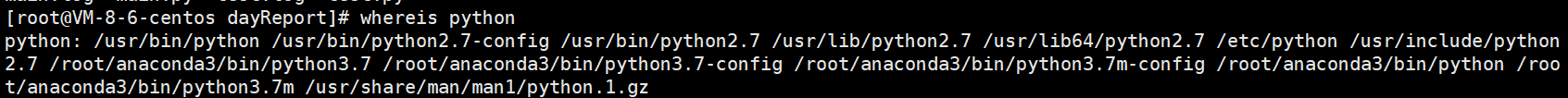
首先要确保已经安装nodejs,具体安装步骤可以百度。
node-inspect工具的安装和使用
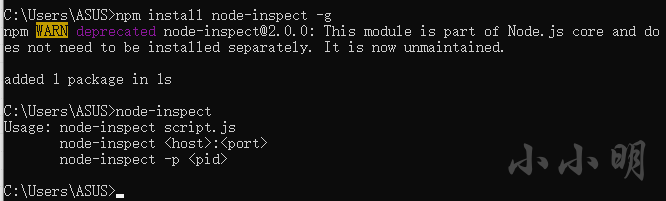
对于node-inspect工具我们可以全局安装:
npm install node-inspect -g

由于安装过cnpm,所以几乎在1秒内将node-inspect安装完成。
cnpm的安装方法:
npm install cnpm -g
对于老版的谷歌内核需要访问chrome://flags/#enable-devtools-experiments开启实验功能。
不过现在的谷歌游览器或使用谷歌内核的游览器已经开启该功能。
然后我们可以对任意js文件进行调试,例如编写一个test.js内容为:
console.log(1);
然后使用node-inspect调试该js文件:
node-inspect test.js

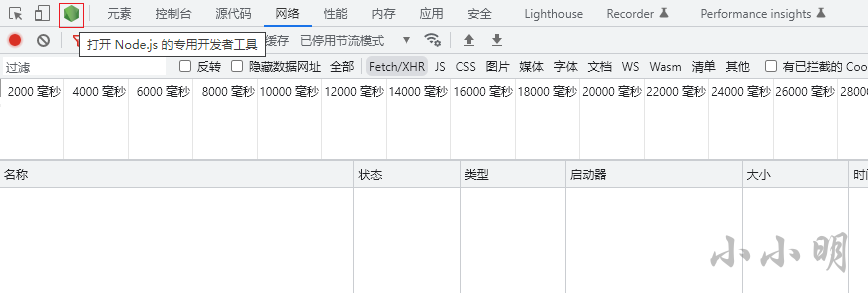
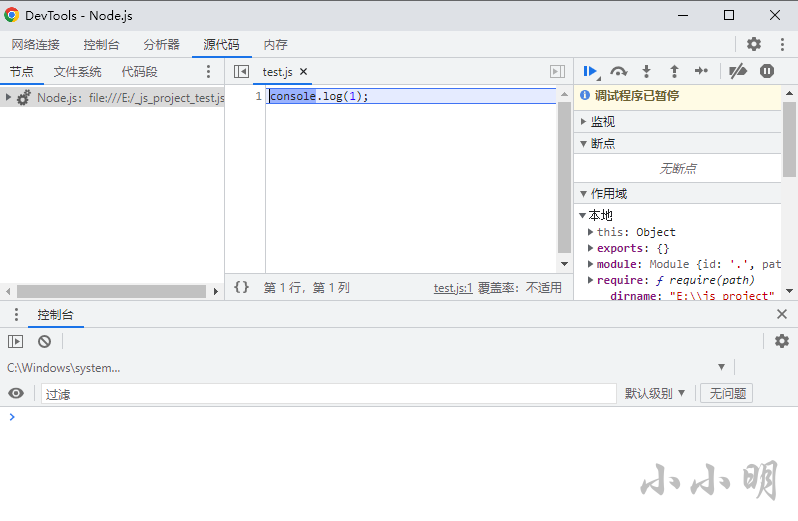
然后打开任意带有谷歌游览器内核的游览器后可以看到nodejs的标识:


点击该按钮后可以看到nodejs的界面:
等待一秒左右后便进入调试界面:

我们可以很方便的使用该工具调试一些js。
也可以通过chrome://inspect/#devices 在启动调试工具前设置一些参数。
浏览器内存漫游工具ast-hook-for-js-RE
项目地址:https://github.com/JSREI/ast-hook-for-js-RE
国内地址:https://gitcode.net/as604049322/ast-hook-for-js-RE
首先我们下载该项目到本地,解压后进入\ast-hook-for-js-RE-master\src\proxy-server文件夹再执行如下命令:
node proxy-server.js
报错:Cannot find module 'anyproxy'
我们需要先安装anyproxy到当前项目内:
npm install anyproxy
耗时14秒安装完毕:

我们需要安装anyproxy的证书,所以也需要先将anyproxy安装到全局:
npm install anyproxy -g
耗时16秒:added 259 packages in 16s
这是执行anyproxy:
>anyproxy
[AnyProxy Log][2023-01-06 19:48:03]: Http proxy started on port 8001
[AnyProxy Log][2023-01-06 19:48:03]: web interface started on port 8002
可以看到http服务器的端口为8001,所以我们访问http://localhost:8002/
第一次打开页面会提示生成证书:

生成后,~\.anyproxy\certificates目录中会生成对应的证书文件。
我们可以从该目录下拷贝证书,也可以通过网页下载。
双击rootCA.crt文件开始安装证书,一定要安装到《受信任的根证书颁发机构》:

安装完证书后,我们再次启动proxy-server.js:
>node proxy-server.js
mkdir ./js-file-cache
[AnyProxy Log][2023-01-06 20:01:06]: throttle :10000kb/s
[AnyProxy Log][2023-01-06 20:01:06]: Http proxy started on port 10086
[AnyProxy Log][2023-01-06 20:01:06]: web interface started on port 8002
代理服务器端口修改为10086,我们给游览器添加代理服务器127.0.0.1:10086
然后游览器开启127.0.0.1:10086的代理后,刷新页面,控制台出现如下提示:

说明内存漫游已经成功启动。
我们测试一下极验滑块:https://www.geetest.com/demo/slide-float.html
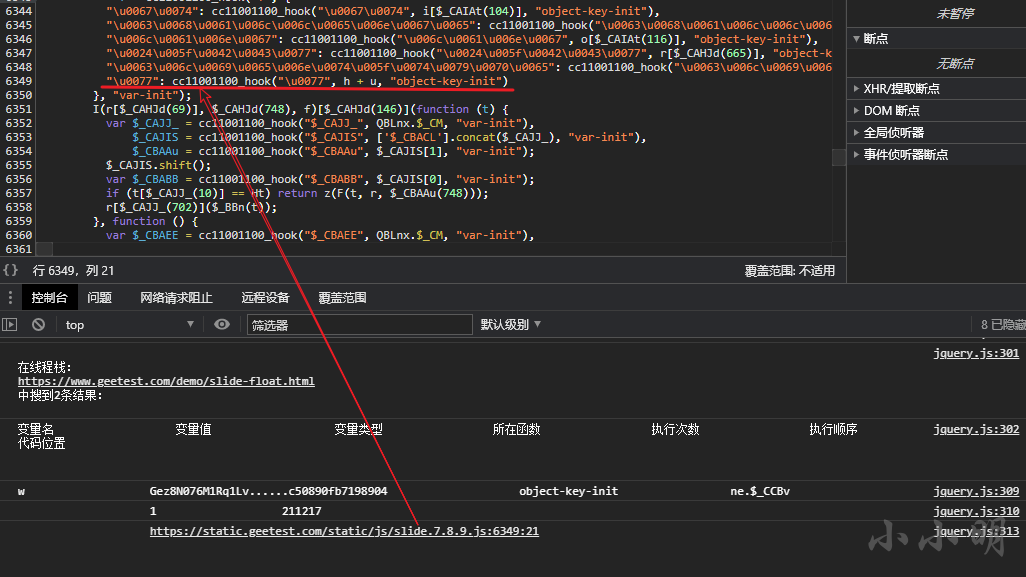
通过验证后,我们测试搜索一下w参数的值:

可以看到成功定位到w参数生成的位置:









![【寒假每日一题】洛谷 P6263 [COCI2014-2015#3] STROJOPIS](https://img-blog.csdnimg.cn/2449ed9d6755445594a83385ecdb51b2.png)