具体思路如下:
1、监听浏览器屏幕变化,通过监听屏幕宽高,辨别出是横屏,还是竖屏状态
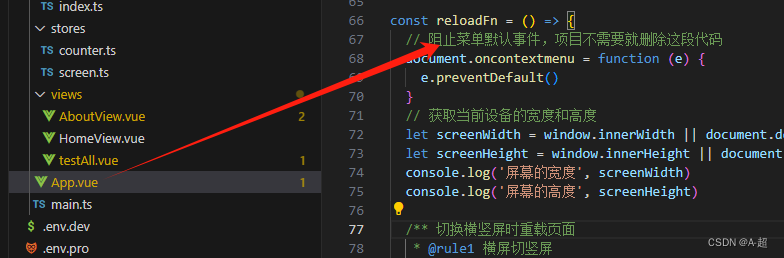
在项目的起始根页面进行监听,我就是在App.vue文件下进行监听

代码如下:
<template>
<RouterView />
</template>
<script setup lang="ts">
import { onMounted } from 'vue'
import { RouterView } from 'vue-router'
const isMobile = () => {
//判断是否为移动端设备
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)
}
const reloadFn = () => {
// 阻止菜单默认事件,项目不需要就删除这段代码
document.oncontextmenu = function (e) {
e.preventDefault()
}
/** 切换横竖屏时重载页面
* @rule1 横屏切竖屏
* @rule2 竖屏切横屏
*/
window.addEventListener('resize', () => {
let screenWidth = window.innerWidth || document.documentElement.clientWidth
let screenHeight = window.innerHeight || document.documentElement.clientHeight
const rule1 = screenWidth < screenHeight //手机竖屏
const rule2 = screenWidth > screenHeight //手机横屏
const isMobileX = isMobile() //判断是否为移动端设备
if (rule1 && isMobileX) {
//手机竖屏
// window.location.reload() //重新刷新浏览器,根据项目需求,是否需要刷新整个页面
console.log('手机竖屏的宽度', screenWidth)
console.log('手机竖屏的高度', screenHeight)
} else {
//手机横屏
// window.location.reload() //重新刷新浏览器,根据项目需求,是否需要刷新整个页面
console.log('手机横屏的宽度', screenWidth)
console.log('手机横屏的高度', screenHeight)
}
})
}
onMounted(() => {
reloadFn()
})
</script>
<style scoped></style>
2、把可以区分横屏还是竖屏的字段参数(自定义名字),存储进去vuex / pinia,方便后续统一更改每个页面适配样式
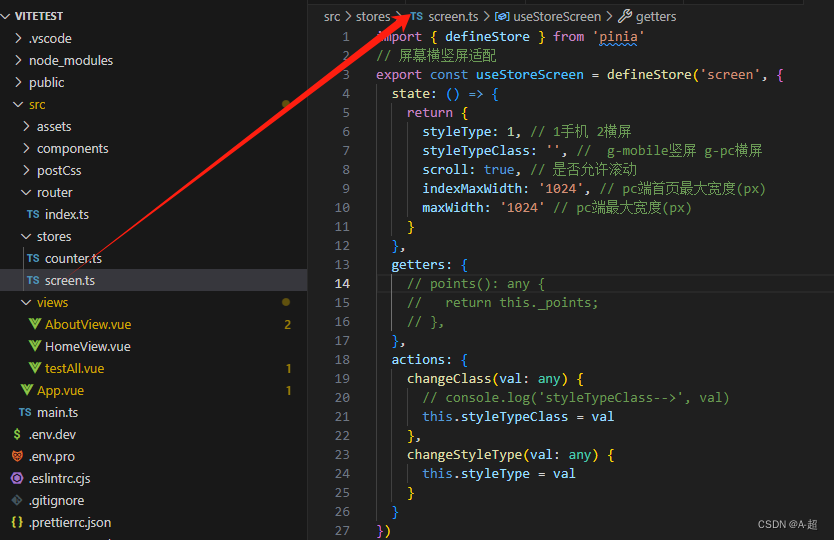
在pinia 文件的写法如下:

