之前的文章中介绍了如何申请AWS免费服务器并使用WordPress来搭建个人网站,今天给大家介绍一种无需任何硬件资源,也就是不需要准备服务器就可以搭建一个网站的方案,那就是使用github pages来搭建一个静态网站。

第一步,需要准备一个github账号,如果你没有的话,就注册一个吧,仅需邮件就可以注册啦。
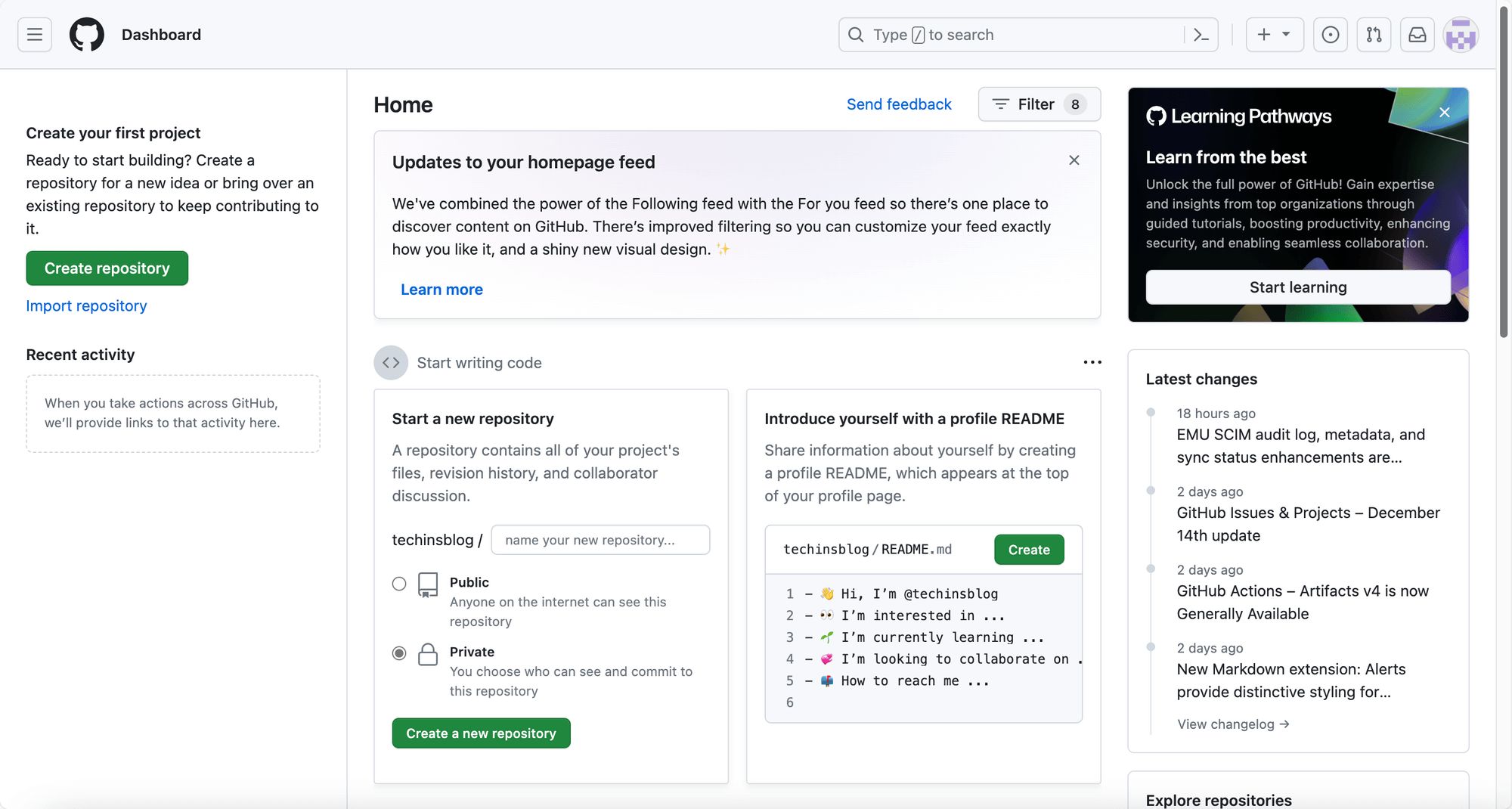
第二步,创建一个repository。登录github后,点击”Create repository“创建一个代码仓库。

