,根据实际需求选择一个合适的分辨率即可。

使用变换工具
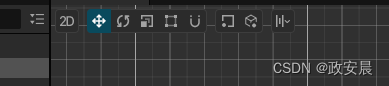
在搭建游戏场景的过程中,经常会有对节点进行移动、旋转、缩放等操作的需求,这个时候我们可以通过主窗口左上角工具栏的变换工具来操作场景中的相关节点。工具栏中从左往右依次为移动变换工具、旋转变换工具、缩放变换工具、矩形变换工具、变换吸附设置,如下图所示。

在默认状态下,移动变换工具是处于激活状态的,在层级管理器中选中需要移动的节点,就可以使用移动变换工具来对当前节点进行移动了。如果移动变换工具并没有处于激活状态,那么我们也可以通过点击工具栏的第一个按钮进行激活,或者使用组合键“Ctrl+W”,将变换工具切换为移动变换工具。
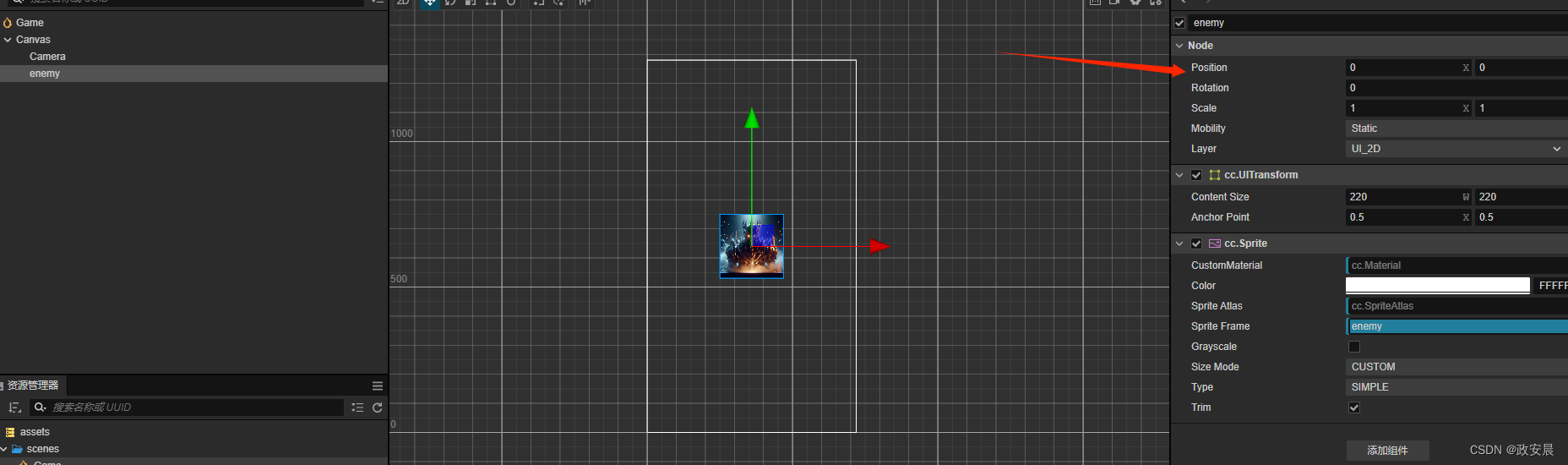
在确保移动变换工具被激活后,我们可以通过移动鼠标将【enemy】节点拖动到游戏场景的上方。如果仔细观察将会发现,在移动的过程中,【enemy】节点上的【Position】属性也会随之变化,这说明移动变换工具会在我们操作时动态地修改节点坐标的位置,如下图所示。

