目录
- 一.背景
- 1.1 业务背景
- 1.2 技术负债
- 二.技术目标
- 三.方案设计
- 3.1 解决移动端频繁发版
- 3.1.1 场景分析
- 3.1.2 技术方案
- 3.2 减少后端坏味道代码&无法灵活扩展问题
- 3.2.1 通过抽象接口完成各自单独楼层渲染逻辑
- 3.2.2 通过配置能力做到部分字段可配
- 四.升级上线(普适于高并发大流量的业务场景的功能上线更新)
专栏系列
-SaaS 电商设计 (一) 如何设计一套适应多规格的商品服务
-SaaS 电商设计 (二) 私有化部署-缓存中间件适配
-SaaS 电商设计 (三) 电商黄金流程(商详,购物车,提单)梳理,持续更新(建议收藏)
-SaaS 电商设计 (四) 谈一谈电商系统高并发多耦合上下游的系统压测怎么做
-SaaS 电商设计 (五) 私有化部署-实现 binlog 中间件适配(附源码)
-SaaS 电商设计 (六) 实现 id 生成器本地化生产 (附源码)
-SaaS 电商设计 (七) 利用 Spring 扩展点 ImportBeanDefinitionRegistrar 实现 toB 系统对接(附源码)
-SaaS 电商设计 (八) 直接就能用的一套电商商品池完整设计方案(建议收藏)
一.背景