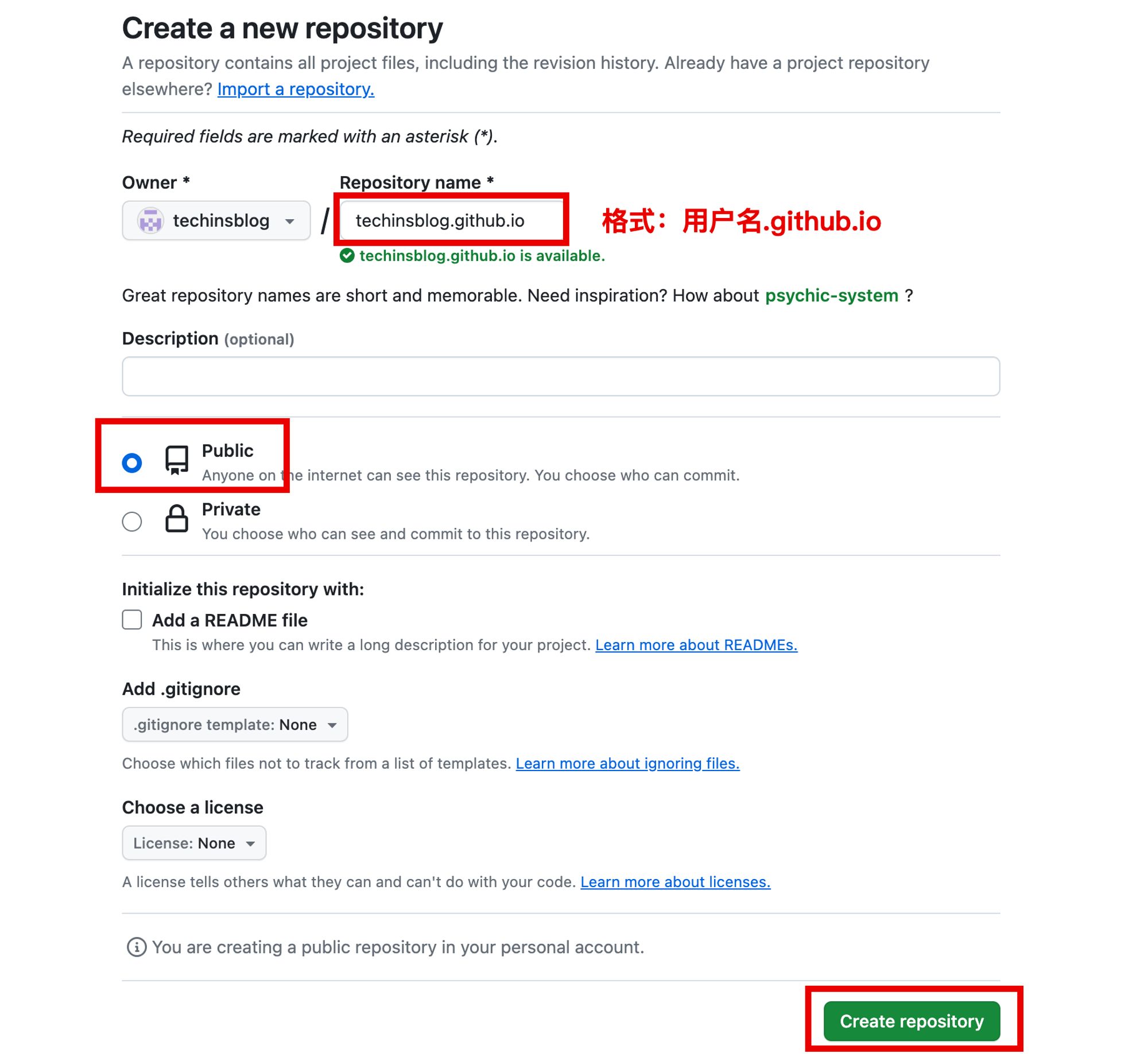
这里的仓库名字不可以随便写,必须是 <用户名>.github.io,也就是如果你的用户名是allen,那么仓库名就是allen.github.io,这个同样也是你的网站的域名。
用户名如果不是Github账户名,这个仓库就会成为<用户名>.github.io的子站点,比如访问地址会是:username.github.io/aaa.github.io。