import { defineStore } from 'pinia'
// 屏幕横竖屏适配
export const useStoreScreen = defineStore('screen', {
state: () => {
return {
styleType: 1, // 1手机 2横屏
styleTypeClass: '', // g-mobile竖屏 g-pc横屏
scroll: true, // 是否允许滚动
indexMaxWidth: '1024', // pc端首页最大宽度(px)
maxWidth: '1024' // pc端最大宽度(px)
}
},
getters: {},
actions: {
changeClass(val: any) {
// console.log('styleTypeClass-->', val)
this.styleTypeClass = val
},
changeStyleType(val: any) {
this.styleType = val
}
}
})3、在App.vue的全局监听添加 pinia 参数字段
代码如下:
<template>
<RouterView />
</template>
<script setup lang="ts">
import { onMounted } from 'vue'
import { RouterView } from 'vue-router'
// import { storeToRefs } from 'pinia'
import { useStoreScreen } from '@/stores/screen'
const storeScreen = useStoreScreen()
// let { styleTypeClass } = storeToRefs(storeScreen)
const isMobile = () => {
//判断是否为移动端设备
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)
}
const reloadFn = () => {
// 阻止菜单默认事件,项目不需要就删除这段代码
document.oncontextmenu = function (e) {
e.preventDefault()
}
/** 切换横竖屏时重载页面
* @rule1 横屏切竖屏
* @rule2 竖屏切横屏
*/
window.addEventListener('resize', () => {
let screenWidth = window.innerWidth || document.documentElement.clientWidth
let screenHeight = window.innerHeight || document.documentElement.clientHeight
const rule1 = screenWidth < screenHeight //手机竖屏
const rule2 = screenWidth > screenHeight //手机横屏
const isMobileX = isMobile() 判断是否为移动端设备
if (rule1 && isMobileX) {
//手机竖屏
// window.location.reload() //重新刷新浏览器,根据项目需求,是否需要刷新整个页面
storeScreen.changeClass('g-mobile') //设置公共参数,存进pinia,设置竖屏 css (class的自定义名字)
console.log('手机竖屏的宽度', screenWidth)
console.log('手机竖屏的高度', screenHeight)
} else {
//手机横屏
// window.location.reload() //重新刷新浏览器,根据项目需求,是否需要刷新整个页面
storeScreen.changeClass('g-pc') //设置公共参数,存进pinia,设置竖屏 css (class的自定义名字)
console.log('手机横屏的宽度', screenWidth)
console.log('手机横屏的高度', screenHeight)
}
})
}
onMounted(() => {
reloadFn()
})
</script>
<style scoped></style>
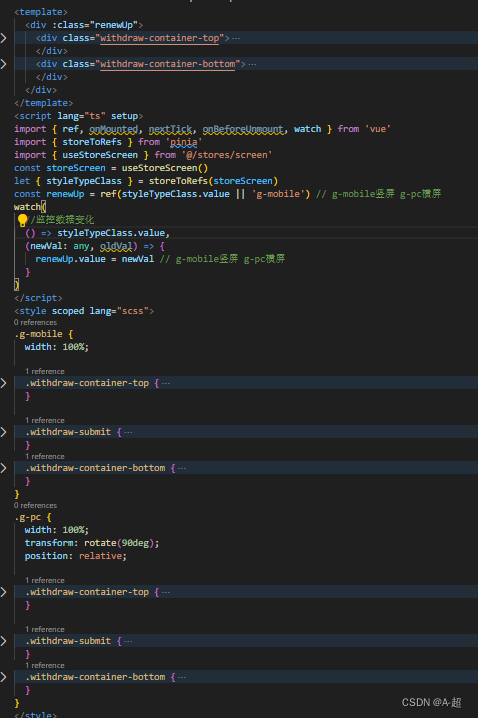
4、每个页面做好屏幕,横、竖屏两套样式,监听横屏还是竖屏的字段参数,展示出对应的横屏还是竖屏class样式

主要代码如下:
<script lang="ts" setup>
import { ref, onMounted, nextTick, onBeforeUnmount, watch } from 'vue'
import { storeToRefs } from 'pinia'
import { useStoreScreen } from '@/stores/screen'
const storeScreen = useStoreScreen()
let { styleTypeClass } = storeToRefs(storeScreen)
const renewUp = ref(styleTypeClass.value || 'g-mobile') // g-mobile竖屏 g-pc横屏
watch(
//监控数据变化
() => styleTypeClass.value,
(newVal: any, oldVal) => {
renewUp.value = newVal // g-mobile竖屏 g-pc横屏
}
)
</script>


















![Sqli-labs靶场第19关详解[Sqli-labs-less-19]自动化注入-SQLmap工具注入](https://img-blog.csdnimg.cn/direct/b8b5350609474fb6b9fd413c076cfad3.png)