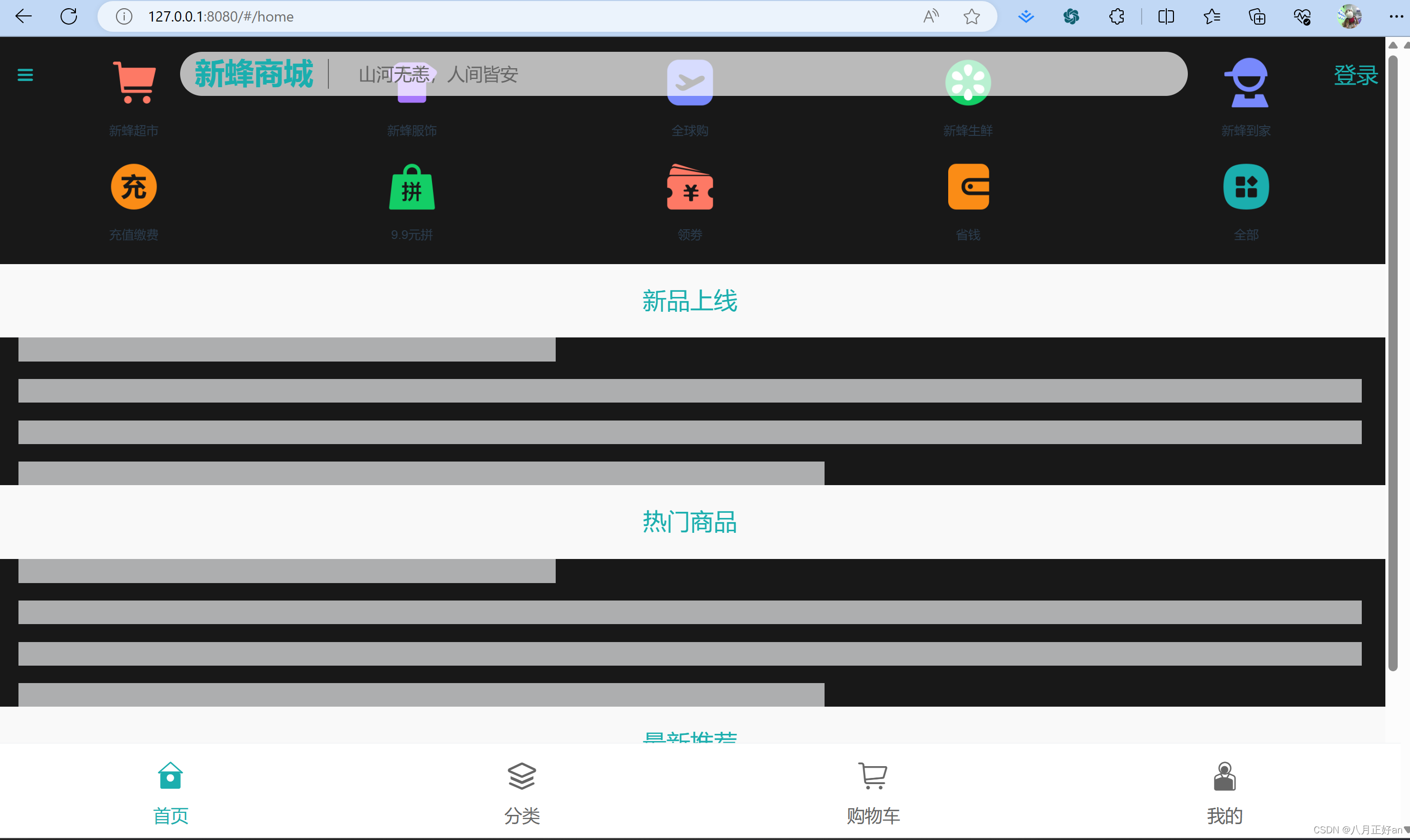
购物车是电商交易流程中的关键模块,承上启下,作为导购环节的最后一环,为用户在多个场景下进行购物决策提供便利。除了支持用户对自己的购物车进行常规的增删改查操作外,购物车还提供了丰富的功能,如凑单、换购、手动换促销、自动切换最优促销、自动领券结算、设置常购商品、筛选搜索等,以提高用户的操作效率和决策能力。此外,购物车还具备一系列营销能力,包括砸京蛋、跨店满减、每日一促、无货推荐和营销氛围增强等,以增加用户的购买欲望和促进销售额的增长。
如上图是某电商购物车的底部一个弹层功能,提供的是当前勾选商品后具体结算金额的明细.如:优惠券优惠明细,plus95折明细.plus会员购物返利等.是一个用户结算的工具.
1.1 业务背景
话不多说,书归正传.从开头图例来看,在具体研发过程中其实是存在很多种底部弹层的场景.目前是业务场景玩法越来越多的背景下,迭代速度也日渐频繁.对于后端技术同学不得不在这些业务插入诸多的楼层代码去补齐业务场景逻辑.而且通过增加字段的方式每次的变更都需要联合前后端同时的迭代开发,考虑到 app 端开发发版节奏相对低频且成本较大.存在业务诉求和开发迭代周期之间的 gap .能否存在仅后端发布解决迭代更新的可能?而且尽可能少的改动去完成迭代开发?
底部弹层的业务场景迭代频率较高
1.2 技术负债
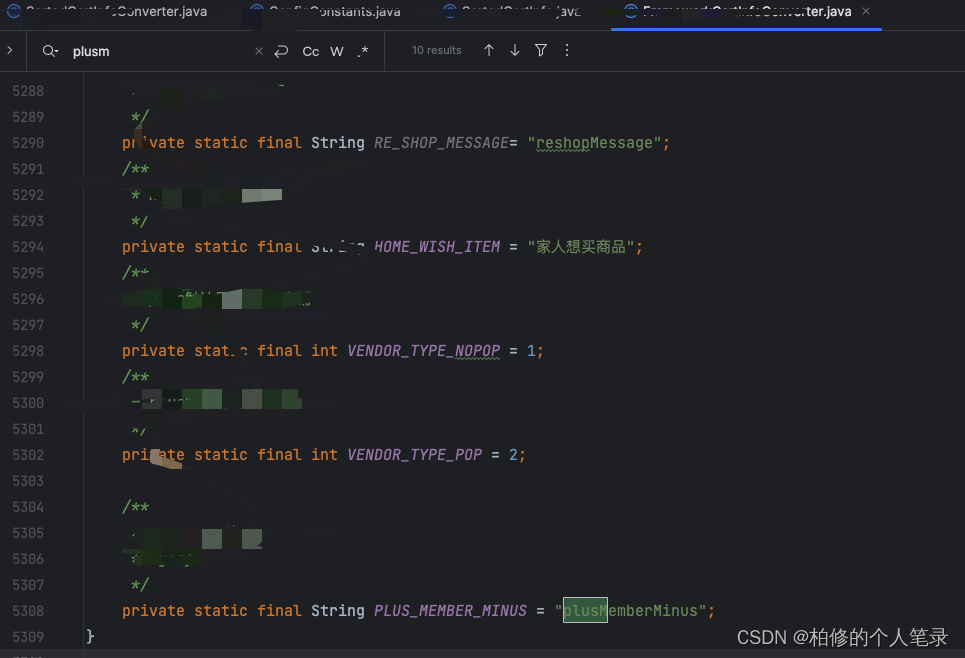
在这些频繁的业务场景迭代过程中,研发侧不得不更紧凑的迭代周期去完成指定的迭代任务.导致不得不在历史诸多代码中龙飞凤舞,后来者更是不敢错过一行,小心翼翼找寻代码,更新改动.长此以往愈演愈烈,这批代码就成为不可被替代开发者之代码.不用说开闭原则,优雅维护起来也变得遥不可及.如下是其中一个小类,关注与左下角. 5k+ 行.