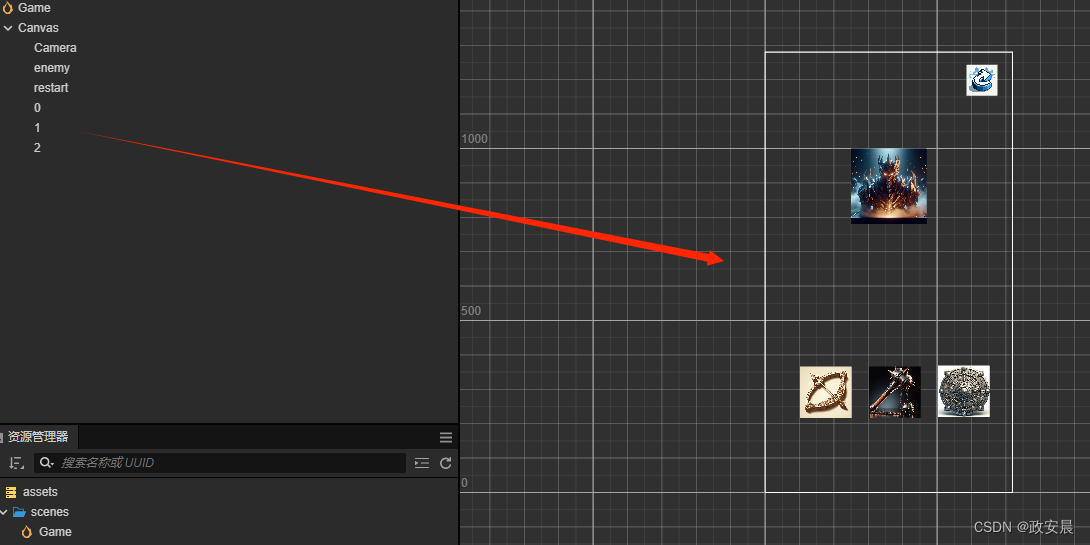
依次将三个技能图标及重新开始图标拖动到游戏场景中,之后使用同样的方式操作移动变换工具,将图标调整到合适的位置,完成后如下图所示。

父节点与子节点变换关系
在通常情况下,场景中的节点会以树状结构呈现。每个节点都可以有多个子节点,而子节点的更新依赖于父节点,当父节点进行变换时子节点会随之变换。我们可以利用这个特性间接地批量调整子节点的位置。
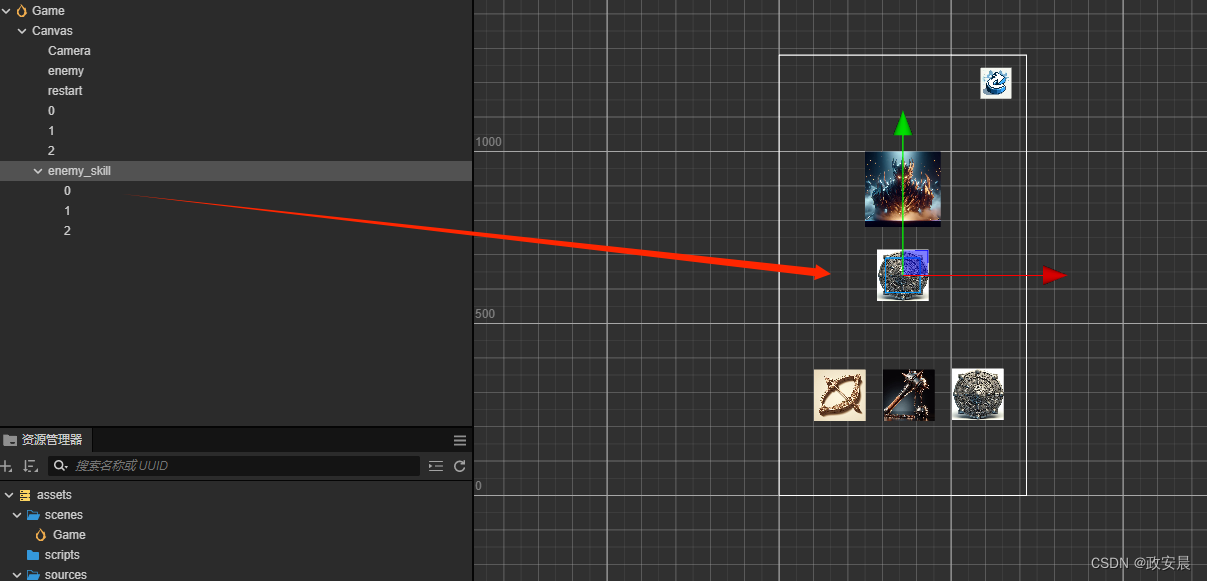
在了解了这一特性后,我们继续在场景中添加敌人的招式图标。首先在【Canvas】节点下新建一个空节点并命名为【enemy_skill】,然后在【enemy_skill】下依次添加三个技能的图片作为其子节点,最后只需要使用移动变换工具操作【enemy_skill】节点,即可完成所有技能图标的整体移动,完成后如下图所示。