可见,<用户名>.github.io是Github默认分配给你的域名,同名仓库即代表着默认网站内容。而<用户名>.github.io/仓库名称,是用来访问你的其它仓库的地址。

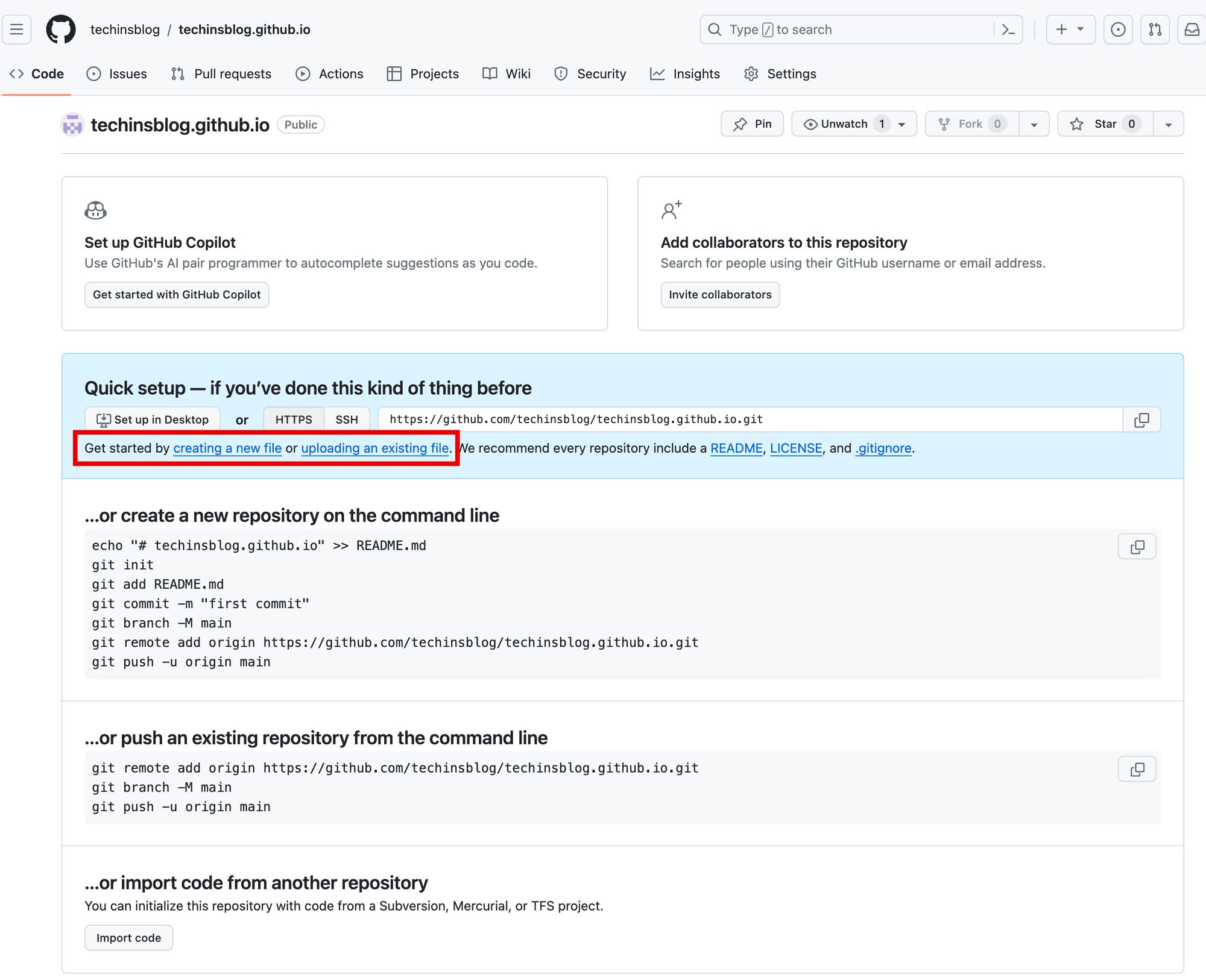
仓库创建完成后,会看到如下界面,如果你对git命令熟悉的话,应该可以看懂要怎么操作。不过如果你对git一点儿没有接触过,也是不影响的。

点击图中红框标注的“creating a new file”,我们创建一个文件,文件名必须是index.html,因为这是github默认的主页路径。