每每服务端更新相应逻辑, app 移动端不得不跟随改动,发布集成,更新版本.周期较长.
长期的版本更新,代码维护性较差
不可扩展的更新,导致移动端跟随发布
二.技术目标
- 在高频的业务迭代节奏中尽可能去低改动去完成业务目标
- 技术实现尽可能可扩展,利于维护(满足开闭原则)
- 鉴于移动端发版周期长.尽可能移动端不改动,不迭代.即减少联调成本也利于快速排查问题.
三.方案设计
3.1 解决移动端频繁发版
3.1.1 场景分析

鉴于以上的一个公共特征,如上分析我们看起来可以抽象一个类 floor 去完成每一行的渲染,每一行的副标题也是同样可以继续复用.以此来解决每次新增场景,同步新增字段来处理的逻辑.这样的话除了共减场景的渲染其他看起来是一致的.所有的渲染移动端可以通过遍历 floor 的数组去完成整个弹层的渲染.这样一来的话,移动端的工作就变得非常简单,仅仅开发一次看起来就解决了问题.这样就解决了我们的第三个技术目标.完成移动端免除跟随发版的困扰.具体如下:
3.1.2 技术方案

其中 sort 字段是为了支持产品的一些排序诉求.这里就比较简单了.通过实现 Comparable 接口即可.具体渲染后是这样
{
"floorDetails": [
{
"floorItemCode": "spze",
"floorItemName": "商品总额",
"floorItemPrice": "¥20.90",
"styleExt": [
"bold"
]
},
{
"floorItemCode": "lj",
"floorItemName": "立减",
"floorItemPrice": "-¥5.00"
},
{
"floorItemCode": "coupon",
"floorItemName": "优惠券",
"floorItemPrice": "-¥6.00",
"floorItemSubName": "已领券 -¥6.00"
},
{
"floorItemCode": "plus95",
"floorItemName": "PLUS专享95折",
"floorItemPrice": "-¥1.04",
"floorItemSubName": "本月剩余优惠额度 ¥1,000.00"
}
]
}
如上的数据结构 app 端就可以通过数组遍历的形式来获取指定楼层渲染的逻辑.在后端动态增加item时,也尽可能的做到少改动,甚至不改动即可做到支持.解决我们第一个技术目标:在高频的业务迭代节奏中尽可能去低改动去完成业务目标
3.2 减少后端坏味道代码&无法灵活扩展问题
3.2.1 通过抽象接口完成各自单独楼层渲染逻辑