节点的遮挡关系
我们已经向enemy_skill中添加了三个节点,由于它们的坐标默认重叠在了一起,因此我们只能看到一个图标,但是为什么看到的是最后一个添加的盾牌图标呢?
这是因为在Cocos Creator中,UI节点的渲染和遮挡关系会受到节点树的影响,从而按照层级管理器中节点的排列顺序从上到下依次渲染,也就是说在列表上面的节点在场景显示中会被在列表下面的节点遮盖住。我们向enemy_skill中添加了三个节点,由于默认状态下它们的坐标是一致的,且盾牌图标的节点处于最下方,因此我们只看到了盾牌图标。
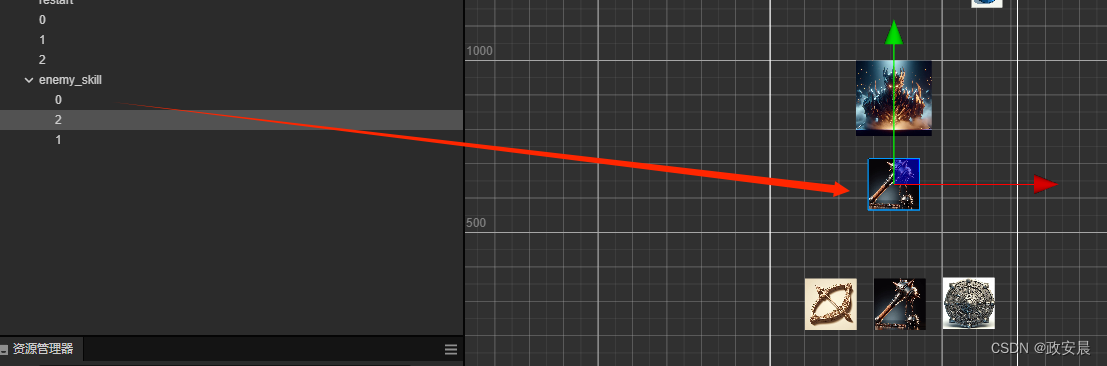
现在可以尝试修改enemy_skill子节点的顺序来观察遮挡关系的变化。例如,可以将代表盾牌的2号节点移动到流星锤的上方,由于节点的排列顺序发生了变化,因而遮挡关系也会随之改变,可以看到此时流星锤图标已经显示了出来,如下图所示。

添加提示文本
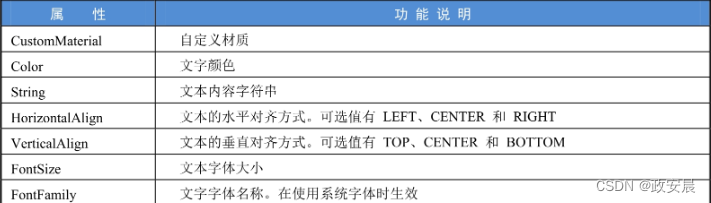
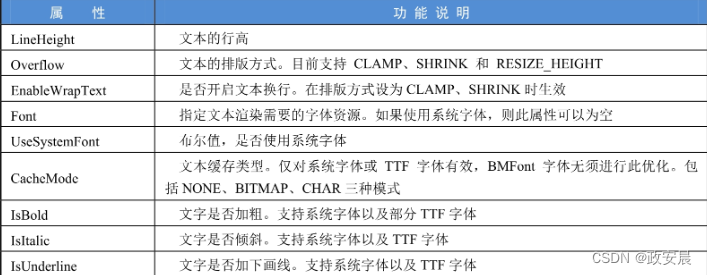
我们制作的游戏场景比较简单,为了能够向玩家反馈游戏结果,还需要在游戏中添加提示文本信息。这里我们可以使用Label组件,右击【Canvas】节点,在弹出的快捷菜单中选择【创建】→【2D对象】→【Label(文本)】命令,创建一个Label组件,并将其命名为【hint】。可以在属性检查器中看到Label组件的相关属性,如下表所示。


