配置步骤如下
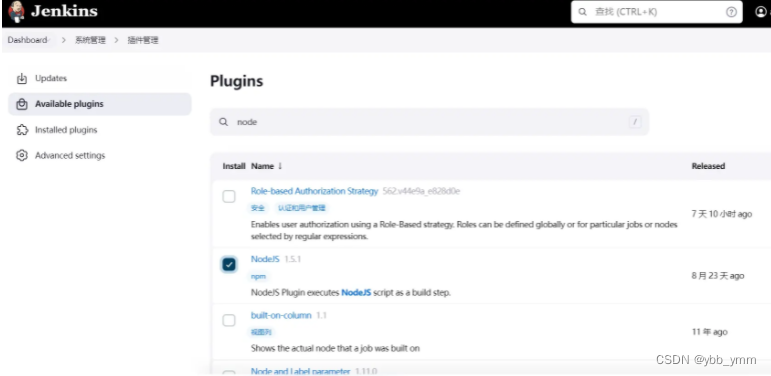
首先需要在系统管理中心安装node相关插件
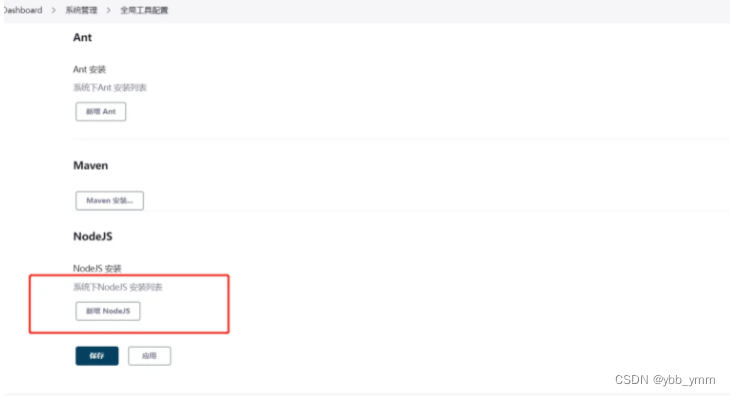
安装完成之后,在系统管理——>全局工具配置——>NodeJS 点击新增Nodejs
此处自定义别名,我这里是Nodejs16,取消自动安装前面的复选框,下方选择我们的nodejs安装目录(/root/.nvm/versions/node/v16.17.0)
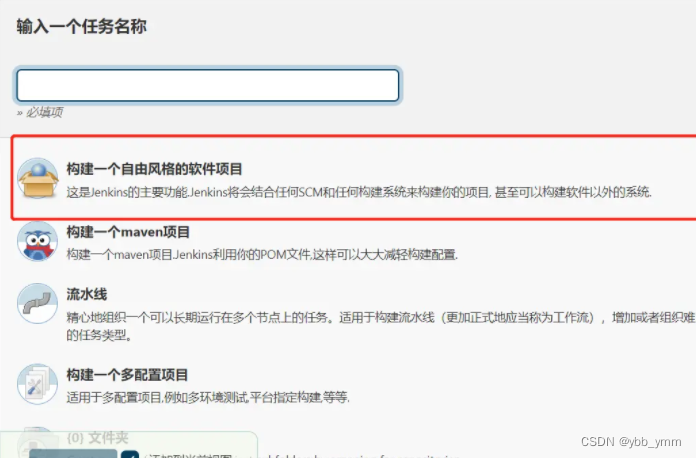
新建任务(按照如下选择一个自由风格的软件项目)
丢弃旧的构建
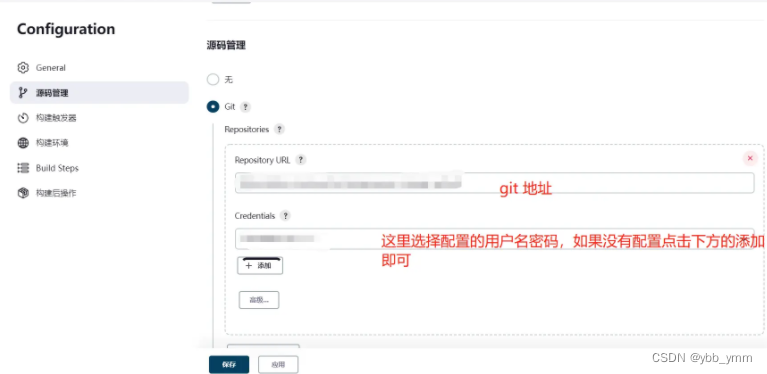
git源码管理
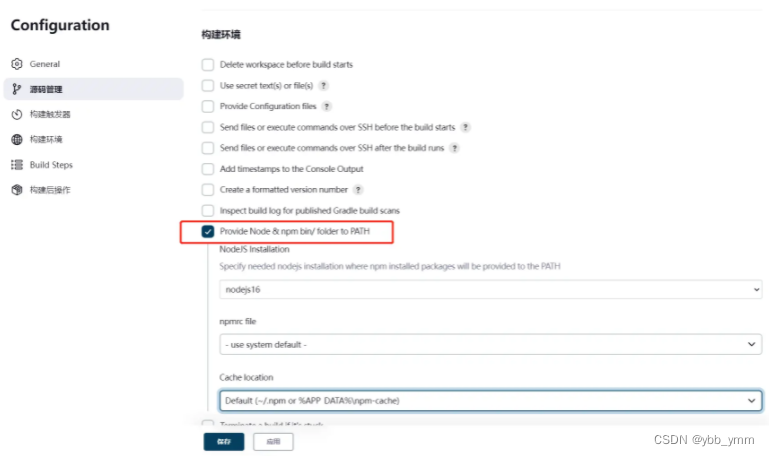
构建环境(勾选Provide Node & npm bin/ folder to PATH,选中后其他的都是默认,这里也能看到我们配置的自定义别名为nodejs16的nodejs环境)