如上我们抽象一个 FloorBuilder 类接口,通过具体的 FloorItemCode 来进行寻找指定的类进行渲染.这样一来每个 code 对应的渲染和获取逻辑都能够在各自的类中,避免都在同一个类中书写大量逻辑.对于修改和新增来说,后来的同学去追寻历史逻辑的成本相对较低.
3.2.2 通过配置能力做到部分字段可配

如上通过结合配置中间件的能力,做到部分字段可配置,下发配置后可以通过遍历所有的配置.通过配置code来获取指定的策略类来完成指定楼层渲染.解决我们第二个技术目标:技术实现尽可能可扩展,利于维护(满足开闭原则)
四.升级上线(普适于高并发大流量的业务场景的功能上线更新)
如上是大概的技术方案,整体的迭代过程中仅仅是完成了功能的改造.能感受到整体的改动还是非常大的.尤其是作为技术侧的一个优化.再加上本身是一个黄金流程中非常重要的一环.本身来说稳定性是第一位的.所以这里关于升级发布的流程也做一个大致的介绍.要知道,如此高并发的场景出了一个问题,不用问就是要被拖入**“广进”**的,小伙子你也不想的吧.

上线第一要义:稳定稳定还是稳定.稳定压倒一切.到底怎么做.
- 1.第一要支持灰度
- 2.最好要有支持版本控制
- 3.最次最低要支持开关降级,实在不行下线相应功能完成动态完成问题功能下线
总结起来就是首先要小流量试跑,出问题要有后路.给程序留后路也是给目前经济不景气的自己留后路哈.兄弟们.话不多说,一图胜千言.上图.

总体上一个非常普适的高流量高并发通用的线上发布功能流程.略去了一些细节,大体上的思路还是能看的到.具体介绍下.
- step1:第一个是开发功能(含分支管理的流程)
稍微扩展下.大厂的场景基本上如此.
稍有不同的是,猫厂是各个feature branch 合并动作是自动通过aone来控制的,并且合并master的动作是整体的上线流程完成之后自动通过aone完成.
狗厂的流程目前各个feature branch 手动合并到本次一个vxx branch ,最后通过合并到master来进行线上部署.
ps:猫厂整体流程化还是相对来说要更加自动化一些.
- step2:完成预发环境的验证
这里有两个点.
– 合并后的 vxx branch 功能合集验证,比如说本次的技术楼层优化.
– 本次功能代码链接线上配置,数据库,服务等预线上环境验证.
这里如果还涉及到一些接口的改造,其实还需要有压力验证,这里就没有体现
- step3:上线流程前的一个review
对于本次的话,技术优化可能相对来说比较大一个改造.通常尽量是做到组内的一次上线前的review,确定切量范围,确定版本控制,确定回滚方案,确定降级方案
-step4:上线过程中的流量切换
流量切换前一定要保证流量切掉后,剩余的机房能够支持现有日常流量这个就要大家各自参考各自系统目前的水位情况以及日常qps了.
-
流量切换到001机房,完成002,003机房部署以及部署后的单机验证.np挂载.挂载后的vip验证.
-
流量切换到002机房,003机房.摘除001机房流量.这样保持尽量长的时间(12h),利用线上的用户流量做一次灰度流量验证.(一般的功能验证),其实如果是较大的功能且功能较大,可以在整体之前加一个内部pin验证.对应倒数第二组的图内容.
-
步骤2的过程中没有任何问题,此时001机房已经摘量,可以继续完成镜像部署.还是同样的流程,完成单机验证,多集群部署,np挂载,vip验证.也就是最后一组图中的内容.
赠人玫瑰 手有余香 我是柏修 一名持续更新的晚熟程序员
期待您的点赞,关注加收藏,加个关注不迷路,感谢
您的鼓励是我更新的最大动力
↓↓↓↓↓↓














![Sqli-labs靶场第19关详解[Sqli-labs-less-19]自动化注入-SQLmap工具注入](https://img-blog.csdnimg.cn/direct/b8b5350609474fb6b9fd413c076cfad3.png)