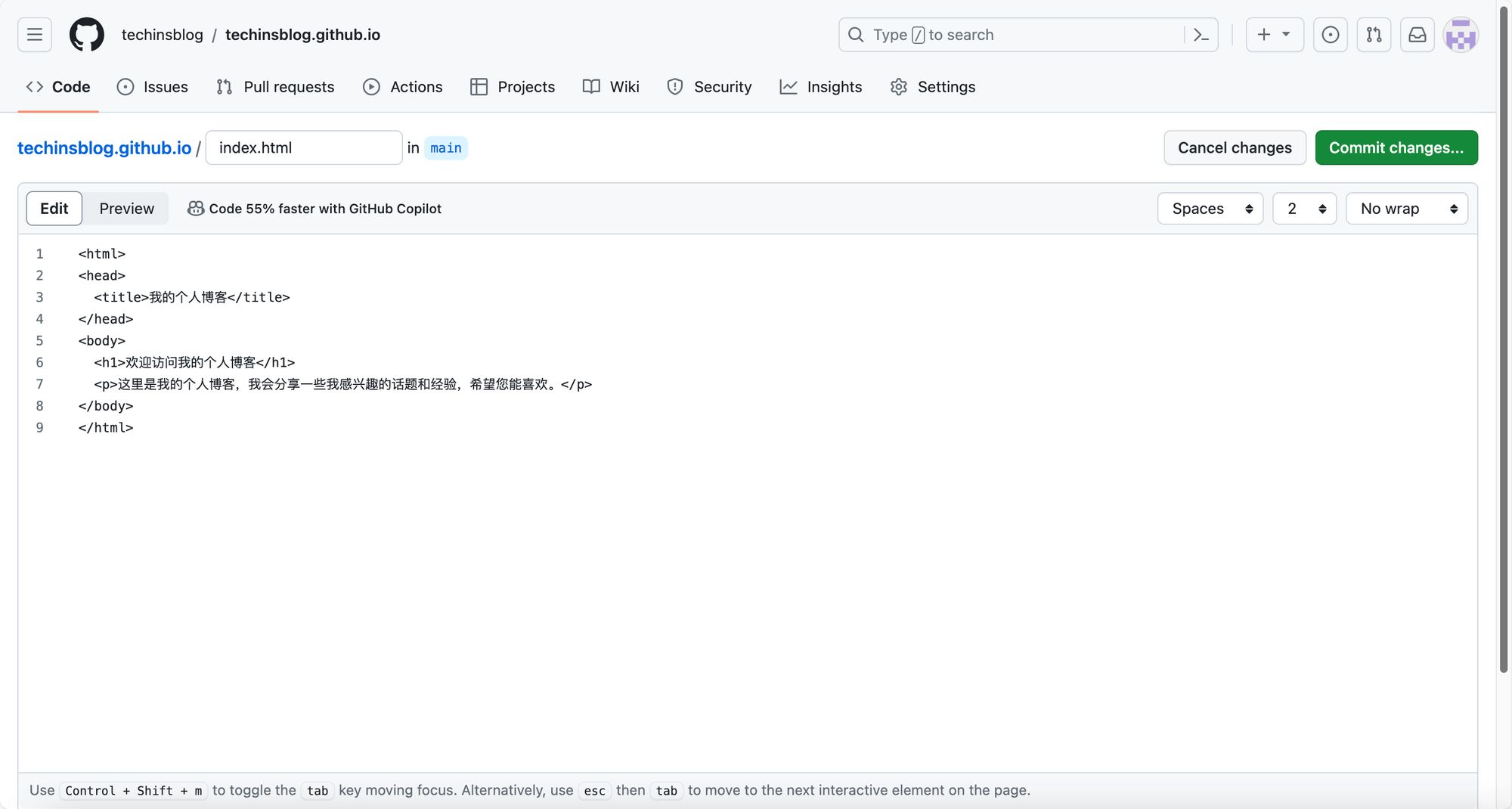
文件内容你可以拷贝我的,就是一个最基础的html语法写成的静态网页。
<html>
<head>
<title>我的个人博客</title>
</head>
<body>
<h1>欢迎访问我的个人博客</h1>
<p>这里是我的个人博客,我会分享一些我感兴趣的话题和经验,希望您能喜欢。</p>
</body>
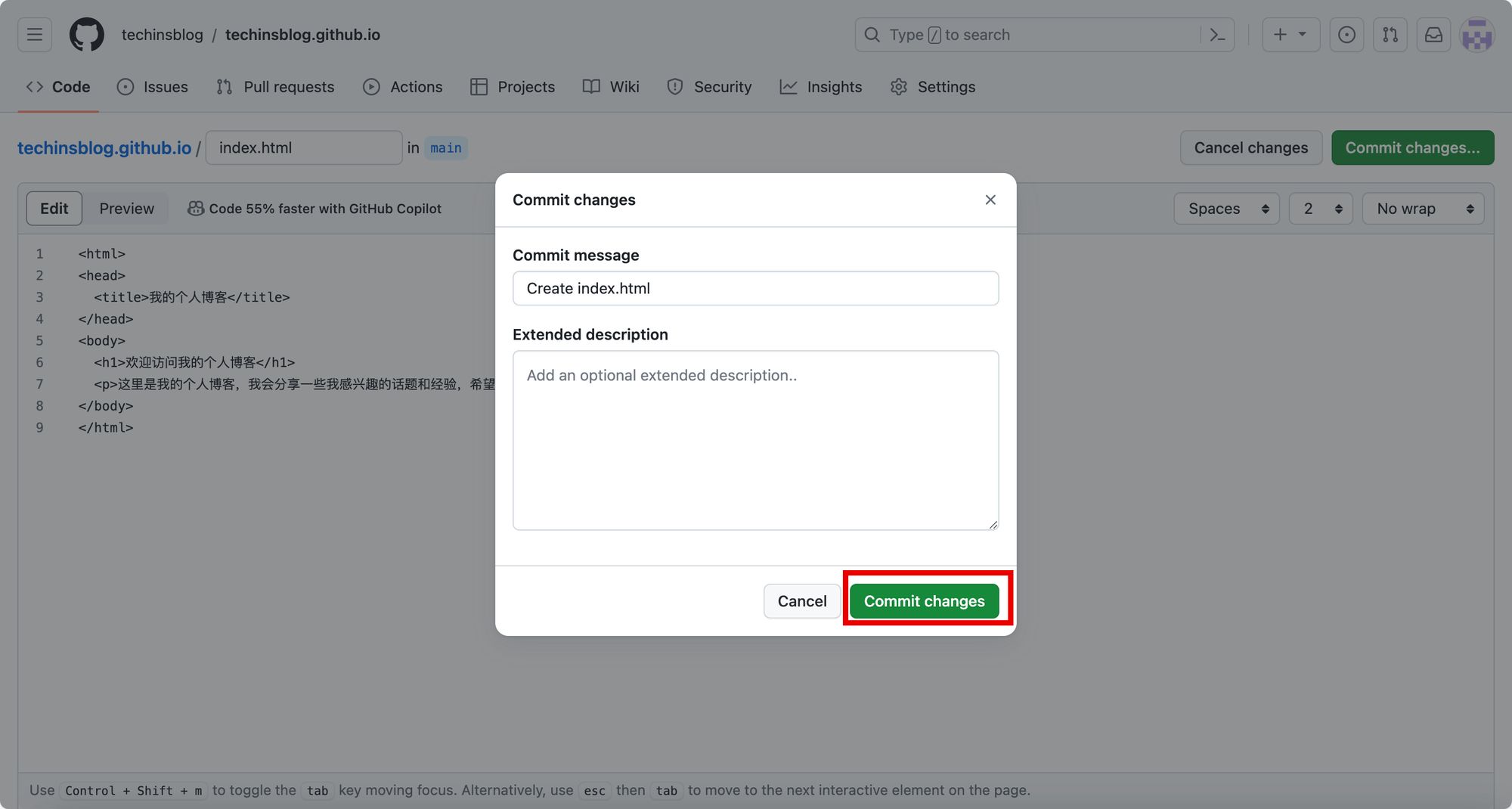