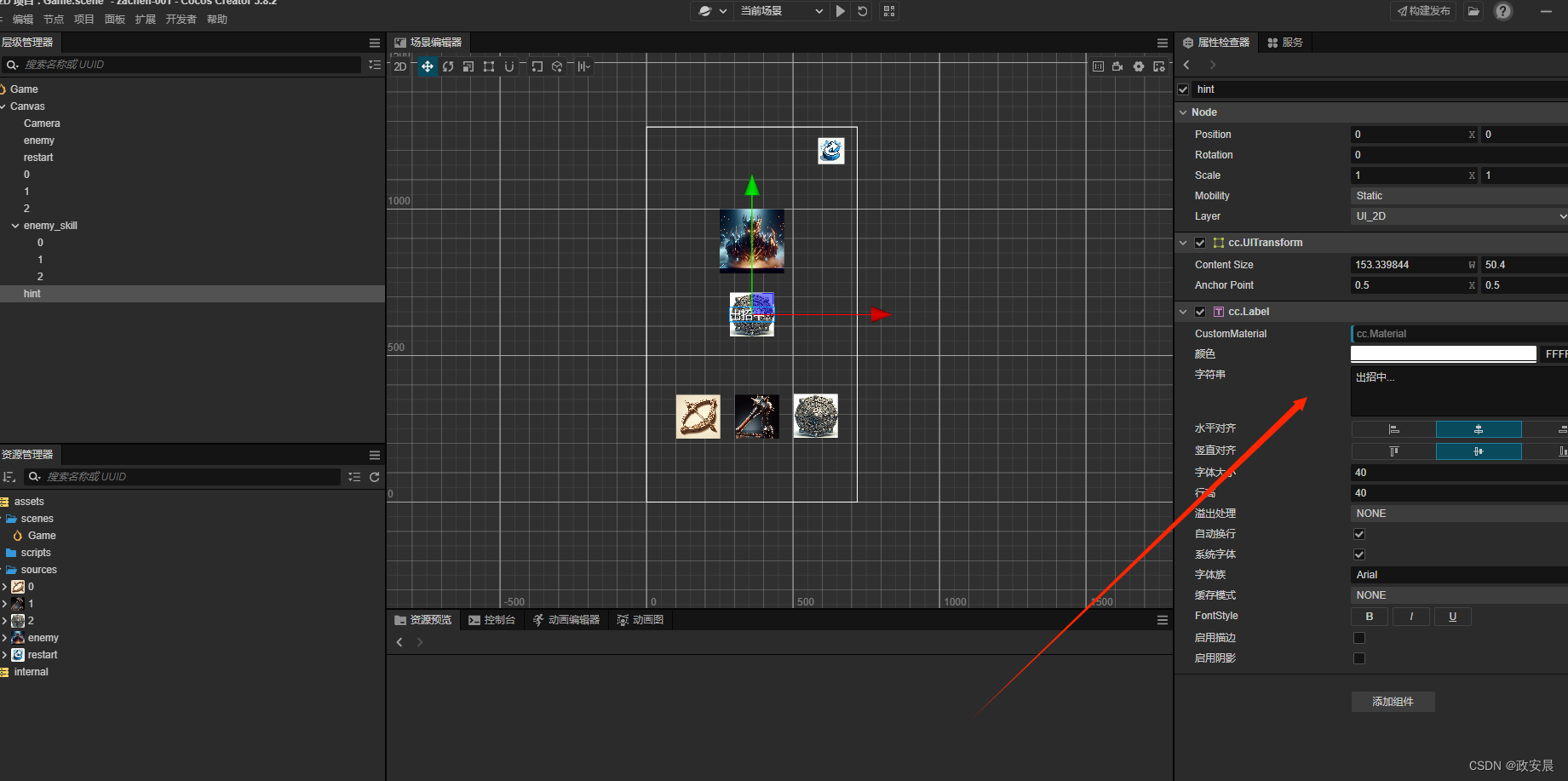
在属性检查器中将Label的【FontSize】和【LineHeight】属性的值都修改为【40】,之后将【String】属性修改为【出招中...】,如下图所示。

这一段咱们已经完成,接下来的文章中,我们继续。