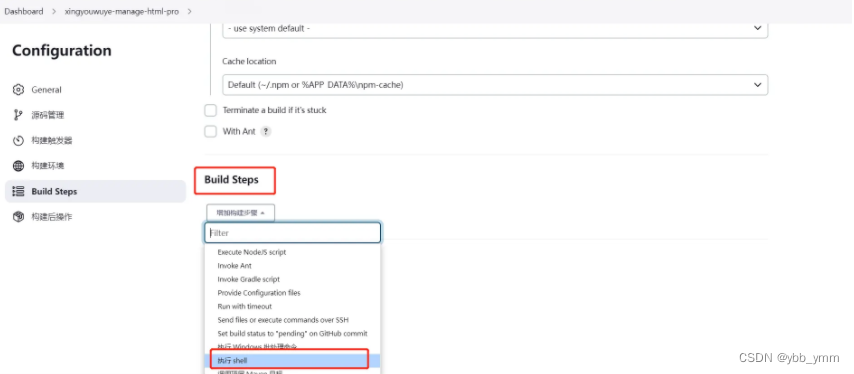
构建(Build Steps) ——> 执行shell

shell脚本如下
cd /root/.jenkins/workspace/xingyouwuye-manage-html-pro
node -v
npm install -g yarn -registry=https://registry.npm.taobao.org
yarn -v
yarn install --pure-lockfile
#--pure-lockfile 这个参数是在服务器install不生成yarn.lock,防止服务器和本地代码冲突yarn run build:prod
yarn build:prod
cd dist
rm -rf dist.tar.gz
tar -zcvf dist.tar.gz *构建后操作——>Send build artifacts over SSH

Exec command 脚本
cd /tools/xingyou/manage-html
./deploy.sh /tools/xingyou/manage-html/dist.tar.gz /tools/xingyou/manage-html/dist
deploy.sh 脚本 (deploy.sh脚本放在 /tools/xingyou/manage-html目录下)
#!/bin/bash
tar -xzvf $1 -C $2
find $2 -name "*.tar.gz" -exec rm -rf {} \;
echo '发布成功'
到这里我们的前端工程通过jenkins完成自动化运维部署就已经完成了!这里面其实最重要的还是我们shelle脚本中的yarn 命令!多写就会很明白了!
如果需要,后续我们会更新版本回滚的配置信息!欢迎大家留言交流!