</html>点击右上角的”Commit changes“保存文件内容,这里会提示填写commit message,commit message是git在每次提交代码时,需要编写的一段文字,用来描述这次提交的目的和内容。这些信息可以提供更多的历史信息,方便快速浏览和回溯。如果你不想自定义内容,直接点击弹框右下角的”Commit changes“即可。

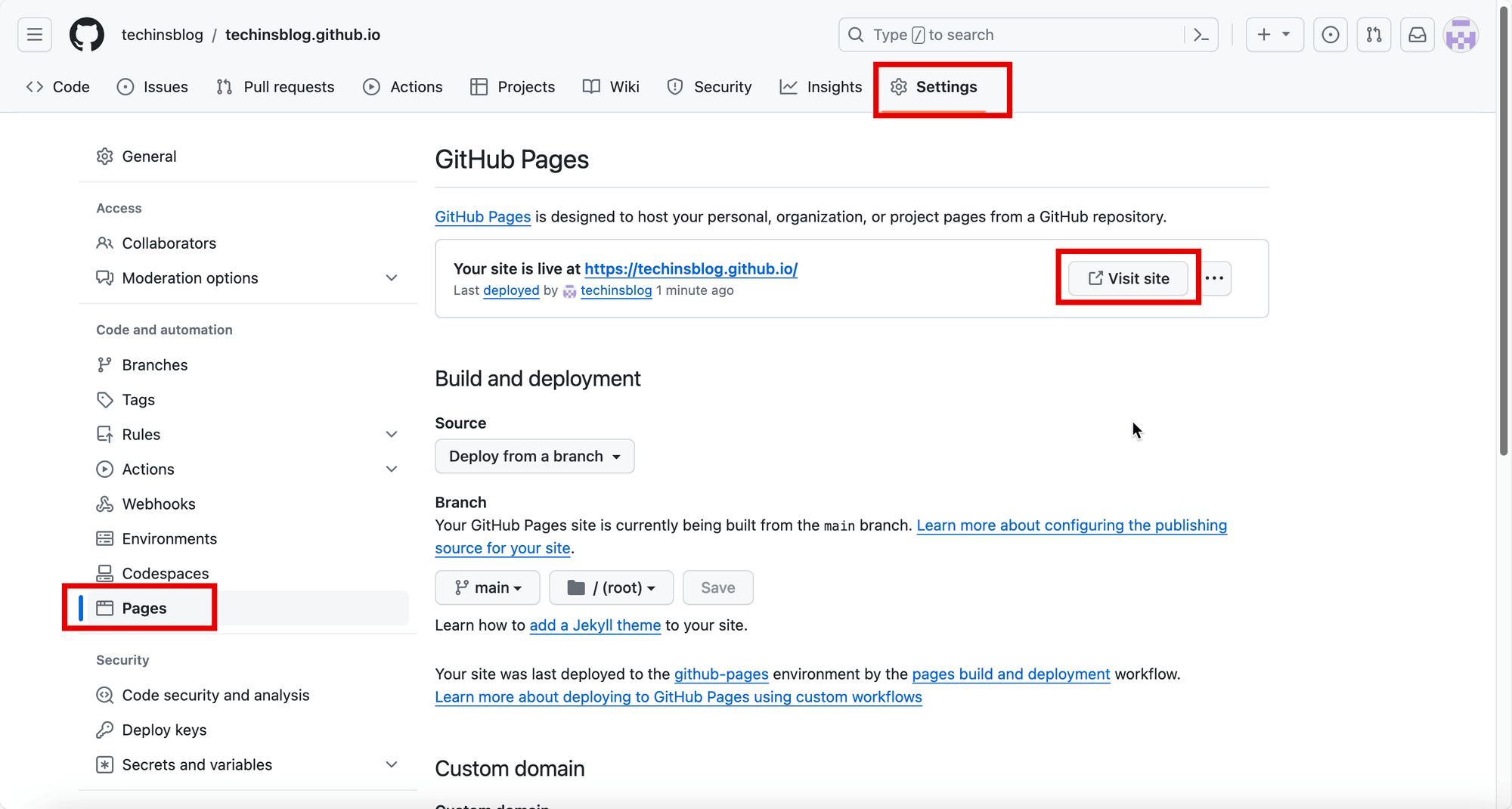
点击代码仓库顶部的“Settings”,选择右侧的“Pages”,然后点击“Visit site”就可以打开你的博客主页啦~

如访问我的博客页面:https://techinsblog.github.io/,页面展示的就是我在上面编辑的html内容。

到这里我们就完成了一个最简单的静态网站的搭建,步骤非常简单,如果你对html相关技能很熟悉的话,就可以自己编写代码实现个性化的内容建设了。
如果你不会编写html也没关系,后面的文章我会介绍如何使用可视化工具撰写文章并自动部署到github平台,真正实现零代码网站搭建。